SpringBoot接手JSP项目--【JSB项目实战】
SpringBoot系列文章目录
SpringBoot知识范围-学习步骤【JSB系列之000】
文章目录
- SpringBoot系列文章目录
-
- @[TOC](文章目录)
- SpringBoot技术很多很多
- 工作之初,面临JSP的老项目我要怎么办
- 环境及工具:
- 项目里可能要用到的技术
-
- JSP
- jstl
- 其它的必要知识
- 上代码
-
- WEB 层
- Controller代码
- 后台进JSP页面
-
- 这一次要先看controller类
- 最后的展示
- 总结
- 配套资源
文章目录
- SpringBoot系列文章目录
-
- @[TOC](文章目录)
- SpringBoot技术很多很多
- 工作之初,面临JSP的老项目我要怎么办
- 环境及工具:
- 项目里可能要用到的技术
-
- JSP
- jstl
- 其它的必要知识
- 上代码
-
- WEB 层
- Controller代码
- 后台进JSP页面
-
- 这一次要先看controller类
- 最后的展示
- 总结
- 配套资源
SpringBoot技术很多很多
本文讲的是属于mybatis 分支下,企业实用的技术,分页技术
![]()
工作之初,面临JSP的老项目我要怎么办
现在不管是培训的还是在学校的学习的,还是自己通过视频学习的!
好象基本上全是统一流springBoot 了吧?然后,实习期就接手这样的东西,你只会springBoot 呀。
![]()
环境及工具:
本系列环境
| 环境 | win7/win11 |
|---|---|
| 工具 | idea 2017.1/idea 2018.2 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
说明一下。这样的项目因为使用了JSP页面,所以还是需要商业版的(非社区版)
功能不同,IDEA商业版是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,主要功能为:智能代码助手、代码自动提示、重构、J2EE支持;idea社区版的主要功能为:Ant、JUnit、CVS整合、代码审查、 GUI设计。
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
项目里可能要用到的技术
JSP
这是一个好技术。JSP(全称Java Server Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
JSP将Java代码和特定变动内容嵌入到静态的页面中,实现以静态页面为模板,动态生成其中的部分内容。JSP引入了被称为“JSP动作”的XML标签,用来调用内建功能。另外,可以创建JSP标签库,然后像使用标准HTML或XML标签一样使用它们。标签库能增强功能和服务器性能,而且不受跨平台问题的限制。JSP文件在运行时会被其编译器转换成更原始的Servlet代码。JSP编译器可以把JSP文件编译成用Java代码写的Servlet,然后再由Java编译器来编译成能快速执行的二进制机器码,也可以直接编译成二进制码。
1997 年,Sun 公司推出了 Servlet。
由于当时的 Java Web 层体系结构中只有 Servlet,所以接收用户请求、处理业务逻辑、生成 HTML 代码等都在 Servlet 中完成。Servlet 不能像 PHP、ASP 等语言镶嵌 HTML 代码,因此输出 HTML 比较困难,且部署过程复杂。为了克服 Servlet 的这些弱点,1999 年初,Sun 公司推出了 JSP。
统治JAVA开发领域20余年,就是到了今天,在各大高校仍然随处可见!
