- 【工具】Git版本控制工具安装与基础使用指南
JuicyActiveGilbert
工具/第三方库安装相关git
一、多平台安装方法1.Windows系统安装访问官网下载安装包:https://git-scm.com选择最新稳定版(当前推荐2.37.0)关键安装选项:[必选]添加Git到系统PATH[推荐]集成Windows资源管理器右键菜单[建议]选择VSCode作为默认编辑器[重要]配置换行符转换:→检出时转换为Windows风格→提交时转换为UNIX风格2.macOS系统安装#通过Homebrew安装(
- Wireshark 插件开发实战指南
轻口味
开发工具wiresharkjunit测试工具
Wireshark插件开发实战指南环境搭建流程图开始使用TortoiseSVN获取Wireshark源码配置编译MSVC,Python等工具链验证依赖库与工具链完整性环境搭建完成一、开发环境与工具准备(一)开发语言选择在Wireshark插件开发中,选择合适的开发语言是至关重要的第一步。不同的语言有其各自的优势和适用场景。Lua脚本语言是一种轻量级的编程语言,它的语法简洁明了,学习曲线平缓,非常适
- 如何使用vscode启动Flask并实现无公网IP远程访问内网服务
m0_74823878
面试学习路线阿里巴巴tcp/ipjava
文章目录1.安装部署Flask2.安装Cpolar内网穿透3.配置Flask的web界面公网访问地址4.公网远程访问Flask的web界面本篇文章主要讲解如何在本地安装Flask,以及如何将其web界面发布到公网进行远程访问。Flask是目前十分流行的web框架,采用Python编程语言来实现相关功能。较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工
- 基于SSM框架的校园订餐小程序设计与实现
源码空间站11
课程设计点餐系统微信小程序小程序开发毕业设计
内容概要:该文章介绍了使用SSM(Spring+SpringMVC+MyBatis)框架及Java开发语言和MySQL数据库,设计并实现了一款名为“校园订餐”的小程序。文中从系统需求出发,阐述了系统背景意义与国内外研究现状发展趋势,明确了需求并分析了系统可行性。随后详细讲解了系统的功能模块、数据库设计方案、微信小程序前端和后台管理的具体实现过程,包括登录注册、餐厅信息管理、美食信息管理和订单管理等
- 初识 Node.js
咖啡の猫
node.js后端
随着互联网技术的发展,前后端分离的架构模式越来越受到开发者们的青睐。而在众多后端解决方案中,Node.js以其独特的特性脱颖而出,成为构建高效、可扩展的网络应用的首选之一。本文将带你走进Node.js的世界,了解其基本概念、主要特点以及如何开始使用它来创建你的第一个Node.js应用。什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行环境,允许开发者使用J
- VsCode中代码片段在MarkDown文件中不生效问题
Yuanymoon
MarkdownVsCodevscodemarkdown
在vsCode的Setting.config中添加以下代码:"[markdown]":{"editor.wordWrap":"on","editor.quickSuggestions":true}如图:保存后,代码片段即可生效。另外,Markdown的代码片段添加方法如下图:Markdown默认无代码片段支持,原因未知,若有朋友知道可告诉我一声,谢谢。参考:VSCode中markdown文件内为什
- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 前端项目中脚本文件打包,vscode中如何正确使用gtar命令
今天吃了嘛o
前端vscodeide
1、下载gtarhttps://gnuwin32.sourceforge.net/packages/libarchive.htm2、傻瓜式安装一路下一步即可。3、配置环境变量高级系统设置”在弹出的“系统属性”窗口中,点击“环境变量”。在“系统变量”列表中找到“Path”变量,点击“编辑”。点击“新建”,将gtar可执行文件所在的目录路径(例如C:\ProgramFiles(x86)\GnuWin3
- 如何在VSCode中使用OpenAI
WeiLai1112
DeepSeekvscodeide编辑器
如何在VSCode中使用OpenAI:从集成到应用场景详解人工智能(AI)正在改变软件开发的方式,而OpenAI提供的强大模型可以帮助开发者提升编码效率、优化工作流并自动化繁琐任务。本文将详细介绍如何在VSCode(VisualStudioCode)中使用OpenAI,集成后可以做哪些事情,以及如何充分发挥OpenAI的能力来提高生产力。1.在VSCode中使用OpenAI,可以做什么?将Open
- Gopeed 各种类型的文件资源下载器 v1.6.7 中文版
遇见属于
下载软件电脑
