- 智能编程新时代:DeepSeek加持下的开发工具革新
inscode_013
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:智能编程新时代:DeepSeek加持下的开发工具革新在当今快速发展的科技领域,编程工具的智能化已经成为不可阻挡的趋势。随着人工智能技术的不断进步,开发者们迎来了前所未有的机遇和挑战。其中,集成DeepSeek模型的AI开发工具,正以其强大的功能和便捷的操作,引领着编程方式的革命性变革。本文将探讨这种创新工具的应用场景
- 智能编程新时代:DeepSeek加持下的开发利器
inscode_099
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE智能编程新时代:DeepSeek加持下的开发利器在当今快速发展的科技时代,编程工具的智能化已经成为不可阻挡的趋势。随着人工智能技术的不断进步,开发者们不再满足于传统的IDE(集成开发环境),而是渴望更加智能、高效的开发工具。在这种背景下,一款集成了DeepSeek-V3模型的AI开发工具应运而生,它不仅能够大幅提升开发效率
- 每天10道Java基础面试题,涵盖核心知识点,附简洁代码示例,掌握快速记忆的方法
小小鸭程序员
springbootjava后端开发语言springcloud
1.JDK、JRE、JVM区别JDK:开发工具包(含JRE+编译器)JRE:运行环境(含JVM+类库)JVM:执行字节码的虚拟机2.==与equals()区别Stringa="abc",b=newString("abc");System.out.println(a==b);//false(地址不同)System.out.println(a.equals(b));//true(内容相同)3.Stri
- PCDN边缘计算小白入门指南
神鸟云-Hu
边缘计算人工智能
一、PCDN边缘计算简介PCDN是一种基于P2P技术的边缘计算内容分发网络。它通过挖掘和利用边缘网络中的海量碎片化闲置资源,构建出低成本、高品质的内容分发网络服务。通过集成PCDNSDK(软件开发工具包),可以获得与CDN(ContentDeliveryNetwork,内容分发网络)相当或略高的分发质量,同时显著降低分发成本。PCDN适用于视频点播、直播、大文件下载等业务场景,旨在降低客户的分发成
- 深入 Python 网络爬虫开发:从入门到实战
南玖yy
pythonpython爬虫
一、为什么需要爬虫?在数据驱动的时代,网络爬虫是获取公开数据的重要工具。它可以帮助我们:监控电商价格变化抓取学术文献构建数据分析样本自动化信息收集二、基础环境搭建1.核心库安装pipinstallrequestsbeautifulsoup4lxmlseleniumscrapy2.开发工具推荐PyCharm(专业版)VSCode+Python扩展JupyterNotebook(适合调试)三、爬虫开发
- 鸿蒙初学者学习手册(HarmonyOSNext_API12)_学习资源推荐和介绍
余多多_zZ
应用开发鸿蒙harmonyos学习华为
鸿蒙初学者学习手册_学习资源推荐和介绍今天简单介绍一下一些鸿蒙的学习途径和学习的资源的地址途径一:鸿蒙的官方文档:官方文档首先说说鸿蒙开发者官网的指南。这个指南就像是你在鸿蒙开发世界里的一本“说明书”或者“导航图”。它详细地告诉了你从入门到精通的每一步,怎么下载开发工具,怎么创建项目,怎么配置环境,怎么运行应用程序,这些都有详细的步骤和截图,让你一看就懂,一学就会。这个指南还特别贴心,考虑到你可能
- 2025年开源大模型全景:语言、多模态与开发工具的前沿探索
软件职业规划
开源
语言类开源大模型1.Llama系列开发者:Meta发布时间:2024年7月参数量:8B、70B、405B特点:Llama系列模型以其强大的多语言支持和广泛的自然语言处理能力而闻名。它支持文本生成、问答、翻译等多种任务,尤其在处理长篇文本时表现出色,支持高达128K的上下文长度。Meta与超过25个合作伙伴共同推出该系列模型,包括亚马逊云科技、Databricks和英伟达等,推动了开源大模型在工业界
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- VSCode安装及配置Go开发环境
weixin_42764969
Tools
全篇目录---我们不生产知识,我们只做知识的搬运工。1、VSCode的安装下载安装简单使用2、Go开发环境下载安装下载Go安装包配置GOPATH环境变量GOPATH目录介绍3、配置VSCode的Go开发环境3.1、安装Go开发扩展3.2、安装Go开发工具包解决方法一:有梯子就不怕墙高解决方法二:将package下载到本地解决方法三:设置镜像一劳永逸3.3第一个Go程序HelloWorld.本文参考
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 无需登录&离线调试!API开发工具,我为什么选Apipost而不是Apifox?
