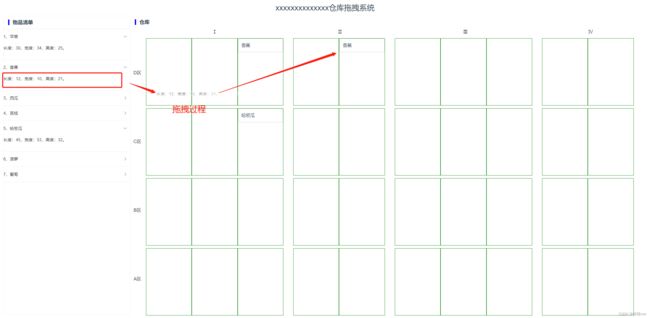
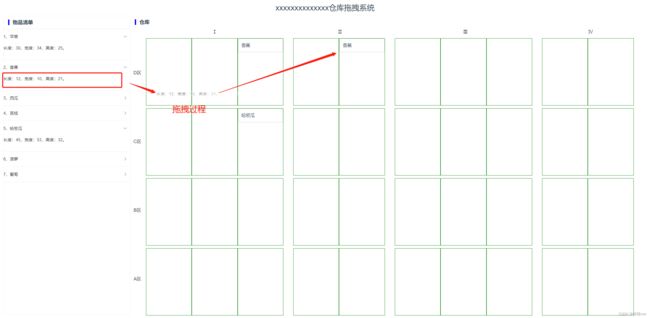
效果:

代码
<template>
<div>
<div class="bigTitle">xxxxxxxxxxxxxx仓库拖拽系统</div>
<div class="container2 flex-j-space-between">
<div class="product-list">
<div class="leftTree head">
<div class="left">物品清单</div>
</div>
<div class="product-container">
<el-collapse v-model="activeNames" @change="handleChange">
<el-collapse-item
class="list"
v-for="(item,index) in products"
:title="(index + 1) + '、' + item.name"
:name="index"
:key="index"
>
<div :draggable="true" @dragstart="onDragStart(item)">
<span>长度:</span>
<span>{{ item.x }}</span>
<span>、</span>
<span>宽度:</span>
<span>{{ item.y }}</span>
<span>、</span>
<span>高度:</span>
<span>{{ item.h }}</span>
<span>。</span>
</div>
</el-collapse-item>
</el-collapse>
</div>
</div>
<div class="delivery-cabinet">
<div class="leftTree head">
<div class="left">仓库</div>
</div>
<div style="padding-left:48px;">
<span class="display-inline t-center" style="width:27.6%;">Ⅰ</span>
<span class="display-inline t-center" style="margin-left:2%;width:18.4%;">Ⅱ</span>
<span class="display-inline t-center" style="margin-left:2%;width:27.6%;">Ⅲ</span>
<span class="display-inline t-center" style="margin-left:2%;width:18.4%;">Ⅳ</span>
</div>
<div class="flex-j-space-between height100">
<div class="regionSet">
<div>D区</div>
<div>C区</div>
<div>B区</div>
<div>A区</div>
</div>
<div class="bigBox">
<div
v-for="(item,index) in cabinets"
:key="index"
:style="{width:item.x,height:item.y,marginRight:item.mr}"
@drop="onDrop(item.id)"
@dragover.prevent
:draggable="false"
class="smallBox"
>
<div
v-for="product in item.products"
:key="product.id"
class="product"
:draggable="false"
>{{ JSON.parse(product).name }}</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
products: [
{ id: 1, name: "苹果", x: 30, y: 34, h: 25 },
{ id: 2, name: "香蕉", x: 12, y: 10, h: 21 },
{ id: 3, name: "西瓜", x: 30, y: 50, h: 23 },
{ id: 4, name: "荔枝", x: 57, y: 12, h: 24 },
{ id: 5, name: "哈密瓜", x: 45, y: 53, h: 32 },
{ id: 6, name: "菠萝", x: 11, y: 5, h: 54 },
{ id: 7, name: "葡萄", x: 4, y: 34, h: 6 }
],
cabinets: [
{
id: 1,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
location: [
{ name: "手表", width: 28, height: 50, x: 0, y: 0, bgClor: "red" },
{
name: "背包",
width: 28,
height: 16,
x: 40,
y: 40,
bgClor: "#ff33ff"
},
{
name: "缆索",
width: 10,
height: 80,
x: 29,
y: 0,
bgClor: "yellow"
},
{
name: "头盔",
width: 28,
height: 40,
x: 40,
y: 0,
bgClor: "green"
},
{ name: "面包", width: 33, height: 70, x: 68, y: 0, bgClor: "blue" }
],
products: []
},
{
id: 2,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 3,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 4,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 5,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 6,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 7,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 8,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 9,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 10,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 11,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 12,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 13,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 14,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 15,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 16,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 17,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 18,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 19,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 20,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 21,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 22,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 23,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 24,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 25,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 26,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 27,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 28,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 29,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 30,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 31,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 32,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 33,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 34,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 35,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 36,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 37,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 38,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: "2%",
name: 1,
products: []
},
{
id: 39,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
},
{
id: 40,
x: "9.2%",
y: "24%",
mt: 0,
mb: 0,
mr: 0,
name: 1,
products: []
}
],
activeNames: ["1"]
};
},
methods: {
onDragStart(product) {
console.log("1111111", product);
event.dataTransfer.setData("text/plain", JSON.stringify(product));
},
onDrop(cabinetId) {
const productData = event.dataTransfer.getData("text/plain");
console.log("22222222222", productData);
const cabinet = this.cabinets.find(cabinet => cabinet.id === cabinetId);
cabinet.products.push(productData);
console.log("111", cabinet);
},
handleChange(val) {
console.log(val);
}
}
};
</script>
<style scoped>
.bigTitle {
height: 40px;
line-height: 40px;
font-size: 24px;
text-align: center;
padding-top: 5px;
}
.container2 {
width: 100%;
height: calc(100vh - 40px);
padding: 10px;
overflow: hidden;
}
.head {
border: 0px solid black;
width: 100%;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 0 0 15px;
border-bottom: #eff4fa 1px solid;
.left {
font-weight: bold;
font-size: 16px;
border-left: 4px blue solid;
display: flex;
align-items: center;
height: 18px;
padding-left: 10px;
}
}
.product-list {
width: 400px;
border: 1px solid #f0f0f0;
height: 100%;
}
.delivery-cabinet {
height: 100%;
flex: 1;
}
.product-list h2,
.delivery-cabinet h2 {
font-size: 24px;
margin-bottom: 10px;
}
.product-container {
}
.product {
padding: 10px;
margin-bottom: 8px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 4px;
cursor: move;
}
.cabinet-container {
background-color: #f2f2f2;
padding: 10px;
border-radius: 4px;
}
.cabinet-slot {
padding: 10px;
margin-bottom: 8px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 4px;
}
.slot-number {
font-size: 18px;
font-weight: bold;
margin-bottom: 5px;
}
.slot-content {
display: flex;
flex-wrap: wrap;
gap: 8px;
}
.slot-content .product {
padding: 6px 8px;
background-color: #eee;
}
.regionSet {
width: 45px;
height: 100%;
margin-top: 10px;
}
.regionSet div {
height: 23%;
display: flex;
align-items: center;
justify-content: center;
}
.bigBox {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: calc(100% - 40px);
width: calc(100% - 50px);
padding: 10px 10px;
padding-left: 0px;
}
.smallBox {
border: 1px solid green;
}
</style>