Vue基础-vue指令
一、vue基础-插值表达式
1、思考
1、以前改变标签内容,如何做?
2、用 Vue 有没有更简单的方式?
2、目的
在dom标签中, 直接插入内容
3、语法
又叫: 声明式渲染/文本插值
语法: {{ 表达式 }}
{{ msg }}
{{ obj.name }}
{{ obj.age > 18 ? '成年' : '未成年' }}
4、总结
什么是插值表达式
双大括号,可以把 vue 数据变量显示在标签内
Vue 中变量声明在哪里
data 函数返回的对象上,用 key 属性声明
二、vue基础-MVVM设计模式
1、思考
在上个代码基础上,在 devtool 工具改变 M 层的变量,观察 V 层(视图的自动同步)
为什么数据改变页面自动更新了?
2、目的
转变思维,用数据驱动视图改变,操作dom的事, vue源码内干了
3、设计模式
是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。
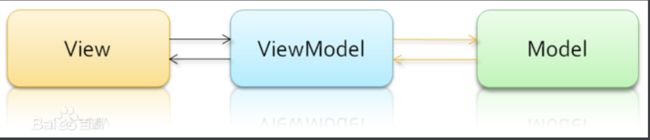
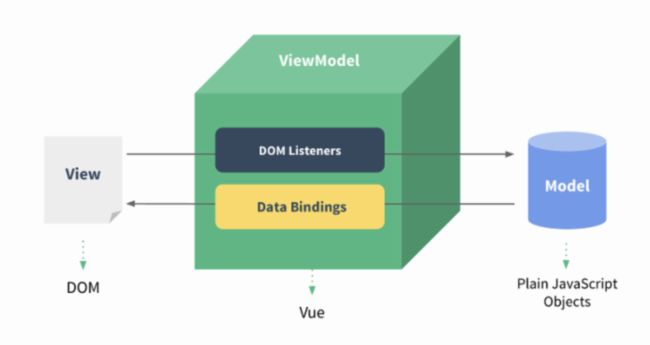
- MVVM,一种软件架构模式,决定了写代码的思想和层次
-
- M: model数据模型 (data里定义)
- V: view视图 (html页面)
- VM: ViewModel视图模型 (vue.js源码)
- MVVM通过
数据双向绑定让数据自动地双向同步 不再需要操作DOM
3.1. 在vue中,不推荐直接手动操作DOM!!!
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!(思想转变)
4、总结
vue源码内采用MVVM设计模式思想, 大大减少了DOM操作, 挺高开发效率
1、什么是设计模式
设计模式适度代码分层,引入一种架构的概念
2、MVVM 是什么?
MVVM(模型、视图、视图模型双向关联的一种设计模式)
3、MVVM 的好处?
减少 DOM 操作,提高开发效率
三、vue指令-v-bind
1、思考
以前给 a 标签设置 href 如何做呢?
2、目标
给标签属性设置vue变量的值
3、语法
插值表达式不能用在html的属性上,如果想要动态的设置html元素的属性,需要使用v-bind指令
vue指令, 实质上就是特殊的 html 标签属性, 特点: v- 开头
每个指令, 都有独立的作用
- 语法:
v-bind:属性名="vue变量" - 简写:
:属性名="vue变量" -
我是a标签
4、总结
把vue变量的值, 赋予给dom属性上, 影响标签显示效果
如何给 dom 标签的属性,设置 Vue 数据变量?
:属性名="vue 数据变量"
四、vue指令-v-on
1、思考
以前如何给按钮绑定点击事件呢?
2、目标
给标签绑定事件
3、语法
-
- v-on:事件名="要执行的少量代码"
- v-on:事件名="methods中的函数"
- v-on:事件名="methods中的函数(实参)"
- 简写: @事件名="methods中的函数"
你要买商品的数量: {{count}}
4、小结
1、如何给 dom 标签绑定事件?
@事件名=“methods 里的函数名”
2、如何给事件传值呢?
@事件名=“methods 里的函数名(实参)”
五、vue指令-v-on事件对象
1、思考
1、js 原生如何阻止标签的默认行为?
2、vue 事件处理函数如何获取事件对象呢?
2、目标
vue事件处理函数中, 拿到事件对象
3、语法
无传参, 通过形参直接接收
传参, 通过$event指代事件对象传给事件处理函数
4、小结
Vue 事件处理函数,如何拿到事件对象呢?
