JavaScript dom事件 事件传递 事件冒泡 事件方法
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件可以是浏览器行为,也可以是用户行为。
事件的三要素:事件源、事件、事件驱动程序。
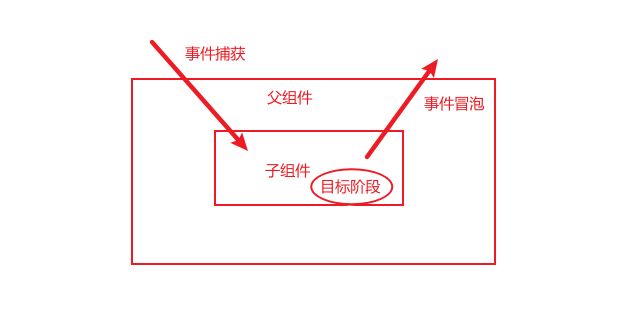
事件传递
事件传递有两种方式:冒泡与捕获。
冒泡:内部元素的事件会先被触发,然后再触发外部元素
捕获:外部元素的事件会先被触发,然后才会触发内部元素的事件

事件冒泡
- 后代元素身上的事件会传递到父元素身上
- 可以通过事件对象来取消
dom.onclick = function(event){
event = event || window.event
event.cancelBubble = true
}
事件委派
利用了冒泡,将事件统一绑定给元素相同的祖先元素,这样后代上事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件
阻止冒泡方式
- 通过event.target 即真正触发事件的元素 例如:
if(event.target==this){
doSomething();
}
- 直接返回扔掉:在代码执行结束后添加 return false
- 使用 event.stopPropagation():在代码执行结束后添加event.stopPropagation()
事件捕获
捕获过程不触发事件,事件默认在目标阶段开始执行
将addEventListener第三个参数改为true就会在捕获阶段开始执行
在ie8及以下浏览器不会捕获
事件监听
addEventListener
element.addEventListener(event, function, useCapture);
document.getElementById("myBtn").addEventListener("click", displayDate);
- event:事件的类型 (如 “click” 或 “mousedown”).
- function:事件触发后调用的函数。
- useCapture:可选,布尔值,用于描述事件是冒泡还是捕获。
- 用于向指定元素添加事件句柄。
- 添加的事件句柄不会覆盖已存在的事件句柄。
- 可以向一个元素添加多个事件句柄。
- 可以向同个元素添加多个同类型的事件句柄,如:两个 “click” 事件。
- 可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
- 可以更简单的控制事件(冒泡与捕获)。
- 可以使用 removeEventListener() 方法来移除事件的监听。
element.addEventListener("click", function(){ alert("Hello World!"); });
//引用外部函数
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
// 不会覆盖
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);
element.addEventListener("click", myFourthFunction);
// 向 Window 对象添加事件句柄,当用户重置窗口大小时添加事件监听:
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
element.addEventListener("click", function(){ myFunction(p1, p2); });
removeEventListener
_element_.removeEventListener("mousemove", myFunction);
移除由 addEventListener() 方法添加的事件句柄
浏览器支持
IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。
但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function); element.detachEvent(event, function);
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}
事件方法
onload 、 onunload
在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
或者
window.onload = function(){}
onchange
常结合对输入字段的验证来使用。
当用户改变输入字段的内容时,会调用 upperCase() 函数。
onmouseover 、onmouseout
可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
将鼠标移至文本上
onmousedown、onmouseup 、 onclick
当点击鼠标按钮时,会触发 onmousedown 事件
当释放鼠标按钮时,会触发 onmouseup 事件
当完成鼠标点击时,会触发 onclick 事件

onfocus
其他事件
鼠标事件
| 属性 | 描述 |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseup | 鼠标按键被松开。 |
键盘事件
| 属性 | 描述 |
|---|---|
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
框架/对象(Frame/Object)事件
| 属性 | 描述 |
|---|---|
| onabort | 图像的加载被中断。 ( ) |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 |
| onerror | 在加载文档或图像时发生错误。 ( , 和 ) |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 |
| onload | 一张页面或一幅图像完成加载。 |
| onpageshow | 该事件在用户访问页面时触发 |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 |
| onresize | 窗口或框架被重新调整大小。 |
| onscroll | 当文档被滚动时发生的事件。 |
| onunload | 用户退出页面。 ( 和 ) |
表单事件
| 属性 | 描述 |
|---|---|
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发( , , , 和 ) |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| oninput | 元素获取用户输入时触发 |
| onreset | 表单重置时触发 |
| onsearch | 用户向搜索域输入文本时触发 ( |
| onselect | 用户选取文本时触发 ( 和 ) |
| onsubmit | 表单提交时触发 |
剪贴板事件
| 属性 | 描述 |
|---|---|
| oncopy | 该事件在用户拷贝元素内容时触发 |
| oncut | 该事件在用户剪切元素内容时触发 |
| onpaste | 该事件在用户粘贴元素内容时触发 |
打印事件
| 属性 | 描述 |
|---|---|
| onafterprint | 该事件在页面已经开始打印,或者打印窗口已经关闭时触发 |
| onbeforeprint | 该事件在页面即将开始打印时触发 |
拖动事件
| 事件 | 描述 |
|---|---|
| ondrag | 该事件在元素正在拖动时触发 |
| ondragend | 该事件在用户完成元素的拖动时触发 |
| ondragenter | 该事件在拖动的元素进入放置目标时触发 |
| ondragleave | 该事件在拖动元素离开放置目标时触发 |
| ondragover | 该事件在拖动元素在放置目标上时触发 |
| ondragstart | 该事件在用户开始拖动元素时触发 |
| ondrop | 该事件在拖动元素放置在目标区域时触发 |
多媒体事件
| 事件 | 描述 |
|---|---|
| onabort | 事件在视频/音频(audio/video)终止加载时触发。 |
| oncanplay | 事件在用户可以开始播放视频/音频(audio/video)时触发。 |
| oncanplaythrough | 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发。 |
| ondurationchange | 事件在视频/音频(audio/video)的时长发生变化时触发。 |
| onemptied | 当期播放列表为空时触发 |
| onended | 事件在视频/音频(audio/video)播放结束时触发。 |
| onerror | 事件在视频/音频(audio/video)数据加载期间发生错误时触发。 |
| onloadeddata | 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发。 |
| onloadedmetadata | 事件在指定视频/音频(audio/video)的元数据加载后触发。 |
| onloadstart | 事件在浏览器开始寻找指定视频/音频(audio/video)触发。 |
| onpause | 事件在视频/音频(audio/video)暂停时触发。 |
| onplay | 事件在视频/音频(audio/video)开始播放时触发。 |
| onplaying | 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。 |
| onprogress | 事件在浏览器下载指定的视频/音频(audio/video)时触发。 |
| onratechange | 事件在视频/音频(audio/video)的播放速度发送改变时触发。 |
| onseeked | 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。 |
| onseeking | 事件在用户开始重新定位视频/音频(audio/video)时触发。 |
| onstalled | 事件在浏览器获取媒体数据,但媒体数据不可用时触发。 |
| onsuspend | 事件在浏览器读取媒体数据中止时触发。 |
| ontimeupdate | 事件在当前的播放位置发送改变时触发。 |
| onvolumechange | 事件在音量发生改变时触发。 |
| onwaiting | 事件在视频由于要播放下一帧而需要缓冲时触发。 |
动画事件
| 事件 | 描述 |
|---|---|
| animationend | 该事件在 CSS 动画结束播放时触发 |
| animationiteration | 该事件在 CSS 动画重复播放时触发 |
| animationstart | 该事件在 CSS 动画开始播放时触发 |
过渡事件
| 事件 | 描述 |
|---|---|
| transitionend | 该事件在 CSS 完成过渡后触发。 |
其他事件
| 事件 | 描述 |
|---|---|
| onmessage | 该事件通过或者从对象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息时触发 |
| onmousewheel | 已废弃。 使用 onwheel |
| 事件替代 | |
| ononline | 该事件在浏览器开始在线工作时触发。 |
| onoffline | 该事件在浏览器开始离线工作时触发。 |
| onpopstate | 该事件在窗口的浏览历史(history 对象)发生改变时触发。 |
| onshow | 该事件当 元素在上下文菜单显示时触发 |
| onstorage | 该事件在 Web Storage(HTML 5 Web 存储)更新时触发 |
| ontoggle | 该事件在用户打开或关闭 元素时触发 |
| onwheel | 该事件在鼠标滚轮在元素上下滚动时触发 |