当你正在高铁隧道里调试API,突然弹出登录框提示,很多程序员不知道,离开网络环境的开发行为,有可能隐藏着两个隐患:强制登录:调试本机接口须云端授权网络依赖的调试困境:离线环境直接变成数字孤岛当你的账号数据在其他软件上"云端同步"时,Apipost早已通过“支持离线”、”不登陆即可用”的游客模式打破这一僵局。今天我们以国内API开发软件领域里最热门的两款工具Apifox和Apipost为例,通过三组
- 【Rust指南】快速入门 开发环境 hello world_rust开发是啥
2401_89213119
rust开发语言后端
文章目录前言一、Rust语言的背景和特点1、为什么要用Rust?2、与其他编程语言相比较3、Rust特别擅长的领域4、Rust的用户和案例5、Rust的优缺点二、Rust的安装与开发工具1、安装Rust2、开发工具三、编写helloworld1、从零到一打印helloworld2、代码与运行过程分析前言本篇博客是Rust语言系列的开篇之作,以后有关Ru
- 2024 年java 和Python 开发工具系列激活码( 持续更新)
hhhaadei
javaide
7EX1SHUD24-eyJsaWNlbnNlSWQiOiI3RVgxU0hVRDI0IiwibGljZW5zZWVOYW1lIjoibWFvIHplZG9uZyIsImxpY2Vuc2VlVHlwZSI6IlBFUlNPTkFMIiwiYXNzaWduZWVOYW1lIjoiIiwiYXNzaWduZWVFbWFpbCI6IiIsImxpY2Vuc2VSZXN0cmljdGlvbiI6IiIsI
- # Java开发环境配置指南:JDK环境变量详细设置
小蛋6g
java开发语言
Java开发环境的搭建是每位初学者的必经之路,而正确配置环境变量是保证开发工具正常运行的关键。本文将详细介绍Windows系统下JDK环境变量的配置方法,帮助新手快速完成基础设置。---一、准备工作1.已成功安装JDK(推荐JDK8或11等LTS版本)2.确认JDK安装路径(默认路径示例:`C:\ProgramFiles\Java\jdk-20.0.1`)>提示:安装时建议自定义路径避免空格和中文
- 院士领衔、IEEE Fellow 坐镇,清华、上交大、复旦、同济等专家齐聚 2025 全球机器学习技术大会
CSDN资讯
机器学习人工智能
随着Manus出圈,OpenManus、OWL迅速开源,OpenAI推出智能体开发工具,全球AI生态正经历新一轮智能体革命。大模型如何协同学习?大模型如何自我进化?新型强化学习技术如何赋能智能体?围绕这些关键问题,由CSDN&Boolan联合举办的「2025全球机器学习技术大会」将于4月18-19日在上海隆重举行。大会云集院士、10所高校科研工作者、近30家一线科技企业技术实战专家组成的超50位重
- 用Python开发一个简单的“记忆翻牌”小游戏
风亦辰739
Python小游戏pythonpygame开发语言
