《Flask Web 开发指南 pt.2》
在编写 Flask 程序的时候,你需要注意你的程序文件不要命名为 flask.py,建议命名为 app.py 或者 wsgi.py
但如果你的程序不是叫 app.py 或者 wsgi.py,那么你就需要设置环境变量 FLASK_APP 的值为程序名字
设置环境变量有两种方法,在《开发指南 pt.1》有提到,大家可以去看一下
运行环境
我们知道,代码的运行环境一般分为开发环境和生产环境
开发环境指的是我们在本地编写和测试程序时的计算机环境
而生产环境也叫线上环境,指的是程序部署在互联网能够对外提供服务且供用户使用的环境
在 Flask 中,Flask 会根据运行环境的不同来改变相应的行为和设置,建议小伙伴们在编写 Flask 程序的时候将运行环境设置成开发环境
因为在开发环境下,Flask 会开启调试模式(Debug Mode),这时候执行 flask run启动程序会激活 Werkzeug 内置的调试器和重载器,这能更好地帮助我们去 debug
-
调试器(debugger)
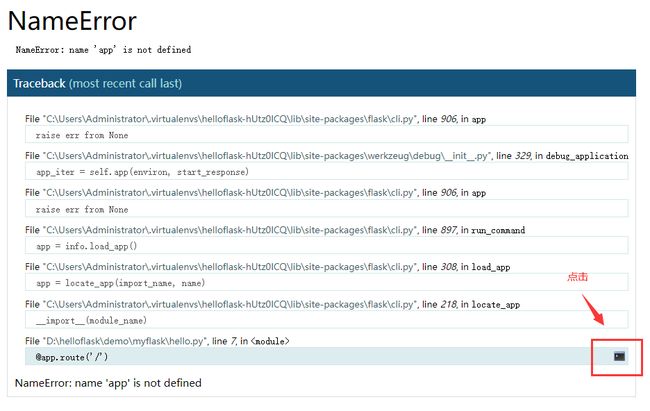
当你的程序报错时,网页会生成详细的错误信息,而调试器允许你在错误页面上执行代码
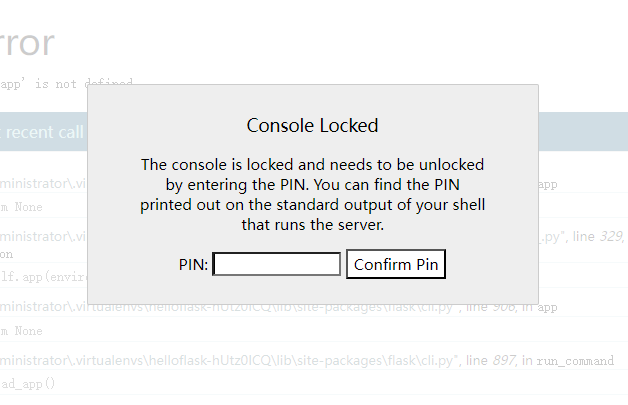
首先单击错误信息右侧的命令行图标,然后会弹出一个窗口要求你输入 PIN 码,这个 PIN 码在你执行 flask run 命令的时候程序会给你
输入 PIN 码之后,点击错误堆栈的某个节点右侧的命令行图标,就会出现一个包含代码执行上下文信息的 Python Shell
-
重载器(reloader)
重载器的作用就是检测程序文件的变动,然后重启。当修改了代码之后,你会在终端看到下面的输出
这意味着每次修改完代码不需要手动重启 flask 程序
PS
网上有些 flask 教程可能告诉你按照下面的方式将 Flask 运行环境将设置成开发环境
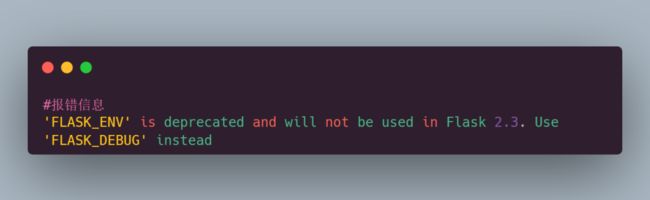
这个环境变量在早期版本的 flask 中是适用的,但是后面被弃用了,不建议使用这个环境变量,否则可能会 warning
相关链接:https://github.com/docker/docs/issues/15571
URL 路由
注册路由
在上面这段代码中,我们通过 route() 装饰器将根地址与 index() 函数绑定在一起,当用户访问
http://localhost:5000/ 的时候,就会显示 index 函数的返回结果 'Hello,Flask!
'
通过 route() 装饰器将 URL 与函数建立关联的这个过程叫做注册路由,路由负责管理 URL 与函数之间的映射
即我访问哪个 URL (前提是这个 URL 已经与函数建立起了关联),Flask 就去对应的函数下执行并返回结果给我
这个函数被称作视图函数,视图函数返回的结果不仅仅是一串字符串这么简单,它还能够返回各种链接、表单、HTML 文件等等
上面的代码中,'/' 为相对 URL,index() 函数为视图函数
一个 Web 程序其实就是用户点击不同的 URL 链接,程序内部去执行对应的函数然后返回对应的结果给用户。可以说,大部分 Flask 的基本模式就是这一个个注册路由的实现
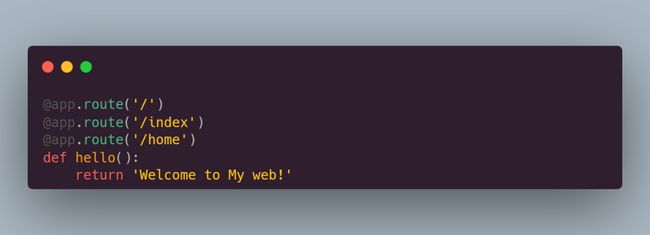
为一个视图函数绑定多个 URL
现在无论是访问 http://localhost:5000/、http://localhost:5000/home 还是 http://localhost:5000/index ,返回的都是同一个值
动态URL
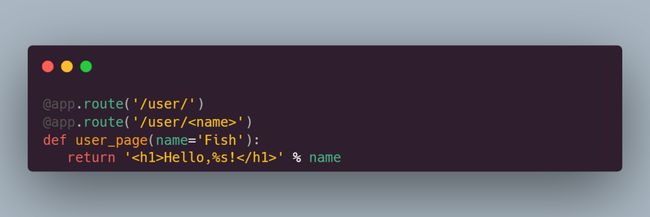
除此之外,我们还可以在 URL 里定义变量,实现动态 URL
添加变量使用 <变量名> 的形式
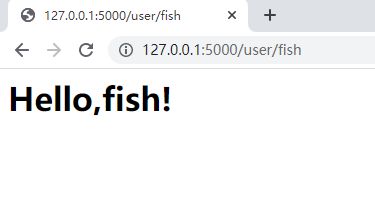
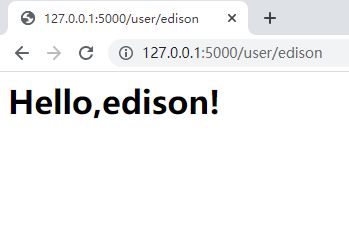
例如 /user/ ,flask 在处理请求时会把这个变量传入视图函数里面
上面的代码中 user_page() 视图的 URL 为 /user/,那么像 /user/edison、/user/fish 的请求都会触发这个函数
但是如果你访问的时候没有添加变量(比如访问 /user ),那么会返回一个 404 错误,该如何解决呢?
常见的方法是设置默认值,当访问的 URL 里面没有带变量时,就会使用默认值。设置默认值有两种方法:
-
在装饰器里面使用 default 参数添加默认值
请注意,你需要添加两条 URL 规则,这样当用户访问 /user 时 flask 才能找到对应的视图函数
- 在视图函数里面添加默认值
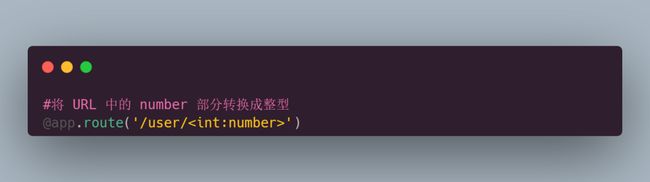
对于 URL 变量,flask 支持在 URL 里对变量设置处理器,对变量进行预处理
转换器类型:
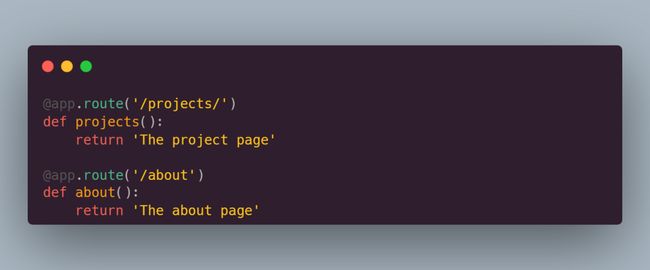
关于 URL 后面带斜杠的问题
这是一个常见但是也容易混淆的问题
上面的代码里面,这两条 URL 的尾部一个添加了斜杠一个没有添加,有什么区别呢?
