PHP-Mysql好运图书管理系统--【白嫖项目】
强撸项目系列总目录在000集
PHP要怎么学–【思维导图知识范围】
文章目录
-
- 本系列校训
- 本项目使用技术
- 首页
-
- 必要的项目知识
-
- ThinkPHP的MVC
- ThinkTemplate
- ThinkPHP 6和ThinkPHP 5
- phpStudy 设置
- 导数据库
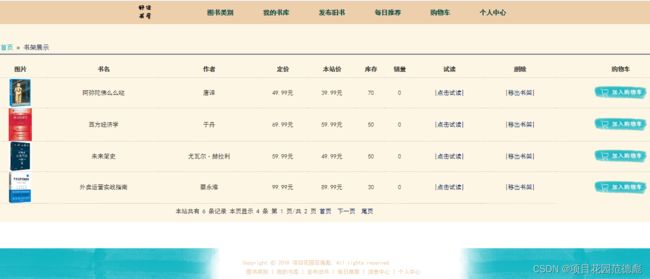
- 前台展示页面
- 后台的管理界面
- 数据库表结构
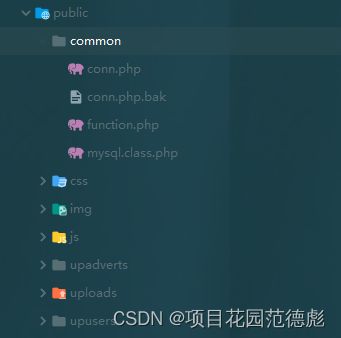
- 项目目录如图:
- 代码部分:
-
- 主页
- 参考
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
别人项目要白嫖,网上就找范德彪!IT之路千千万,成功之法只一条!
----------白嫖别人都有理,那是洒家看得起,要是项目不咋地,天津包子狗不理!
本项目使用技术
| PHP无类 | PHP类写法 | ThinkPHP框架 | 其它框架 |
|---|---|---|---|
| * | * |
环境
| PHP版本 | mysql版本 | 运行工具 | 编辑工具 |
|---|---|---|---|
| 5.5.38+Apache | 5.5(phpstudy自带) | phpstudy2018 | phpStorm 2018 |
首页
注意:
如果上面出现警告代码的话,
直接修改php.ini 文件配置
php.ini
warning关闭的方法:首先找到并打开php.ini配置文件;然后修改内容为“display_errors=Off”;最后保存修改即可。
修改了代码,就没有烦人的警告信息了。
必要的项目知识
ThinkPHP,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的开源轻量级PHP框架。
ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,诞生于2006年初,原名FCS,2007年元旦正式更名为ThinkPHP,遵循Apache2开源协议发布,从Struts结构移植过来并做了改进和完善,同时也借鉴了国外很多优秀的框架和模式,使用面向对象的开发结构和MVC模式,融合了Struts的思想和TagLib(标签库)、RoR的ORM映射和ActiveRecord模式。
ThinkPHP可以支持windows/Unix/Linux等服务器环境,正式版需要PHP5.0以上版本支持,支持MySql、PgSQL、Sqlite多种数据库以及PDO扩展,ThinkPHP框架本身没有什么特别模块要求,具体的应用系统运行环境要求视开发所涉及的模块。
前面略
2015年12月11日,ThinkPHP 5.0 Beta 发布;
2017年02月27日,Thinkphp5.0.5完整版正式发布 [3] ;
2018年05月02日,Thinkphp5.1.0RC版本发布; [4]
2019年04月22日,Thinkphp6.0RC2版本发布 [5] ;
2019年08月16日,Thinkphp6.0RC4版本发布 [6] ;