jstl
JSP1.2不支持EL,但可以使用外部的JSTL标签以便使用EL。
JSTL(Java server pages standarded tag library,即JSP标准标签库)是由JCP(Java community Proces)所制定的标准规范,它主要提供给Java Web开发人员一个标准通用的标签库,并由Apache的Jakarta小组来维护。开发人员可以利用这些标签取代JSP页面上的Java代码,从而提高程序的可读性,降低程序的维护难度。
JSTL的优点如下:
1、简化了JSP和Web应用程序的开发。
2、在应用程序服务器之间提供了一致的接口,最大限度地提高了·Web应用在各应用服务器之间的移植。
3、允许JSP设计工具与Web应用程序开发的进一步集成。相信不久就会有支持JSTL的IDE开发工具出现。
4、以一种统一的方式减少了JSP中的Scriptlets代码数量,可以达到程序中没有任何Scriptlest代码。
IT技术发展如此迅猛的今天,2023年,各大高校里还有JSP课程,还有使用JSTL,就可见生命力多强,设计的多先进了。
其它的必要知识
- 网页三剑客,这个不用说了
- JAVA,你总得会idea吧
- maven 这个也是必须的
JAVA方面的知识真的挺多,多了解了解之前的知识与设计,这对于你在这个行业有着巨大的好处,不断的从前人的思想里汲取营养。这才是走向大牛的正确道路
上代码
这一次要先上页面了。
WEB 层
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<%--判断是否有错误消息--%>
<c:if test="${msg!=null}">
<script>
alert("${msg}");
</script>
</c:if>
<!DOCTYPE html>
<html>
<head>
<title>**信息管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="${ctx}/static/css/style.css" rel='stylesheet' type='text/css'/>
<%--设置ico图标--%>
<link rel="shortcut icon" href="${ctx}/favicon.png" type="image/x-icon"/>
<link rel="icon" href="${ctx}/favicon.png" type="image/gif">
</head>
<body style="background: url('${ctx}/uploads/bg55.jpeg');background-position: center center;background-size: cover;">
<div class="main">
<div class="login">
<h1>管理员登录</h1>
<div class="inset">
<!--start-main-->
<form action="${ctx}/admininfo/login" method="post">
<div>
<h2>**信息管理系统</h2>
<span><input type="text" placeholder="请输入用户名" value="admin" name="username" class="textbox"></span>
</div>
<div>
<span><input type="password" placeholder="请输入密码" value="123456" name="password"
class="password"></span>
</div>
<div>
<span>
<a href="${ctx}/index">返回首页</a>
</span>
</div>
<div class="sign">
<input type="submit" value="登录" class="submit"/>
</div>
</form>
</div>
</div>
<!--//end-main-->
</div>
</body>
</html>
要注意的是这里
form action="${ctx}/admininfo/login" method="post"
登陆的后台
Controller代码

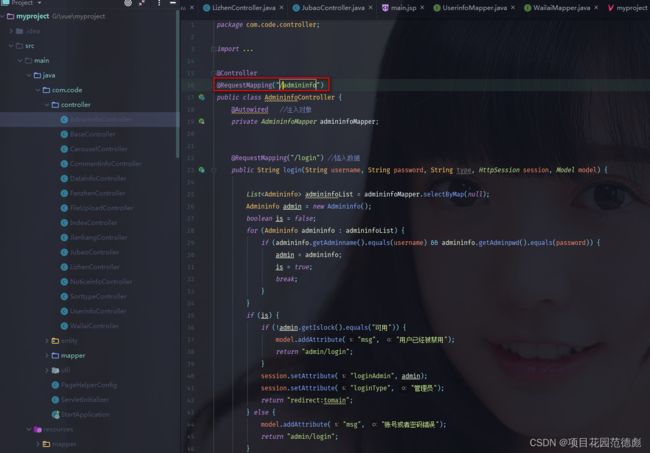
为了更清晰的看到关系。这里还是放一张图片好了。
看这里。不是那小姑娘的虎牙,是这个类的映射地址。
这里的知识点可以参见:《SpringBoot 的项目helloworld–JSB系列之002》
这样就可以清楚的看到,springBoot 的这部分:页面=》后台,跟springMVC 无差别,就是正常的取request。
Controller 调service Mapper啥的就不用多说了,这个要是不知道的话,那就需要看《JSB系列》了。
后台进JSP页面
这一次要先看controller类
package com.code.controller;
import com.baomidou.mybatisplus.plugins.Page;