“记忆翻牌”是一款经典的益智小游戏,玩家需要通过记忆卡片的位置配对相同的图案。今天我们将使用pygame库实现一个简单版本的记忆翻牌游戏。一、游戏规则游戏开始时,卡片会随机排列并翻面。玩家一次可以翻两张卡片:如果图案相同,卡片保持翻开状态。如果图案不同,卡片会短暂显示后翻回去。游戏目标是用最少的步数找到所有配对。二、开发环境开发工具:任意Python编辑器(如PyCharm、VSCode)。依赖库
- Uni-App iOS 打包全攻略:从证书申请到上架 App Store,详解每一步
奶凶的小熊崽
uni-app前端iosuni-appcocoa
一、准备工作在打包iOS应用前,需要准备以下内容:一台macOS设备(因为iOS应用只能在macOS设备上编译)。安装Xcode(建议使用最新版本)。安装HBuilderX(DCloud官方开发工具)。Apple开发者账号(必须是付费的AppleDeveloper账号)。Uni-App项目(已开发完成,并可以正常运行)。二、申请iOS证书和描述文件iOS应用的安装和发布需要开发者证书(.p12)和
- C# 特性(Attributes)使用详解
鲤籽鲲
C#c#开发语言C#知识捡漏
总目录前言在C#中,特性(Attributes)是一种用于向代码添加元数据的强大机制。这些元数据可以被编译器、运行时环境或开发工具读取,并用于控制程序的行为。本文将详细介绍C#中特性的基本概念、常见用法以及一些高级应用。一、什么是特性?1.定义特性(Attribute)是C#中用于向代码元素(类、方法、属性等)附加元数据(Metadata)的声明性标记,本质是继承自System.Attribute
- pythonwin怎么用_1.5.1 PythonWin的使用方法
weixin_39551996
pythonwin怎么用
1.5Python的开发工具Python的开发工具非常丰富,有许多强大的智能开发环境(IDE,IntegratedDevelopmentEnvironment)工具,如Komodo、PythonWin、Eclipse等。这些工具不仅支持图形化操作,而且具备编辑、调试等功能。此外,文本编辑器也可作为Python的开发环境,如EditPlus、Vi等。1.5.1PythonWin的使用方法Python
- WPF未来展望:紧跟技术发展趋势,探索新的可能性
xcLeigh
WPF从入门到精通wpfC#
WPF未来展望:紧跟技术发展趋势,探索新的可能性一、前言二、WPF与.NET技术的融合发展2.1拥抱.NETCore2.2利用.NET5及后续版本的新特性三、WPF在新兴技术领域的应用拓展3.1与云计算的结合3.2融入物联网生态四、WPF在用户体验和设计方面的创新4.1响应式设计4.2增强的动画和交互效果五、WPF开发工具和框架的演进5.1VisualStudio的持续优化5.2新的开发框架和库的
- 智能编程新时代:基于DeepSeek的编程开发工具引领未来
inscode_056
智能编程新时代:基于DeepSeek的编程开发工具引领未来随着人工智能技术的飞速发展,编程开发工具也在不断进化。如今,一款融合了DeepSeek的强大AI能力的编程开发工具正在改变着开发者的工作方式,为他们带来了前所未有的高效与便捷。本文将详细介绍这款工具的应用场景、巨大价值,并引导读者体验其带来的变革。最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE一、智能化编程的新
