Qt下开发基于QGIS的应用程序
Qt下开发基于QGIS的应用程序
-
- 目的
- 版本说明
- 1、Qt的安装
- 2、MSVC套件与Windows 10 SDK的下载
- 3、QGIS开发有关的库文件下载
- 4、环境搭建
- 5、QGIS开发环境搭建
- 6、展示网页地图
目的
由于有在背景地图上进行动态轨迹(曲线)显示的需要,故采用Qt+QGIS的方案!
版本说明
Qt5.12.12,VS2015编译器,QGIS3.10.1。
在配置之前,电脑是新装机的系统,没有任何相关软件版本。
1、Qt的安装
在Qt官网(https://download.qt.io/)或国内镜像网站(https://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt)或网络搜索下载Qt5.12.12安装包。
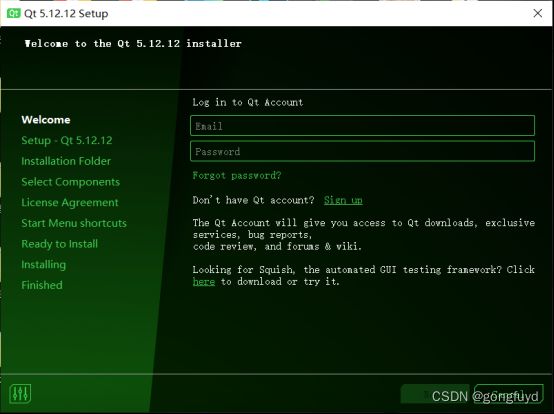
下载完成进入安装,如下图,首先需要进行账号的注册。

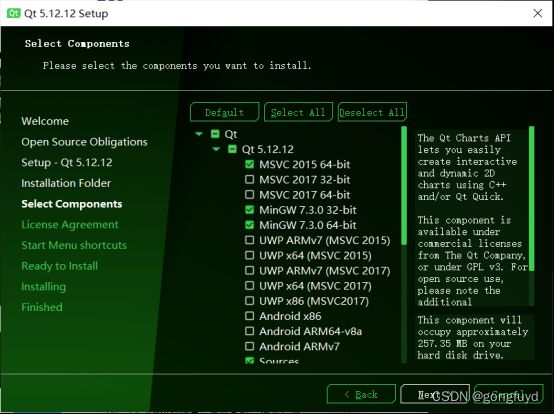
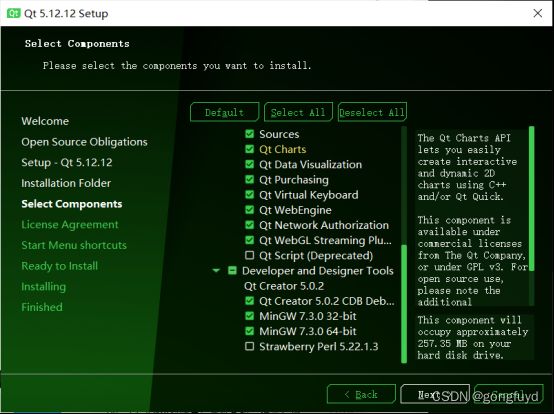
全部next后到Select Components,具体按照下面两张图进行组件选择:


之后全部按next,直到等待安装完成。
2、MSVC套件与Windows 10 SDK的下载
Visual Studio Installer可以提供这两个东西的下载。百度官网就能下载Visual Studio Installer
具体的安装选择只需要下图所示的3个勾,其余的都可以取消。

