基于Qt Creator和MySQL Workbench开发的城市人口管理系统(含数据库连接及源代码)
开发工具:Qt Creator 4.11.1 (Community) & MySQL Workbench 8.0 CE
构建套件 (kit) :Desktop Qt 5.14.2 MSVC2017 64bit
软件源代码(资料)免费下载地址见文末
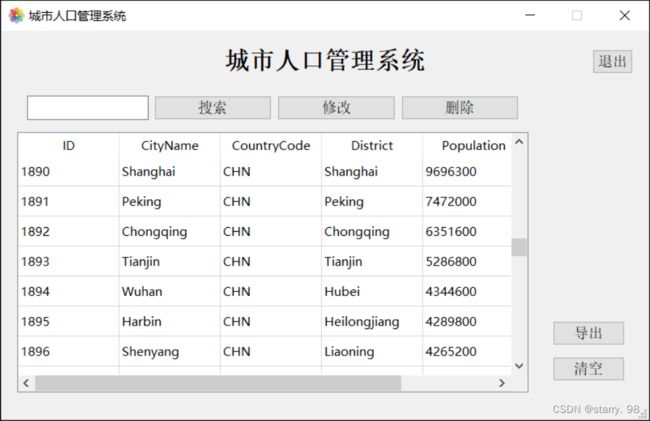
系统界面展示:
功能介绍:软件可存储各城市所属国家、地区、人口等数据,数据库在系统界面中以列表形式可视化。
1、在文本框中输入城市名,点击搜索按钮显示对应的详细信息。
2、选中列表中的任意位置,点击修改按钮可以更改目标数据。
3、选中任意行,点击删除按钮即可删除相应的城市信息。
4、具备数据一键导出功能,点击导出按钮可将数据库信息导出到Excel文件中。
5、具备数据一键清空功能,在导出数据库信息后,点击清空按钮,将数据库清空。
具体实现:
一、在MySQL Workbench 8.0 CE中创建数据库
笔者使用的是MySQL软件自带的数据库,可以通过点击Schemas → 选中world数据库下的city表格 → 点击查看信息,如图所示:
用户也可以根据需求创建自己的数据库,具体实现如下:
①创建新的数据库 → ②编辑数据库名称 → ③应用 → ④创建新的表格,编辑列名和数据类型 → ⑤应用。
二、新建项目,配置Qt连接至MySQL数据库
1、将MySQL Server库文件目录下的libmysql.lib和libmysql.dll两个文件复制到Qt对应编译器(构建套件)下的二进制程序文件夹中。
例如:根据笔者的软件安装目录,是将D:\MySQL\MySQL Server 8.0\lib文件夹中的libmysql.lib和libmysql.dll复制到D:\Qt\5.14.2\5.14.2\msvc2017_64\lib文件夹下(如采用MinGW 64-bit构建套件,则对应的文件夹为D:\Qt\5.14.2\5.14.2\mingw73_64\lib)。
2、用Qt Creator打开并按以下方式修改Qt安装目录源代码里的mysql文件夹下mysql.pro文件。
例如:根据笔者的软件安装目录,找到D:\Qt\5.14.2\5.14.2\Src\qtbase\src\plugins\sqldrivers\mysql文件夹中的mysql.pro文件,用Qt Creator打开,结果如图所示:
修改方式:
①在第6行前添加 # 注释该行;
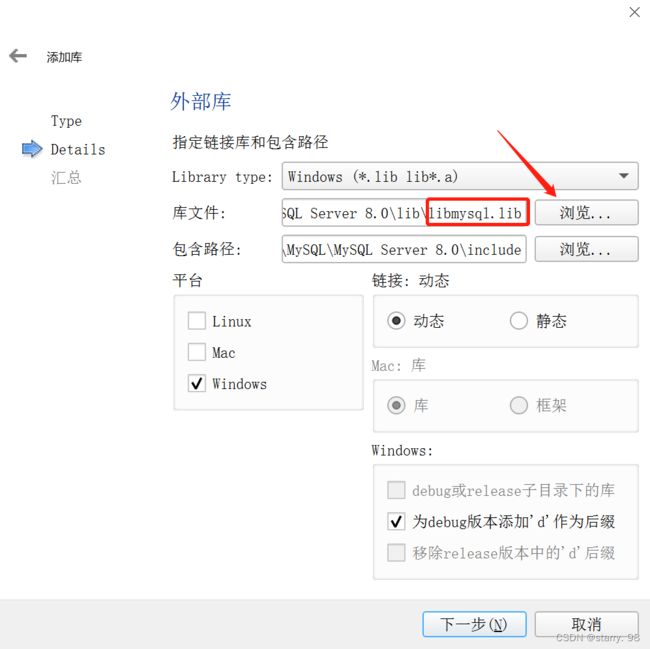
②鼠标右键代码空白处,点击添加库,选择外部库,如图所示,库文件浏览选择MySQL路径下的libmysql.lib文件,此时包含路径会自动生成,点击下一步,完成;
③修改上一步在mysql.pro中添加的代码,仅更改保留以下两行代码,并在结尾添加一行新的代码,设置编译好的qmysql.dll放置的目录。
LIBS += -L$$PWD/'../../../../../../../../../MySQL/MySQL Server 8.0/lib/' -llibmysql
INCLUDEPATH += $$PWD/'../../../../../../../../../MySQL/MySQL Server 8.0/include'
DESTDIR = "../mysql/mysqlDll/" # 将编译好的文件放在mysql文件夹下的mysqlDll文件夹中3、编译mysql工程文件,将mysqlDll文件夹中生成的三个文件全部复制到Qt对应编译器(构建套件)下的驱动程序目录中。
