- Mysql中使用树的设计
tongle_deng
mySql
Mysql中使用树的设计原来一直使用id与parent_id结合的办法设计树,最近发现有些问题:1、查询此结点下所有子结点的需求。2、查询此结点上所有父结点的需求。这些需求在oracle和sqlserver中可以使用一些办法在数据库端进行处理,但在mysql中处理就稍显麻烦,在sqlite中基本无解。所以想办法重新设计一下就显的很有必要的了。添加两列:structure_nodevarchar(1
- 解决errCode = 2, detailMessage = Table[xx]‘s state is not NORMAL. Do not allow doing ALTER报错
胡八一、
报错解决doris数据库
test_table正处于“后台作业执行中”状态(不是NORMAL),所以FE拒绝新的ALTERTABLE/CREATEMATERIALIZEDVIEW等DDL。要继续操作,必须先让表回到NORMAL。请按下面步骤排查并处理。1、找出到底在跑什么任务--列变更(ADD/DROPCOLUMN、修改键等)SHOWALTERTABLECOLUMNWHERETableName='test_table';-
- layUI树形组件出现偶尔加载不出来的情况
suoh's Blog
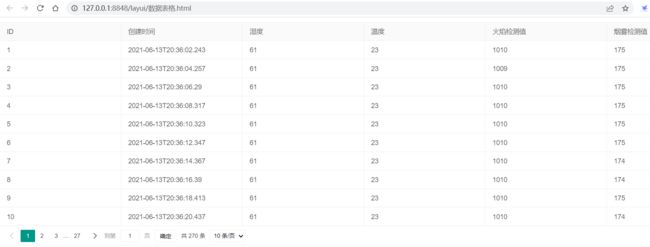
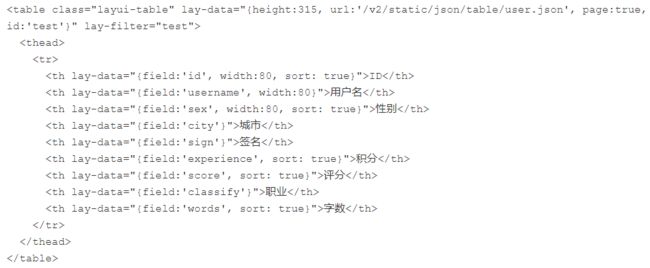
❤️❤️--layui❤️❤️--vue2核心技术栈layui树形结构无法加载treeList加载不出来layui树形组件不显示
用vue自带的nextTick函数强制执行树形结构nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数this.$nextTick(()=> { this.render(this.data); })
- Jfinal+SQLite java工具类复制mysql表数据到 *.sqlite
秋林辉
sqlitejavamysql
处理了时间类型packagechangeDataBase;importjava.sql.*;importjava.util.ArrayList;importjava.util.Iterator;importjava.util.List;publicclassMySQLToSQLiteMigration{privatestaticfinalStringMYSQL_URL="jdbc:mysql://
- Jfinal+duckDB
秋林辉
java前端数据库
com.jfinaljfinal3.6org.duckdbduckdb_jdbc1.2.2.0@OverridepublicvoidconfigPlugin(Pluginsme){//配置DuckDB数据源DruidPlugindruidPlugin=newDruidPlugin("jdbc:duckdb:E:/DUCKDB/DuckDB/hrls.duckdb","","","org.duckd
- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- 后仿之debug记录
风之子npu
后仿单片机嵌入式硬件
在此记录一下在实际工作中碰到的在后仿过程中碰见的一些问题:1.数据采样失败原因1:iodelay增加不足;解决办法:根据sdc修正iodelay数值,同时参考后端PR的timingreport,修正delay;原因2:glitch导致采样失败,zerodelay期间,虽然在波形中看到信号变化时瞬时的,但是同一个timingslot中因为器件自身的原因,导致信号在同一个timingslot中其实变化
- SQLite数据库文件损坏的可能几种情况(一)
界忆
人工智能数据库SQLite数据库sqlitec++
返回:SQLite—系列文章目录上一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类(十三)下一篇:SQLite使用的临时文件(二)概述SQLite数据库具有很强的抗损坏能力。如果应用程序崩溃,或操作系统崩溃,甚至电源故障发生在事务中间,部分写入的事务应在下次自动回滚将访问数据库文件。恢复过程已完全完成自动,不需要用户采取任何行动或应用程序。尽管SQLite可以抵抗数据库损坏,但它
- Jfinal 使用Druid对Sqlserver数据库配置文件中的密码项进行加密解密实现
迟到的微笑
javawebJfinaDruid
由于最近业务表较多,导致我好久没写博客了,今天为大家奉上一篇sqlserver配置文件如何加密和解密。网上看了下有mysql的我是sqlserver的忠实用户,居然没有sqlserver的,我瞬间不淡定了,决定写一篇帮助萌新。首先我们需要一个jar包,网上有,我就不提供下载地址了。第二步就是需要用这个jar来对密码进行加密了。网上有很多是下面这样的写法。这种写法对于懒惰的我来说就是一种折磨。我使用
- 2020-04-29 eMAGMA 基于基因的关联分析(Part1)
程凉皮儿
输入数据准备本教程要求eMAGMA文件,软件(MAGMA)和辅助文件都在同一个目录下如果你的文件在不同的目录上,请在命令行加入路径信息cd/path/yourworkingfolder/eMAGMA解压缩软件包及辅助文件:magma_v1.07b.zip,NCBI37.3.zip和MDD2018_excluding23andMe(下载自PGCwebsite).unzip[filename].zip
- AI+Python赋能!长时序植被遥感动态分析全攻略:从物候提取到生态评估
梦想的初衷~
土壤植被遥感人工智能遥感植被土壤
在遥感技术与人工智能深度融合的2025年,AI大模型正重塑长时序植被遥感数据分析范式。从Landsat/Sentinel卫星数据的智能化去云处理,到MODIS植被产品的AI辅助质量控制,以ChatGPT、DeepSeeK为代表的大模型技术已成为提升遥感数据处理效率与精度的核心工具——尤其在长时序植被动态监测、物候期精准提取、时空变异归因分析及生态环境质量评估等领域,展现出传统方法难以企及的技术优势
- sqlite数据库字段类型
鹿灏楷silves
pythonwebsqlsqlite3djangopython数据库
数据库字段类型:字符型字段topic=models.CharField(max_length=)#需要传入参数,设置字符串的最长长度email=models.EmailTield()#电子邮箱字段,在CharField基础上,增加了邮箱的正则验证a=models.SlugField()#仅含有字母下划线数字和连字符的字符串url=models.URLField()#url字段,默认长度200字符f
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- SQLite可视化管理工具汇总
班力勤
程序员sqlitejvm数据库
截至2012/9/14最新版本SQLiteSpy1.9.1–28Jul2011单文件,界面设计紧凑,较稳定,功能较少,创建表与添加数据均需sql语句,快捷键教方便,作为数据浏览和修改工具极佳,视图编码为utf-8,对gbk2312显示乱码。能满足一般的应用,但没有导出数据表功能,同时只能打开一个数据库文件不支持二进制字段编辑2、SQLiteStudio(推荐)开源免费单文件http://sqlit
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- Jfinal+SQLite解决MYSQL迁移表未复制索引问题,完善迁移工具
原mysql表查询存在索引,查询sql含forceindex(字段),SQLite不支持,会报错解决办法,要么删除索引,要么强制执行索引换成INDEXEDBY,Stringselectsql="select*";StringfromSql="fromtableNameforceindex(START_TIME_TYPE)where1=1if(fromSql.contains("forceindex
- 用Flink实现的一个实时订单对账功能, Flink的双流实时对账
1.为什么业务订单数据不用Mysql之类的强事务性数据库监控反而用Flink的实时?一般这种涉及到订单的数据流都要用mysql监控实现,但是鉴于减少mysql的数据库压力和提高更实时性,可以考虑用Flink实时的数据流做实时的参考2.如何处理乱序数据?使用watermark水位保证第一层数据延迟.PS:这里的水位不能设置太长延迟使用processfuntion更加灵活的处理迟到数据,设置一个定时器
- PyTorch数据准备:从基础Dataset到高效DataLoader
慕婉0307
pytorchpytorch人工智能python
