web前端之CSS操作
文章目录
- 一、CSS操作
-
-
- 1.1 html元素的style属性
- 1.2 元素节点的style属性
- 1.3 cssText属性
-
- 二、事件
-
-
- 2.1 事件处理程序
-
- 2.1.1 html事件
- 2.1.2 DOM0事件(适合单个事件)
- 2.1.3 DOM2事件(适合多个事件)
- 2.2 事件之鼠标事件
- 2.3 事件之Event事件对象
-
- 2.3.1 Event.target
- 2.3.2 Event.type
- 2.3.3 Event.preventDefault
- 2.3.4 Event.stopPropagation()
- 2.4 事件之键盘事件
- 2.5 事件之表单事件
-
-
- 2.5.1 input事件
- 2.5.2 select事件
- 2.5.3 change事件
- 2.5.3 reset事件、submit事件
-
-
- 三、定时器
-
-
- 3.1 setTimeout
- 3.1 setInterval()
-
- 四、防抖
一、CSS操作
1.1 html元素的style属性
使用网页元素节点的setAttribute方法直接操作网页元素的style属性。
div.setAttribute(
'style',
'background-color:red;'+'border:1px solid black;'
);
1.2 元素节点的style属性
var divStyle = document.querySelector('div').style;
divstyle.backgroundColor = 'red';
divstyle.border = '1px solid black';
divstyle.width ='100px';
divstyle.height = '100px';
divstyle.fontsize = '10em'
1.3 cssText属性
var divStyle = document.querySelector('div').style;
divStyle.cssText = 'background-color: 'red;'
+ border: 1px solid black;
+ 'height: 100px;
+ 'width: 100px;';
二、事件
2.1 事件处理程序
2.1.1 html事件
缺点:html和js没有分开
DOCTYPE htm1>
<htm1>
<head lang="en">
<meta charset="UTF-8">
<title>Js事件详解--事件处理title>
head>
<body>
<div id="div">
<button id="btn1" onclick="demo()">按钮button>
div>
<script>
function demo() {alert("he11o htm]事件处理");}
script>
body>
htmI>
onclick为鼠标事件
2.1.2 DOM0事件(适合单个事件)
优点:html和js是分离的
DOCTYPE htm1>
<htm1>
<head lang="en">
<meta charset="UTF-8">
<title>Js事件详解--事件处理title>
head>
<body>
<button id="btn">按钮button>
<script>
var btn=document.getElementById("btn")
btn.onclick=function(){
console.log("点击了");
}
script>
body>
htmI>
2.1.3 DOM2事件(适合多个事件)
优点:事件不会被覆盖
DOCTYPE htm1>
<htm1>
<head lang="en">
<meta charset="UTF-8">
<title>Js事件详解--事件处理title>
head>
<body>
<button id="btn">按钮button>
<script>
var btn=document.getElementById("btn")
btn.addEventListener("click",function(){console.log("点击了1");})
btn.addEventListener("click",function(){console.log("点击了2");})
script>
body>
htmI>
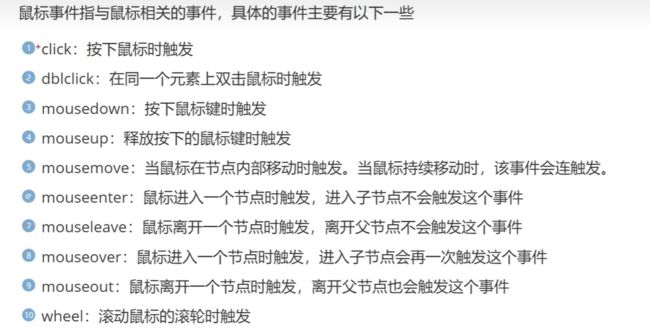
2.2 事件之鼠标事件
DOCTYPE htm1>
<htm1>
<head lang="en">
<meta charset="UTF-8">
<title>Js事件详解--事件处理title>
head>
<body>
<button id="btn1">鼠标事件之单击button>
<button id="btn2">鼠标事件之双击button>
<script>
var btn=document.getElementById("btn1")
var btn=document.getElementById("btn2")
btn1.onclick=function(){
console.log("单击");
}
btn2.ondblclick=function(){
console.log("双击");
}
script>
body>
htmI>
其他代码均和以上的类型相同。
2.3 事件之Event事件对象
事件发生以后,会产生一个事件对象,作为参数传给监听函数
Event对象属性
- Event.Target
- Event.type
Event对象方法 - Event.preventDefault
- Event.stopPropagation
DOCTYPE htm1>
<htm1>
<head lang="en">
<meta charset="UTF-8">
<title>Js事件详解--事件处理title>
head>
<body>
<button id="btn1">按钮button>
<script>
var btn=document.getElementById("btn1")
//Event事件对象 其实就是参数
btn1.onclick=function(event){
console.log(event);
}
script>
body>
htmI>
2.3.1 Event.target
返回事件当前所在的节点,点击谁就打印出来谁。
//html代码为
// <p id="para"> Hello p>
DOCTYPE htm1>
<htm1>
<head lang="en">
<meta charset="UTF-8">
<title>Js事件详解--事件处理title>
head>
<body>
<button id="btn1">按钮button>
<script>
var btn=document.getElementById("btn1")
//Event事件对象 其实就是参数
btn1.onclick=function(event){
console.log(event.target);
event.target.innerHTML="点击之后";/*点击按钮会变成这个字符串*/
}
script>
body>
htmI>
2.3.2 Event.type
返回一个字符串,表示事件类型。事件的类型是在生成事件的时候。
2.3.3 Event.preventDefault
此方法取消浏览器对当前事件的默认行为,比如点击链接后,浏览器默认会跳转到另一个页面,使用这个方法以后,就不会跳转了。
btn.οnclick=function(e){
e.preventDefault();
console.log("点击A标签");
}
2.3.4 Event.stopPropagation()
stopPropagation方法阻止事件在 DOM 中继续传播,防止再触发定义在别的节点上的监听函数,但是不包括在当前节点上其他的事件监听函数
btn.οnclick=function(e){
e.stopPropagation();//阻止事件冒泡
console.log("btn");
}
2.4 事件之键盘事件
键盘事件由用户打击键盘触发,主要有keydown、keypress、keyup三个事件。
- keydown: 按下键盘时触发
- keypress: 按下有值的键时触发,即按下 Ctrl、Alt、Shift、Meta 这样无值的键,这个事件不会触发。对于有值的键,按下时先触发keydown事件,再触发这个事件。
- keyup:松开键盘时触发该事件
username.οnkeypress=function(e){
console.log("keypress事件");
}
event对象
keyCode:唯一标识
var username=document.getElementById(“username”);
username.οnkeydοwn=function(e){
if(e.keyCode==13){
console.log(“回车”);
}
}
2.5 事件之表单事件
表单事件是在使用表单元素及输入框元素可以监听的一系列事件
2.5.1 input事件
input事件当 、