- 看抖音停不下来怎么办......
读书千本
今天翻看手机的app使用时间统计,发现用在微信上的时间是以前的好几倍。而时间之所以翻了好几倍是因为最近喜欢刷视频号。没想到卸载了抖音,又掉入了微信视频号的陷阱,还真是逃都逃不掉……刷短视频太容易上瘾了。每个短视频都只有短短几十秒或几分钟,然后一个接一个的让人应接不暇,根本不给大脑停下来思考的时间。整个过程大脑都被本能和情绪劫持,理智脑根本没有启动的机会,然后不知不觉几个小时就过去了......喜欢
- 2023年最新网上配音赚钱平台有哪些
配音新手圈
每天都有新的在线配音赚钱的机会出现,网上配音赚钱平台也随之而来。有很多这样的平台,比如支付宝、微信、QQ等,甚至最近比较火爆的语音社交平台。这些平台都可以让你通过配音赚钱,而且你不必担心收入是否有保障。二、网上配音赚钱平台有哪些1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务,都是适合没有基础的人去做的,每天都有任务。适合新入门的小白练手,也是一个从业余到专业的过度期接单的平台。2、声优
- 初恋的一些回忆
八戒的小屋
昨天晚上10点,初恋和我微信说她考上南开了,突然想写一篇和她相关的一些小事儿。(一)她能考上南开,很让人激动。这已经是她第二次考研了,第一次没有考上,第二次不得不再回到学校准备这一年的考试。其实我不单单是佩服她,还佩服所有准备二战的人。我难以想象他们顶着什么样的压力在身边的朋友、同学都开始工作或者是已经读上研究生的情况下,依然能够坚持考自己想去的大学。但和有些人聊天儿,感觉又有些遗憾。很多人即使是
- 6.27
阿庆仔
昨天休息了一天、今天状态还是要好一些了,看了天气以为是个凉快天气、没曾想还是热到爆炸.......今天任务完成倒数第一️、晚上做了俯卧撑,脸上还是挂不住,馆里面的女生些,都不是女生,都是女汉子,感觉都是铁打的,体力都赶不上她们,我反思了一下,主要还是跟客户聊天不够坚持,或许再多坚持一会,小姐姐就会加我的微信了,只是有时脑袋一哈就断片了、不晓得继续和客户摆些啥子.....下午梦蝶节问我在银海湾门口加
- 当情感主播需要学什么,说说我的经验
糖葫芦不甜
想要成为一名优秀的情感主播,究竟需要学习哪些技能与素养呢?今天,我将结合自身的经验,与大家分享几点关键要素。5行公会,免费加入,一对一指导扶持↓微信在文章底部。情感主播的核心竞争力在于能够深刻理解并感受听众的情感世界。这要求主播具备深厚的同理心,能够迅速捕捉到听众情绪中的微妙变化,并与之产生共鸣。在我的主播生涯中,我始终努力站在听众的角度思考问题,用真诚的态度去倾听每一个故事,让每一次交流都充满温
- 微信群里那些优惠券信息哪里来的,怎么挣钱的?