- Vue3的Hook指南
Hopebearer_
Vue3vue.js前端javascript
文章目录一、什么是Hook?1.技术本质2.与工具函数的区别二、Hook存在的意义1.解决传统模式的三大痛点2.核心优势矩阵三、开发实践指南1.基础创建模式2.组件内使用四、最佳实践1.复杂Hook结构2.类型安全增强五、应用场景1.状态共享方案2.跨组件通信六、性能优化策略1.副作用管理2.惰性加载Hook七、调试技巧1.开发工具追踪2.控制台检查八、应用案例1.数据可视化Hook2.微前端状态
- 技术分享连接汇总[201712]
六月星空2011
Java高级交流javaredis技术
内容整理自->java高级交流群【329019348】更多Java高级交流文章2017/12/01最好用的IntelliJ插件Top10jrebeljavaee开发工具SpringCloud限流详解(附源码)免费的编程中文书籍索引ModernJavaRecipes-KenKousenWHATISDEADLOCKANDHOWTOPREVENTIT?基于Redis的限流系统的设计分布式环境下限流方案的
- 【第1到23讲】 基于vue + spring boot学生宿舍管理系统(文末附项目完整源代码+万字文档)
LuXi_foryou
vue.jsspringboot前端
基于vue+springboot学生宿舍管理1、环境准备1、安装node.js2、安装vue-cli3、安装vscode开发工具2、下载node.js浏览器打开https://nodejs.org/zh-cn/download/进入下载1.2点击【以往的版本】进入所示列表界面,选择自己所需要的版本进行下载安装3、vue-cli安装1.2.1检查node.js是否安装通过命令提示符,node-vnp
- 基于HarmonyNext的高性能多线程任务调度实战指南
harmonyos-next
基于HarmonyNext的高性能多线程任务调度实战指南引言在现代应用开发中,高性能任务调度是一个复杂但至关重要的需求。HarmonyNext作为华为最新的操作系统,提供了强大的多线程支持和高效的开发工具。本文将深入探讨如何在HarmonyNext平台上使用ArkTS实现高性能多线程任务调度,并通过一个实战案例来详细讲解如何实现一个多线程任务调度器。环境准备在开始之前,确保你已经安装了以下工具:H
- Windows 11开发:全面指南
网络安全我来了
IT技术windows
Windows11开发:全面指南在这个瞬息万变的技术世界,保持更新并掌握最新的开发工具至关重要。Windows11引入了一些令人振奋的新特性,特别是面向开发人员的功能。这篇文章将帮助你深入了解这些新特性,并指导你如何充分利用Windows11来提升你的开发体验。1.Windows11新特性1.1面向开发人员的新增功能首先,让我们来看看Windows11为开发人员带来了哪些新功能。你是否曾经感到开发
- 使用HBuilderX高效开发微信小程序全流程指南
