前端框架react----初识react+JSX语法
目录
前言:
一、认识
二、准备工作
三、react的JSX语法
前言:
前端现行主流的JS库当然是React框架,它在当下受到越来越多的开发者和项目小组的喜爱,我们可以使用它高效的开发出一系列前端的项目,还有基于react的react-native用来开发原生应用。如果我们想学习react-native之前必须要学习react的内容,接下来的时间我们将学习react框架的基础内容。
一、认识
当我们接触一个新的知识,我们需要了解三个问题:
![]() 它是什么?
它是什么?
![]() 我们可以用它干啥?
我们可以用它干啥?
![]() 它有什么特点?
它有什么特点?
react是一个用于构建用户界面的JavaScript库,主要用于构建UI,很多人认为React是MVC中的V(视图)我们可以使用React高效的开发出一个前端项目,还可以使用Node进行服务器渲染,或使用react-native开发原生移动应用。
react具有以下特点:
![]() 声明式设计
声明式设计
![]() 组件化:组件化设计,更易复用
组件化:组件化设计,更易复用
![]() 高效:React通过对Dom的模拟,最大限度的减少与Dom的交互
高效:React通过对Dom的模拟,最大限度的减少与Dom的交互
![]() 灵活:可以与已知的框架或库很好的配合
灵活:可以与已知的框架或库很好的配合
![]() JSX:是js语法的扩展。
JSX:是js语法的扩展。
![]() 单向响应数据流:React实现了单向响应的数据流,从而减少了重复代码,这也是解释了它为什么比传统数据绑定更简单。
单向响应数据流:React实现了单向响应的数据流,从而减少了重复代码,这也是解释了它为什么比传统数据绑定更简单。
初步了解了React之后,我们现在通过实例进行慢慢了解。
二、准备工作
首先我们来创建一个react框架:
首先我们打开vscode,打开你学习的一个文件夹,进入vscode的终端模式,就是命令行,然后输入下面代码。
你需要在你的机器上安装 Node.js,可以再官网下载安装:https://nodejs.org/en/,然后执行:
npx create-react-app my-app my-app是你的项目名字,可以自己定义
cd my-app 进入到你的项目中
npm start 启动项目Create React App 不会处理后端逻辑或操纵数据库;它只是创建一个前端构建流水线(build pipeline),所以你可以使用它来配合任何你想使用的后端。
如果你成功了,vs的终端将会出现下面这个界面,这里如果你有package管理器yarn就会出现yarn start、yarn build、yarn test、yarn eject,如果你没有将会出现npm start、npm build、npm test、npm eject,其实效果都一样,只不过yarn会更快一点,相关安装可以参考官方文档。
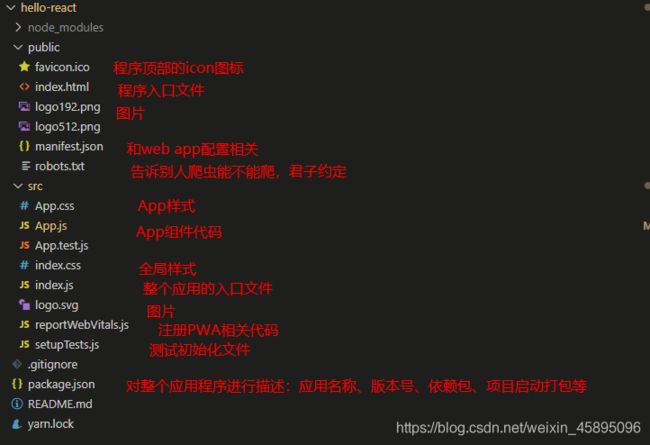
来看看我们安装完的界面:
我们来做个小改动,然后运行看效果,运行命令:yarn start 或者 npm start,注意运行之前要进入你创建的hello-react目录下哦。
现在我们将框架删除到我们能接受最简单的框架,然后不用JSX语法的方式来创建一个简单的react界面:
React 中提供了 React.createElement() 方法来创建一个 react 元素,然后通过 react-dom 提供的 render 方法将元素渲染到页面。
注意参数‘root’,这个是你在index.html中定义的,可以改,一般情况不改变。
运行项目,应该可以看到成功的效果了
三、react的JSX语法
如果我们直接使用前面原生的方式取生成react元素,对于简单的嵌套完全满足,但是当我们的项目十分复杂,这种方式就难以让我们开发者进行开发和维护。
于是一种JSX语法出现了,它是JavaScript的语法扩展,建议在react中配合使用JSX,它可以很好的描述UI应该呈现出它应有交互的本质形式,
实际上,JSX 仅仅只是 React.createElement() 函数的语法糖,也就是说,我们所写的 JSX 最终也会被 React 转义为 React.createElement() 的方式。
// 创建react元素
//使用JSX语法来创建react元素
//注意点:
// 1、在JSX中可以直接使用JS代码,语法:{},只有一个花括号
// 2、在JSX的花括号中,可以出现:任意的js表达式,但是不能使用语句(for、if、switch-case)
// 3、在遍历元素的时候,需要为每一个兄弟元素指定key的属性
// 4、JSX创建的元素中,属性也可以通过{}语法,比如:key={index}
// 5、JSX语法中的注释写法:{/*注释内容*/},就是注释外面加上一层大括号
let tadpole ={
name:'tadpole',
age:18
}
let arr = [1,2,3,4]
const dv = (
Hello,React! JSX! 我叫{tadpole.name},今年{tadpole.age}岁了
{arr.join('-')}
{
arr.map( (res, index) => {
return(
{ res }
)
})
}
)
ReactDOM.render( dv, document.getElementById('root'));结果如下:
重要记住:
1、在JSX中可以直接使用JS代码,语法:{},只有一个花括号
2、在JSX的花括号中,可以出现:任意的js表达式,但是不能使用语句(for、if、switch-case)
3、在遍历元素的时候,需要为每一个兄弟元素指定key的属性
4、JSX创建的元素中,属性也可以通过{}语法,比如:key={index}
5、JSX语法中的注释写法:{/*注释内容*/},就是注释外面加上一层大括号