在Ruoyi中采用Ajax动态生成Echarts图表实践
前言
在之前博文中,我们讲解了如何使用java在后台进行Echarts的图表生成组件,博文如下:
| 序号 |
博客连接 |
| 1 | 一款基于JAVA开发的Echarts后台生成框架 |
| 2 | Ruoyi单体项目与Echarts4.2.1地图集成时的思路及解决办法 |
| 3 | 解决Ruoyi单体版本集成Echarts多图表时在Tab模式下不展示问题 |
在之前的博客中,比较分散的介绍了Echarts图表的生成。但是在生成图表时,数据源信息基本上都是提前设定好的,相当与静态数据。针对于动态数据接入的场景,比如需要通过ajax动态获取后台的数据,然后将数据设置到前端的图表组件中。本文将以Ruoyi框架为例,深入讲解基于Ajax技术,实现数据的动态接入,让读者了解如何进行数据的动态接入代码实战开发。
一、Maven依赖定义
演示项目采用Maven依赖的方式定义,在这里需要引入Echarts的Java后台生成组件和Gson包,Gson是用于生成echarts组件的依赖包,请确保添加。
com.github.abel533
ECharts
3.0.0
com.google.code.gson
gson
2.6.2
二、数据模拟生成
为了演示简单,这里仅使用Java模拟数据查询的方式进行数据构造。实际情况下,需要根据到数据库中查询实际的数据。本例子中演示的场景为查询上个月某部门的短信发送量信息。
这里分两个函数实现,第一个函数是生成上个月每一天的时间戳,方便在Echarts图表中进行展示。方法如下,这里需要注意的是上个月采用日历类-1获得:
private List getEveryDayOfMonth() {
List result = new ArrayList();
//获取Calendar
Calendar calendar=Calendar.getInstance();
calendar.set(Calendar.DAY_OF_MONTH, 1);
calendar.add(Calendar.MONTH, -1);//获取上个月
Date startDate = calendar.getTime();
//设置日期为本月最大日期
calendar.set(Calendar.DATE, calendar.getActualMaximum(Calendar.DATE));
Date endDate = calendar.getTime();
while(startDate.getTime() <= endDate.getTime()){
String dayStr = DateUtils.parseDateToStr("yyyy-MM-dd", startDate);
result.add(dayStr);
calendar.setTime(startDate);
calendar.add(Calendar.DATE,1);
Date tempDate = calendar.getTime();
startDate = tempDate;
}
return result;
} 在此基础上,我们进行月份内,每天的信息发送数据模拟,生成Echarts对象。
public String buildOrgzSendSmsCount(String orgzName) {
String result = "";
List dateList = this.getEveryDayOfMonth();
GsonOption option = new GsonOption();
option.title().text("【" + orgzName + "】上月短信统计(单位:条)");
option.tooltip().trigger(Trigger.axis);
option.legend("短信发送量");
option.legend().y(Y.bottom).padding(0);
option.toolbox().show(true).feature(new MagicType(Magic.line, Magic.bar).show(true), Tool.saveAsImage);
option.calculable(true);
List months = new ArrayList();
List sendCounts = new ArrayList();
Random random = new Random();
for (String date : dateList) {
months.add(date);
sendCounts.add(random.nextInt(100));
}
CategoryAxis categoreAxis = new CategoryAxis();
categoreAxis.data(months.toArray()).axisLabel().interval(0).rotate(30);
option.xAxis(categoreAxis);
option.yAxis(new ValueAxis());
Bar bar = new Bar("短信发送量");
bar.data(sendCounts.toArray());
bar.markPoint().data(new PointData().type(MarkType.max).name("最大值"), new PointData().type(MarkType.min).name("最小值"));
bar.markLine().data(new PointData().type(MarkType.average).name("平均值"));
option.series(bar);
result = option.toString();
return result;
} 三、后台接口调用
后台采用开放接口形式对外提供调用,为了演示方便,不加入过多的参数,实际情况根据需要传递相关参数即可,这里需要注意的是,在使用AjaxResult对象进行输出的时候,返回的json参数使用data进行携带。
@PostMapping("/echarts/getmsgsendchart")