直返APP淘客项目
解锁优惠券群背后的秘密:直返APP助你轻松赚钱在这个数字化时代,微信群和QQ群中的优惠券分享如雨后春笋般涌现,吸引着无数追求性价比的消费者。你是否也曾好奇,这些看似诱人的优惠从何而来?群主们又是如何在这股潮流中分得一杯羹的呢?更重要的是,你是否也梦想着能像他们一样,在享受购物乐趣的同时,还能赚取一份可观的收入?今天,就让我带你揭开这一切的神秘面纱,并向你介绍一个更加高效、便捷的赚钱利器——直返AP
- 《白月光的生日,女儿的忌日》&江雪顾城顾远TXT无删减阅读——<白月光的生日女儿的忌日>
今日推文2
《白月光的生日,女儿的忌日》&江雪顾城顾远TXT无删减阅读——书名:《白月光的生日,女儿的忌日》主角:江雪顾城顾远阅读建议↓打开微信搜索公众号-【花儿文库】关注并回复数字:297即可快速阅读!我死死护着怀里的骨灰罐才不至于让它倒翻。闺蜜被吓得脸上瞬间没了血色。扭头看见我怀里的骨灰罐没事才松了口气。刚想冲上去理论,门口又陆陆续续走进来十个保镖。冲上来将闺蜜架起控制她的行动。闺蜜扯开嗓子想要呼救,却被
- 快团团怎么帮卖赚佣金,谈谈我的经验
糖葫芦很甜
“快团团”作为一款基于微信生态的社群团购工具,凭借其便捷的操作、丰富的商品资源和高效的供应链体系,吸引了大量用户加入帮卖行列,实现了边分享边赚钱的美好愿景。招合作伙伴↓微信在文章底部。要想在快团团上成功帮卖赚佣金,必须对其平台有深入的了解。快团团依托于微信生态,通过团长(即帮卖者)在微信群、朋友圈等社交平台分享商品链接,引导消费者下单购买。每完成一笔交易,团长即可获得一定比例的佣金作为回报。这种“
- 【Flutter】深入理解 Provider:不仅仅是Consumer
节省钱
Flutterflutter前端开发语言前端框架
在Flutter的状态管理方案中,provider因其简洁、灵活、性能优秀,成为了官方推荐和社区广泛采用的方案。大多数人只熟悉Consumer和Selector,但其实provider提供了一整套完善的工具链,可以帮助你优雅地管理应用状态。本文将全面梯级地介绍provider的核心组件、使用场景、性能优化技巧及进阶用法。Provider的基本构成Flutter的provider体系大致可分为以下几
- 目录
我还年轻还年轻
基础认知1.易智教育教学理念公司的历程,文化创始人故事突出教育理念2.理清自己所在级别享受权益课程相关推广权益相关3.报课上课相关流程开课时间报名方式上课方式推广1.合伙人项目的愿景教育行业的前景互联网+的优势易智教育的优势未来的规划2.课程销售逻辑两个主题合伙人,精英班两个路径线上,线下(熟人,陌生人)两种方式直推,体验两个作用微信,朋友圈准备工作1.微信号的基础设置头像签名背景朋友圈权限2.朋
- flutter 专题八 官方状态管理 Provider基本使用
leluckys
Flutter面试与实战flutter
一、简介当App的复杂性发展到一定程度,就会出现一个页面中不同深度的子Widget需要共享访问同一个数据状态,甚至不同页面需要共享同一个状态的情况,这时我们可能会想到InheritedWidget。InheritedWidget是Flutter中非常重要的一个功能型组件,它提供了一种在Widget树中从上到下共享数据的方式,比如我们在应用的根Widget中通过InheritedWidget共享了一
