openlayers6:入门基础(二)之加载图层
# 前言
API Docs:https://openlayers.org/en/latest/apidoc/
Tutorials:https://openlayers.org/en/latest/examples/
底图资源1:tileLayers
底图资源2:open whatever map
# 一、瓦片图层
OpenLayers支持从OSM、Bing、MapBox、Stamen和其他任何XYZ瓦片资源中提取地图瓦片并在前端展示。同时也支持OGC的WMTS规范的瓦片服务以及ArcGIS规范的瓦片服务。
OpenLayers也支持矢量切片的访问和展示,包括MapBox矢量切片中的pbf格式,或者GeoJSON格式和TopoJSON格式的矢量切片。
OpenLayers支持OGC制定的WMS、WFS等GIS网络服务规范。
## OSM
OpenLayers v6.9.0 API - Class: OSM
Layer source for the OpenStreetMap tile server.
new ol.layer.Tile({
title: "OSM",
source: new ol.source.OSM({
url: "https://c.tile.openstreetmap.org/{z}/{x}/{y}.png",
// url: "https://tile-b.openstreetmap.fr/hot/{z}/{x}/{y}.png",
})
})## BingMaps
OpenLayers v6.9.0 API - Class: BingMaps
Layer source for Bing Maps tile data.
申请密钥:http://www.bingmapsportal.com
new ol.layer.Tile({
title: "BingMaps",
source: new ol.source.BingMaps({
key: '', // 输入您的密钥
imagerySet: 'AerialWithLabels', // ['Aerial','AerialWithLabels','Road','collinsBart','ordnanceSurvey']
})
})## MapBoxVector
OpenLayers v6.9.0 API - Class: MapboxVectorLayer
A vector tile layer based on a Mapbox style that uses a single vector source.
申请密钥:https://account.mapbox.com/access-tokens
new ol.layer.MapboxVector({
styleUrl: 'mapbox://styles/mapbox/bright-v9',
accessToken: '' // 填入你的token
}),## Stamen
OpenLayers v6.9.0 API - Class: Stamen
Layer source for the Stamen tile server.
new ol.layer.Tile({
title: "Stamen",
source: new ol.source.Stamen({
layer: 'watercolor',
})
}),
new ol.layer.Tile({
title: "Stamen",
source: new ol.source.Stamen({
layer: 'terrain-labels',
})
}),## XYZ Source
OpenLayers v6.9.0 API - Class: XYZ
Layer source for tile data with URLs in a set XYZ format that are defined in a URL template.
网络地图服务规范使得客户端能够请求的内容具有灵活性,如果没有限制,在实践中,缓存会变得困难甚至不可能实现。 另一种情况是,服务器可能只提供固定缩放级别和规律网格的瓦片,这种情况可以概括为 XYZ 资源的瓦片图层——X/Y 代表网格的行与列,Z 代表缩放级别。
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://{a-d}.tile.stamen.com/toner/{z}/{x}/{y}.png'
})
}),// ArcGIS 街道图
https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}
// ArcGIS 灰色图
https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}
// ArcGIS 深蓝夜色
https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}
// 高德 街道
https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}
// 高德 影像
https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}
// MapBox 黑色底图
https://a.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png## OGC 地图服务
### WMS
WMS的GetMap接口返回指定范围内的地图,因此可以以图片图层的方式加载,也可以以瓦片地图的方式加载,即可以使用 ol.layer.Image + ol.source.ImageWMS 的方式加载,或者使用ol.layer.Tile + ol.source.TileWMS的方式加载。
(1)图像方式(ImageWMS):地图生成后,直接以一个整体返回到前端显示,优点是不会出现标注重复出现的问题,确定是对网络状况不佳的环境,可能出现请求失败的问题。
(2)切片方式(TileWMS):动态地图在GIS Server生成后,以切片的方式返回到前端,优点是将地图切分,每个切片的数据量很小,便于数据的传输,适用于网络状况不佳的环境;缺点是在地图切片的过程中,可能会造成标注多次出现的问题。
通过设置可以让WMS请求时的范围扩大,减少由于瓦片太小导致的出现在不同瓦片重复动态注记过多问题。但是确定就是请求范围变大后,每次请求耗时变长,并发性降低 [来源]
1️⃣ OpenLayers v6.9.0 API - Class: TileWMS
Layer source for tile data from WMS servers.(这里使用GeoServer发布自己的数据后调用
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8081/geoserver/工作区/wms',
params: {
'LAYERS': '图层名',
'TILED': true
},
serverType: 'geoserver', // 提供服务的服务器类型,如MapServer、GeoServer、QGIS等。
}),
}),2️⃣ OpenLayers v6.9.0 API - Class: ImageWMS
Source for WMS servers providing single, untiled images.