1、无传参,直接在形参接收
2、有传参,手动传入$event 对象
六、vue指令-v-on修饰符
1、思考
1、e.preventDefault()单词很长不好写吧?
2、有没有一种更简单的方式实现呢?
2、目标
在事件后面.修饰符名 - 给事件带来更强大的功能
3、语法
@事件名.修饰符="methods里函数"
-
- .stop - 阻止事件冒泡
- .prevent - 阻止默认行为
- .once - 程序运行期间, 只触发一次事件处理函数
4、总结
修饰符给事件扩展额外功能
vue 有哪些主要修饰符,都有什么功能?
1、.stop - 阻止事件冒泡
2、.prevent - 阻止默认行为
3、.once - 只执行一次事件处理函数
七、vue指令-v-on按键修饰符
1、思考
1、以前我想判断用户是否按下回车怎么做?
2、鼠标事件有修饰符,那按键有修饰符吗?
2、目标
给键盘事件, 添加修饰符, 增强能力
3、语法
-
- @keyup.enter - 监测回车按键
- @keyup.esc - 监测返回按键
更多修饰符
4、总结
多使用事件修饰符, 可以提高开发效率, 少去自己判断过程
1、按键修饰符如何用?
@键盘事件.按键修饰符=“methods 里函数名”
2、有哪些主要按键修饰符?
1、.enter - 只要按下回车才能触发这个键盘事件函数
2、.esc - 只要按下取消键才能触发这个键盘事件函数
练习-翻转世界
1、目标
点击按钮 - 把文字取反显示 - 再点击取反显示(回来了)
提示把字符串取反赋予回去
效果演示:
2、思考
1、如何反转字符串?
2、视图如何实时更新?
3、分析
1、定义变量 message:‘HELLO, WORLD’
2、插值表达式赋予到dom上, 准备按钮和文字
3、按钮绑定点击事件和函数
4、对message值用split拆分, 返回数组
5、数组元素翻转用reverse方法
6、再把数组用join拼接成字符串赋予给message
7、因为Vue是MVVM设计模式, 数据驱动视图, 所以视图自动改变
正确代码:
{{ message }}
4、总结
记住方法特点, 多做需求, vue是数据变化视图自动更新, 减少操作DOM时间, 提高开发效率
点击翻转字符串你有什么收获?
1、写需求要先静态标签, 再考虑动态效果, 找好第一步干什么
2、记住方法的特点 – 可以自己总结字典和口诀
3、Vue是靠数据驱动视图, 只需要关心数据变化即可
九、vue指令 v-model
1、思考
1、js中获取表单的值, 赋予给变量?
2、js变量改变, 同步显示到表单里?
3、Vue能否把他们互相关联起来呢?
2、目标
把value属性和vue数据变量, 双向绑定到一起
3、语法
- 语法: v-model="vue数据变量"
- 双向数据绑定
-
- 数据变化 -> 视图自动同步
- 视图变化 -> 数据自动同步
- 演示: 用户名绑定 - vue内部是MVVM设计模式
用户名:
密码:
来自于:
爱好:
抽烟
喝酒
写代码
性别:
男
女
自我介绍
4、总结
本阶段v-model只能用在表单元素上, 以后学组件后讲v-model高级用法
1、v-model用在哪里?
暂时只能用在表单标签上
2、v-model有什么作用?
把vue的数据变量和表单的value属性双向绑定在一起
5、扩展
实现原理:
代码:
export default {
data() {
return {
msg: '',
};
},
};十、vue指令 v-model绑定不同表单
1、思考
1、下拉菜单, 复选框, 单选框如何绑定Vue变量呢?
2、小结
1、下拉菜单v-model写在哪里?
在select, value在option上
2、v-model用在复选框时, 需要注意什么?
v-model的vue变量是
非数组 – 关联的是checked属性
数组 – 关联的是value属性
3、vue变量初始值会不会影响表单的默认状态?
会影响, 因为双向数据绑定-互相影响
十一、vue指令 v-model修饰符
1、思考
1、表单同步到变量里的 数 是什么类型的呢?
2、能否让v-model转成数值再赋予给变量呢?
2、目标
让v-model拥有更强大的功能
3、语法
v-model.修饰符="vue数据变量"
- .number 以parseFloat转成数字类型.trim
- 去除首尾空白字符
- .lazy 在change时触发而非inupt时
年龄:
人生格言:
自我介绍:
3、总结
v-model修饰符, 可以对值进行预处理, 非常高效好用
v-model有哪些修饰符, 提高我们编程效率?