import com.code.entity.Userinfo;
import com.code.mapper.UserinfoMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
/**
* 后台userinfo表的管理操作(用户管理)
*/
@Controller
@RequestMapping("/userinfo")
public class UserinfoController {
@Autowired //注入对象
private UserinfoMapper userinfoMapper;
@RequestMapping("/add")
public String toAdd(Model model) {
return "userinfo/userinfoAdd";
}
@RequestMapping("/insert") //插入数据
public String save(Userinfo userinfo) {
userinfoMapper.insert(userinfo);
return "redirect:list";
}
@RequestMapping("/update") //修改数据
public String update(Userinfo userinfo) {
userinfoMapper.updateById(userinfo);
return "redirect:list";
}
@RequestMapping("/delete") //删除数据
public String save(int id) {
userinfoMapper.deleteById(id);
return "redirect:list";
}
@RequestMapping("/edit") //编辑数据
public String edit(int id, Model model) {
Userinfo userinfo = userinfoMapper.selectById(id);
model.addAttribute("userinfo", userinfo);
return "userinfo/userinfoUpdate";
}
@RequestMapping("/detail") //编辑数据
public String detail(int id, Model model) {
Userinfo userinfo = userinfoMapper.selectById(id);
model.addAttribute("userinfo", userinfo);
return "userinfo/userinfoDetail";
}
/**
* @param keyword 搜索关键词
* @param p 页面 默认第1页
* @param pageSize 每页显示条数 默认每页10条
* @param model
* @return
*/
@RequestMapping("/list") //分页查询数据
public String list(String keyword, Integer p, Integer pageSize, Model model) {
p = null == p ? 1 : p; //默认显示第一页
pageSize = null == pageSize ? 10 : pageSize; //默认每页显示10条
Page<Userinfo> sortPage = new Page<Userinfo>(p, pageSize);//参数一是当前页,参数二是每页个数
List<Userinfo> userinfoList = userinfoMapper.selectPage(sortPage, null);
long total = sortPage.getTotal(); //总页数
int current = sortPage.getCurrent();
long pages = sortPage.getPages();
model.addAttribute("userinfoList", userinfoList); //绑定接受参数
model.addAttribute("cp", current); //当前页
model.addAttribute("tp", pages); //总页数
model.addAttribute("total", total); //总条数
model.addAttribute("pageListURL", "userinfo/list"); //总条数
return "userinfo/userinfoList";
}
}
要注意的
@RequestMapping(“/insert”) //插入数据
public String save(Userinfo userinfo) {
userinfoMapper.insert(userinfo);
return “redirect:list”;
}
@RequestMapping(“/update”) //修改数据
public String update(Userinfo userinfo) {
userinfoMapper.updateById(userinfo);