例如:点击程序左下角的“小锤子”编译项目,根据笔者的软件安装目录,将mysqlDll文件夹中生成的三个文件(若没有或不够三个文件,请再次编译一次,有时候需要编译两次才会出现)复制到D:\Qt\5.14.2\5.14.2\msvc2017_64\plugins\sqldrivers文件夹下(如采用MinGW 64-bit构建套件,则对应的文件夹为D:\Qt\5.14.2\5.14.2\mingw73_64\plugins\sqldrivers)。
4、测试连接
打开Qt Creator 4.11.1 (Community) ,新建一个Qt空项目,命名为PopulationManager,下一步选择qmake,Base class选择QWidget即可,构建套件 (kit) 选择Desktop Qt 5.14.2 MSVC2017 64bit,具体操作如图所示:
新建项目后,首先将PopulationManager.pro文件第一行代码修改成:
QT += core gui \
widgets gui \
sql右键Sources目录,新建一个C++ Sources文件,命名为createConnection.cpp,具体代码如下:
#include
#include
#include
#include
#include
#include "widget.h"
bool Widget::createConnection()
{
qDebug() << QSqlDatabase::drivers(); // 打印Qt支持的数据库驱动
QSqlDatabase db = QSqlDatabase::addDatabase("QMYSQL"); // 连接的MYSQL的数据库驱动
db.setHostName("localhost"); // 主机名
db.setPort(3306); // 端口
db.setDatabaseName("world"); // 数据库名
db.setUserName("root"); // MySQL用户名
db.setPassword("123456"); // MySQL密码
db.open();
// 测试连接
if(!db.open())
{
qDebug() << "不能连接";
return false;
}
else
{
qDebug() << "连接成功";
return true;
}
} 然后在widget.h头文件的私有成员变量中添加bool createConnection(),在widget.cpp文件的构造函数中添加createConnection(),注意结尾要有分号。
最后,点击程序左下角的“ ▶ ”运行项目,应用程序输出如下信息表示Qt连接MySQL数据库成功。
三、程序界面的设计
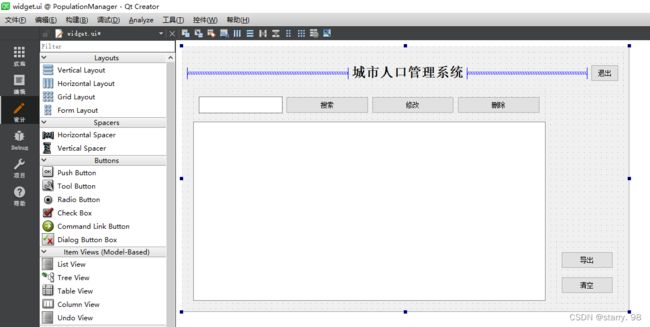
双击widget.ui文件,转到ui设计界面,笔者设计的界面如图所示,用户可以根据需要,自定义添加相应的控件和布局,在此不过多赘述。
四、信号与槽
常见的做法是在头文件中自定义信号与槽函数,笔者使用的方法是在ui设计界面中,右击控件,转到槽,选择对应的信号,即可在widget.h头文件中自动插入槽函数的声明,在widget.cpp文件中插入槽函数的定义(后续代码实现均在此基础上进行)。
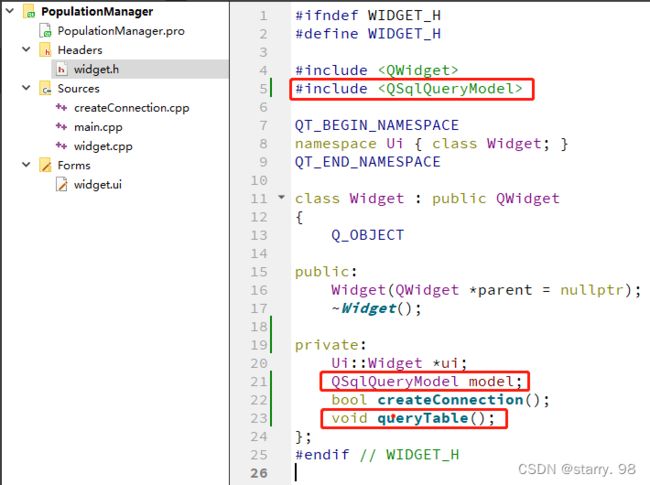
① 在QTableView中显示数据库表格
如图所示,首先在widget.h文件中包含QSqlQueryModel头文件,并在私有成员变量中添加QSqlQueryModel model以及void queryTable(),然后点击widget.cpp文件,在构造函数中添加queryTable(),末尾添加以下代码,重新编译运行即可显示数据库表格:
void Widget::queryTable()
{
QString str = QString("SELECT * FROM world.city"); // 指定数据库表格
model.setQuery(str);