1、.number – 转成数值类型赋予给Vue数据变量
2、.trim – 去除左右两边空格后把值赋予给Vue数据变量
3、.lazy – 等表单失去焦点, 才把值赋予给Vue数据变量
十二、vue指令 v-text和v-html
1、目的
更新DOM对象的innerText/innerHTML
2、语法
- v-text="vue数据变量"
- v-html="vue数据变量"
- 注意: 会覆盖插值表达式,不能和插值表达式同时
3、总结
v-text把值当成普通字符串显示, v-html把值当做html解析
1、v-text和v-html有什么作用?
都可以设置标签显示的内容
2、区别是什么?
v-text把值当成普通字符串显示
v-html把值当成标签进行解析显示
十三、vue指令 v-show和v-if
1、目标
控制标签的隐藏或出现
2、语法
-
- v-show="vue变量"
- v-if="vue变量"
3、原理
-
- v-show 用的display:none隐藏 (频繁切换使用)
- v-if 直接从DOM树上移除
4、高级
-
- v-else使用
v-show的盒子
v-if的盒子
我成年了
还得多吃饭
5、总结
使用v-show和v-if以及v-else指令, 方便通过变量控制一套标签出现/隐藏
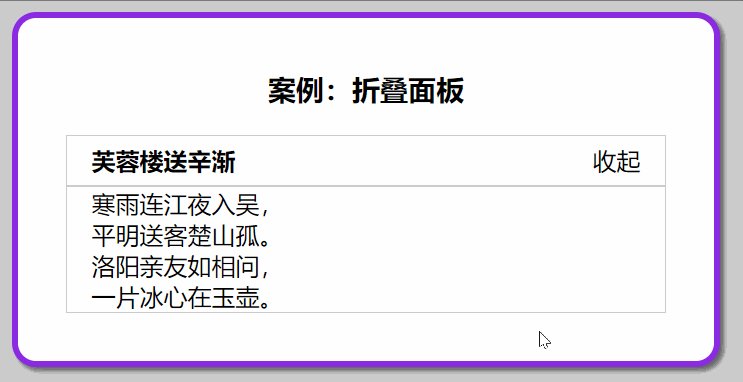
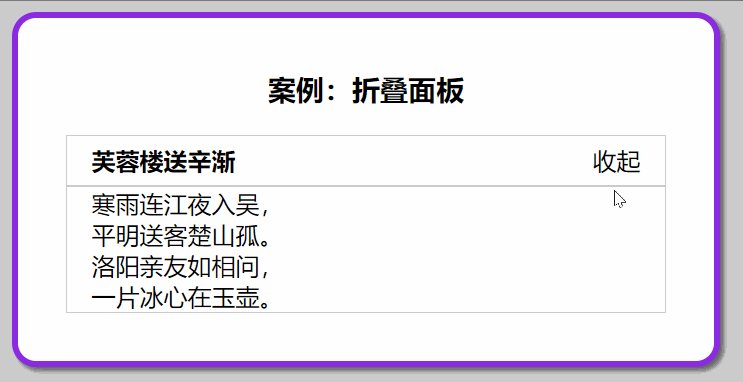
案例-折叠面板
1、目标
点击展开或收起时,把内容区域显示或者隐藏
此案例使用了less语法, 项目中下载模块
yarn add [email protected] [email protected] -D只有标签和样式
案例:折叠面板
芙蓉楼送辛渐
收起
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
正确答案:
案例:折叠面板
芙蓉楼送辛渐
{{ isShow ? '收起' : '展开' }}
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
十四、vue指令-v-for
1、目标
列表渲染, 所在标签结构, 按照数据数量, 循环生成
2、语法
-
- v-for="(值, 索引) in 目标结构"
- v-for="值 in 目标结构"
3、目标结构
-
- 可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)
注意
v-for的临时变量名不能用到v-for范围外
学生姓名
-
{{ index }} - {{ item }}
学生详细信息
-
{{ obj.name }}
{{ obj.sex }}