3、QGIS开发有关的库文件下载
在 官网下载OSGeo4W network installer。

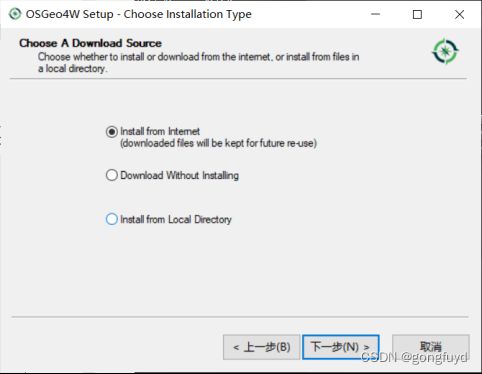
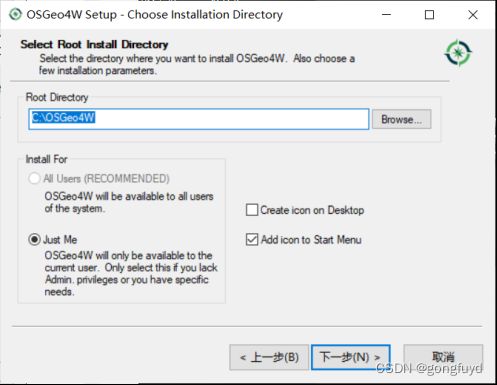
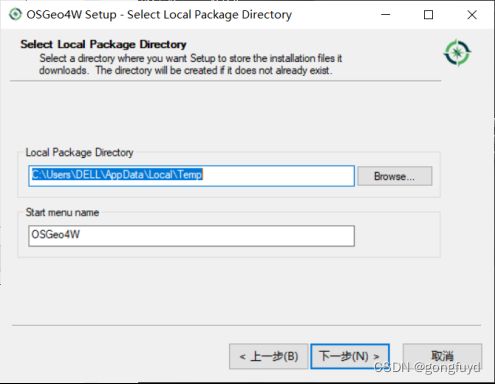
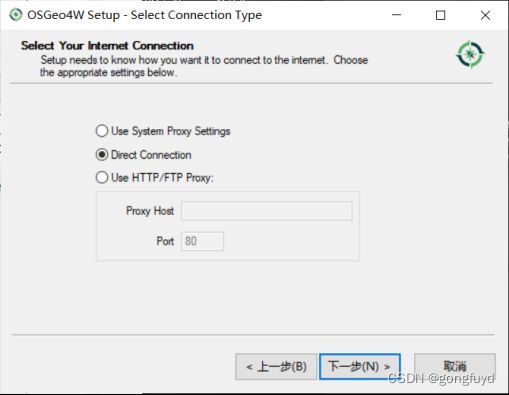
下载后运行




这里选择Direct Connection

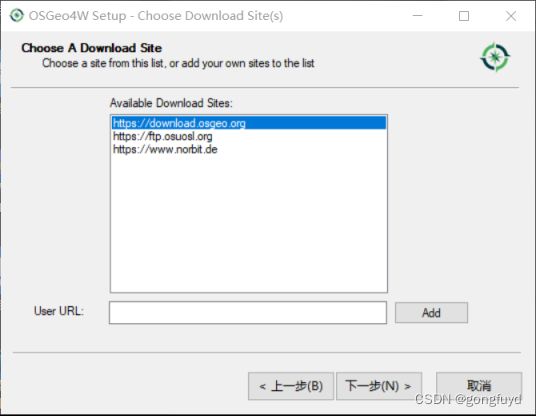
这里选择download.osgeo.org

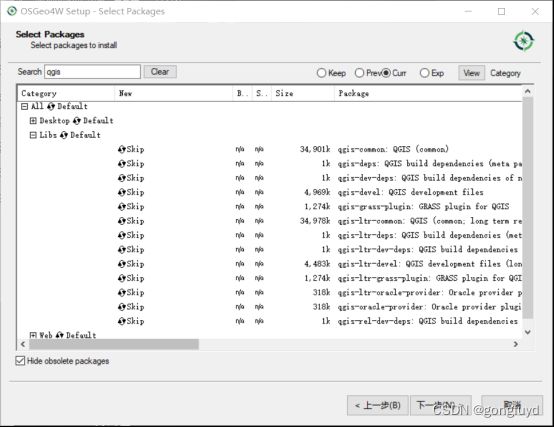
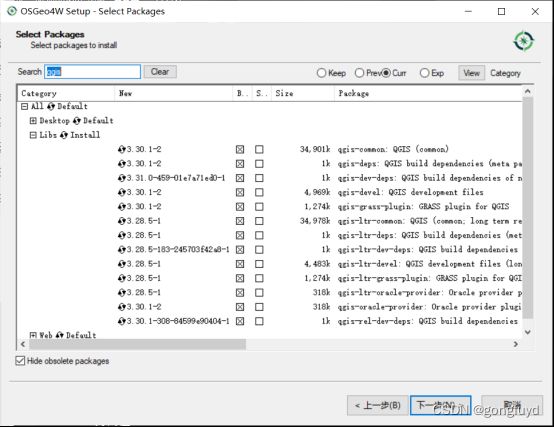
搜素栏输入qgis