ui->tableView->setModel(&model);
}② 搜索功能的实现
在ui设计界面中,右击搜索按钮转到槽,该函数实现如下:
void Widget::on_pushButton_search_clicked()
{
QString searchCity = ui->lineEdit->text();
QString Str;
if (searchCity.isEmpty()) {
Str = "SELECT * FROM city"; // 如果搜索框为空,则查询所有数据
}else {
Str = "SELECT * FROM city WHERE CityName LIKE '%" + searchCity + "%'";
}
QSqlQueryModel *model = new QSqlQueryModel();
model->setQuery(Str);
ui->tableView->setModel(model);
}③ 修改功能的实现
首先在widget.h文件中包含QSqlQueryModel头文件,在ui设计界面中,右击修改按钮转到槽,该函数实现如下:
void Widget::on_pushButton_update_clicked()
{
QModelIndexList selectedIndexes = ui->tableView->selectionModel()->selectedIndexes();
QString newData = ui->lineEdit->text();
if (!selectedIndexes.isEmpty())
{
// 获取选中数据的行名
int row = ui->tableView->currentIndex().row();
QModelIndex index_row = ui->tableView->model()->index(row, 0);
int id = ui->tableView->model()->data(index_row).toInt();
// 获取选中数据的列名
QModelIndex index_column = ui->tableView->currentIndex();
int column = index_column.column();
QString column_name = ui->tableView->model()->headerData(column, Qt::Horizontal, Qt::DisplayRole).toString();
// 更新选中的值
QString queryStr = "UPDATE city SET " + column_name + " = :value WHERE ID = :id";
QSqlQuery query;
query.prepare(queryStr);
query.bindValue(":id", id);
query.bindValue(":value", newData);
query.exec();
}
queryTable();
}④ 删除功能的实现
在ui设计界面中,右击删除按钮转到槽,该函数实现如下:
void Widget::on_pushButton_delete_clicked()
{
QModelIndexList selectedIndexes = ui->tableView->selectionModel()->selectedIndexes();
if (!selectedIndexes.isEmpty())
{
// 获取选中行的ID
int row = ui->tableView->currentIndex().row();
QModelIndex index = ui->tableView->model()->index(row, 0);