{{ obj.hobby }}
老师信息
{{ key }} -- {{ value }}
序号
{{ i }}
4、总结
vue最常用指令, 铺设页面利器, 快速把数据赋予到相同的dom结构上循环生成
十五、v-for-更新监测
1、目标
当v-for遍历的目标结构改变, Vue触发v-for的更新
情况1: 数组翻转
情况2: 数组截取
情况3: 更新值
2、口诀
数组变更方法, 就会导致v-for更新, 页面更新
数组非变更方法, 返回新数组, 就不会导致v-for更新, 可采用覆盖数组或this.$set()
-
{{ val }}
这些方法会触发数组改变, v-for会监测到并更新页面
push()pop()shift()unshift()splice()sort()reverse()
这些方法不会触发v-for更新
slice()filter()concat()
注意: vue不能监测到数组里赋值的动作而更新, 如果需要请使用Vue.set() 或者this.$set(), 或者覆盖整个数组
3、总结
改变原数组的方法才能让v-for更新
十六、v-for更新性能为何高
v-for 的默认行为会尝试原地修改元素而不是移动它们。
详解v-for就地更新流程(可以看ppt动画)
这种 虚拟DOM对比方式, 可以提高性能 - 但是还不够高
十七、虚拟dom
1、目标
了解虚拟DOM的概念
.vue文件中的template里写的标签, 都是模板, 都要被vue处理成虚拟DOM对象, 才会渲染显示到真实DOM页面上
2、介绍
- 内存中生成一样的虚拟DOM结构(本质是个JS对象)
因为真实的DOM属性好几百个, 没办法快速的知道哪个属性改变了
比如template里标签结构
123
对应的虚拟DOM结构
- 以后vue数据更新
-
- 生成新的虚拟DOM结构
- 和旧的虚拟DOM结构对比
- 利用diff算法, 找不不同, 只更新变化的部分(重绘/回流)到页面 - 也叫打补丁
好处1: 提高了更新DOM的性能(不用把页面全删除重新渲染)
好处2: 虚拟DOM只包含必要的属性(没有真实DOM上百个属性)
3、总结
虚拟DOM保存在内存中, 只记录dom关键信息, 配合diff算法提高DOM更新的性能
在内存中比较差异, 然后给真实DOM打补丁更新上
十八、diff算法
vue用diff算法, 新虚拟dom, 和旧的虚拟dom比较
情况1: 根元素变了, 删除重建
旧虚拟DOM
123
新虚拟DOM
- 123
情况2: 根元素没变, 属性改变, 元素复用, 更新属性
旧虚拟DOM
123
新虚拟DOM
123
十九、key的作用
情况3: 根元素没变, 子元素没变, 元素内容改变
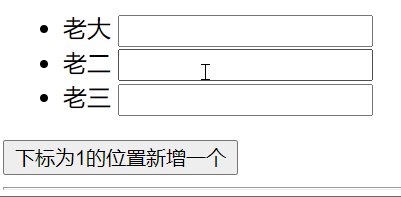