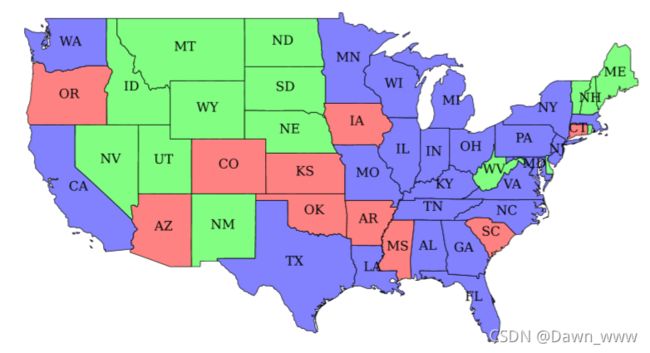
layers: new ol.layer.Image({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
url: 'https://ahocevar.com/geoserver/wms',
params: {'LAYERS': 'topp:states'},
ratio: 1,
serverType: 'geoserver',
}),
}),
view: new ol.View({
projection: 'EPSG:3857',
center: [-10884991, 3270341],
zoom: 4,
})### WMTS
WMTS的GetTile接口返回的就是单张瓦片地图,其调用方式与其他类型的瓦片地图相同。可以使用ol.layer.Tile + ol.source.WMTS加载WMTS
OpenLayers v6.9.0 API - Class: WMTS
Layer source for tile data from WMTS servers.
const projection = ol.proj.get('EPSG:3857');
const projectionExtent = projection.getExtent();
const size = ol.extent.getWidth(projectionExtent) / 256;
const resolutions = new Array(19);
const matrixIds = new Array(19);
for (let z = 0; z < 19; ++z) {
