黑马程序员——Web API(BOM)
文章目录
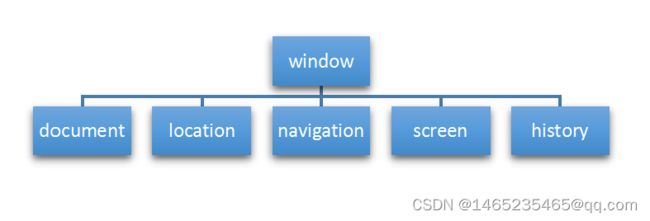
- 三、BOM 浏览器对象模型
-
- 3.1 window 对象的常见事件
-
- 3.1.1 窗口加载事件
- 3.1.2 调整窗口大小事件
- 3.2 定时器
-
- 3.2.1 两种定时器
- 3.2.2 setTimeout() 定时器
- 3.2.3 停止 setTimeout() 定时器
- 3.2.4 setInterval() 定时器
- 3.2.5 停止 setInterval() 定时器
- 3.2.6 this
- 3.3 JS 执行队列
-
- 3.3.1 JS 是单线程
- 3.3.2 同步和异步、
- 3.3.3 JS 执行机制
- 3.4 location 对象
-
- 3.4.1 什么是 location 对象
- 3.4.2 URL
- 3.4.3 location 对象的属性
- 3.4.4 location 对象的方法
- 3.5 navigator 对象
- 3.6 history 对象
三、BOM 浏览器对象模型
3.1 window 对象的常见事件
3.1.1 窗口加载事件
window.onload = function() {}
或者
window.addEventListener("load", function() {});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
有了
window.onload就可以把 JS 代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
window.onload传统注册事件方式 只能写一次,如果有多个,会以最后一个window.onload为准。如果使用
addEventListener则没有限制
document.addEventListener('DOMContentLoaded', function(){ })
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
Ie9以上才支持
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
3.1.2 调整窗口大小事件
window.onresize = function(){ }
或者
window.addEventListener("resize", function(){ });
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。
window.innerWidth当前屏幕的宽度
3.2 定时器
3.2.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
setTimeout()setInterval()
3.2.2 setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
window 可以省略。
这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
head>
<body>
<script>
// setTimeout(function () {
// console.log("时间到了");
// }, 2000);
function callback() {
console.log("爆炸了");
}
setTimeout(callback, 3000);
script>
body>
html>
setTimeout() 这个调用函数我们也称为回调函数 callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
3.2.3 停止 setTimeout() 定时器
window.clearTimeout(timeID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
head>
<body>
<button>点击停止定时器button>
<script>
var btn = document.querySelector("button");
var timer = setTimeout(function () {
console.log("定时器执行了");
}, 5000);
btn.addEventListener("click", function () {
clearTimeout(timer);
console.log("定时器停止成功");
});
script>
body>
html>
3.2.4 setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
- window 可以省略。这个调用函数可以
- 直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
3.2.5 停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
- window 可以省略
- 里面的参数就是定时器的标识符
3.2.6 this
his的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<button>点击button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn这个按钮对象
// }
btn.addEventListener('click', function() {
console.log(this); // this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
script>
body>
html>
3.3 JS 执行队列
3.3.1 JS 是单线程
- JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
- 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
3.3.2 同步和异步、
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
- 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
- 异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。
- 同步任务
同步任务都在主线程上执行,形成一个执行栈。
- 异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
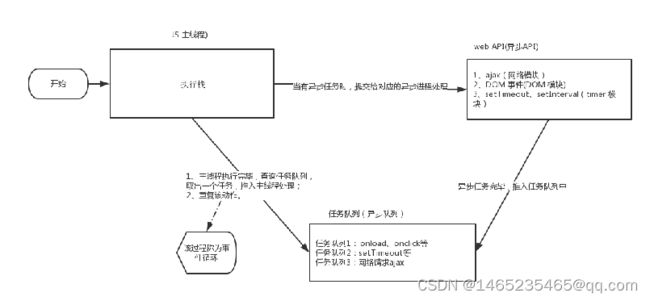
3.3.3 JS 执行机制
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。
3.4 location 对象
3.4.1 什么是 location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
3.4.2 URL
-
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
-
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的 http, ftp, maito等 |
| host | 主机(域名) www.itheima.com |
| port | 端口号,可选,省略时使用方案的默认端口,如http的默认端口为80 |
| path | 路径,由 零或多个’/’ 符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数,以键值对的形式,通过&符号分隔开来 |
| fragment | 片段,#后面内容,常见于链接锚点 |
3.4.3 location 对象的属性
| location 对象的属性 | 返回值 |
|---|---|
location.href |
获取或者设置整个URL |
location.host |
返回主机(域名) www.itheima.com |
location.port |
返回端口号,如果未写返回,则返回空字符串 |
location.pathname |
返回路径 |
location.search |
返回参数 |
location.hash |
返回片段 #后面内容 常见于链接 锚点 |
重点记住: href 和 search
3.4.4 location 对象的方法
| location 对象的方法 | 返回值 |
|---|---|
location.assign() |
跟 href 一样,可以跳转页面(也称为重定向),记录浏览历史,可以后退页面 |
location.replace() |
替换当前页面,因为不记录历史,所以不能后退页面 |
location.reload() |
重新加载页面,相当于刷新按钮或者 f5 如果参数为 true 强制刷新 ctrl + f5 |
3.5 navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
3.6 history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。
| history 对象方法 | 作用 |
|---|---|
back() |
可以后退功能 |
forward() |
前进功能 |
go(参数) |
前进后退功能,参数如果是1,前进1个页面,如果是 -1 后退1个页面 |
本文参考及图片来源:黑马程序员JavaScript核心教程,前端基础教程,JS必会的DOM BOM操作