- Flutter -- Provider在实际项目中的使用
MrLinWX
flutterflutterdartandroidios
Provider是一个状态管理的类,可以根据实际运用中对某个Widget进行刷新,这个功能的运用比setstate好得多,setstate是对整个树进行刷新,也就是app所在当前页的刷新,而Provider却可以对页面中的一小部分进行刷新,可以大大节省app的消耗。下面简单介绍下我们实际项目中对Provider的运用。1、自定义一个ChangeNotifier类classModifyTextNot
- 常用 Flutter 命令大全:从开发到发布全流程总结
Bryce李小白
flutter
常用Flutter命令大全:从开发到发布全流程总结Flutter命令行工具是开发者日常工作中不可或缺的利器,涵盖了环境配置、项目管理、调试运行、构建发布等全流程操作。本文整理了开发中最常用的Flutter命令,帮助开发者提高工作效率。一、环境与配置相关命令这类命令主要用于检查和管理Flutter开发环境,确保工具链正常工作。命令功能描述flutter--version查看当前Flutter版本及D
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- 内网穿透神器盘点!本地开发调试、私有服务搭建提供互联网访问,一网打尽!附常见主流工具
搬码临时工
服务器
还在为本地服务无法外网访问抓狂?微信开发回调调试总被域名限制逼疯?或是想低成本搭建私有云盘却苦于无公网IP?内网穿透工具就是你的终极救星!本文精选5款高口碑工具,从极简操作到硬核自建,助你轻松突破网络边界,玩转本地服务公网访问!本文附一些常见主流内网穿透工具对比,速速收藏!一、什么是内网穿透内网穿透相当于给你的内网服务“开外挂”——无需公网IP,即可通过中转服务器或P2P直连,将局域网内的设备(如
- Flutter状态管理篇之ValueNotifier(三)
目录前言一、ValueNotifier概述二、ValueNotifier的实现原理1.类定义1.类定义2.关键字段3.关键方法1.构造函数2.getter:value3.setter:value:4.toString2.继承自ChangeNotifier的机制3.ValueListenable接口三、ValueNotifier的用法1.自动监听单个值的变化2.手动监听3.结合Provider四、V
- Invalid `Podfile` file: undefined method `exists?‘ for File:Class解决方案
mac系统重装之后运行之前的Flutter项目,报下面的错误:当时的Mac系统为12.5.1Flutter的版本号为3.0.5ruby的版本号为3.2.0[!]Invalid`Podfile`file:undefinedmethod`exists?'forFile:Classreturn[]unlessFile.exists?file_path^^^^^^^^Didyoumean?exist?.#
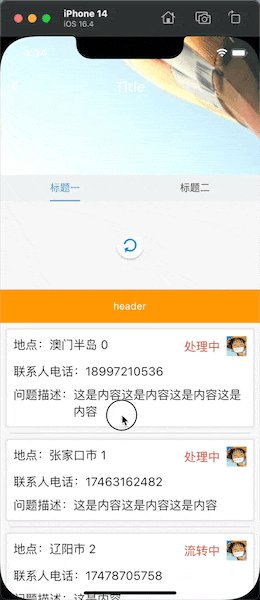
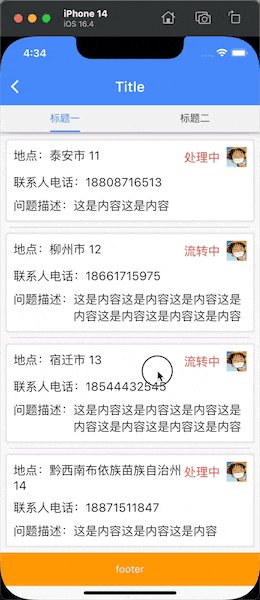
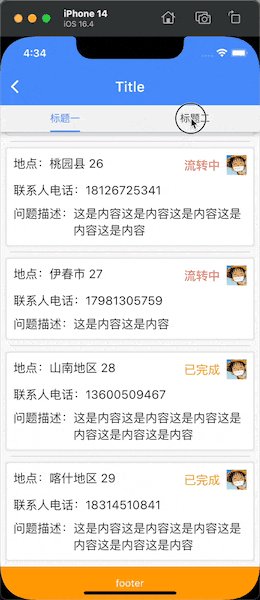
