<React-Router>超全react路由知识点(跳转、传参、子路由、重定向等)
目录
一、路由环境配置
1.搭建一个项目名为boke(自定义),编辑文档语言为TypeScript的项目环境。
2.安装所有package.json中的依赖----安装包(注意要【cd 项目名】进入项目文件安装)
3.添加React-Router路由
4.文件、目录相关修改与搭建
二、路由的懒加载
三、路由跳转
1.标签跳转(声明式跳转)---a标签、Link标签
四、路由传参
2.state传参 (常用)
3.params传参
五、配置符" * "
六、路由嵌套
1.方法一
(1).在父路由后面增加" / * ",表示可以有子组件
(2).配置子路由选项
(3).将子路由文件导入父路由文件中
2.方法二
3.注意事项
七、路由重定向
1.方法一
2.方法二
3.方法三
八、路由鉴权
方法一:组件传参
方法二:插槽
一、路由环境配置
1.搭建一个项目名为boke(自定义),编辑文档语言为TypeScript的项目环境。
create-react-App boke --template typescript2.安装所有package.json中的依赖----安装包(注意要【cd 项目名】进入项目文件安装)
npm i3.添加React-Router路由
(a)ts开发情况下, 下载模块"react-router-dom"和 "@types/react-router-dom"
npm i --save react-router-dom @types/react-router-dom
(b)js开发情况下, 只需下载模块"react-router-dom" 扩展:
- --save -dev:某些脚手架只在开发阶段起作用,项目打包的时候不会被打包,表示下载的这个包非项目依赖,缩写-D
- --save则表示开发阶段需要,项目打包也被打包。(npm版本5.6以上,默认下载--save)缩写-S
注意本篇文章的编写按照一下版本号进行的
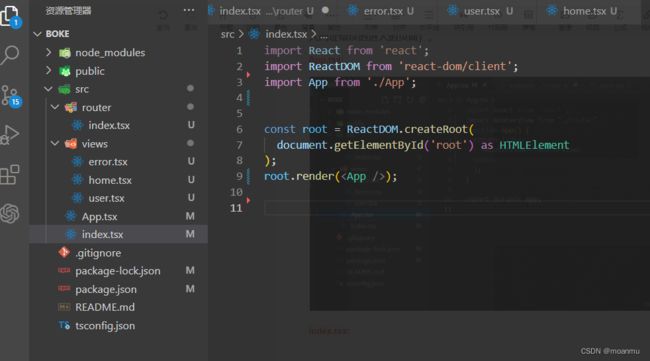
4.文件、目录相关修改与搭建
将src文件目录下只留下文件App.tsx和index.tsx,自己设计建立路由文件夹router,网站页面文件夹views,新建文件home(首页),user(个人中心页),error(不输入网址错误时进入的页面)。
App.tsx:
index.tsx:
配置路由文件(以下只写了一级路由)
其中" / "表示端口号后面什么都没有输入或者只输入了" / "
其中 " / * "表示没有能匹配上的进入的页面
二、路由的懒加载
我们如果像上面这么写全部页面都用import引入,项目打包的时候就会将这些网页代码全部都打包,极大浪费内存资源。我们可以使用路由的懒加载(用户输入该网址才会打包该文件)————>React,lazy()
这里介绍几个标签
三、路由跳转
路由跳转有标签跳转-声明式跳转,用ts、js程序实现跳转的是编程式跳转
1.标签跳转(声明式跳转)---a标签、Link标签
跳转路径: “/user”是以斜杠开头,表示相对根路径,当前网址的根是3000端口,直接在3000端口后面写“/user”。
提问:a标签跳转和Link跳转有什么区别?
