UE5 C++ Rider 编程指南 0.安装和配置
目录
- 0. 前言
- 1. Rider特性
- 1.1 快速跨平台C++支持
-
- 1.2 连接代码和UE编辑器
- 1.3 协助反射机制和RPC
- 1.4 代码分析和命名风格
- 1.5 调试器
- 1.6 单元测试
- 2. 安装
- 3. 插件
-
- 3.1 Dysh Unreal Simple Theme
- 3.2 EnhancedUnrealEngineDocumentation
- 3.3 EzArgs
- 3.4 Unreal GenProj
- 3.5 UnrealLink
- 4.总结
0. 前言
之前一直在使用VS2019+VA的组合,但是遇到一些问题后,又经常听大家都在安利Rider多么好用,于是忍不住要尝新了,但是在这个过程遇到了一些头疼的问题,花了很多时间才解决,所以趁着1024程序员节的机会和大家分享一下一些心得体会.
另外这方面的中文教程非常少,自己使用Rider后发现这个IDE的确比VS+VA的组合好用,能够提升编程效率,所以非常高兴的要加入安利Rider的队伍.当然,这些好处是有一点学习成本的,如果已经可以在VS里面如鱼得水的,确实没有必要换个IDE,然后要花数小时来学习和熟悉,大家自己评估吧.
1. Rider特性
既然是安利,还是有必要讲一下Rider的特性,方便大家做评估.
1.1 快速跨平台C++支持
- 跨平台,支持Windows,macOS和Linux;
- 快速原生的现代C++支持;
- 强大的数据库,帮助大家获取快速的代码提示,代码生成等;
- 帮你添加#include引入头文件,不用再手动添加,也避免忘记添加,Rider这里实现了完全的自动化
1.2 连接代码和UE编辑器
- 对UE源码的原生支持,用Rider打开UE项目时不需要生成VS文件,这个IDE帮我们做了这个工作;
- Rider可以读取编辑器的蓝图,这个后面的插件UnrealLink支持了这个功能;
- 可以在Rider中查看编辑器日志.
1.3 协助反射机制和RPC
- UE的反射宏不仅仅是简单的文本,Rider加速了代码补全,文档快速阅读;
- 代码导航和生成支持RPC远程过程调用.
1.4 代码分析和命名风格
- Rider确保你的UE代码准确,特别是那些名称冗长的宏;
- 协助编码过程中的命名规范;
- 快速修正.
1.5 调试器
丰富的调试器UI,帮助我们快速直观的观察调试信息,这个功能笔者觉得很赞,如下图所示:

这种数据风格化的UI显示可以一眼就看清楚我们的调试信息,快速找到问题所在.
1.6 单元测试
Rider开箱支持UE自动单元测试框架,可以直接在Unit Test工具或者在UE编辑器中启动,如下图所示:

2. 安装
Rider的官方网站下载速度非常快,所以推荐官方页面下载:Rider for Unreal Engine
安装过程比较简单,这里就不赘述了.
这里要说的是自己遇到的一个问题,也是自己的认知误解,笔者误以为Rider和VS是二选一的关系,所以在安装Rider后,就把VS卸载了,然后就无法Build编译代码了,也无法运行了.这是因为Rider还需要依赖VS的基础工具链,只是对VS编辑器做了增强,当然不需要再打开VS了.
这里有个优化的安装组合,VS基础工具链+Rider,这个是笔者认为最优的使用方式,也是自己在卸载VS后,再重装的时候尝试尽量少的安装VS组件,以下是自己尝试得到的VS组件组合:
- C++ Core 核心功能;
- Windows通用C运行时;
- C++ 2022 可再发行程序包更新;
- MSVC 最新版本;
- Windows 10 SDK;
- C#编译器;
- MSBuild;
- .NET Framework 4.6.1 SDK 或以上的版本.
有这些基础就够了,其他的VS组件对于Rider都是多余,这样做的好处是可以最小化咱们的硬盘占用,遵循的是奥卡姆剃刀原则,也是一种极简主义.
3. 插件
大家可以在安装Rider的时候导入VS或VA的一些快捷键配置,也可以在Settings设置中修改自己熟悉的快捷键,这里主要讲以下插件Plugins的配置.打开Rider后,在左下角可以找到配置按钮,如下图所示:

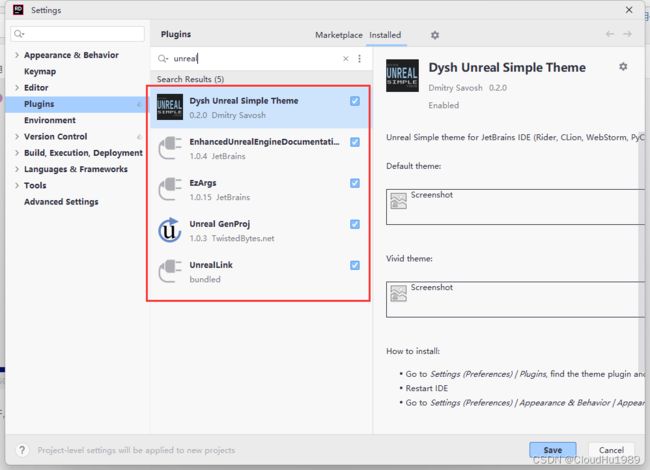
在下拉菜单中选择Plugins插件,打开后在搜索框中搜索Unreal,就可以找到以下几款插件:

3.1 Dysh Unreal Simple Theme
这个插件就是Dysh提供的简单虚幻主题,就是视觉提升,可以不安装.
3.2 EnhancedUnrealEngineDocumentation
增强虚幻文档的支持,方便大家在写代码的时候查阅文档,这个可以根据需要安装.
3.3 EzArgs
这个插件的实质就是UnrealVS的Rider版本,可以根据需要进行安装.
3.4 Unreal GenProj
这个插件可以帮助我们快速生成VS文件,就是UE项目右键菜单中的那个Generate VS project files.非常实用的功能,这样就不用每次需要生成VS文件的时候切换出IDE,然后还需要右键找到这个选项,这个一键生成不要太方便,非常建议大家安装.

特别对于使用Git同步的时候,拉取到新文件的时候一定要进行这个操作的,而且Rider也集成了Git的功能.
3.5 UnrealLink
以上的插件都可以不安装,但是UnrealLink几乎是必装的,这个插件支持Rider到UE编辑器的连接,可以从Rider点击运行编辑器,可以在Rider中查看蓝图的使用信息,所以笔者认为是必备的插件.

如上图所示,这个插件要在Settings设置中安装,搜索Unreal就可以找到图中的选项,打开后要选择Install RiderLink in Game,因为UE5还不支持安装到引擎,所以只能选择这个选项.
4.总结
这一篇比较简单,把Rider安装和配置好就行,下一篇开始Rider编程教学,希望可以帮助大家提高编程效率.