Gopeed是一款由Go和Flutter开发的下载器。它具有简洁美观的界面以及强大的功能,支持HTTP、BitTorrent、Magnet等协议,并且可以在全平台上使用。开发语言及技术:Gopeed采用Go和Flutter进行开发。Go语言具有高效、简洁的特点,而Flutter则能实现跨平台的美观界面。这两种技术的结合使得Gopeed在性能和用户体验上都有一定的优势。支持协议丰富:支持HTTP、B
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- HTML学习笔记
誓死守护发际线
html学习笔记
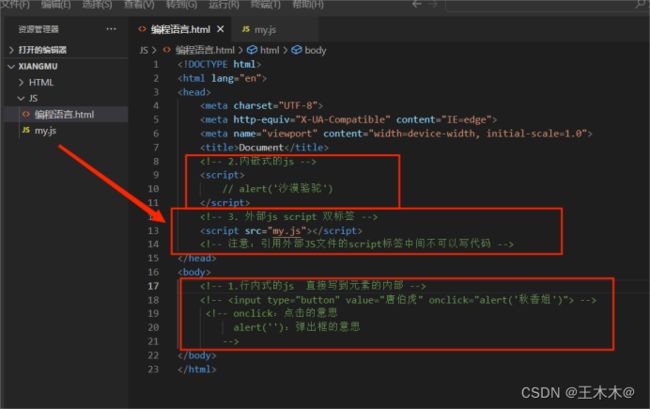
文章目录(一)HTML简介一、网页1.什么是网页2.什么是HTML二、常用的浏览器1.常用的浏览器2.浏览器内核(渲染引擎)3.web标准(二)HTML标签一、HTML语法规范1.基本语法概述2.标签的关系二、HTML基本结构标签三、网页开发工具1.VSCode的使用:2.vsCode工具生成骨架标签新增代码1)标签2)lang语言3)charset字符集四、HTML常用标签1.语义化标签:2.标
- VS code 之 c++远程开发环境搭建
汝何秀
linuxvscode
文章目录VScode之c/c++远程开发环境搭建1.基本环境2.远程主机的开发环境搭建3.本地vscode的配置配置ssh选项4远程开发教程VScode之c/c++远程开发环境搭建1.基本环境本地主机:VisualStudioCode远程主机:CentOS72.远程主机的开发环境搭建安装环境的压缩包:dev_env_install.tar.gz解压文件夹:repo自动安装脚本为:dev_env.s
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- 灵犀互娱游戏测试开发一面面经
wezzzzzz
游戏
阿里的子公司,做的是游戏业务,所以投递的时候把简历上加上了自己的游戏经历.面试官大哥也围绕着游戏问了一些问题,面试体验很好~~1.介绍一下自己(巴拉巴拉一顿说)2.看你的简历上有写关于用友的实习,可以介绍一下那边的业务吗?还有为什么那边用的c#来写自动化脚本,很好奇.大概说了一下之前实习的组,业务是做什么的,以及c#来做为测试开发语言是因为那边的产品就是c#来写的,猜测是因为方便开发帮忙写自动化~
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- 六自由度机器人正逆运动学
chase。
机器人算法几何学
简介本文主要是对传统六自由度机器人进行正逆运动学求解,选取大族机器人Elfin05为分析的对象,开发语言是C++。(完善中)机器人正运动学机器人正运动学推导过程各关节坐标系确定的通用方法:坐标系的Z轴,与各关节的旋转中心轴线重合坐标系的X轴,与沿着相邻两个Z轴的公垂线重合坐标系的Y轴,可以通过右手定则来确定当相邻两个Z轴相交时,确定坐标系的方法如下:坐标系的Y轴,沿着第一个Z轴与下一个X轴相交的延
- Ubuntu 18.04 Vscode配置OpenGL 记录
chase。
openglubuntuc++
首先配置OpenGL的开发环境,使用apt安装OpenGL及相关的开发包。安装在终端中,配置步骤如下:sudoapt-getinstallbuild-essentiallibgl1-mesa-devsudoapt-getinstallfreeglut3-devsudoapt-getinstalllibglew-devlibsdl2-devlibsdl2-image-devlibglm-devlib
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- 深度评测:Cursor、Windsurf、Devin及其他AI编程工具大比拼
zhz5214
AI人工智能AI编程AI写作ai程序员创富
引言在当今软件开发领域,AI编程工具已成为开发者提升效率的关键助力。Cursor、Windsurf、Devin等工具凭借各自特色,在市场中崭露头角。本文将深入剖析这些工具,为开发者提供全面的对比参考。工具介绍CursorCursor是一款深度集成于VSCode环境的AI编程助手,支持多种编程语言,提供代码生成、调试、文档搜索等丰富功能,用户可高度定制设置,以契合不同项目需求。WindsurfWin
- Visual Studio Code配置Python开发环境
ai74583
python开发工具json
1.安装Python插件在VScode界面按Crtl+Shift+P或者F1输入extinstall直接安装Python,也就是点击它,然后等待,安装好后会提示你重启2.配置运行Python程序同样的打开命令面板(Crtl+Shift+P或F1),然后输入Tasks:ConfigureTaskRunner(中文输入:任务,然后选择任务:配置任务运行程序),选择Other此时VScode会自动生成.
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio