- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 测试用例设计方法
胖球的铲屎官
测试用例
一、什么是测试用例?测试用例主要是测试人员整理的一组文档,具体记录软件功能测试的输入和预期输出,描述测试场景。二、测试用例包含哪些内容包括用例编号、测试模块,用例名称、前置条件、优先级、测试步骤、预期结果,实际结果,执行人,测试时间,备注。三、测试用例设计方法可以从以下4个大方面去考虑:1、功能功能可以从黑盒测试和白盒测试考虑;1-1黑盒测试从黑盒测试看,可以用等价类划分法,边界值分析,错误推测,
- 外包干了半年,快要废了。。。
爱学习的执念
软件测试面试软件测试面试软件测试面试软件测试面试
先说一下自己的情况,普通本科,在外包干了半年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了半年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 华为-2022-测试面试题
少云清
软件测试华为软件测试
文章目录一、源数组a,将a中所有元素乘以2之后组成一个新数组,则这个新数组就叫双倍数组,给你一个数组a,判断它是不是双倍数组,如果是则输出源数组,不是则输出空数组。二、如果想把一个文件移动到另一个文件夹里面去,用什么命令三、自我介绍四、你觉得功能测试,按照你的理解,工作内容包括哪些?五、黑盒测试和白盒测试的区别六、假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗
- 2021-04-06笔试
嘿_叫我小王
1.用图画出产品研发周期中软件测试的不同阶段,并加以适当描述单元测试、集成测试、系统测试、验收测试单元测试:系统最小可测试的单元集成测试:将各个单元连接起来,穿插接口数据是否受到影响系统测试:范围包括--功能测试,ui测试,性能测试,兼容性测试,用户体验测试,安装测试,文档测试,稳定性测试验收测试:在UAT测试之前,指定测试方案,选用基线测试,即最高级别的测试。在UAT测试环境上进行测试,如果通过
- WEB端测试要点
Fox_Nick
一、功能测试1.1链接测试链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。链接测试可分为三个方面。首先,测试所有链接是否按指示的那样确实链接到了该链接的页面;其次,测试所链接的页面是否存在;最后,保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。链接测试可以自动进行,现在已经有许多工具可以采用
- 外包干了三年,快要被淘汰了...
测试老哥
python软件测试自动化测试职场和发展压力测试面试功能测试
先说一下自己的情况,普通本科,在外包干了3年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了3年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 外包干了三年,快要废了。。。
互联网杂货铺
python软件测试自动化测试功能测试测试工具面试职场和发展
先说一下自己的情况,普通本科,在外包干了3年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了3年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 外包干了3年,快要被淘汰了。。。
测试1998
python软件测试职场和发展自动化测试功能测试面试程序人生
先说一下自己的情况,普通本科,在外包干了3年多的功能测试,这几年因为大环境不好,我整个人心惊胆战的,怕自己卷铺盖走人了,我感觉自己不能够在这样蹉跎下去了,长时间呆在一个舒适的环境真的会让一个人丧失上进心!而我已经干了3年的点点点,都快让自己变成废物了,准备结婚的对象也因为我的不思进取和挣钱能力和我分手了。所以我决定改变一下自己,活得像个样子,于是边工作边自己在网上找资源自己学(主要学习自动化和性能
- 外包干了5天,技术明显退步。。。。。
程序员雨果
面试软件测试软件测试面试软件测试面试
先说一下自己的情况,本科生,19年通过校招进入南京某软件公司,干了接近2年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了2年的功能测试,已经让我变得不思进取,谈了2年的女朋友也因为我的心态和工资和我分手了。于是,我决定要改变现状,冲击下大厂。刚开始准备时,自己都蒙了,2年的功能测试让我的技术没有一丝的进步,提升的只有我的年龄…没办法
- 软件测试用例优秀例子_作为产品新人,写测试用例,看这一篇就够了
weixin_39605191
软件测试用例优秀例子
笔者所做的产品测试包括功能测试和界面测试两部分,在进行了一轮实践之后,笔者归纳了关于功能测试和界面测试的方法论和实践技巧,在此文分享给大家。全文分为四个部分:功能测试、界面测试、测试注意点、产品测试的魅力一、功能测试定义顾明思义,功能测试是对产品的功能和流程进行测试,判断产品的功能和流程是否按照原先设定进行。功能流程包括正常流程和异常流程做法对产品进行功能测试,笔者的主要做法是为产品编写功能性测试
- 【如何预防商城系统BUG?】
启山智软 商城 源码
bug