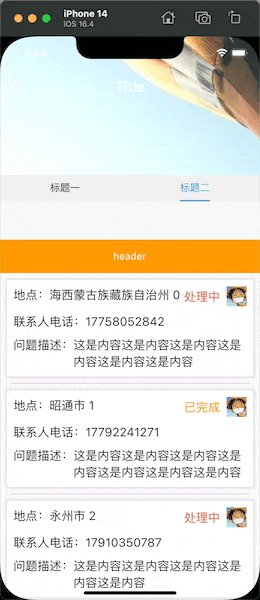
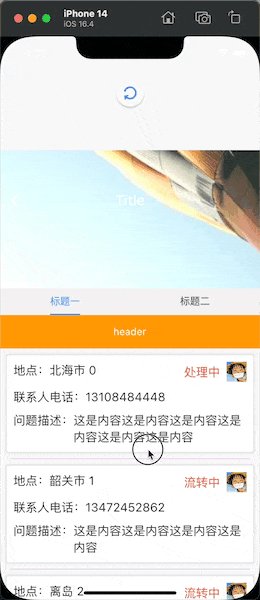
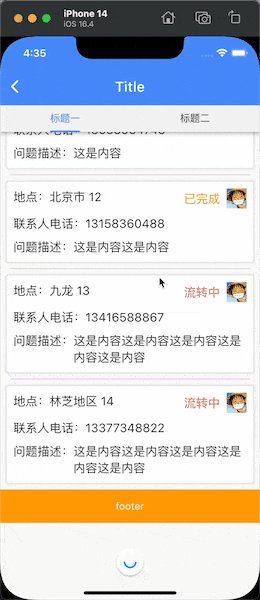
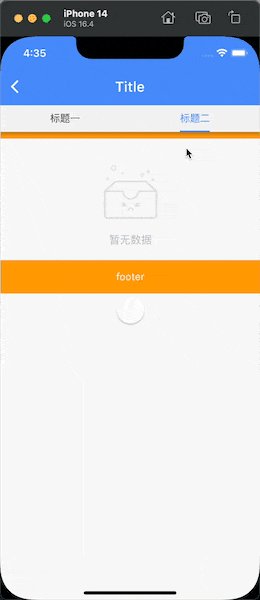
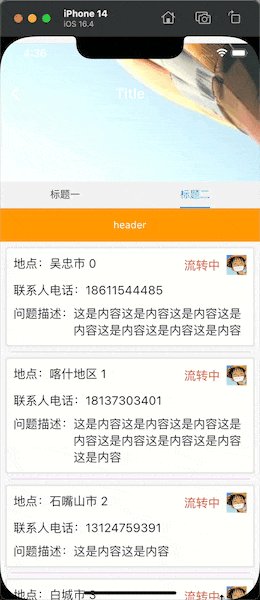
- Uniapp 微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动
Uniapp微信小程序,实现页面滚动Tab悬停吸顶,点击tab内容跟随滚动页面股东tab悬停原理:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离。1.页面template结构data(){retu
- uniapp微信小程序 实现swiper与按钮实现上下联动
是菜菜的小前端啊
uni-app微信小程序前端
1.需求:页面顶部展示n个小图标。当选中某个图标时,下方视图会相应切换;反之,当滑动下方视图时,顶部选中的图标也会同步更新。2.思路:上方scroll-view区域渲染图标,并且可左右滑动,下方使用swiper可以左右滑动。3.代码实现上方图标渲染(1)将scroll-x属性设为true以启用左右滑动功能,同时动态绑定scroll-left属性实现上下联动滑动效果。{{item1.name}}(2
- 工作日志
樱花树下_e526
总结上午整理了一下笔记,添加了一些工作原则性的问题,写下来提醒自己不能再犯。下午打了陌电电话,有个好聊的,暂时也不会来住院,不同意加微信,发了介绍医院的短信。还有个是公费的,说在我们这边报销不可的。其他的都不怎么好聊,聊几句就挂电话了。20180918苏洪颖
- 成功日记(Day1115)
狮子座的兔子姑娘
1、学习中药一课程。~1.5h。2、跟g夙微信闲唠嗑。~0.5h。3、给自己剪头发。~0.5h。4、和包、李微信闲唠嗑。~0.5h。5、和z鹤微信闲聊几句。~0.25h。6、在赫男那做了个生命密码的测试,说我今年会有工作上的大转折,然后又聊了会天。~1h。心情:尚可。还算开心。
- 苹果手机赚钱app推荐,ios赚钱app软件
高省张导师
对于苹果手机(iOS)赚钱app的推荐,以下是一些在市场上较为受欢迎且评价较高的应用:1、社交导购电商社交导购电商是当下最值得年轻人去尝试创业的一种零成本创业模式,也是最早淘宝客的优化版,无货源无售后操作模式,很多小伙伴不知道怎么做,这里我给大家介绍一个靠谱的淘宝导购电商赚钱渠道,可以用来抖音快速短视频直播带货选品,可以地摊进货赚佣金,也可以做微信羊毛群,捡漏群,社群团购等多种赚钱方法就算你不用这
- 身体出现这些症状,下一秒可能猝死
孙小偶
作者:孙小偶公众号来源:孙小偶(Sun-Xiao-o)本文来自微信公众号:孙小偶(Sun-Xiao-o),作者:孙小偶。版权归“孙小偶”所有,欢迎转载开白。
- 高手参照标准
实干作品
2018年2月13日星期二高手三个标准强健的体魄钢铁般的意志绝对的责任感——转载分享就是传播爱和希望——微信公众号sgnote
- 微信投票平台怎么联系,一般多少钱一票
神州网络公司
