【超详细】Vue+elementUI 项目创建步骤(HBuilderX创建)
1.打开HBuilder新建一个项目
2.在package.json文件下的dependencies下加入router的相关配置("vue-router": "^3.5.3"),如下图:
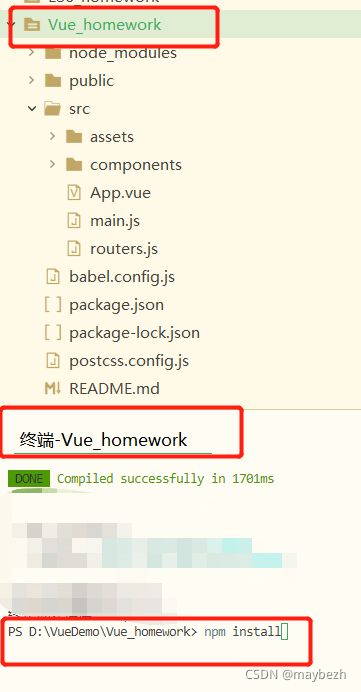
3.打开这个项目的终端,运行npm install,这样vue的router就加载进来了
4.添加elementUI:在本终端执行:npm i element-ui -S,完成后可以在项目下的node_modules里面找到elementui文件夹,同时在mian.js文件中导入下面五局代码:
/* 使用elementUI组件 */
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
/* 引入路由,才能使用,记得在下面的new Vue里注册这个路由 */
import router from './routers.js'
/* 让vue使用elementUI */
Vue.use(ElementUI);
/* 让vue使用router */
Vue.use(router);5. 在components文件夹下创建一个组件,记得首字母大写
这是创建的Selection.vue文件代码
这是一个下拉选组件