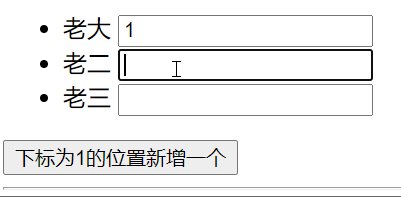
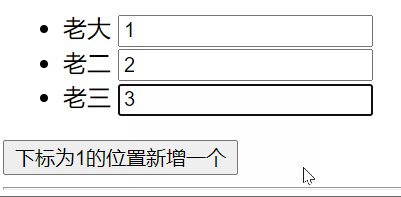
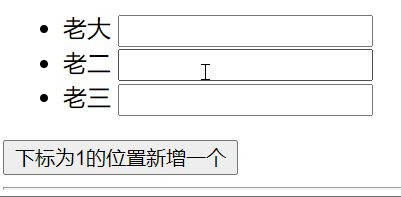
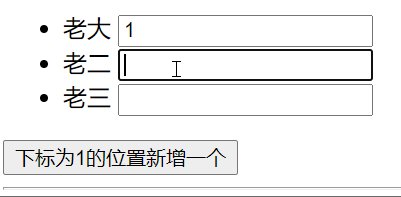
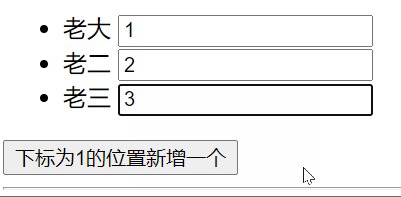
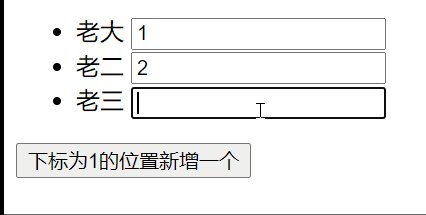
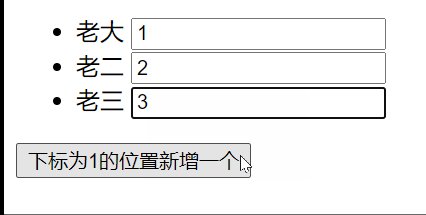
无key - 就地更新
v-for不会移动DOM, 而是尝试复用, 就地更新,如果需要v-for移动DOM, 你需要用特殊 attribute key 来提供一个排序提示
-
{{ str }}
export default {
data(){
return {
arr: ["老大", "新来的", "老二", "老三"]
}
},
methods: {
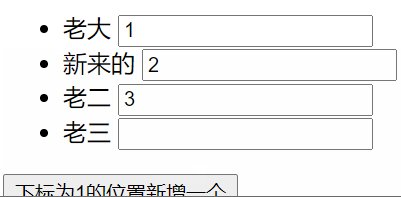
addFn(){
this.arr.splice(1, 0, '新来的')
}
}
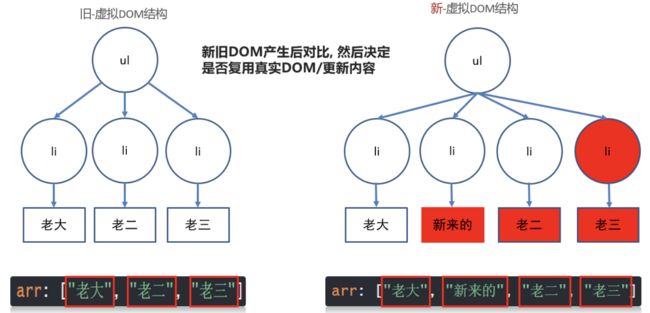
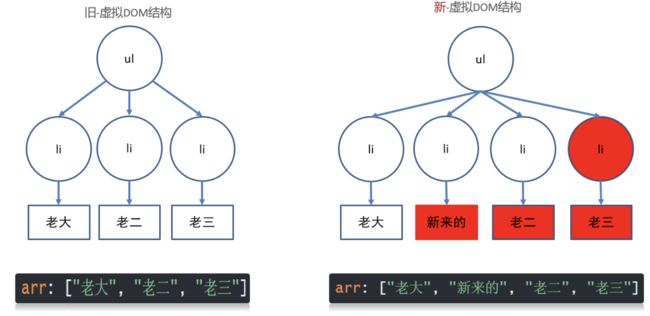
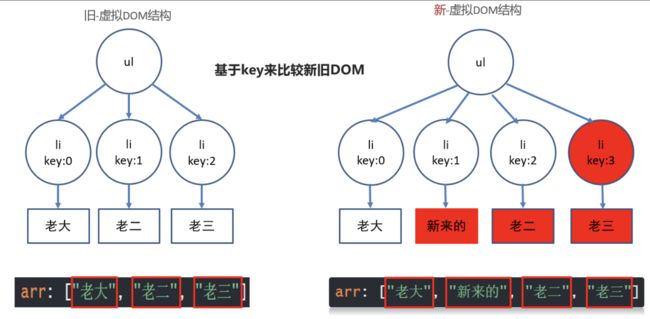
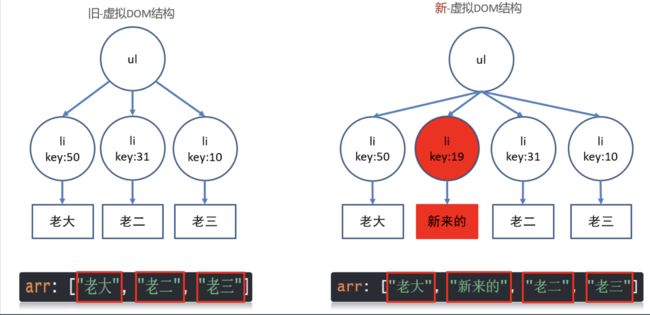
};旧 - 虚拟DOM结构 和 新 - 虚拟DOM结构 对比过程
性能不高, 从第二个li往后都更新了
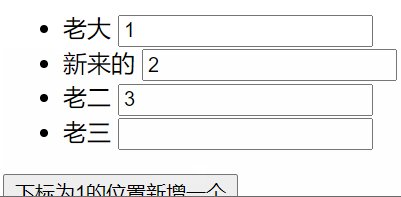
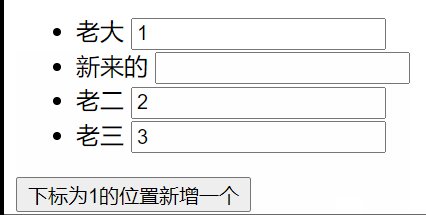
有key - 值为索引
- 还是就地更新
因为新旧虚拟DOM对比, key存在就复用此标签更新内容, 如果不存在就直接建立一个新的
-
{{ str }}
export default {
data(){
return {
arr: ["老大", "新来的", "老二", "老三"]
}
},
methods: {
addFn(){
this.arr.splice(1, 0, '新来的')
}
}
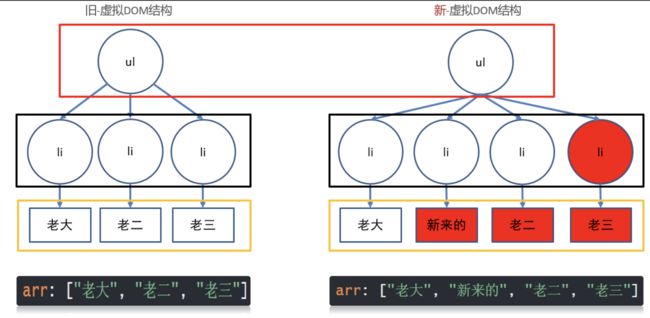
};key为索引-图解过程 (又就地往后更新了)
- v-for先循环产生新的DOM结构, key是连续的, 和数据对应
- 然后比较新旧DOM结构, 找到区别, 打补丁到页面上