@ResponseBody
public AjaxResult msgSendChart(){
String charts = echartService.buildOrgzSendSmsCount("信息技术部");
AjaxResult result = AjaxResult.success();
result.put("data", charts);
return result;
}四、Html5网页定义
在html页面中采用如下的代码进行短信发送量图表对象的定义,关键代码如下,注意这里的图表高度直接设定为200px:
五、Ajax数据初始化
采用Jquery+bootstrap进行图表初始化,
msgsendChart = echarts.init(document.getElementById("echarts-msgsend-chart"));
$(window).resize(msgsendChart.resize);
charts.push(msgsendChart);
initMsgSendChart();function initMsgSendChart(){
$.ajax({
type: "POST",
url: ctx + "/demo/report/echarts/getmsgsendchart",
data: {},
dataType : "json",
success: function(serverdata){
if(serverdata != ""){
var serverJsonData = eval('('+serverdata.data+')');
msgsendChart.setOption(serverJsonData,true);
$(window).resize(msgsendChart.resize);
}
},
error:function(data){
parent.layer.alert('系统发生错误!', {icon: 5});
}
});
}以上代码需要注意的是,var serverJsonData = eval('('+serverdata.data+')');这里使用eval函数进行参数转换,同时需要注意的是,serverdata.data;后面的data即是之前提到过的后台返回AjaxResult中的key。
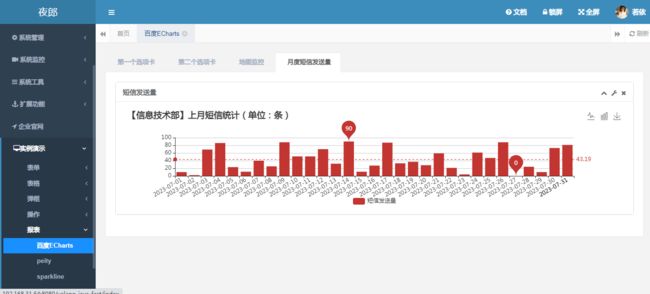
六、图表展示及过程分析
模拟短信发送量统计柱状图页面展示效果。
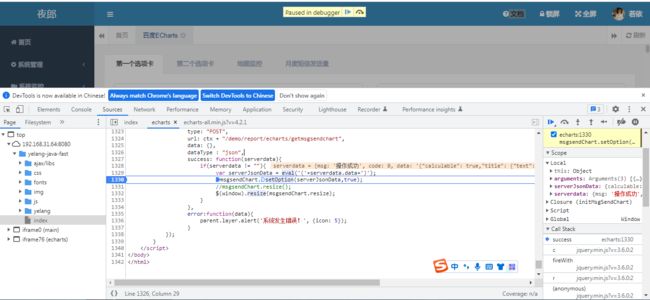
来看下具体的接口请求情况:
{"msg":"操作成功","code":0,"data":"{\"calculable\": true,\"title\": {\"text\": \"【信息技术部】上月短信统计(单位:条)\"},\"toolbox\": {\"feature\": {\"magicType\": {\"show\": true,\"title\": {\"bar\": \"柱形图切换\",\"stack\": \"堆积\",\"tiled\": \"平铺\",\"line\": \"折线图切换\"},\"type\": [\"line\",\"bar\"]},\"saveAsImage\": {\"show\": true,\"title\": \"保存为图片\",\"type\": \"png\",\"lang\": [\"点击保存\"]}},\"show\": true},\"tooltip\": {\"trigger\": \"axis\"},\"legend\": {\"data\": [\"短信发送量\"],\"y\": \"bottom\",\"padding\": 0},\"xAxis\": [{\"type\": \"category\",\"axisLabel\": {\"interval\": 0,\"rotate\": 30},\"data\": [\"2023-07-01\",\"2023-07-02\",\"2023-07-03\",\"2023-07-04\",\"2023-07-05\",\"2023-07-06\",\"2023-07-07\",\"2023-07-08\",\"2023-07-09\",\"2023-07-10\",\"2023-07-11\",\"2023-07-12\",\"2023-07-13\",\"2023-07-14\",\"2023-07-15\",\"2023-07-16\",\"2023-07-17\",\"2023-07-18\",\"2023-07-19\",\"2023-07-20\",\"2023-07-21\",\"2023-07-22\",\"2023-07-23\",\"2023-07-24\",\"2023-07-25\",\"2023-07-26\",\"2023-07-27\",\"2023-07-28\",\"2023-07-29\",\"2023-07-30\",\"2023-07-31\"]}],\"yAxis\": [{\"type\": \"value\"}],\"series\": [{\"name\": \"短信发送量\",\"type\": \"bar\",\"markPoint\": {\"data\": [{\"name\": \"最大值\",\"type\": \"max\"},{\"name\": \"最小值\",\"type\": \"min\"}]},\"markLine\": {\"data\": [{\"name\": \"平均值\",\"type\": \"average\"}]},\"data\": [60,87,89,81,69,65,89,45,1,29,25,27,24,79,50,23,20,8,60,72,31,61,7,10,57,5,65,74,64,29,4]}]}"}总结
以上就是本文的主要内容,本文将以Ruoyi框架为例,深入讲解基于Ajax技术,实现数据的动态接入,让读者了解如何进行数据的动态接入代码实战开发。行文仓促,难免有许多问题,欢迎朋友们批评指正。