前言预防商城系统BUG的关键在于采取一系列的质量控制和风险管理措施。以下是一些策略:1需求分析与规划:在开发之前,彻底分析需求,创建详细的设计和开发计划。2代码标准与审查:制定编码标准,并通过团队内部的代码审查来确保代码质量。3单元测试:编写单元测试来验证代码的每个部分是否按预期工作。4集成测试:整合不同模块后,进行全面的接口和交互测试。5功能测试:测试软件的所有功能是否按照业务要求执行。6性能测
- Swagger使用手册
纬一
认识Swagger:Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。作用:1.接口的文档在线自动生成。2.功能测试。Swagger使用的注解及其说明:@Api:用在类上,说明该类的作用。@ApiOperation:注解
- QMetry自动化框架:一站式功能测试解决方案
芮奕滢Kirby
QMetry自动化框架:一站式功能测试解决方案qafQualityAutomationFrameworkforweb,mobileweb,mobilenativeandrestweb-serviceusingSelenium,webdrier,TestNGandJavaJersey项目地址:https://gitcode.com/gh_mirrors/qa/qaf项目介绍QMetry自动化框架(Q
- [rk3588 ubuntu20.04]移植ROS2
嵌入式成长家
linux内核的系统实战ubuntuROS2ROS2移植
目录1使用命令行安装ROS21.1设置语言1.2添加源1.3安装ROS21.4设置环境变量2在编译源码阶段安装ROS22.1调整roofts.img大小2.2安装ROS23ROS2功能测试1使用命令行安装ROS21.1设置语言设置语言为UTF-8。sudoaptupdate&&sudoaptinstalllocalessudolocale-genen_USen_US.UTF-8sudoupdate
- 移动端测试知识概览
384bdb547ea6
一、移动端测试是什么1、移动端测试是指对移动应用进行的测试,即实体的特性满足需求的程度二、移动端测试分类1、APP功能测试:(1)业务逻辑正确性测试:依据产品文档设计测试用例,加上隐性需求用例(2)兼容性测试:系统版本、屏幕分辨率、网络状态(3)异常测试:热启动应用:应用由后台转换为前台的过程、网络切换和中断恢复、电话和信息中断恢复(4)升级安装卸载测试:升级:临近版本升级、跨版本升级、保证升级后
- 【DevOps工具篇】Keycloak中设置LDAP认证
小涵
DevOps企业级项目实战devops运维ldapkeycloak
【DevOps工具篇】Keycloak中设置LDAP认证目录【DevOps工具篇】Keycloak中设置LDAP认证本次使用的环境服务器配置LDAP目录结构使用存储在LDAP中的用户进行登录Keycloak配置步骤功能测试从LDAP向Keycloak批量添加用户Keycloak配置步骤功能测试推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战启用K
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- python解析can报文_解析.DBC文件, 读懂CAN通信矩阵,实现车内信号仿真
闫小娇
python解析can报文
通常我们拿到某个ECU的通信矩阵数据库文件,.dbc后缀名的文件。直接使用CANdb++Editor打开,可以很直观的读懂信号矩阵的信息,例如下图:现在要把上图呈现的信号从.dbc文件中解析出来,供实现自动化仿真总线信号使用,比如使用python+支持can收发的硬件即可替代canoe实现信号仿真(性能上不够用,可满足功能测试所需)。一个标准CAN帧中包含的信息有,消息ID、报文发送周期、报文长度
- H5、小程序测试点
软件测试高质量人
测试工程师软件测试Pythonpython软件测试软件工程师测试工程师经验分享
最近接触了较多关于H5页面的测试,H5页面的测试除了业务逻辑功能测试外,其他部分的测试方法基本是可以通用的,在此对H5页面和小程序的一些通用测试方法进行总结分享给大家。H5优势:1.H5可以跨平台,开发成本相对较低;2.H5可随时上线就更新版本,适合快速迭代;3.H5可以轻量的触达用户,提供更快捷的服务;4.在微信入口或者浏览器上,用户只需点开链接就可以获取我们所提供的服务。H5劣势:1.H5->
- 性能测试和功能测试有什么区别吗?
自动化测试 老司机
测试工程师软件测试自动化测试功能测试postmanappium单元测试测试工具自动化测试性能测试
性能测试和功能测试是软件测试中两个不同的概念和方法。尽管它们都是为了提高软件质量和健壮性而进行的测试,但它们关注的方面和方法却不同。下面我将详细介绍性能测试和功能测试的区别。一、定义和目的性能测试是测试软件系统在不同条件下的性能和响应能力,以评估系统的稳定性、可伸缩性和吞吐量等指标。它主要关注系统在压力下是否能够满足用户需求,包括负载测试、压力测试、容量测试等。性能测试的目的是确保系统在预期负载下
- 如何使用 Pytest 进行测试
Itmastergo
pytest
Pytest是一个强大的Python测试框架,支持简单单元测试和复杂的功能测试。它具有灵活的断言表达式、支持参数化测试、强大的插件生态系统等特点。二、环境搭建1、安装Pytest:pipinstallpytest安装完成后,可以通过命令行检查是否安装成功:pytest--version2、项目结构:一般来说,项目的测试文件和代码文件可以按照以下结构组织:my_project/├──src/│└──
