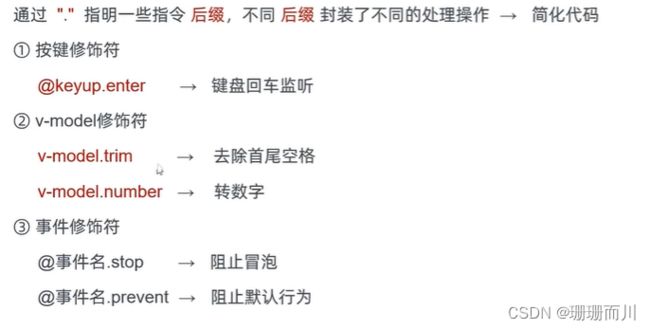
指令修饰符

v-model.trim
v-model.number
@事件名.stop @click.stop
@事件名.prevent
@keyup.enter
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<script src="../vue.js">script>
<style>
#app {
margin: 50px 50px;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
list-style: none;
}
.head {
width: 243px;
}
input {
height: 30px;
vertical-align: middle;
}
.head button {
height: 30px;
}
.body li {
width: 234px;
height: 50px;
display: flex;
line-height: 50px;
background-color: #de8282;
border-bottom: black solid 2px;
}
.body li .content {
flex: 1;
}
.body li button {
height: 50%;
align-self: center;
display: none;
}
.body li:hover button {
display: block;
width: 20px;
}
.footer {
width: 234px;
display: flex;
justify-content: space-between;
}
style>
<body>
<div id="app">
<h1>小黑记事本h1>
<div class="head">
<input @keyup.enter="add" v-model="todoName" type="text" placeholder="请输入待办事项">
<button @click="add">添加任务button>
div>
<section class="body">
<ul>
<li v-for="(item,index) in todoList" :key="item.id">
<span>{{index+1}}span>
<span class="content">{{item.name}}span>
<button @click="del(item.id)">×button>
li>
ul>
section>
<div v-show="todoList.length>0" class="footer">
<span>合计:<strong>{{todoList.length}}strong>span>
<button @click="clear()">清空任务button>
div>
div>
body>
<script>
const app = new Vue({
el: '#app',
data: {
todoName: '',
todoList: [
{ id: 1, name: '吃水果' },
{ id: 2, name: '喝酸奶' }
]
},
methods: {
del(tt) {
this.todoList = this.todoList.filter(item => item.id != tt)
},
add() {
if (this.todoName.trim() == '') {
alert('请输入内容')
return
}
this.todoList.unshift({
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
clear() {
this.todoList = []
}
}
})
script>
html>
v-bind基础 (回顾Day1
![Vue [Day2]_第1张图片](http://img.e-com-net.com/image/info8/67a48d9c7c734d07915564e64778a619.jpg)
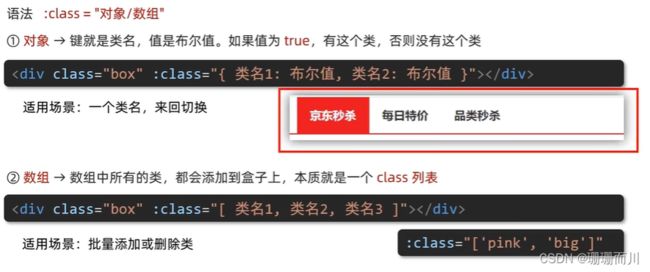
v-bind进阶
v-bind对于样式控制的增强 —— 操作class

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<script src="../vue.js">script>
<style>
.box {
width: 100px;
height: 100px;
border: 2px solid black;
}
.pink {
background-color: pink;
}
.big {
width: 300px;
height: 300px;
}
style>
<body>
<div id="app">
<div class="box" :class="{pink:true,big:true}">Hellodiv>
<div class="box" :class="['pink','big']">Hellodiv>
div>
body>
<script>
const app = new Vue({
el: '#app',
data: {
},
method: {
}
})
script>
html>
[案例]——京东秒杀

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<script src="../vue.js">script>
<link rel="stylesheet" href="../base.css">
<style>
ul {
display: flex;
border-bottom: rgb(245, 12, 12) 2px solid;
}
li a {
display: block;
width: 70px;
height: 30px;
line-height: 30px;
text-align: center;
}
.mouseover_active {
background-color: rgba(247, 101, 101, 0.874);
}
.active {
background-color: red;
}
style>
<body>
<div id="app">
<ul>
<li v-for="(item , index) in list" :key="item.id" @mouseover="activeIndex2=index"
@click="activeIndex1=index">
<a :class="{mouseover_active:index==activeIndex2,active:index==activeIndex1 }"
href="#">{{item.name}}a>
li>
ul>
div>
body>
<script>
const app = new Vue({
el: '#app',
data: {
activeIndex2: 0,
activeIndex1: 0,
list: [
{ id: 1, name: '京东秒杀' },
{ id: 2, name: '每日特价' },
{ id: 3, name: '品类秒杀' },
]
},
method: {
}
})
script>
html>
v-bind 对于样式控制的增强——style操作

[案例]—— 进度条
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<script src="../vue.js">script>
<link rel="stylesheet" href="../base.css">
<style>
#app {
margin: 10px;
}
.progress {
width: 300px;
height: 40px;
margin-bottom: 40px;
background-color: #cdf92c;
border-radius: 25px;
padding: 5px;
}
.inner {
background-color: #0df6c7;
border-radius: 25px;
height: 30px;
}
.low {
background-color: #92ee61;
}
.high {
background-color: rgb(141, 179, 216);
}
.over {
background-color: rgb(0, 128, 255);
}
.inner span {
width: 100%;
text-align: right;
display: block;
line-height: 90px;
}
style>
<body>
<div id="app">
<div class="progress">
<div class="inner" :class="{low:num<50,high:num>70,over:num==100}" :style="{width:num+'%'}">
<span>{{num}}%span>
div>
div>
<button @click="num=25">设置25%button>
<button @click="num=50">设置50%button>
<button @click="num=75">设置75%button>
<button @click="num=100">设置100%button>
div>
body>
<script>
const app = new Vue({
el: '#app',
data: {
num: 10
},
method: {
}
})
script>
html>
![]()
![]()
![]()
![]()
![Vue [Day2]_第1张图片](http://img.e-com-net.com/image/info8/67a48d9c7c734d07915564e64778a619.jpg)