// generate resolutions and matrixIds arrays for this WMTS
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
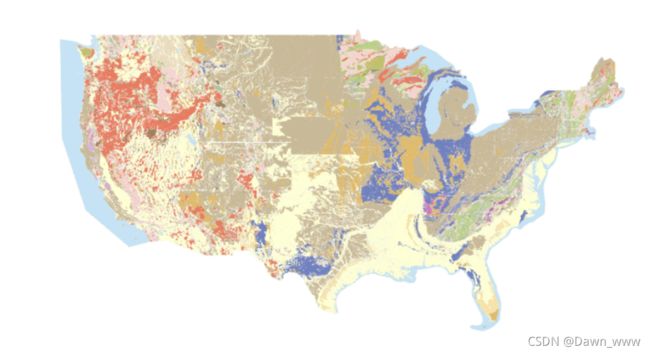
new ol.layer.Tile({
opacity: 0.7,
source: new ol.source.WMTS({
url: 'https://mrdata.usgs.gov/mapcache/wmts',
layer: 'sgmc2',
matrixSet: 'GoogleMapsCompatible',
format: 'image/png',
projection: projection,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
style: 'default',
wrapX: true,
}),
}),### WFS
WFS的GetFeature接口返回GML等格式的矢量地图,可以使用ol.layer.Vector + ol.source.Vector的方式加载。
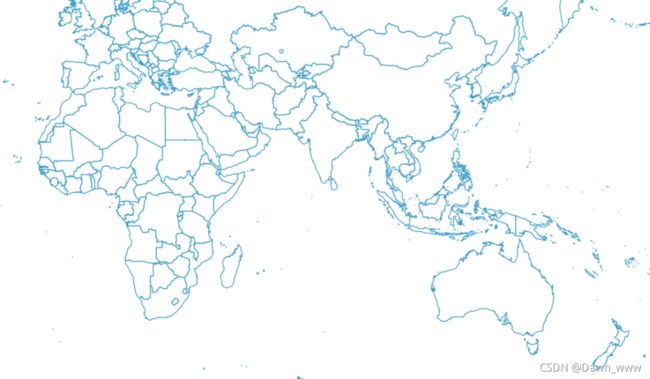
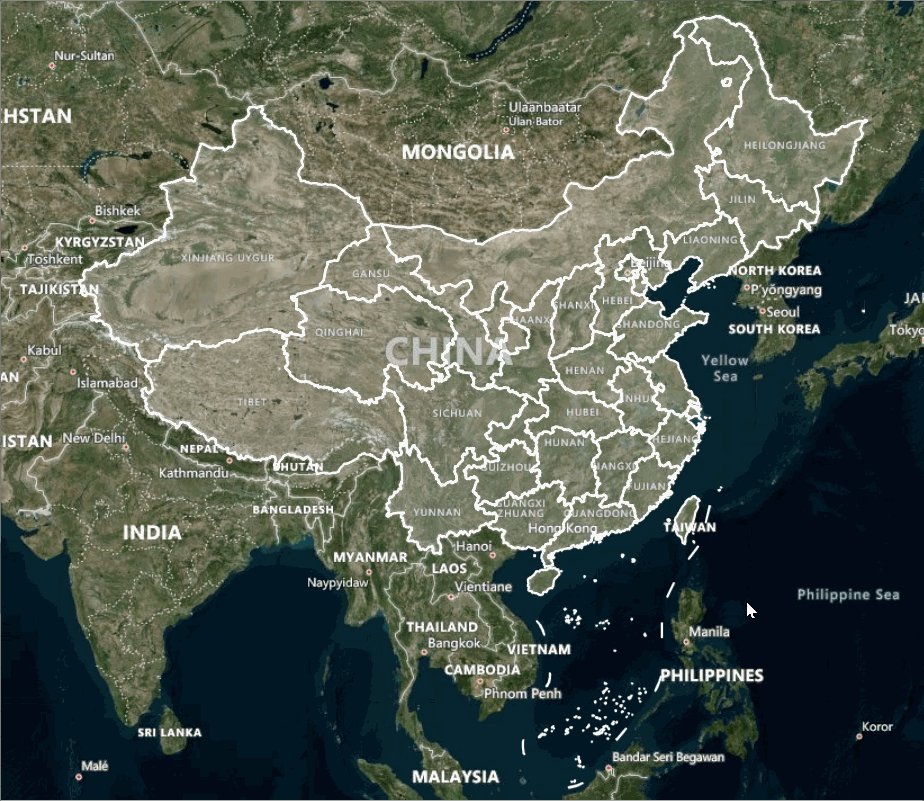
## 矢量切片 Vector Tiles
OpenLayers v6.9.0 API - Class: VectorTileLayer
Layer for vector tile data that is rendered client-side.