一、PyTorch数据加载核心组件在PyTorch中,数据准备主要涉及两个核心类:Dataset和DataLoader。它们共同构成了PyTorch灵活高效的数据管道系统。Dataset类:作为数据集的抽象基类,需要实现三个关键方法:len():返回数据集大小getitem():获取单个数据样本(可选)init():初始化逻辑常见实现方式:继承torch.utils.data.Dataset使用T
- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- 深入TA-Lib:量化技术指标详解
深入TA-Lib:量化技术指标详解本文系统讲解TA-Lib技术指标分析,涵盖基础、数据处理、趋势与动量指标、均量线、布林线等,并结合Python代码与大数据、机器学习实战案例,助力读者掌握量化交易实战技巧。本文系统梳理了TA-Lib技术指标分析的核心内容,包括TA-Lib基础、数据处理、趋势与动量指标、均量线、布林线等关键技术指标分析方法,并结合Python代码示例与大数据、机器学习的融合实战案例
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 2018-7-24
grace2039
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享这几天财务部全体人员都在加班加点上传数据,因为系统不是很稳定,大家干一会儿后不得不陪着系统“休息”一下,听说昨天嵘姐在休息时一试系统可以操作了,于是自己马上抓紧录入,没顾得上通知其他人,过了一会儿被旁边的小伙伴发现后,大家都笑骂她吃独食,真是积极乐观的团队呀
- 【电脑】鼠标的基础知识
Mike_Wuzy
电脑
下面是一些关于鼠标的详细知识:鼠标的基本结构外壳:通常由塑料或金属制成,提供手握的地方。滚轮:位于中央,用于滚动页面。有些高端型号的滚轮可以自定义功能。按键:最常见的是左键、右键和中键(即滚轮)。一些鼠标增加了额外的功能键。传感器:光学或激光传感器,用于捕捉移动信息并转换为数字信号传递给电脑。微处理器:处理传感器传输的数据,并将其转化为计算机可理解的命令。鼠标的类型无线鼠标:使用蓝牙、2.4GHz
- 【电脑】声卡的基础知识
Mike_Wuzy
电脑
声卡是计算机的重要组成部分之一,主要用于处理音频信号,包括录音、播放音乐和视频等。下面是一些关于声卡的详细知识:声卡的基本结构数模转换器(DAC):将数字音频数据转换为模拟电信号。模数转换器(ADC):将模拟音频信号转换为数字格式,用于录音或输入设备(如麦克风)。放大器:用于增强输出音量,确保声音清晰响亮。控制芯片:管理各种音频任务和功能的主控单元。声卡的主要类型集成声卡(OnboardSound
- Navicat操作指南:MySQL数据库配置与Todo应用部署
像风一样自由2020
数据库mysqladb
Navicat操作指南:MySQL数据库配置与Todo应用部署前言本文档详细记录了使用Navicat管理MySQL数据库,并配置Todo应用的完整操作步骤。适用于使用Navicat作为MySQL管理工具的开发者。操作目标启动MySQL服务使用Navicat连接MySQL数据库创建todoapp数据库配置Todo应用环境变量验证应用正常运行步骤一:启动MySQL服务Windows用户方法1:通过Wi
- 多租户SaaS系统中设计安全便捷的跨租户流程共享
Alex艾力的IT数字空间
安全功能测试架构中间件微服务网络安全代码规范
四维协同架构,结合动态授权、加密传输、行为审计和智能策略一、权限控制体系1.动态权限模型2.授权策略实现RBAC+ABAC混合模型在流程表增加shared_tenants字段存储授权信息,结合属性动态校验:CREATETABLEworkflow_process(process_idVARCHAR(36)PRIMARYKEY,tenant_idVARCHAR(36)NOTNULL,shared_te
- 分布式系统中优化ELK日志采集性能
Alex艾力的IT数字空间
elk微服务中间件架构ux安全性测试可用性测试
架构设计、组件调优、资源分配等多维度入手一、架构优化:分布式与解耦设计分层采集与缓冲Filebeat轻量级采集:在每台服务器部署Filebeat替代Logstash作为日志收集器,降低资源占用(CPU/内存减少70%以上)。引入缓冲队列:通过Redis或Kafka作为日志缓冲池,缓解Logstash或Elasticsearch的突发流量压力,避免数据丢失(如Logstash异常时Redis暂存数据
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><