斯~内克
vue知识点开发记录微信小程序notepad++小程序
一、为什么选择HBuilderX开发微信小程序?1.1跨平台开发利器HBuilderX作为DCloud推出的前端开发工具,凭借其强大的uniapp框架支持,已成为多端开发的首选工具。通过一套代码即可编译生成微信小程序、H5、Android/iOS等多端应用,极大提升开发效率。1.2深度集成的小程序开发支持内置微信小程序语法提示和代码块实时预览与真机调试功能自动处理路径别名和文件引用支持条件编译实现
- 基于HarmonyNext的跨平台文件加密与安全存储实战指南
harmonyos-next
基于HarmonyNext的跨平台文件加密与安全存储实战指南引言在当今数字化时代,数据安全已成为应用开发中不可忽视的重要环节。HarmonyNext作为华为最新的操作系统,提供了强大的安全机制和高效的开发工具。本文将深入探讨如何在HarmonyNext平台上使用ArkTS实现跨平台文件加密与安全存储,并通过一个实战案例来详细讲解如何实现一个安全的文件存储应用。环境准备在开始之前,确保你已经安装了以
- Visual Studio 2015 RC 安装 Windows 10 开发工具的步骤
MS_007__
Windows10开发环境搭建
VisualStudio2015RC安装Windows10开发工具的步骤借助适用于VisualStudio2015的UniversalWindowsApp开发工具,你可以创建可在所有Windows10设备上运行的WindowsApp。如果你尚未安装VisualStudio201
- linux的生态包含哪些
道亦无名
linuxlinux运维服务器
Linux生态系统包含了一系列的软件和技术,包括以下几个方面:1.操作系统内核:Linux的核心是开源的,任何人都可以自由使用、修改和分发。这使得Linux系统可以被适应于各种应用、各种计算机架构和设备上。2.开发工具:Linux为软件开发者提供了许多优秀的开发工具,如基于文本的编辑器Vim和Emacs、Eclipse集成开发环境等。3.图形界面:Linux系统提供了多种桌面环境和窗口管理器,包括
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
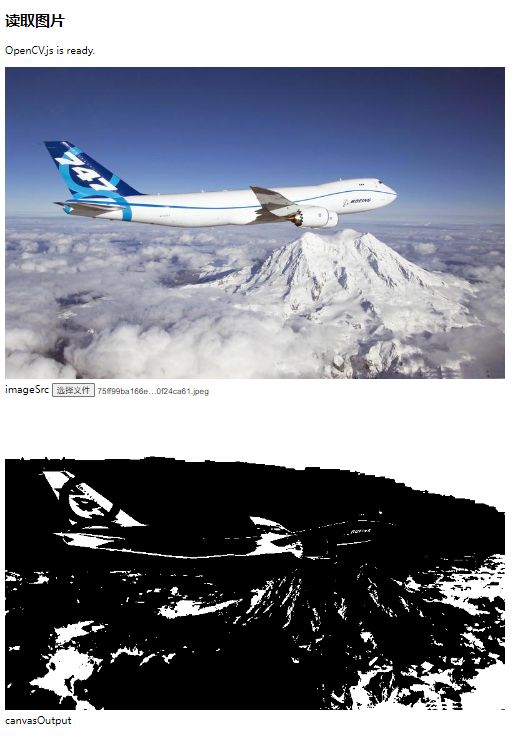
![No Image]() imageSrc
canvasOutput
imageSrc
canvasOutput
![No Image]() imageSrc
canvasOutput
imageSrc
canvasOutput
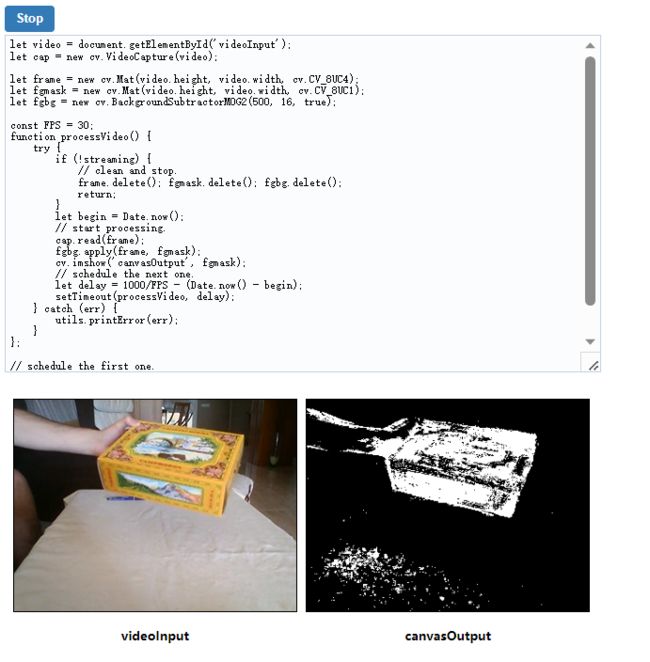
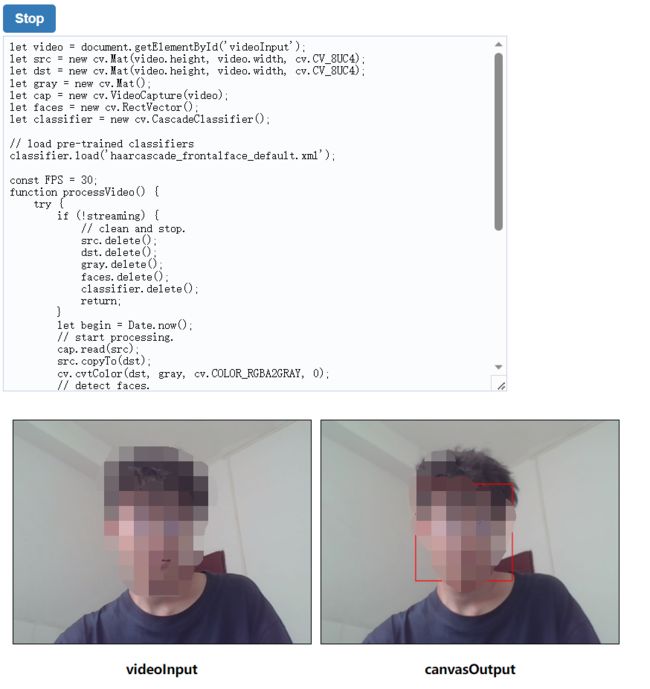
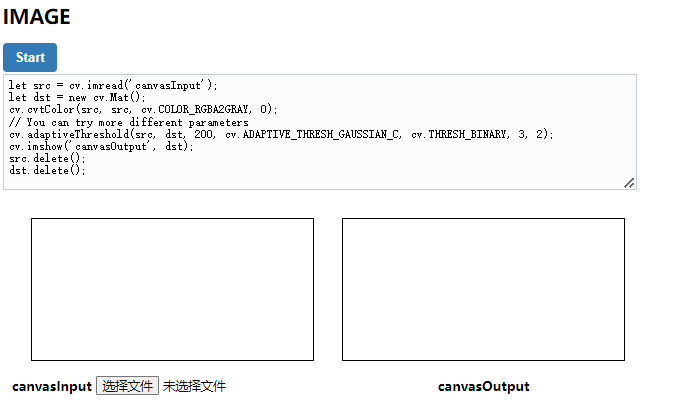
 修改框内的代码即可对图片进行不同的操作,此代码适用于大部分的官网中有关图片操作的代码。
修改框内的代码即可对图片进行不同的操作,此代码适用于大部分的官网中有关图片操作的代码。