int id = ui->tableView->model()->data(index).toInt();
// 删除选中行的数据
QString str = QString ("DELETE FROM city WHERE ID = %1").arg(id);
QSqlQuery query;
query.exec(str);
queryTable();
}
}⑤ 实现数据一键导出功能
Qt导出数据到Excel有很多种方法,例如Qt自带的axcontainer模块中的QAxObject类可以导出数据到Excel,但是这种方法依赖于电脑后台已运行Excel软件,因此笔者推荐使用第三方库导出数据。本文Xlsx库,通过直接操作源码的方式生成Excel表格。
Qt Xlsx库介绍:Qt Xlsx | QtXlsx 0.3 (debao.me)
Qt Xlsx库下载地址:https://github.com/starry98/QXlsx
下载完成后,将文件src目录下的QXlsx文件夹全部复制到项目目录(和pro文件同一级)中,如图所示。
点击PopulationManager.pro文件,在其中添加以下代码,重新构建所有项目,工程中会自动增加相应的文件,然后在widget.h文件中包含QXlsx/header/xlsxdocument.h和QFileDialog两个头文件。
QXLSX_PARENTPATH=./QXlsx/ # current QXlsx path is . (. means curret directory)
QXLSX_HEADERPATH=./QXlsx/header/ # current QXlsx header path is ./header/
QXLSX_SOURCEPATH=./QXlsx/source/ # current QXlsx source path is ./source/
include(./QXlsx/QXlsx.pri)返回ui设计界面,右击导出按钮转到槽,该函数实现如下:
void Widget::on_pushButton_export_clicked()
{
// 选择保存的路径和文件名
QString fileName = QFileDialog::getSaveFileName(this, tr("导出数据"), ".", tr("Excel Files (*.xlsx)"));
if (!fileName.isNull())
{
QXlsx::Document xlsx;
// 写入数据
for(int i=0; i⑥ 实现数据一键清空功能
在ui设计界面中,右击清空按钮转到槽,该函数实现如下:
void Widget::on_pushButton_clear_clicked()
{
QSqlQueryModel *model = new QSqlQueryModel(this);
model->setQuery("DELETE FROM city");
ui->tableView->setModel(model);
}⑦ 退出程序
在ui设计界面中,右击退出按钮转到槽,该函数实现如下:
void MainWindow::on_btn_exit_clicked()
{
QSqlDatabase db;
db.close();
exit(0); //退出系统界面
}⑧ 软件图标的设置
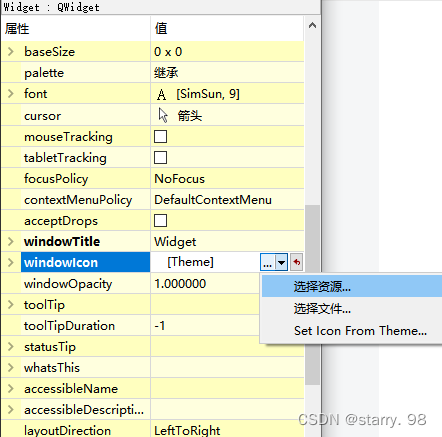
新建一个Qt Resource File文件,将图片添加到资源文件夹下,在ui设计界面中设置QWidget属性,更改windowIcon,选择已添加的图片资源,保存运行程序即可完成。
五、软件源代码(资料)下载地址
源代码(资料)已上传至CSDN,免费下载地址:https://download.csdn.net/download/m0_63250716/87720517