django入门与学习-django的安装与测试-1
寒假期间大师兄给我们布置了使用django结合python实现爬虫数据的展现任务,又由于之前一直接触的是C++,没有python和网络编程的基础,所以学习起来很吃力,中间也遇到了很多非常莫名奇妙的问题,我写这篇博文主要是为后来的人留下一点经验。此外,博主使用的是Ubuntu16.10,并没有尝试在Windows下进行开发。
首先说说学习django的资源,在慕课网上简单的进行python入门之后,我就开始从网上找视频资源。网上的资源千奇百怪,又由于django的不同版本和对不同python环境的依赖,所以新手很容易出现明明一板一眼的按照教程来但是就是运行不了的问题,我在此将我所遇到的坑一一展现给大家。
1.django的安装与依赖环境
博主使用的是Ubuntu16.10,自带python2.7.6和python3.5.x两个环境。
注意:Ubuntu的运行环境严重依赖python,尤其是python2.7.6,删除或修改默认python将会导致主题和其他依赖项不可用。博主能力有限,在网上轻信了“配置双python版本开发环境”或“配置舒服的python环境”等博客的骚扰,如果你意外的删除了Python2.7.6或者搞不清默认的python命令指向哪一个,备份好资料重装吧菜鸟,不要挣扎了。网上有看到有网友听信删除gnome桌面的,比你惨多了不是,哈哈哈O(∩_∩)O。
默认的“python”命令调用python2.7.6,使用“python3”命令将调用“python3.5.x”。如此简单就可以切换,是不是比重复安装python设置虚拟运行环境virtualenv强多了[手动滑稽]。
博主不建议从网上下载压缩包或者从github上clone出最新的版本自己编译,这些坑博主都跳过,这些坑深到让你怀疑自己的智商,所以各位就不要尝试了。除此之外,每一个django版本都对应默认的python环境,截止博文发表时,还不支持最新的python3.6.x。各位勇于尝试新版本的少男少女们,具体python版本要求见下图,图片来自于自强学堂.

我去,居然不支持最新的python,还有些版本不支持3.3!还有的不支持3.4和3.5!这让人怎么活啊,我哪里有闲工夫去找对应版本的python/django,坑爹呢这是!别急,使用python pip安装即可,注意python3对应的pip是pip3
使用sudo apt-get install python3-pip 命令安装python3.x下的pip
使用sudo pip3 install django 安装python3.x下的django
网上还有教程推荐你安装某某版本的django已获得更加体验,抢鲜命令如下:
pip3 install Django==1.8.16 或者 pip3 install Django==1.10.3
强烈建议使用pip3默认的django版本以免出现兼容性问题,也防止大家安装与设置”virtualenv”浪费不必要的时间。
2.版本确认
我为什么要进行安装和版本确认,好不容易装好了为什么不直接用?因为不同版本的django之间会有差别,从而避免在调用“python3 manage.py runserver”命令后反复出现下面错误。
ImportError: No module named ‘XXX’
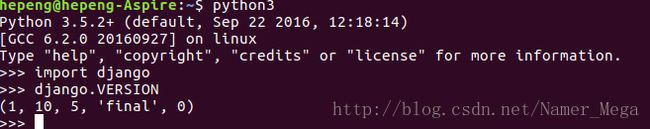
现在我们来确认安装成功,并检查django的版本。命令行下输入python3 进入python环境。
》python3
》import django
》django.VERSION
好的,到了这一步我们已经知道了django的版本是1.10.5。知道这个版本之后,我们就好针对性地进行测试。比如说我现在正在使用的版本,文件中的url.py里面必须引用新建的app里的views才能被django识别。
如果你对此有疑问,还是参考自强学堂里的教程,写的相当不错。
3.生成项目与app
ok,开始测试了,抛开你所有的烦恼恭喜你终于走到了这一步。
注意:不同的django版本之间测试会有区别,博主在此只讲解我使用的版本(1.10.5)的测试方法,亲身经历帮你避开所有坑,其他版本参见自强学堂里的内容,避免重复造轮子。
新建文件夹(比如exam)放置你的工程项目
mkdir exam
进入此文件夹,新建django项目(比如website)
cd exam
django-admin.py startproject website- 在当前目录下创建app,在当前目录内的website新建app可能会出错!
django-admin.py startapp blog
- 成功后使用”tree“命令查看文件结构,结果如下:

ok,到这一步你已经成功避开了我所经历的80%的坑,胜利就在眼前了,加油!
4.修改文件
- 修改blog/文件夹下的views.py,我们添加一个index函数,并在index函数里返回一个HttpResponse()对象,修改后的参考代码如下:
from django.shortcuts import render
from django.http import HttpResponse
def index(req):
return HttpResponse('这是django的测试网站
')- 修改/exam/website/website/下的urls.py,注意引用新建app的,修改后的代码如下:
from django.conf.urls import url
from django.contrib import admin
from blog import views as bg_views ##引用blog
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/index/$',bg_views.index)
]- 修改settings.py,将‘blog’加入app中,并设置LANGUAGE_COD与TIME_ZONE,节选代码如下
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'网上的教程大部分都是把LANGUAGE_CODE设置为zh-cn,但我的版本会报错,在网上搜了一圈,发现改成了’zh-hans’就好了,’hans’是简体中文的意思。
5.测试与运行
到此测试就结束了,回到最初的website根目录,调用
python3 manage.py runserver
在浏览器里出入http://127.0.0.1:8000/blog/index/

另外,django的安装目录为/usr/local/lib/python3.5/dist-packages/django/
各位,晚安 。