2019年12月24日,Thinkphp6.0.1版本发布 [7] ;
ThinkPHP的MVC
简单易用
模型(M):模型的定义由Model类来完成。Model类位于项目目录下面的LibModel目录。
控制器(C):应用控制器(核心控制器)和Action控制器都承担了控制器的角色,区别在于Action控制器完成业务过程,而应用控制器(App类)负责调度控制。Action控制器位于项目目录下面的LibAction目录。
视图(V):模板的实现是和框架无关的,做到了100%分离,可以独立预览和制作。模板目录位于项目目录下面的Tpl目录。
ThinkTemplate
ThinkTemplate是一个使用了XML标签库技术的编译型模板引擎,支持两种类型的模板标签,使用了动态编译和缓存技术,而且支持自定义标签库。其特点包括:
1)支持XML标签库和普通标签的混合定义;
2)编译一次,下次直接运行而无需重新编译;
3)模板文件更新后,自动更新模板缓存;
4)自动加载当前操作的模板缓存文件,无需指定模板文件名称;
5)支持编码转换和Content-Type更换;
6)模板变量输出前缀支持,避免变量名称冲突;
7)模板常量替换,无需设置模板变量;
8)支持变量组合调节器和格式化功能;
9)支持替换其它模板引擎插件使用;
10)支持获取模板页面内容。
ThinkPHP 6和ThinkPHP 5
ThinkPHP 6和ThinkPHP 5相比,有以下几个主要的变化和改进:
- 更好的性能:ThinkPHP 6采用了更加高效的底层框架,具有更好的性能和更高的并发能力。同时,ThinkPHP 6还采用了协程技术,可以更加高效地处理大量的请求。
- 更加简洁的代码:ThinkPHP 6引入了更加简洁的语法,可以让开发者更加轻松地编写代码。同时,ThinkPHP 6还支持更加优雅的链式操作,可以让代码更加简洁易读。
- 更加灵活的路由:ThinkPHP 6的路由系统更加灵活,可以支持更加丰富的路由规则和参数配置。同时,ThinkPHP 6还支持自动路由,可以让开发者更加方便地进行路由配置。
- 更加方便的模板引擎:ThinkPHP 6采用了更加方便的模板引擎,可以让开发者更加轻松地编写模板。同时,ThinkPHP 6还支持模板布局和模板继承,可以让开发者更加方便地进行模板设计。
- 更加完善的文档:ThinkPHP 6的文档更加完善,包含了更加详细的API文档和使用说明,可以让开发者更加容易上手和使用。
总之,ThinkPHP 6相比ThinkPHP 5有了很多的改进和优化,可以让开发者更加高效地进行开发。同时,ThinkPHP 6还保持了ThinkPHP 5的优点,如优秀的扩展性和丰富的功能模块,可以满足各种不同的业务需求。
对比一下springBoot
MVC (SpringMVC)OM (mybatis)前面页面框架(Thymeleaf)
![]()
点击右上角登陆 注册帐号:可以使用用户: user1/密码:123456
phpStudy 设置
网站目录,不能有中文或空格,就乖乖的用C语言能识别的变量名
![]()
导数据库
打开mysql-front 或navicat
注意:数据库名:qzss 超级用户:root 密码:123456
运行本例附件即可。最后导入数据库成功的截图如下:

前台展示页面

我的图书,需要登陆

每日 推荐(页面返回需要浏览器的回退)

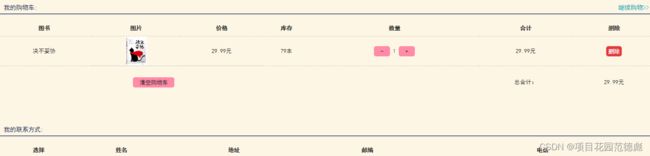
购物车。
选中一本书之后有。
 点后面的加入购物车。
点后面的加入购物车。

个人中心

后台的管理界面
登录地址:http://localhost/admin/login.php
用户名/密码:admin/123456

数据库表结构
项目目录如图:
代码部分:
主页
这里有一个进入前面的
include '../../public/common/conn.php';
include '../public/session.php';
$sql="select book.*,class.name cname from book,class where book.class_id=class.id and book.supplier=0 order by book.id";
$rst=mysql_query($sql);
$size = 4;
$hangnum = mysql_num_rows($rst);
if($hangnum == 0){
echo "暂无图书";
}else{
$page_num = ceil($hangnum/$size);
if(@$_GET['page_id']){
$page_id = $_GET['page_id'];
$start = ($page_id-1)*$size;
}else{
$page_id = 1;
$start = 0;
}
$fenye_sel = "select book.*,class.name cname from book,class where book.class_id=class.id and book.supplier=0 order by book.id limit $start,$size";
$fenye_add = mysql_query($fenye_sel);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="../public/css/index.css">
</head>
<body>
<div class="main">
<table>
<tr>
<th>编号</th>
<th>名称</th>
<th>作者</th>
<th>图片</th>
<th>定价</th>
<th>本站价</th>
<th>库存</th>
<th>销售量</th>
<th>货架</th>
<th>推荐</th>
<th>分类</th>
<th>修改</th>
<th>删除</th>
</tr>
<?php
while($row=mysql_fetch_assoc($fenye_add)){
echo "";
echo "{$row['id']} ";
echo "{$row['name']} ";
echo "{$row['writer']} ";
echo " ]}' width='50px'>
]}' width='50px'>{$row['oldprice']} ";
echo "{$row['nowprice']} ";
echo "{$row['stock']} ";
echo "{$row['sales']} ";
if($row['shelf']){
echo "上架 ";
}else{
echo "下架 ";
}
if($row['recommend']){
echo "推荐 ";
}else{
echo "不推荐 ";
}
echo "{$row['cname']} ";
echo "]}'>修改 ";
echo "]}&img={$row['img']}'>删除 ";
echo " ";
}
?>
<tr>
<td colspan="13">
<?php
echo "本站共有 ".$hangnum." 条记录 ";
echo "本页显示 ".$size." 条 ";
echo "第 ".$page_id." 页/共 ".$page_num." 页 ";
if($page_id>=1 && $page_num>1){
echo "首页 ";
}
if($page_id>1 && $page_num>1){
echo ".($page_id-1).">上一页 ";
}
if($page_id>=1 && $page_num>$page_id){
echo ".($page_id+1).">下一页 ";
}
if($page_id>=1 && $page_num>1){
echo ".$page_num.">尾页";
}
echo "";
echo "";
}
?>
</table>
</div>
</body>
</html>
后台菜单
include 'public/session.php';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>left</title>
<style>
*{
font-family: 黑体;
text-decoration:none;
}
h4{
cursor: pointer;/*光标形状是手指*/
background:url(public/img/leader-bg.jpg) no-repeat center;
width: auto;
height: 25px;
text-align: center;
color:#fff;
font-size: 14px;
margin-top: 20px;
padding-top: 6px;
}
h4:hover{
color:#01afbe;
background: #fff;
}
div{
display: none;
}
p{
padding-left:15px;
text-align: center;
}
p a{
color:#01afbe;
font-size: 14px;
}
</style>
<script src='public/js/jquery.js'></script>
</head>
<body>
<h4>管理员管理</h4>
<div>
<p><a href='./webmaster/index.php' target='right'>|-查看管理员</a></p>
<p><a href='./webmaster/add.php' target='right'>|-添加管理员</a></p>
</div>
<h4>用户管理</h4>
<div>
<p><a href='./user/index.php' target='right'>|-查看用户</a></p>
<p><a href='./user/add.php' target='right'>|-添加用户</a></p>
</div>
<h4>分类管理</h4>
<div>
<p><a href='./class/index.php' target='right'>|-查看分类</a></p>
<p><a href='./class/add.php' target='right'>|-添加分类</a></p>
</div>
<h4>图书管理</h4>
<div>
<p><a href='./book/index.php' target='right'>|-查看本站供书</a></p>
<p><a href='./book/useroffer.php' target='right'>|-查看用户供书</a></p>
<p><a href='./book/putaway.php' target='right'>|-查看上架图书</a></p>
<p><a href='./book/soldout.php' target='right'>|-查看下架图书</a></p>
<p><a href='./book/add.php' target='right'>|-添加图书 </a></p>
</div>
<h4>评论管理</h4>
<div>
<p><a href='./comment/index.php' target='right'>|-查看评论</a></p>
</div>
<h4>订单状态</h4>
<div>
<p><a href='./status/index.php' target='right'>|-查看状态</a></p>
<p><a href='./status/add.php' target='right'>|-添加状态</a></p>
</div>
<h4>订单管理</h4>
<div>
<p><a href='./indent/index.php' target='right'>|-查看订单</a></p>
</div>
<h4>系统管理</h4>
<div>
<p><a href="logout.php" target='_top' onclick="return confirm('您确认要退出管理系统吗?')">|-退出系统</a></p>
<p><a href="../index.html" target='_blank'>|-网站首页</a></p>
</div>
</body>
<script>
$('h4').click(function(){
$(this).next().toggle(); //toggle()方法:切换元素的显示与隐藏
$('div').not($(this).next()).hide();
});
</script>
</html>
右边工作区
include 'public/session.php';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>right</title>
<style>
*{
font-family:"黑体";
}
body{
padding:15px;
}
</style>
</head>
<body>
<img src="public/img/welc.jpg" width="100%">
</body>
</html>
数据库的配置文件conn.php。
mysql_connect('127.0.0.1','root','123456');
mysql_query('set names utf8');
mysql_select_db('qzss');
?>
参考
基于jsp的塞北村镇旅游网站的设计与实现–【毕业论文】
https://blog.csdn.net/dearmite/article/details/131962993
配套资源
PHP-Mysql好运图书管理系统–【白嫖项目】
https://download.csdn.net/download/dearmite/88137223
作业:
把项目搭建起来,完成其它自己想到的功能。比如调用当当书城接口,比如说生成电子书,比如说将书里的内容做成面包,吃下即可掌握书里的知识。
只有魔法才能打败魔法!
![]()