最后补一个li, 然后从第二个往后, 都要更新内容 - 口诀: key的值有id用id, 没id用索引
有key - 值为id
key的值只能是唯一不重复的, 字符串或数值
v-for不会移动DOM, 而是尝试复用, 就地更新,如果需要v-for移动DOM, 你需要用特殊 attribute key 来提供一个排序提示
新DOM里数据的key存在, 去旧的虚拟DOM结构里找到key标记的标签, 复用标签
新DOM里数据的key存在, 去旧的虚拟DOM结构里没有找到key标签的标签, 创建
旧DOM结构的key, 在新的DOM结构里没有了, 则移除key所在的标签
-
{{ obj.name }}
总结: 不用key也不影响功能(就地更新), 添加key可以提高更新的性能
05-阶段小结
v-for什么时候会更新页面呢?
●数组采用更新方法, 才导致v-for更新页面
vue是如何提高更新性能的?
●采用虚拟DOM+diff算法提高更新性能
虚拟DOM是什么?
●本质是保存dom关键信息的JS对象
diff算法如何比较新旧虚拟DOM?
目录
一、vue基础-插值表达式
1、思考
2、目的
3、语法
4、总结
二、vue基础-MVVM设计模式
1、思考
2、目的
3、设计模式
4、总结
三、vue指令-v-bind
1、思考
2、目标
3、语法
4、总结
四、vue指令-v-on
1、思考
2、目标
3、语法
4、小结
五、vue指令-v-on事件对象
1、思考
2、目标
3、语法
4、小结
六、vue指令-v-on修饰符
1、思考
2、目标
3、语法
4、总结
七、vue指令-v-on按键修饰符
1、思考
2、目标
3、语法
4、总结
练习-翻转世界
1、目标
2、思考
3、分析
4、总结
九、vue指令 v-model
1、思考
2、目标
3、语法
4、总结
5、扩展
十、vue指令 v-model绑定不同表单
1、思考
2、小结
十一、vue指令 v-model修饰符
1、思考
2、目标
3、语法
3、总结
十二、vue指令 v-text和v-html
1、目的
2、语法
3、总结
十三、vue指令 v-show和v-if
1、目标
2、语法
3、原理
4、高级
5、总结
案例-折叠面板
1、目标
十四、vue指令-v-for
1、目标
2、语法
3、目标结构
4、总结
十五、v-for-更新监测
1、目标
2、口诀
3、总结
十六、v-for更新性能为何高
十七、虚拟dom
1、目标
2、介绍
3、总结
十八、diff算法
十九、key的作用
无key - 就地更新
有key - 值为索引
有key - 值为id
05-阶段小结
●根元素改变 – 删除当前DOM树重新建
●根元素未变, 属性改变 – 更新属性
●根元素未变, 子元素/内容改变
●无key – 就地更新 / 有key – 按key比较