点击Libs后的小圈,变成Install

一直点击下一步,就可以开始下载了

但是下载速度一般是比较慢的。所以还是推荐直接下载其他人下载好的压缩包。
4、环境搭建
运行Qt Creator

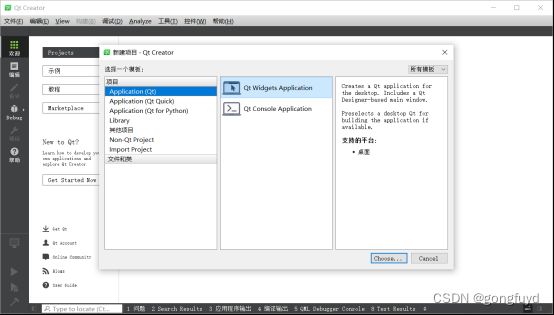
新建工程后,双击Qt Widgets Application


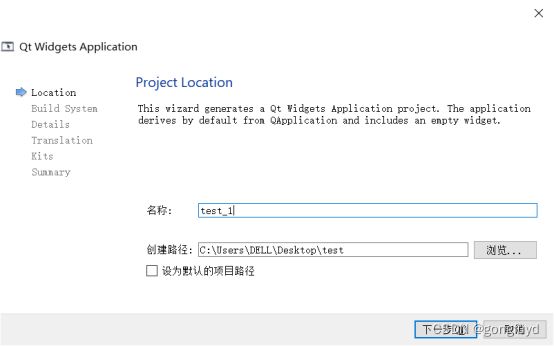
一直下一步,直到Kit Selection,可以只选择MSVC2015

完成后如下图

左下角选择Release,编译运行,成功显示空白窗口

工程文件夹里出现build-test_1-Desktop_Qt_5_12_12_MSVC2015_64bit-Release文件夹。
到此为止,已经可以成功在Qt中使用MSVC编译器
这个过程中,有可能无法运行rc.exe的编译错误,把C:\Program Files (x86)\Windows Kits\10\bin\10.0.20348.0\x64文件夹下的rc.exe、rcdll.dll文件拷贝到C:\Qt\Qt5.12.12\5.12.12\msvc2015_64\bin下即可。
下面进行Qgis开发环境搭建。
5、QGIS开发环境搭建
打开OSGeo4W64文件夹

拷贝OSGeo4W64\apps\Qt5\bin目录下全部dll到exe目录(在工程文件的release文件夹下)下。

拷贝OSGeo4W64\apps\Qt5\plugins 目录下的platforms目录到exe目录下plugins目录(自己新建)里。

拷贝OSGeo4W64\apps\qgis-ltr\bin 目录下全部文件考到exe目录下。
拷贝OSGeo4W64\bin 目录下全部dll文件和gdalplugins目录考到exe目录下。
把OSGeo4W64\apps\qgis-ltr\plugins目录下全部文件考到exe同级plugins目录下。
拷贝OSGeo4W64\share 中gdal目录到exe同级的share目录下(自己新建)。
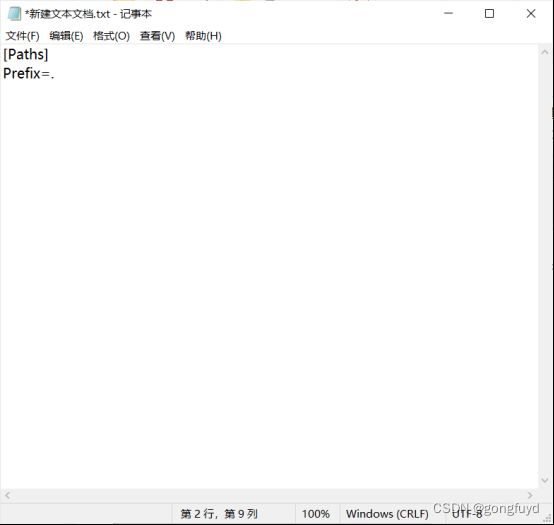
在exe目录下新建一个qt.conf文件,填写如下内容,用txt写完之后换个拓展名就可。