new ol.layer.VectorTile({
declutter: true,
source: new ol.source.VectorTile({
format: new ol.format.MVT(),
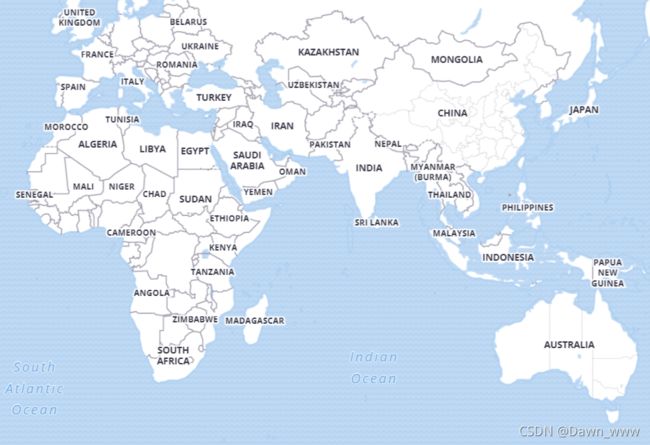
url: 'https://ahocevar.com/geoserver/gwc/service/tms/1.0.0/' + 'ne:ne_10m_admin_0_countries@EPSG%3A900913@pbf/{z}/{x}/{-y}.pbf',
}),
}),GeoServer支持矢量切片发布成GeoJson、MapBox Vector Tiles(pbf)、TopoJson三种类型,OpenLayer都提供显示支持。
MVT:由Mapbox提出的一种节省存储空间的矢量瓦片数据编码格式。数据内部采用Google Protocol Buffers进行编码。Web Mercator是其默认的投影方式,Google Tile Scheme是其默认的瓦片编号方式。
GeoJSON ol.format.GeoJSON() TopoJSON ol.format.TopoJSON() MapBox (pbf) ol.format.MVT()
# 二、矢量图层
OpenLayers能够渲染GeoJSON、TopoJSON、KML、GML和其他格式的矢量数据,上面说的矢量切片形式的数据也可以被认为是在矢量图层中渲染。
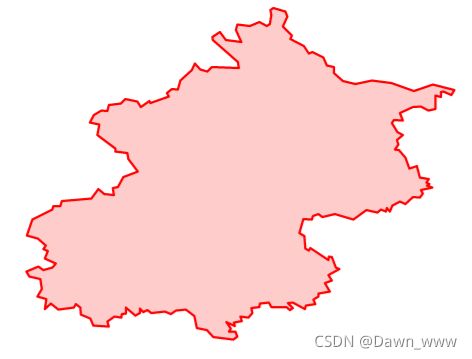
## GeoJSON
官方示例:GeoJSON.html