- 基于Javaweb实现的家教服务平台设计与实现(源码+数据库+部署+文档+讲解视频等)
Java开源领先者
#Java网站项目数据库springbootvue.js计算机毕设java
文章目录1.前言2.详细视频演示3.论文参考4.项目运行截图5.技术框架5.1后端采用SpringBoot框架5.2前端框架Vue6.可行性分析7.系统测试7.1系统测试的目的7.2系统功能测试8.数据库表设计9.代码参考10.数据库脚本11.作者推荐项目12.为什么选择我?13.获取源码1.前言博主介绍:✌全网粉丝100W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,
- 基于Javaweb实现的家教服务平台设计与实现(源码+数据库+部署+文档+讲解视频等)
星辰学长
#Java精选毕设数据库springbootvue.jsuni-appjava小程序
文章目录1.前言2.系统演示录像3.论文参考4.代码运行展示图5.技术框架5.1SpringBoot技术介绍5.2Vue技术介绍6.可行性分析7.系统测试7.1系统测试的目的7.2系统功能测试8.数据库表设计9.代码参考10.数据库脚本11.找我做程序,有什么保障?12.联系我们1.前言博主介绍:✌博主多年开发实战经验,曾被CDN特邀博客之星、技术开发领域专家,全网拥有百万粉丝,主要从事与Java
- 功能测试常用的测试用例大全
测试界晓晓
软件测试功能测试测试用例oracle自动化测试软件测试程序人生职场和发展
登录、添加、删除、查询模块是我们经常遇到的,这些模块的测试点该如何考虑1)登录①用户名和密码都符合要求(格式上的要求)②用户名和密码都不符合要求(格式上的要求)③用户名符合要求,密码不符合要求(格式上的要求)④密码符合要求,用户名不符合要求(格式上的要求)⑤用户名或密码为空⑥数据库中不存在的用户名,不存在的密码⑦数据库中存在的用户名,错误的密码⑧数据库中不存在的用户名,存在的密码⑨输入的数据前存在
- 软件测试——论坛系统测试用例
Xxxeel
软件测试软件测试报告测试用例功能测试
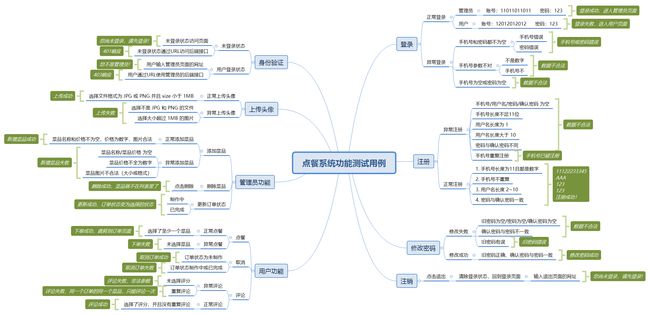
功能测试其他测试测试用例用例编号用例描述优先级预置条件操作步骤测试数据预期结果测试结果BugID软件版本测试员SNS_User_Register_001注册成功使用合法的数据成功注册一个新账号P11、已打开注册页面2、准备一个未注册用户信息1、输入用户昵称2、输入用户名3、输入密码4、确认密码5、输入手机号码6、输入验证码7、输入邮箱8、点击注册按钮1、用户昵称:User12、用户名:测试用户13
- 软件测试笔记|功能测试基础|你们公司的测试环境是怎么划分的?有几种测试环境?
阳哥整理软件测试笔记
功能测试基础功能测试
在我们公司,测试环境通常有以下几种划分:一、开发环境开发环境主要由开发人员使用,用于在开发过程中进行代码调试和单元测试。测试人员有时也会在开发环境中进行一些初步的功能验证,以便及时与开发人员沟通问题。但开发环境通常不太稳定,不适合进行全面的系统测试。二、测试环境1.集成测试环境:•用于对各个模块进行集成测试,验证模块之间的接口和交互是否正常。•通常会尽可能模拟生产环境的配置,但数据量可能相对较小。
- 外包干了2年,彻底废了...
临安春雨霁
面试职场和发展自动化测试软件测试测试用例
先说一下自己的情况。大专生,17年通过校招进入湖南某软件公司,干了接近2年的点点点,今年年上旬,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了五年的功能测试,已经让我变得不思进取,谈了1年的女朋友也因为我的心态和工资和我分手了。于是,我决定要改变现状,冲击大厂。刚开始准备时,自己都蒙了,五年的功能测试让我的技术没有一丝的进步,提升的只有我的年龄…没办法,
- 外包干了2年,快要废了...
测试大圣
python自动化测试软件测试职场和发展经验分享面试程序人生
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快简单的说下,我大学的一个同学,毕业后我自己去了自研的公司,他去了外包,快两年了我薪资、技术各个方面都有了很大的提升,他在外包干的这两年人都要废了,技术没一点提升,学不到任何东西,一直都在点点点,其实感觉挺可惜的,毕竟我和他关系还算不错!前段时间他和我说了下,说不能在废下去了,要想办法自救了,干了近两年的功能测试,他一个00后的小伙子都要变
- 功能测试与自动化测试详解
测试1998
python软件测试职场和发展自动化测试功能测试测试工具测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快什么是自动化测试?自动化测试是指利用软件测试工具自动实现全部或部分测试,它是软件测试的一个重要组成部分,能完成许多手工测试无法实现或难以实现的测试。能够正确、合理地实施自动测试,可以快速、全面地对软件进行测试,从而提高软件质量,节省经费,缩短软件发布周期。自动化测试一般分为UI自动化测试和接口自动化测试。UI自动化测试是指基于界面元素的自
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul