前端性能优化方法(一)
在打开一个网页时,我们希望网页显示出来的越快越好。那么我们怎样做才能优化页面性能,提高页面加载速度呢?
目录
- 前端性能优化
-
- 页面加载缓慢的原因
-
- 浏览器部分
- 代码部分
- 优化原则
-
- 1、尽量减少HTTP请求
- 2、资源压缩与合并
- 3、使用内容传送网络CDN
- 4、避免空src或者href值
前端性能优化
页面加载缓慢的原因
浏览器加载缓慢的原因,可能由以下几种因素造成:js的阻塞、html代码的多少、元素的css样式造成的重排和重绘等

浏览器的所有数据都来自服务端,服务端需要计算客户端请求的数据(数据库数据的查询,传输等),都是需要消耗时间的。
所以,不仅需要优化客户端,还要优化服务端,这样页面的性能才能得到提升。
浏览器部分
(1)网络层面
- 过多的HTTP请求
打开一个网页的时候,后台程序的响应并不需要太多时间,等待的时间主要花费在下载网页元素上了,即 HTML、CSS、JavaScript、Flash、图片等。据统计,每增加一个元素,网页载入的时间就会增加25-40毫秒(具体取决于用户的带宽情况)。
- 资源访问带宽小
- 网页元素(图片、视频、样式)太大
(2)浏览器渲染层面
- 渲染阻塞(jS阻塞与CSS阻塞)
- 重复渲染(频繁操作元素,造成的重排重绘)
- DNS解析(DNS解析找出IP地址越快,响应的越快)
(3)服务端层面
- 硬件配置低:这个是双向的
- 服务器软件,比如防火墙、内网策略等
- 未对Nginx这类web服务器进行配置优化
- CPU占满,数据库未优化
- 代码问题,代码效率,代码性能
- 包含了过多的分析类工具
代码部分
-
构建层面
未对代码进行打包、压缩、兼容性优化(webpack打包优化)
未合并重复的请求、代码
-
编码层面
错误的编排JS与CSS
for循环,迭代、同步、重定向、阻塞请求(JS代码阻塞)
未删除重复、无用的代码
未对逻辑业务复杂的代码进行重构,了解设计模式,对业务进行梳理
-
机制(SSR,英文Server Side Render:服务器端渲染)
未加入Async异步机制
未思考页面加载、用户体验(可以使用页面懒加载,快要滚动到页面的时候,图片等显示出来)
-
规范
CSS规范
HTML规范/HTML5规范
Airbnb代码规范
优化原则
1、尽量减少HTTP请求
一个正常的HTTP请求的流程简述:如在浏览器输入“www.xxx.com”并按下回车键,浏览器再与这个URL所指向的服务器建立连接,然后浏览器才能向服务器发送请求信息,服务器在接收到请求信息后再返回相应的信息,浏览器接收到来自服务器的应答信息后,对这些数据解释执行。
而当我们请求的网页文件中有很多图片、CSS、JS甚至音乐等信息时,将会频繁的与服务器建立连接与释放连接,这必定会造成资源的浪费,且每个HTTP都会对服务器和浏览器产生性能负担。
方法:
(1)组合文件、优化图片,使用sprites设计风格:将背景图片合并成一个文件,通过background-image和background-position控制显示;
使用CSS sprites在网站上经常使用的图像创建模板,如按钮和图标。CSS sprites将你的图像组合成一个大图像,一次加载所有(这意味着更少的HTTP请求),然后只显示你想要显示的部分。这意味着你通过不让用户等待加载多个图像来节省加载时间。
(2)内联图片(data URI scheme)
<img src="http://www.edu.cn/yinghua.png">
上述代码中,图片是独立于HTML而存在于另一个URL的,这就意味着要多一次HTTP请求。
内联图片写法:
<img src="data:image/png;base64,iVAGRw0KGDCFGNSUhEUgACBBQAVGAD CAIATYJ7ljmRGGAAGElEVQQIW2P4DwcMDAxAfBvMAhEQMYgcACEHG8ELxtbPACCCTElFTEVBQmGA" />
- 说明:
image/png - 数据类型名称
base64 - 数据的编码方法
iVAGRw0KG… - 编码后的数据
: ; , - data URI scheme 指定的分隔符号
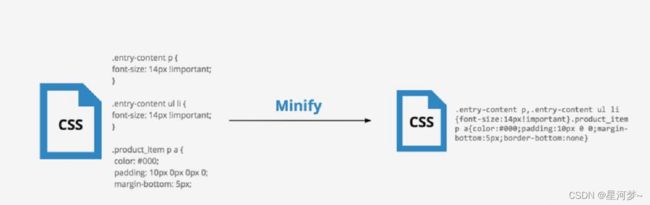
2、资源压缩与合并
主要包括:html压缩、css压缩、js的压缩和混乱、文件合并。
(1)html压缩
压缩在文本文件中有意义,但是在HTML中不显示的字符(空格,制表符,换行符等),还有一些其他意义的字符,如HTML注释也可以被压缩。
方法:
- 使用在线网站进行压缩
- node.js提供了html-minifier工具
- 后端模板引擎渲染压缩
(2)css代码压缩
即无效代码删除和css语义合并。
方法:
主要包括:无效字符的删除、剔除注释、代码语义化的缩减和优化、代码保护(代码逻辑变得混乱,从而降低代码的可读性)
方法:
- 使用在线网站进行压缩
- 使用html-minifier工具
- 使用uglifyjs2对js进行压缩
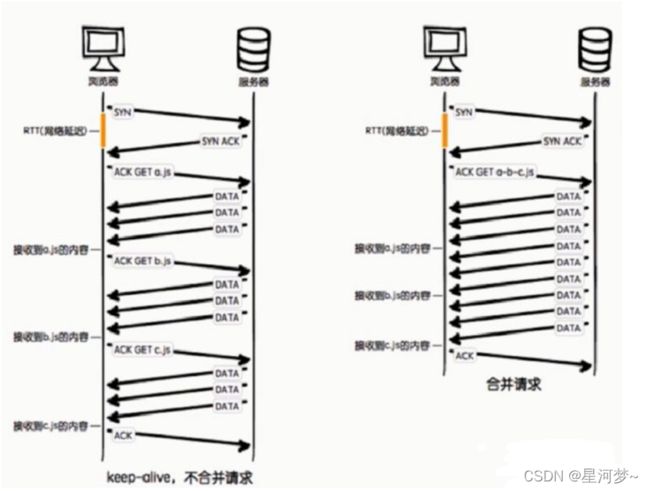
从图中可以看出,keep-alive方式可能会出现状况,经过代理服务器时可能会被断开,也就是不能一直保持keep-alive状态,并且伴有网络延迟,受丢包问题影响严重。
压缩合并css和js可以减少网站http请求的次数,但文件合并可能会带来首屏渲染和缓存失效问题。处理——公共库合并和不同页面的合并。
(5)其他方法
- 删除重复的脚本
- 使用合适大小的图片,而不是使用过大的图片然后设置宽高
- 减少DOM元素的数量
3、使用内容传送网络CDN
内容分发网络(CDN),也称为内容传送网络,是用于分发传送内容的负载的服务器网络。从本质上讲,网站的副本存储在多个地理位置不同的数据中心,以便用户可以更快,更可靠地访问你的网站。(选择距离用户最近的服务器,给用户提供静态资源的访问)
可以使用公共CDN网络上的资源,使用CDN加速,例如:
//google
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/juery.min.js">script>
4、避免空src或者href值
空的src和href都会导致多余的HTTP请求,虽然不影响加载时间,但会对服务器产生不必要的流量和压力。浏览器仍然会向服务器发起一个HTTP请求。
有两种形式:
1、html形式:
<img src="">
<a href="">a>
2、JavaScript的形式:
var img=new Image();
img.src="";
解决办法:
1、删除空的src和href标签;
2、给a标签的href属性连接到实际的页面:
例如:
<a href="#">a>
<a href="void(0)" >a> //阻止默认行为的发生
3、禁止跳转,添加cursor:pointer样式(保留了点击小手的样式,又不会跳转)
<style>
a{
cursor:pointer
}
style>
<a>点击a>
4、给a标签创建一个带有描述信息的href属性,并监控click事件调用preventDefault()函数
<a href="" id="my_id">点击a>
<script>
$("#my_id").click(function(e){
e.preventDefault(); //取消单击事件的默认动作以阻止链接的跳转
})
script>