关于预处理器 sass 的超全用法
随着用户需求的增加,应用于页面的 css 代码越来越复杂越发臃肿难以维护,但是又没有 css 的替代品,css 预处理器作为 css 的扩展,出现在前端技术中。
sass 是 css 预处理器中常用的一种,它是一种动态样式语言,比 css 多些功能,如变量、嵌套、运算、混入、继承、指令、颜色处理、函数等。
sass 的工作方式是,在 sass源文件中写代码,再由 sass 编译器/转译器 将其转换为最终浏览器所能认识的 css 文件。我们也常定义 scss后缀名的文件,其实是 sass 语法进行了改良,就变成了 scss。
我们可以通过以下方式来使用 sass。
- vscode 插件 live sass compiler 结合 vscode 的配置,可实时监听 sass 文件的变化
- 使用 sass 工具,监听 sass 文件变化,编译 sass 文件成 css文件
- nodejs 项目中,我们通常会配置
sass-loader来对 sass 文件进行处理,sass-loader 也依赖于 sass 工具
以下是 sass 的具体语法。
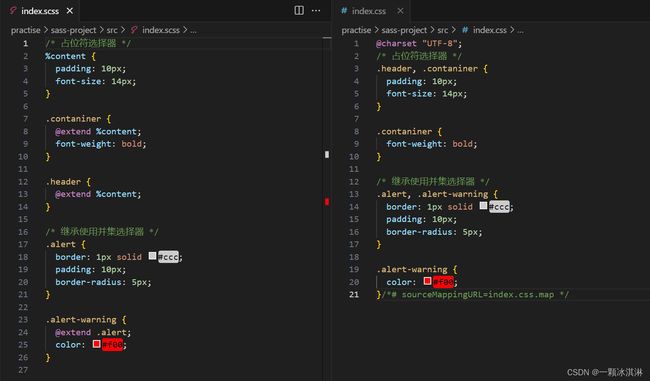
注释
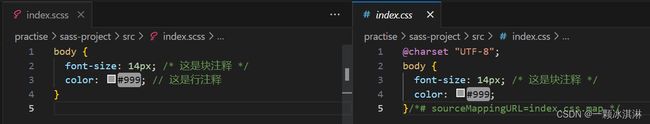
在 css 中注释格式为块注释 /* */,sass 中拓展了行注释 // 的方式,两者的区别在于,块注释 /* */ 通过编译后仍保留在 css 文件中,而行注释 // 不会保留。
(最后一行代码是 live sass compiler 插件生成的 sourceMappingURL指向sourceMap文件,包含编译后代码与源代码的映射关系)
选择器
sass 在兼容 css 的基础上,为选择器增加了一些新用法。
- 选择器嵌套:选择器以父元素、子元素的方式进行嵌套
- 父选择器:通过 & 符连接父选择器
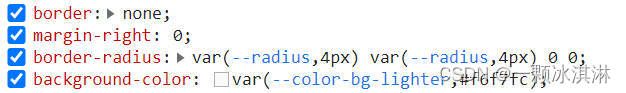
- 属性嵌套:相同属性前缀可以进行嵌套
- 占位符选择器:与选择器一起使用,通过 @extend 继承
变量
css 代码中我们也会见到变量的形式,在选择器中以 --开头定义变量名,通过 var使用变量。这种方式在 sass 中也可以使用,sass 编译器不会对其进行转换。
sass 中定义变量遵循如下规则,和 js 类似。
- 变量以美元符号($)开头,后面跟变量名
- 变量名不以数字开头,可包含字母、数字、下划线、横线(连接符)
- 变量值支持数字、字符串、颜色、布尔值、空值、数组
- 写法同css,即变量名和值之间用冒号分隔
- 变量要先定义,后使用
sass 中变量还有如下属性
- 选择器内部定义的是局部变量,仅在选择器中可用
- 在最外层定义为全局变量,所有选择器中都可以使用,选择器中定义的变量通过 !global 也可将其变成全局变量
- 变量默认值使用 !default,如果该变量未被定义,就使用当前定义的默认值,反之使用已定义的值
导入@import
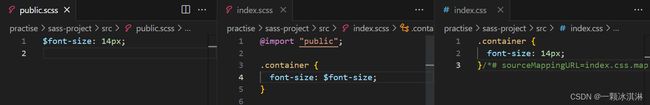
通过 @import 加载 css 资源到当前的 sass 文件中(sass 引入方式,scss后缀可省略)
@import 'public.scss';
以下几种方式会被当作普通 css 语句
- 文件拓展名是 css
- 文件名以 http:// 开头
- 文件名是 url()
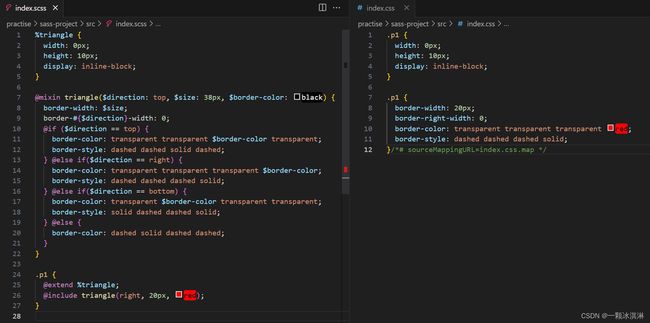
混入@mixin
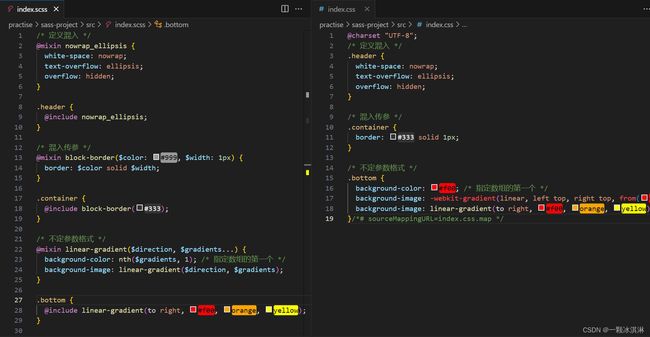
混入可以将一些搭配使用的 css 定义为一个组,只需声明一次,可在文件中多次引用,有助于减少重复代码,并且还可以通过参数功能引入变量,输出多样化样式。
- 通过
@mixin定义,@include使用 - 可传参数及设置默认值
- 当参数数量不确定时,通过
...来展开
继承
在网页设计的时候会存在这样的情况,一个元素与另一个元素样式基本一致,只添加了个别额外样式,我们可能会在 HTML 中定义两个样式,一个通用,一个特殊。为避免编写相同样式的重复代码,可以使用 继承 @extend来解决。
- 使用 % 定义的占位符选择器,不会被编译
- 通过 @extends + 选择器名称 来达到继承的效果
混入和继承所能达到的效果比较相似,主要区别在于:继承是并集选择器,通过逗号连接,而混入主要是将代码包含到原有选择器,代码量更多。
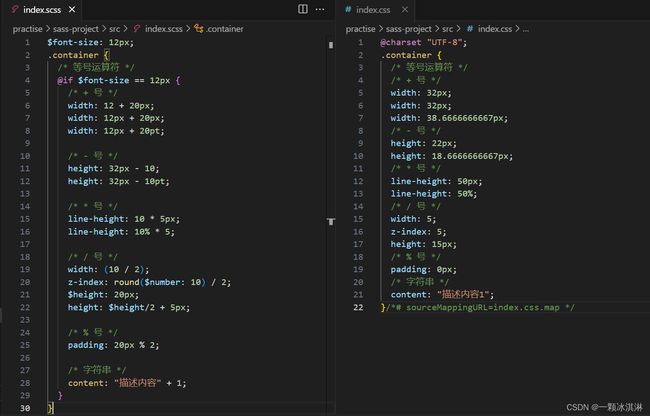
运算符
sass 中提供了一些运算符在css表达式中计算、判断。
- 等号运算符
== !== - 关系运算符(操作整数)
> < >= <= - 逻辑运算符
and or not - 数字操作符
纯数字、百分号、css部分单位(px、pt、in...)
① + 号:只有一个单位时,数字部分相加保留该单位,存在两个相同单位时,单位不变直接相加,两个单位不相同时,如果可以进行转换则转换(比如px与pt相加会转换成px),不能转换(如%和px无法互相转换)则编译报错
② - 号:运算规则同+号
③ * 号:只能出现0或1个单位,不可以出现两个单位,否则编译会报错(如50% * 10%,10px * 10px)
④ / 号:被视为除法运算符号的三种情况(如果值或值的一部分,是变量或者函数的返回值,如果值被圆括号包裹,如果值是算数表达式的一部分),其余情况会被当做css分隔符, 0/1/2个相同的单位都可以
⑤ % 号:取模,规则同+号 - 字符串运算符
""
引号在左,运算结果则有引号,相反,运算结果没有引号。
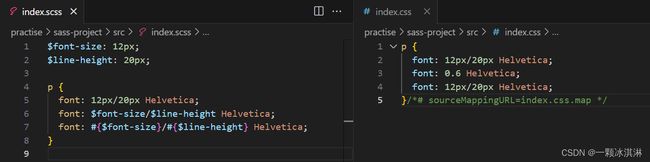
插值语法
插值语法 #{}用来特定的区域插入表达式或者变量,由此可以实现内容动态变换的效果,可用于选择器、属性名、属性值、注释。
这里直接通过变量来定义,中间的斜杠会被认为是除号会进行除法运算,使用插值语法,则可以保留分隔符。
常见函数
sass 中内置了一些函数供直接调用
- color(颜色函数)
darken:颜色变暗,lighten($color, $amount) 颜色变亮, $amount 取值在0% - 100%之间 - String(字符串函数)
quote:给内容加字符串,str-length:取长度 - Math(数值函数处理数值计算)
percentage()将无单元的数值转换为百分比, round()将数字四含五入为最接近的整数,min()和max()获取几个数字中的最小值或最大值,random()返回一个随机数 - List(List函数操作List)
length()返回列表长度,nth()返回列表中的特定项,join()将两个列表连接在一起, append()在列表末尾添加一个值 - Map函数(Map函数操作Map)
map-get() 根据键值获取map中的对应值,map-merge()来将两个map合并成个新的map, map-values() 映射中的所有值 - selector选择器函数
可对CSS选择进行些相应的操作, 例如: selector-append(可以把个选择符附加到另一个选择符, selector-unify() 将两组选择器合成一个复合选择器 - 自检函数
例如: feature-exists()检查当前Sass版本是否存在某个特性,vaniable-exists()检查当前作用域中是否存在某个变量,mixin-exists()检查某个mixin是否存在。
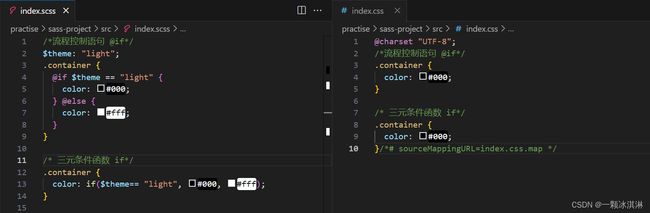
流程控制指令@if
@if() 函数允许根据条件进行分支,并仅返回两种可能结果中的一种,可单独使用,也可配合混入、继承等其它语法。语法方式同 js 的 if…else if…else。
流程控制指令@for
@for 指令类似 js 中的 for 循环,可以在限制的范围内重复输出格式。
指令包含两种格式:@for $var from 和
@for $var from
当使用 through时,条件范围包含 与 的值,而使用 to时条件范围只包含 的值不包含 的值。另外,$var可以是任何变量,比如 $i,
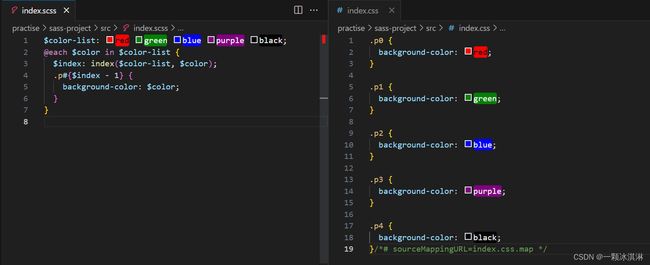
流程控制指令@each
@each 指令 类似 js 中的 for each,遍历数组并输出格式。
指令格式:$var in , $var可以是任何变量名,比如$length或者$name, 而
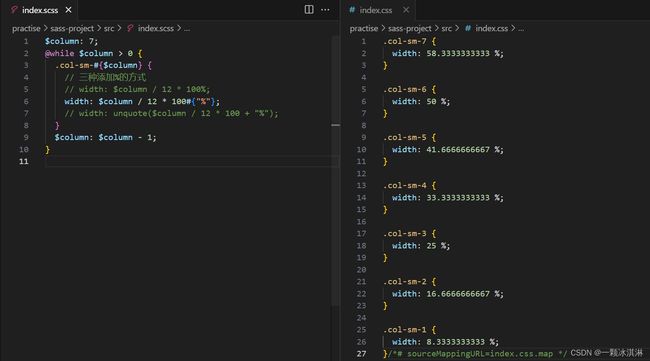
流程控制指令@while
@while 指令 类似 js 中的 while 循环,可重输出格式直到表达式返回结果为false。
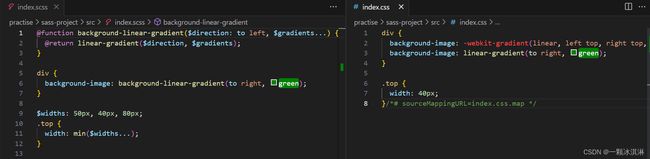
自定义函数 @function
和 js 中的函数类似,在 sass 中将比较复杂或者常用的内容进行封装,可以重复使用。
函数的定义 @function function-name([$paraml, $param2....]){ @return $value; }
- 函数名 function-name 与 function_name 相同
- @return 它只允许在函数体中使用,并且每个@function必须以@return结束。 当遇到@return时, 它会立即结束函数并返回其结果。
- 函数入参可以设置默认值,也可以按参数名传值,或者通过
...表示任意参数
函数 @function 实现的某些功能混入@mixin 也能实现,但函数更侧重于做一些计算。
三元条件函数if
和 js 中的三元运算符相似,语法:if($condition, $if-true, $if-false);判断 $condition,如果条件成立,则返回 $if-true的结果,如果条件不成立,则返回 $if-false的结果。
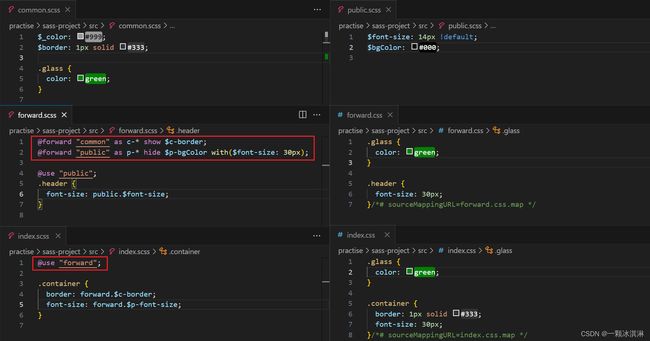
@use 加载模块
@use 是对 @import 的增强,从其它 sass 样式表加载 mixin、function 和 变量,并将来自多个样式表的 css 组合在一起,加载的样式表被称为“模块”。
它有这样一些语法:
- 加载模块通过
@use+ 文件名,如@use 'common' - 文件名即默认的模块名称,修改模块名称使用
as关键字,如@use 'common' as c - @use 模块内变量可通过 !default 定义默认值,引入时可通用
with (...)的方式修改,如@use 'common' with ($font-size: 16px) - 不希望被加载/导出的私有成员,通过下划线定义,如
$_font-size: 14px;
@forward 转发
通过 @forward加载一个模块的成员,并将这些成员当作自己的成员对外暴露出去,类似于 es6 的 export。
它有这样一些语法:
- 转发通过
@forward '+ 文件名,如:@forward 'common' - 选择性转发,通过
hide隐藏元素,show显示元素,如
@forward 'common' show $font-size;
@forward 'global' hide bgColor; - 当转发多个文件存在相同变量名时,需使用
as定义前缀,如:
@forward 'global' as g-* hide g-bgColor - @forward 模块内变量可通过 !default 定义默认值,引入时可通用
with (...)的方式修改,如@forward 'global' as g-* hide g-bgColor with($font-size: 30px); - 需要转发的模块需要在当前文件使用,仍需通过
@use引入
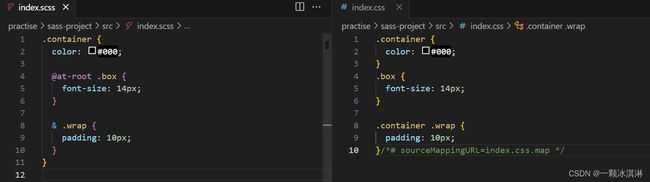
跳出嵌套 @at-root
当同一个css可能会在很多地方用到,并且为了css的顺序与html保持一致时,如logo的样式,或者组件调换位置,就可以不移动css的位置,使用 @at-root 被嵌套的选择器或属性跳出嵌套。
sass 中如变量、函数、混入、导入、转发等功能,使 css 开发更为灵活、强大,增加 css 的可阅读性和维护性,是项目开发的常用选择。
以上就是 预处理器 sass 的用法 的介绍, 更多有关 前端、CSS、JavaScript的内容可以参考我其它的博文,持续更新中~