【ASP.NET MVC】数据到客户端(7)
前文ViewBag数据在服务端动态生成页面,也可以传到客户端浏览器供JS使用。
一、数据从控制器到客户端
前文介绍,动态生成页面时,控制器的数据 并没有传递到 客户端,而是给自己来用,生成View 再利用http传递到客户端浏览器。
当然数据也是可以传递给客户端的,但有需要先搞明白传递到客户端的 数据 给谁用?谁能够使用这些数据? 答案很简单: JS (JavaScript ) ,其他的JQuery 等可以视为对JS的包装,也可以在客户端 “动起来” !
传递方法:
1、直接用 HTML 的元素的 属性来进行数据来传递(样式设置为 style="display:none" ,不显示该元素)
参考代码:
页面
控制器里添加:
ViewBag.data = "Just test!";思路比较简单,服务器生成页面的时候 取 ViewBag 数据,并将数据赋值给id 为test 的 input 元素的 属性value ,传递到客户端后,JS转载,在页面加载完成后 ( window.onload ),自动执行代码 alert(document.getElementById("test").value);
2、直接在JS代码中传数据
比第一种方法更简单的是在JS代码中值贴数据,JS代码也是控制器生成的! 代码如下:
要理解,var msg = '@ViewBag.data'; 这行也是在服务端生成的!所ViewBag可以使用。
var msg = @ViewBag.data; 语法错误,记得带(单双)引号。
二、数据类型
以上可以解决数据传递到浏览器,但是数据类型也是需要解决的问题——数据类型肯定不限于简单的值类型,肯定还有其它复合数据类型,比如集合类型?组合类型?
例:Echarts用来绘制图形的数据就很可能是一系列的数据(X轴,Y轴),对应就是集合类型的数据。
服务器与客户端数据传递数据,目前而言,比较通用的是JSON——搞明白它的用途,理解JSON就并不难了
JSON就是用一种指定 方式来让数据保持它原有的类型信息。网络传输使用的是字节流:什么面向对象、集合类型、甚至是普通的整数、浮点数都没有!就是一堆字节(八位二进制),那么肯定需要一种方法来对数据进行“补充”说明,以此来解释传送过来的一堆字节流!
JSON补充一些符号,比如双引号(“”),括号(中括号、大括号)、逗号等,通过嵌套组合来描述数据之间的关系。
其实最主要的就两种结构: 集合与组合,值得注意的是它们两可以相互嵌套,如:传送一个学生集合,学生又包括了姓名、年龄等(组合类型),而且学生还包括选修的课程列表,组合的学生类型里又包括了一个选修课的集合类型!
以上比较繁琐地分析JSON的用途。
1、服务端使用JSON
可以使用C#以及其他扩展包提供的JSON操作函数来实现数据“序列化"——JSON把特定涵义的数据变成字节流,传递到客户端后,再按照JSON格式进行解释,完美!
方法很多:
JavaScriptSerializer 法
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Script.Serialization;
using TestWeb.Models;
namespace TestWeb.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
DataSet set= TestMysql.Query("select * from user");
List list = new List();
foreach (DataRow row in set.Tables[0].Rows)
{
TestUser tmp = new TestUser(row["name"].ToString(),
row["psw"].ToString(),
int.Parse(row["age"].ToString()));
list.Add(tmp);
}
ViewBag.stu_list = list;
JavaScriptSerializer jss = new JavaScriptSerializer();
ViewBag.data = jss.Serialize(list);
return View();
}
}
public class TestUser
{
public string name;
public string psw;
public int age;
public TestUser(string _name, string _psw, int _age)
{
name = _name;
psw = _psw;
age = _age;
}
}
}
页面:
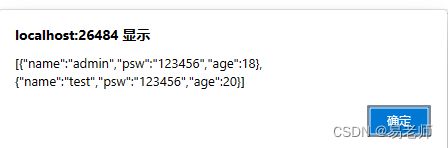
运行结果
要注意使用@Html.Raw 函数,页面如果改成:
则运行结果为:
很显然,对双引号的解释出了问题。
服务器JSON还有其他方法如:JSON.NET 和 扩展包Newtonsoft.Json
ViewBag.data = JsonConvert.SerializeObject(list);2、客户端JS使用JSON
代码:
效果:
很显然,浏览器对服务器传递的JSON字节流进行了正确的解释。
问题:
客户端是否可以将数据JSON序列化,传递到服务端控制器进行解释?当然可以,后续再探讨。