到此为止,文件移动完毕.
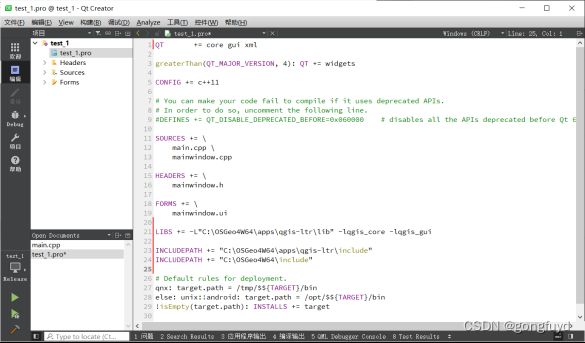
下面打开工程,修改pro文件

其中有关文件夹位置根据自己下载的情况进行修改
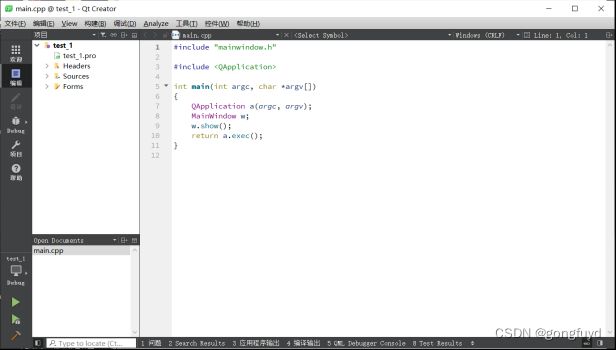
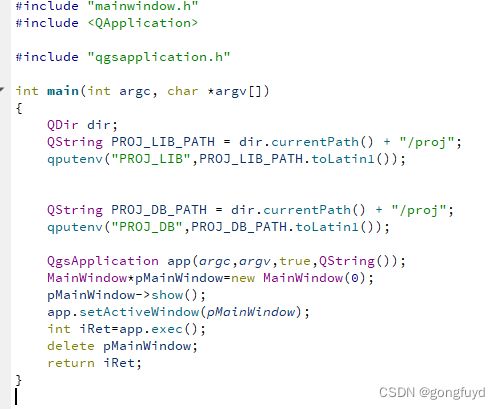
修改main函数

刚开始修改会显示找不到qgsapplication.h文件,那是因为还没有编译pro文件,直接编译运行就可以了。
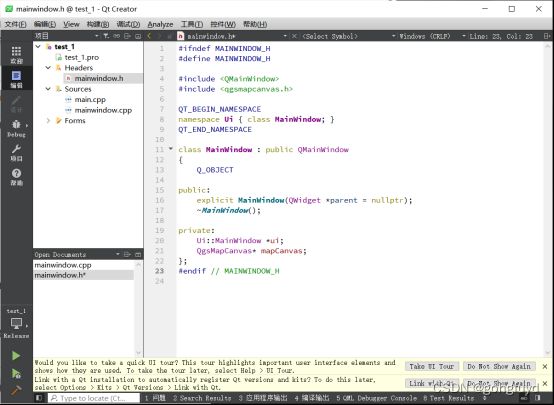
修改mainwindow.h文件

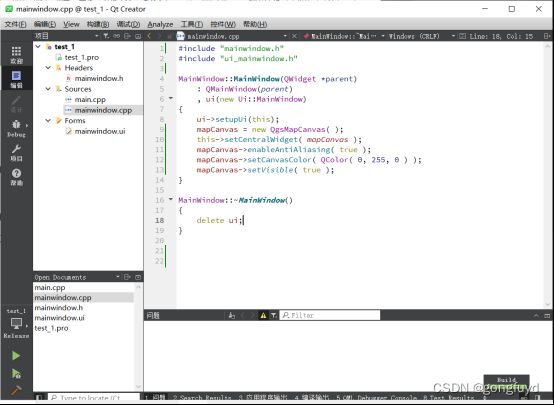
修改mainwindow.cpp文件

编译运行,显示绿幕,Qgis开发环境已成功搭建。

6、展示网页地图
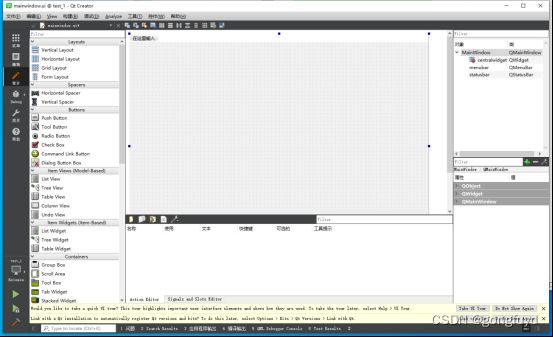
双击mainwindow.ui,进行ui设计

右键画布,点击添加工具栏
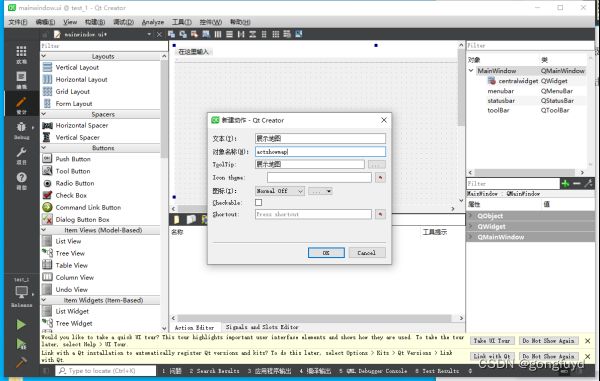
点击画布左下角新建动作,设定对象名称为actshowmap