微信投票平台怎么联系,一般多少钱一票微信真实人工拉票正常价格都是0.2-0.4一票,100票一次性收费在30块左右,1000票一次性收费在200元到400元之间,10000票一次性收费在3000元左右,当然因投票活动操作难度不同收费价络也不同的,然后团队的资源人次比你自己的资源人脉更多更广。人工代刷一般都是在几毛左右,直接买票这样比较方便一点,微信人工刷票真真实实的人工去操作投票,每人一票都不是同
- 我死了百年母后要剜我心头血玉儿虎叔全文免费阅读无弹窗大结局_(玉儿虎叔)我死了百年母后要剜我心头血最新小说
热门小说_
我死了百年母后要剜我心头血玉儿虎叔全文免费阅读无弹窗大结局_(玉儿虎叔)我死了百年母后要剜我心头血最新小说书名:我死了百年母后要剜我心头血主角:玉儿虎叔简介:我被龙族先奸污再活剐那日,母后正在凤族给姐姐庆祝生辰。百年后,等姐姐要用我心头血入药时,母后才想起找我。>>>>>>>请前往文章底部全文完整免费阅读>>>>>>>>>戳我继续阅读<<<<<<<<<<关注微信公众号【书香朗阅】去回个书名或主配角
- 《小醉蜻蜓龙》第二章 第一节 神迷海遇难 揭露神迷海与聂潇琴感情纠葛
Z龙小贱Z
神迷海躺在床上辗转反侧难以入眠,那日在穴龙湖与聂潇琴一别后就再没见过她,神迷海对聂潇琴的痴迷不悟到什么地步或许只有神迷海自己才知道了,然而那日聂潇琴奶奶仙幻凤的话语却让他五味杂陈,他想把这一切的来龙去脉搞清楚。神迷海拿起手机,打开微信,翻看着聂潇琴的朋友圈,发现她已有一段时日没有更新了,聂潇琴喜欢晒美食、晒日常,晒游山玩水……之前每天都会有更新,如今却没了动态,神迷海自然会有疑惑,想发信息给她却不
- 黔西南在哪有做亲子鉴定的(附2024年8月最新亲子鉴定办理流程)
成之嘉_基因检测
2024年黔西南最新亲子鉴定收费标准:个人隐私亲子鉴定收费标准:¥2000-¥2400,常见用途:怀疑孩子的父亲身份,想私下偷偷检测;无创胎儿亲子鉴定收费标准:¥4500-¥5000,常见用途:孩子未出世,怀疑胎儿的父亲身份,想思想偷偷检测;司法亲子鉴定收费标准:¥2400-¥3600,常见用途:上户口、移民;免费领取详细办理流程资料:15021537790(微信同号)成之嘉亲子鉴定优势1、全程匿
- 微博上分享优惠卷素材哪里找?怎么找到优惠券群?
高省APP大九
今年以来,这个淘宝优惠券好像突然火起来了。很多人都在朋友圈或者微信/QQ群里推广优惠券;那么你知道推广淘宝优惠券是怎么赚佣金的吗?那些发优惠券的微信群挣佣金多不多呢?无需成本的淘客平台,高省APP就是最好的选择。不需要成本,可以简单理解为帮商家卖货赚取佣金,真正的一部手机零成本创业。即使你不想在高省赚钱,也是可以帮你省钱的。高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高
- 小程序直播间赌石是否可信?遭遇巨额损失寻求法律援助!
天龙咨询
在网络直播已经成为一个趋势,越来越多的人参与到直播带货的潮流之中,可是有心人却开始在其中大量牟利,借助镜头实施诈骗计划。赌石是珠宝业术语,是一种翡翠原石交易方式。翡翠在开采出来时,有一层风化皮包裹着,无法知道其内的好坏,须切割后才能知道翡翠的质量。因此,“赌石”具有很大的风险性和不确定性。若你也不幸被骗遇到此类平台一定不要打草惊蛇,早期还有希望挽回。免费咨询作者微信电话见【文章末尾】不成功不收费!
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$