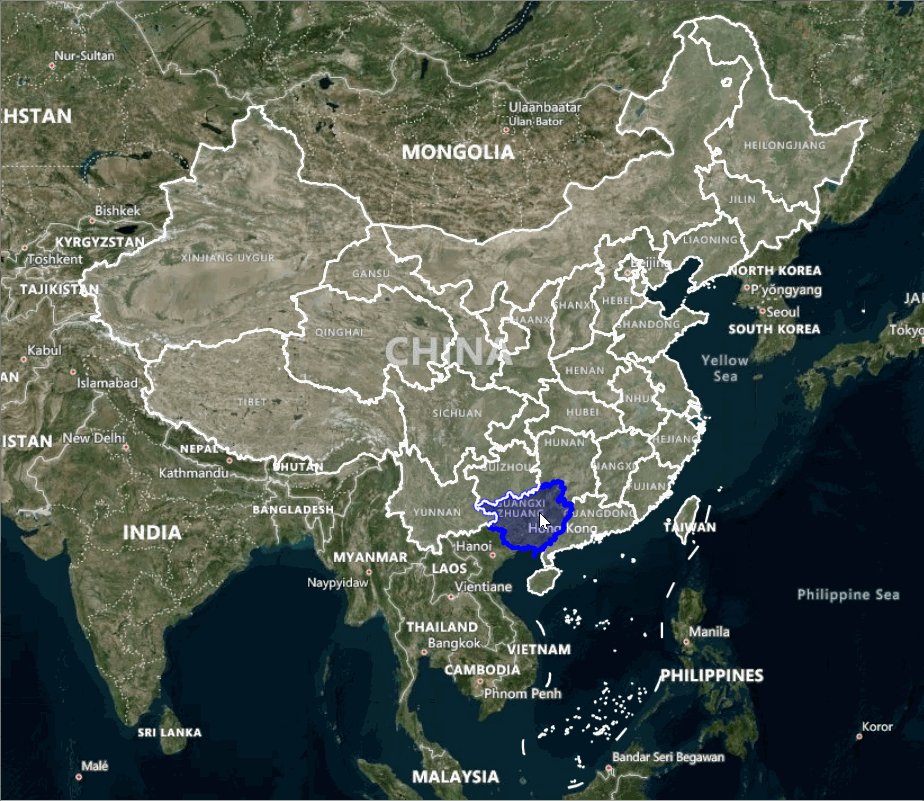
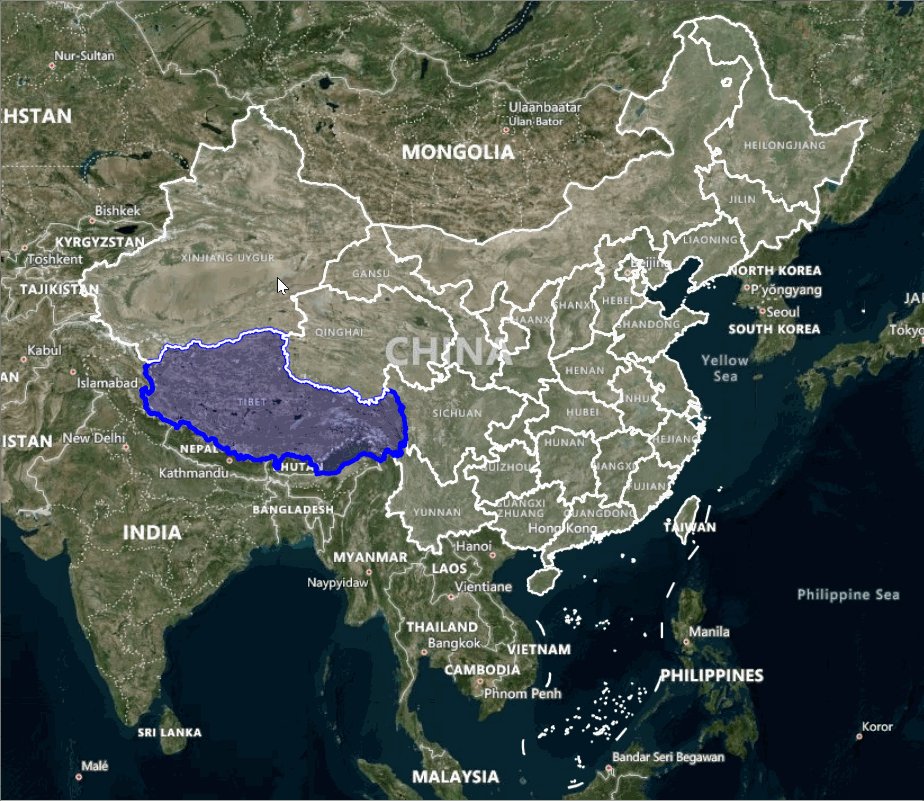
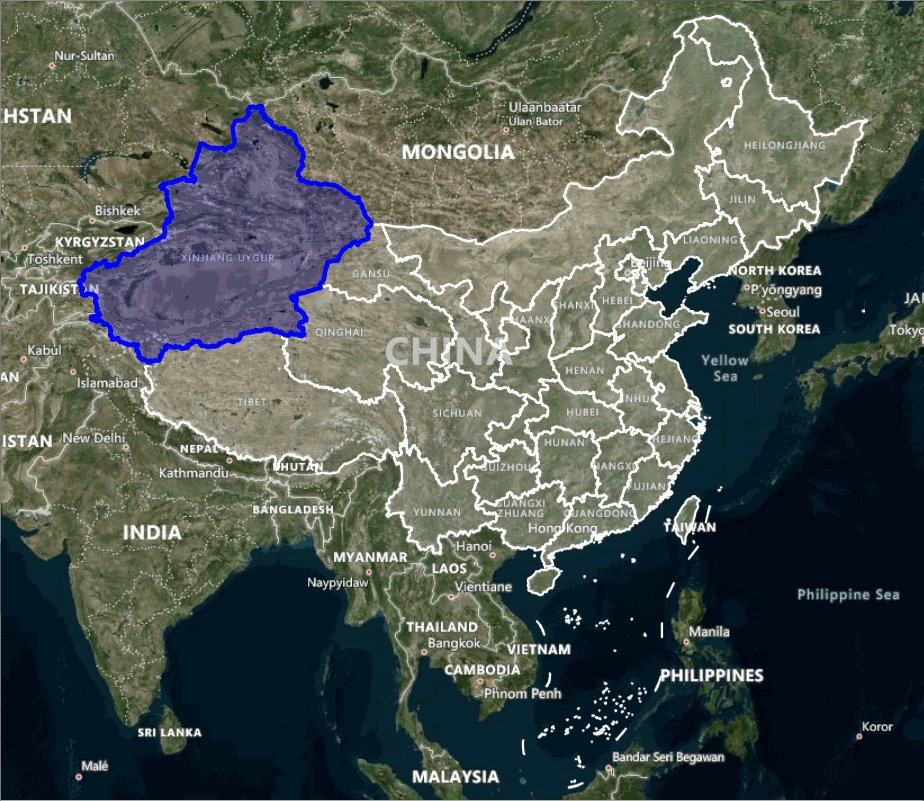
数据源:地图选择器
const geojsonObject = {} // 填入geojson
var map = new ol.Map({
target:'map',
layers: [
new ol.layer.Vector({
source: new ol.source.Vector({
features: new ol.format.GeoJSON().readFeatures(geojsonObject),
}),
// source: new ol.source.Vector({
// projection: 'EPSG:4326',
// url: "/json/bj.geojson",
// format: new ol.format.GeoJSON()
// }),
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 2,
}),
fill: new ol.style.Fill({
color: 'rgba(255,0,0,0.2)',
}),
}),
})],
view: new ol.View({
center: [116.4, 39.9],
projection: 'EPSG:4326',
zoom:8,
})
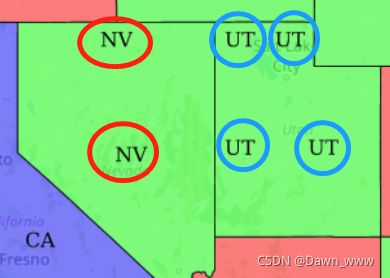
});交互事件(在 ol.Map 构造函数中添加
interactions: ol.interaction.defaults().extend([
new ol.interaction.Select({
style:new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 4,
}),
fill: new ol.style.Fill({
color: 'rgba(0,0,255,0.2)',
}),
})
})
]),## KML
官方示例:KML.html
openlayers读取KML并显示在地图上
# 其它:渲染
html渲染文档有3种方式,一种是使用dom,一种是canvas(2d),一种是webgl。
目前,OpenLayers较OpenLayers3的早期版本(v3.19之前版本),删除了落后的DOM渲染方式,目前提供HTML5标准的Canvas渲染和WebGL渲染两种模式的渲染器。
地图容器(Map)与图层(Layer)的渲染有Canvas、WebGL两种类型,分别由ol.renderer.Map与ol.renderer.Layer实现。
declutter: true //设为true时,矢量瓦片渲染模式将会覆盖地图渲染模式
题外话:leaflet支持两种渲染方式,svg 和 canvas,默认是svg渲染,这样可以兼容低版本的IE浏览器。canvas渲染需要IE9+,或谷歌、火狐的高版本浏览器。canvas比svg性能好 [链接]
# 参考
>>> OpenLayers教程一:OpenLayers概述
>>> 瓦片地图服务在线资源访问总结
>>> 天地图在线资源说明
>>> Openlayers6 入门(一)加载天地图在线瓦片
>>> OpenLayers中TileWMS和ImageWMS的使用说明