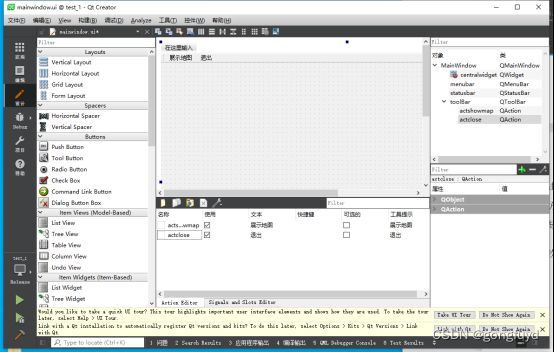
点击OK,发现Action Editor框内多出一栏动作,将其拖拽至上方工具栏处,发现下面使用那里已经打勾,说明动作已成功导入工具栏。
新建动作“退出”,重复上面操作

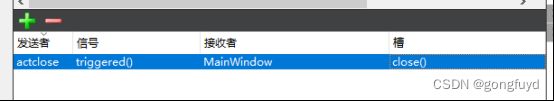
点击下方signals and slots editor,点击绿色加号,如下图选择栏目

编译运行,成功展示出工具栏,点击退出也可实现退出,说明成功实现工具栏动作。
下面进行展示地图的代码实现。
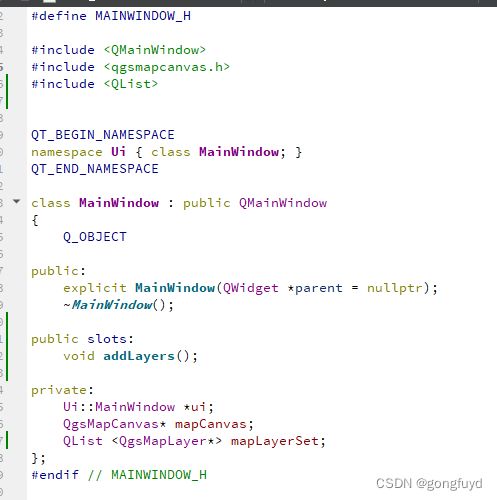
在mainwindow.h文件中,定义函数addLayers(),定义图层集mapLayerSet,添加头文件,如下图
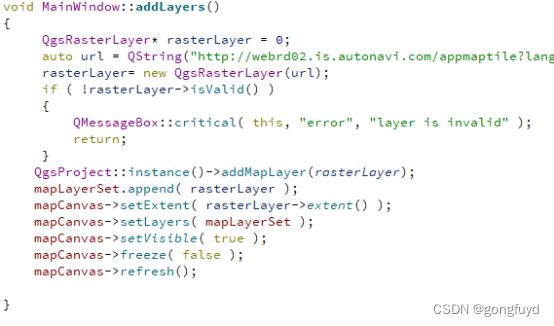
 在mainwindow.cpp文件中写addLayer(),这里添加的是栅格图层,如下图
在mainwindow.cpp文件中写addLayer(),这里添加的是栅格图层,如下图

图层url选择的是
http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=105&y=48&z=7
添加头文件:
#include 如果之前环境搭建好了,这里应该是不会显示找不到文件的
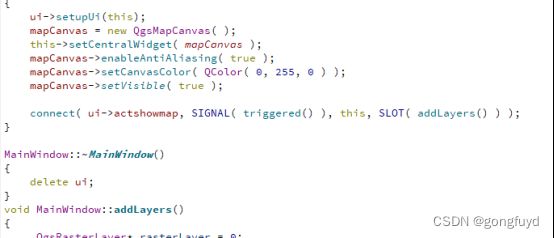
最后添加显示地图按键的connect,如图:

编译运行,发现点击展示地图按钮没有反应,在下方应用程序输出栏可以看见原因是
Cannot find proj.db
使用everthing搜素文件proj.db和proj.lib,在exe目录新建文件夹proj,将这两个文件复制进去

在main函数中添加路径,如图

再次编译运行,按键功能正常,成功显示地图