Python入门自学进阶-Web框架——36、Web微信类实现初步
打开页面,会出现一个二维码,要使用手机微信扫一扫,才能登录。它的实现原理是什么?
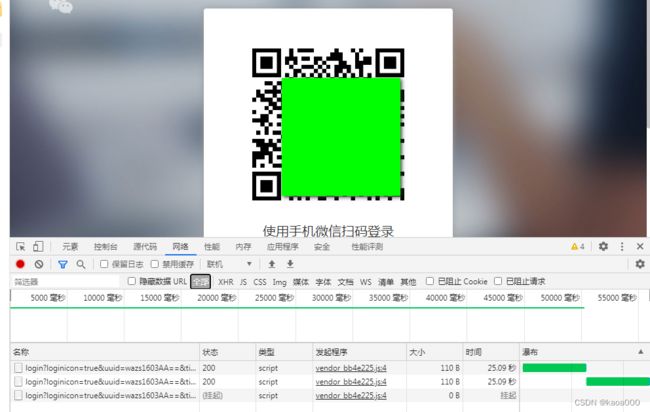
下图为打开网页版微信登录的调试工具网络信息,定时发送请求,状态待处理(pending)
上图的挂起是pending状态。
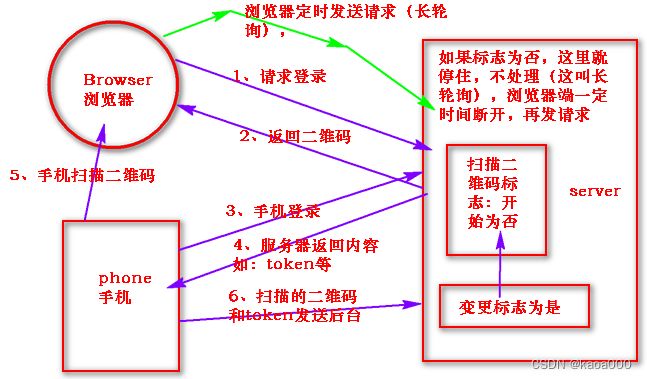
长轮循就是服务器进程监听是否扫码并且在手机上点击确认这个消息,有了这个消息,就立刻返回消息给客户端,并跳转到登陆后的页面。
为何要有长轮询,因为网页协议是短链接,一次请求响应后,连接就断开了,当手机扫描二维码并确定登录后,后端修改了标志,但是无法发送给客户端,这就要求客户端定时发送请求,后台停住一段时间,就是为了避免过于频繁的客户端请求。
还要实现如下问题:
如何进行会话保持
如何获取用户列表
如何发送消息(接收消息)
一个额外的知识点:手机App获取后台数据,一般不是直接连接数据库,而是发送一个请求连接,否则,将用户名和密码写到APP中,直接连接数据库取数据,是很危险的。
当打开浏览器,输入wx.qq.com后,显示一个二维码,其html源码如下:
就是一个img标签,即一张图片,其src="https://login.weixin.qq.com/qrcode/AbMEApebzQ==",关键就是最后的AbMEApebzQ==字符串,其他的都是固定的。那么在后端,应该是一个变量,每次动态获取一个字符串值。
通过谷歌浏览器的调试工具Devtools的网络,可以查到这个一个请求:
jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Fwx.qq.com%2Fcgi-bin%2Fmmwebwx-bin%2Fwebwxnewloginpage&fun=new&lang=zh_CN&_=1687249873866
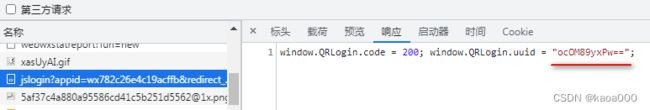
其响应内容为:
其响应中带着这个随机字符串。
所以,先访问这个链接,获取随机字符串,然后在img标签中将src的值进行组装https://login.weixin.qq.com/qrcode/{0},{0}就用随机字符串代替。
整个起始过程:
第一步:发送
https://login.wx.qq.com/jslogin?appid=wx782c26e4c19acffb&redirect_uri=https%3A%2F%2Fwx.qq.com%2Fcgi-bin%2Fmmwebwx-bin
%2Fwebwxnewloginpage&fun=new&lang=zh_CN&_=1687249873866
获得uuid,响应如下:window.QRLogin.code = 200; window.QRLogin.uuid = "QdZvsKCw2w==";
第二步:发送
https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login?loginicon=true&uuid=IfHUWaFFiA==&tip=1&r=669157799&_=1687252989011
获取二维码,img的src=https://login.weixin.qq.com/qrcode/{0},其中{0}用上一步的uuid替代
响应是:window.code=408;这时就是显示二维码,并挂起的状态
第三步:手机扫描二维码
此时 https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login?loginicon= 返回的响应如下
window.code=201;window.userAvatar = 'data:img/jpg;base64,/9j/4AAQSkxxxxx......';
就是扫描人的头像,201是扫码未确认
下一步,是在手机上确认登录,然后在网页上跳转到登陆后的页面,显示好友等信息,但是在测试时,当前微信不提供网页版登录了。
确认登录后,应该获取一个票据,记录了一些关键信息。
然后进行用户初始化,登录并获取最近联系人以及公众号,等等。