-
projects() 视图函数的 URL 尾部有一个斜杠,路径看起来像一个目录。如果你访问
/projects,Flask 会自动帮你重定向到/projects/,即无论是访问/projects/还是/projects,都能正常返回 -
about() 视图函数的 URL 尾部没有斜杠,路径看起来像一个文件。如果你访问
/about/,Flask 会返回一个 404 错误。因为这样可以保持 URL 唯一,并帮助搜索引擎避免重复索引同一页面
端点
上面我们讲过,在编写 Flask 程序的时候会将 URL 与 视图函数进行关联(注册路由)
即通过将不同 URL 关联到不同的视图函数上,以此来实现不同的业务逻辑
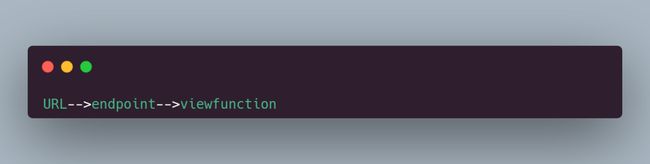
但其实在 Flask 中,URL 首先被映射到端点上,然后再映射到视图函数
端点通常用来标记一个视图函数以及对应的 URL,默认值是视图函数的函数名
在上面的代码中,端点即视图函数的名称hello
当然你也可以修改端点名(通常不建议这么做)
当访问 hhttp://localhost:5000/hello 时,URL 首先映射到端点 say_hello 上,然后与端点 say_hello 相关联的视图函数 hello() 就会处理这个请求
在 web 程序中,URL 无处不在。如果我们在编写 web 程序的时候使用 URL 都是用硬编码方式,那么就会大大降低代码的易用性
硬编码是指在写代码过程中将变量用一个固定数值表示,如果后续想要修改这个变量就非常困难
比如在 flask 中,如果你修改了某个路由的 URL,那么在其他调用到这个 URL 的视图函数里面的 URL 都需要修改,很麻烦
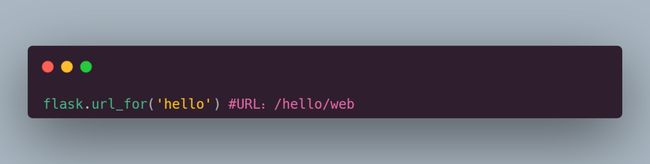
一个常用的解决方法就是使用 Flask 中的 url_for() 函数来获取 URL
url_for() 函数中第一个参数为端点,这说明端点通常用作反向查询 URL 地址
在上面的代码中,端点即视图函数的函数名 index,通过调用 url_for() 函数就可以获得对应的 URL
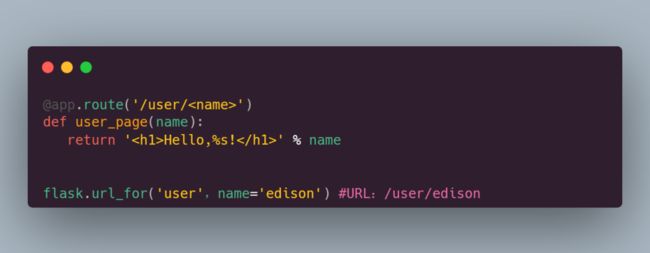
如果你的视图函数绑定的是动态 URL,那么需要在 url_for() 函数中添加相关参数
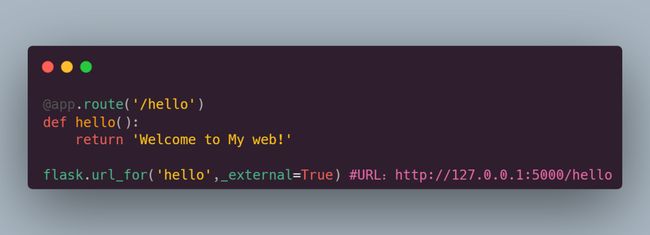
上面所说的 URL 都是相对 URL(URL 中的 path 部分),如果你想获得绝对 URL,需要在 url_for() 函数中添加相关参数 _external=True