a标签作为一种网络连接,会重新请求网页,导致页面刷新,而Link标签只是用DOM操作将页面中的标签切换,通过网址来切换组件。
2.编程式跳转 ---useNavigate
四、路由传参
在说路由传参之前,先了解如何获取到当前路由信息
//导入
import {useNavigate, useLocation, useParams } from 'react-router-dom'
let navigate = useNavigate()
// /* 手写实现获取到url中?后的参数信息 */
let localtion = useLocation()
let params = useParams()
console.log(localtion, params, "--------------");
// //localtion路由信息对象
// //params针对于state传参localtion对象
路由传参在我们项目开发中经常会遇到,比如商品点进详情页,而不同商品的详情页-不同在于内容不一样,我们在发送网络请求获取到所点击商品的详情时,我们路由跳转的时候传参,再将参数发送给后端,后端判断返回数据给前端。
那么路由如何传参呢?我们模拟点击商品进入详情页,使用假数据
1. url传参 ————直接使用navigate
跳转时,参数在url中,目标参数需要手动解析
在这里再扩充一个小知识点,手写函数解析url的querystring,以下可以获取到url中”?"后的参数
/* 手写实现获取到url中?后的参数信息 */
let localtion = useLocation()
let params = useParams()
console.log(localtion, params, "--------------");
//localtion路由信息对象
//params针对于动态路由传参--params传参
let queryobj:any={}
localtion.search.split("?")[1].split("&").forEach(el=>{
var arr=el.split("=")
queryobj[arr[0]]=arr[1]
})
console.log(queryobj);2.state传参 (常用)
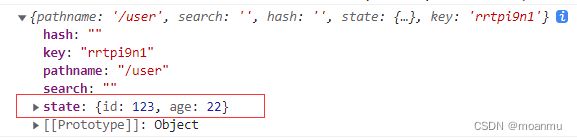
state传参优点:state传入参数,用户通过点击商品进入详情页(两个页面有直接联系),会将state的数据存到缓存中,并不是像url传参拼接到url后面(注意此时是同一个浏览器页面实现的路由跳转,此缓存类似于sessionStorage,缓存数据不在不同的浏览器页面中共享),当这时候有其他人用此链接直接搜索时,不存在state参数数据。
state传参获取到参数数据,直接取值 location.state
3.params传参
/* 第三种 params传参(动态路由传参) */
navigate("/user/0315")其中这第一个数据user表示路由,第二个数据0315表示参数,params传参也叫动态路由传参,参数放在网址中。放在passname中。
需要满足三个地方条件
(1)注册————":"冒号后面表示变量,该变量保存参数
(2)跳转——跳转格式跟注册格式对应
(3)接收需要params接收
五、配置符" * "
}>
" * "表示其他路由没有被匹配到,就会匹配”配置符“后的组件。(注意已经更改了,以前此符号表示写在此符号前面的路由没有被匹配到,就匹配此符号的组件,后面的路由不会接着被匹配。所以以前需要将"*"路由写在最后,而现在没有影响,放在哪都行)
六、路由嵌套
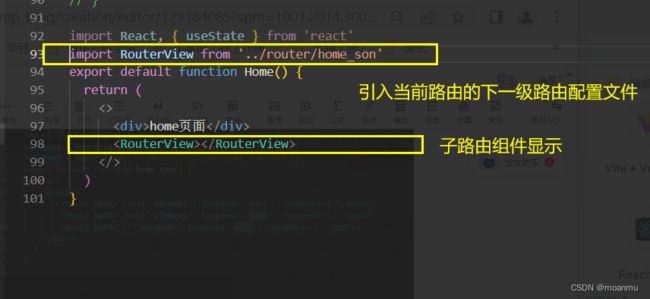
1.方法一
(1).在父路由后面增加" / * ",表示可以有子组件
(2).配置子路由选项
(3).将子路由文件导入父路由文件中
2.方法二
除了单独一个文件配置子路由之外,我们还可以直接在父路由组件文件中配置子路由,这样的好处就是方便管理。同样的父路由需要加上“/*”。
3.注意事项
- 父路由后面必须加“/*”,因为你只有进入了父路由——父路由组件代码,你才有机会加载父路由文件中的子路由代码。
- 只有在根路由中才会启用路由模式
__BrowserRouter,整个网站只有一个。
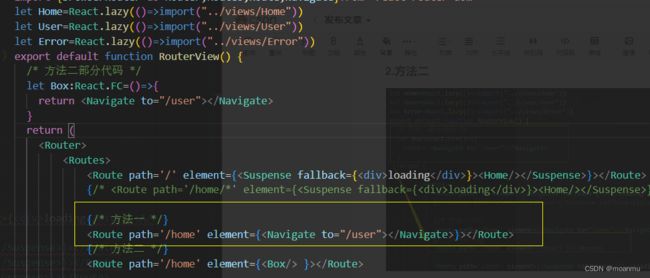
七、路由重定向
1.方法一
2.方法二
3.方法三
八、路由鉴权
利用路由重定向,可以增加判断条件实现路由鉴权,例如我们登录后会在浏览器缓存中缓存token,我们也通过浏览器缓存中是否含有token来判断当前是否有用户登录,在某些页面,如果没有登录则需要则需要跳到登录页面进行登录操作,
封装函数组件用来路由鉴权