return “redirect:list”;
}
@RequestMapping(“/delete”) //删除数据
public String save(int id) {
userinfoMapper.deleteById(id);
return “redirect:list”;
}
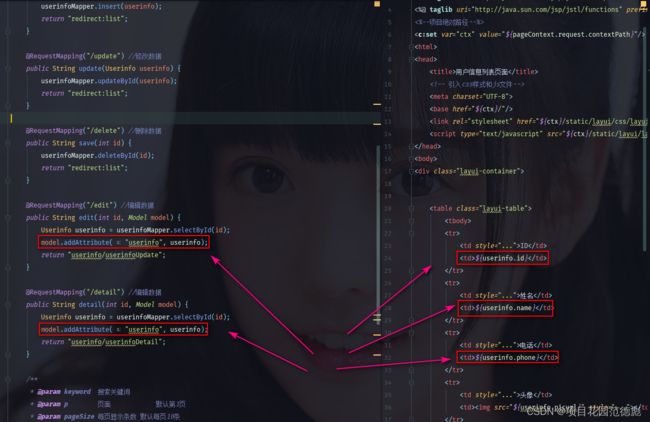
还是上代码,这样方便的看到对应的关系
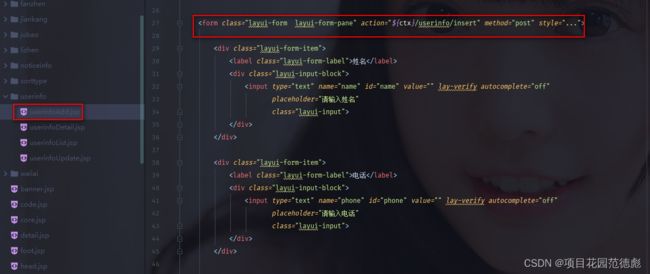
可以看出来,这就是纯的JSP的页面。
就是用form提交,没有ajax ,没有jquery ,当然更不可能VUE了。
再看用户信息的,(编辑功能也如此)

把后台的controller 与JSP的放一起,这样看起来就更明显了。

虽然看上去有点生涩,但是,熟练了之后就好了。
妥妥的就是JSP ( jstl + EL 表达式)“老牛” 吃SpringBoot 的“嫩草”
当然了,要是能深研一下官方的SpringMVC 的流程图就更清楚了。
当然了,还有列表,但是这里又用到了另一个“新功能” 就是mybatis 分页技术,与页面的分页技术。
这个跟ajax 与,jquery的方式还有点不一样,所以这里不深入讨论了,这个功能留作下期了。
再看一下项目的application的代码(没有使用 yml)
#运行端口号
server.port=8889
#配置项目路径
server.servlet.context-path=/mgPerson
#数据库连接配置信息 Ctrl+/ 注释
#mysql8驱动
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#mysql5驱动 记得把连接地址换成本机ip地址
#spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/jsbperson_db?characterEncoding=utf-8&useSSL=false&serverTimezone=GMT
spring.datasource.username=root
spring.datasource.password=123456
#mybatis配置
mybatis.type-aliases-package=com.code.entity
#mybatis.mapper-locations=classpath*:mapper/*.xml
mybatis-plus.mapper-locations=classpath*:mapper/*.xml
#jsp视图解析器
spring.mvc.view.prefix=/view/
spring.mvc.view.suffix=.jsp
#文件上传的配置
spring.servlet.multipart.max-file-size=120MB
spring.servlet.multipart.max-request-size=120MB
#开启日志调试
#logging.level.root=debug
#显示mybatis日志
logging.level.com.code.mapper=debug
这里有一个重点
#jsp视图解析器
spring.mvc.view.prefix=/view/
spring.mvc.view.suffix=.jsp
下面是一个其它人的springMVC 的项目。当然了也是老项目,历史的遗留产物。
通过application.properties定制InternalResourceViewResolver初始化
在返回视图名称之后,会以前缀prefix和后缀suffix以及视图名称组成全路径定位视图
比如控制器返回的是food/details就会找到/WEB-INF/jsp/food/details.jsp作为视图在webapp/WEB-INF/jsp/food目录下添加jsp页面(JSP视图)
视图解析器定位到视图后,视图的作用是将数据模型(Model)渲染,响应用户请求
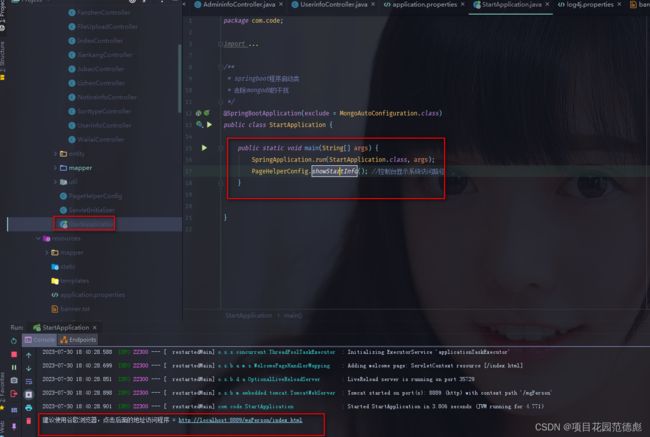
最后的展示
用idea 直接运行。
为什么这个项目可以这么随意?因为他没有token ,没有 spring security 呀,所以肯定可以直接访问后台了。有如罗大佑老师唱的“穿过你的黑发的我的手”
就是这么的随意,漂亮,任性。

项目效果:
主页这里换了一个页面,

后台的管理登陆界面
后台的主界面(各增删改查功能OK)

好,一步成功点亮,关电,拉闸,领盒饭!走人。
总结
提示:IT是一个要多动手的职业,一定要多练不要贪快:
这里就可以看出来,理解了JAVAWEB,经历了SpringMVC 的人拿到SpringBoot 更像是如虎添翼,兰博拿到了火箭筒。
所以,程序猿与学员纯在着本质的差别。那么如何提高呢?当然要多读别人的成功项目了。
GITEE上面存在着大量的springboot的项目,英文没有问题的话,可以去github。
配套资源
SpringBoot接手JSP项目–【JSB项目实战】
https://download.csdn.net/download/dearmite/88131591
如果有问题,留言评论区吧