- Vue Amazing UI插件推荐
前端熊猫
vue.js前端插件推荐
以下是针对VueAmazingUI的综合分析和技术选型建议,结合其技术特性、适用场景及与主流库的对比:一、核心优势解析技术栈轻量高效Vue3+Vite原生支持:充分发挥Vue3的CompositionAPI和Vite的极速构建能力,开发体验流畅。TreeShaking优化:按需引入组件时,最终打包体积显著减小(对比ElementPlus减少约30%),适合对性能敏感的项目。完整的TypeScrip
- NHost:开箱即用的开源后端服务系统!
开源项目精选
开源
NHost是一个开箱即用的开源后端服务系统,其设计目的在于加速现代应用程序的开发进程。通过提供一套完全托管的基础设施,NHost消除了后端设置与维护过程中的复杂性,使得开发者能够将精力集中于打造卓越的用户体验上。Stars数8,178Forks数482主要特点即时搭建:借助预先配置好的后端环境,数分钟内即可启动项目,节省了宝贵的开发时间。内置身份验证:支持包括社交登录和JSONWeb令牌(JWT)
- (9-4-01)MM-Vet多模态大模型评估系统:多模态大模型评估
码农三叔
训练RAG多模态)人工智能机器学习计算机视觉深度学习多模态大模型
9.4多模态大模型评估在本项目中,通过文件mm-vet-v2_evaluator.py评估常见多模态模型在MM-Vet-v2数据集上的表现。通过预定义的提示和GPT模型,对比模型的预测结果与标准答案,生成准确性评分,并支持多次运行以统计稳定性。最终,将评分结果保存为JSON文件,并导出能力和能力整合评估的CSV报告,用于分析模型的性能和能力分布。文件mm-vet-v2_evaluator.py的具
- Claude 3.7 全解析:AI 代码助手的巅峰之作?
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读最近AI领域的新模型层出不穷,Claude3.7的发布无疑是最受瞩目的事件之一。从Claude3.5的成功,到如今对抗OpenAIO3Mini和DeepSeekR1的挑战,这款新一代AI是否真的能超越前辈,成为最强的AI代码助手?在深入研究和亲身体验后,这篇文章将完整解析Claude3.7的新特性、性能表现
- VSCode 与 OSS 的区别
qichengzong_right
VSCode软件架构vscode
VSCode与OSS的区别VSCode与OSS的区别Code-OSS存储库VisualStudioCode链接VSCode与OSS的区别本文概述了github.com/microsoft/vscodeGitHub项目(通常称之为Code-OSS)和Microsoft的VisualStudioCode发行版之间的区别。Code-OSS存储库Code-OSS存储库是微软开发开源编辑器之处,微软基于此构
- RuoYi-Cloud-Plus 发布 1.8.0 新增 sms4j 短信融合
「已注销」
java
更新日志重大更新[重大更新]新增sms4j短信融合框架整合(支持数十种短信厂商接入、发送限制、负载均衡等功能)[不兼容更新]移除原短信功能(建议使用新sms4j功能)[重要迁移]迁移vue3前端到主仓库统一维护依赖升级updatespringboot2.7.11=>2.7.13updatespring-cloud2021.0.7=>2021.0.8updatesatoken1.34.0=>1.35
- 在Vue 3中,如何创建一个异步组件?
JJCTO袁龙
Vuevue.js前端javascript
在Vue3中,如何创建一个异步组件?在现代前端开发中,组件的重用性和异步加载是提升用户体验和优化性能的关键因素。在Vue3中,创建异步组件变得更为便利。本文将探讨如何在Vue3中使用setup语法糖来创建异步组件,并通过示例代码来深入理解这一特性。什么是异步组件?异步组件是一种在需要时才被加载的组件,而不是在应用启动时一次性加载所有组件。这种做法有助于减小初始加载的包大小,从而提升加载速度和响应性
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- Java过滤器
淋风沐雨
javajava开发语言
BWH_Steven的碎碎念javaweb体系只剩ajax和json加maven的讲解了,这段时间我会开始推送算法与数据结构结构的文章,从他们的入门知识到一些很实用的算法了解,亦或我们在java学习中留下的坑,我整理了两张A4纸,日后也打算推送一些大家需要的工具或者资源,暂时学校的事情还是比较多,每晚我都写到很晚,不过我尽最大可能给大家更新,如果你有什么想了解的也可以私信,或者发送邮件和我交流,至
- Django 跨域
一窍不通小杨
djangodjango
day04一、昨日内容回顾1、JsonResponsereturnJsonResponse(data,safe=False,json_dumps_params={'ensure_ascii':False})2、HttpResponsereturnHttpResponse(json.dumps(data,ensure_ascii=False))3、类视图类视图:结构清晰更强的复用性需要继承View:
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14基础固定表头示例
宝码香车
#DeepSeek前端vue.jsjavascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14基础固定表头示例页面效果指令输入think组件代码使用示例:实现说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\rou
- Chrome插件开发
Min_nna
ai分析chrome插件开发chrome
介绍Chrome插件,也称为扩展程序(Extensions),是用于增强浏览器功能的轻量级应用程序。它们可以添加新的功能或修改现有的网页内容,为用户提供更加个性化的浏览体验。以下是开发Chrome插件的一些基本概念和步骤:了解Chrome插件:Chrome插件是由HTML、CSS、JavaScript等Web技术构建的,并且通常会包含一个manifest.json文件来定义其基本信息和所需权限。准
- Chrome 扩展开发 API实战:History(三)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发
Chrome.historyAPI技术文档1.引言Chrome扩展提供了一套强大的API,用于处理浏览器历史记录操作。通过chrome.historyAPI,开发者可以高效地实现搜索、管理和清理历史记录的功能。本文档详细介绍了该模块的功能,适合初学者及希望深入了解浏览器扩展开发的用户。2.权限声明在manifest.json文件中声明history权限。例如:{"name":"MyExtensio
- JSON-RPC-CXX深度解析:C++中的远程调用利器
极地星光
软件功能原理架构jsonrpcc++
一、引言1.JSON-RPC简介及其在C++开发中的重要性JSON-RPC(JavaScriptObjectNotation-RemoteProcedureCall)是一种基于JSON格式的远程过程调用协议。在C++开发中,它扮演着至关重要的角色。随着软件系统的日益复杂和分布式架构的广泛应用,高效的远程过程调用成为构建强大应用程序的关键。JSON-RPC以其简洁的JSON数据格式,使得不同的系统之
- Unity编辑器OnGUI
Jo.H
UnityEditor
在GUI方法中显示UI相关的内容,可以使用GUILayout和EditorGUILayout自动布局类中的静态方法GUILayout可以在打包之后使用EditorGUILayout只能在编辑器内使用为自定义类添加[CustomEditor(typeof(class))]特性,可自定义脚本在Inspector面板内的显示需要重写OnInspectorGUI方法usingUnityEngine;/*添
- Python自定义鼠标指针工具(支持像素级编辑)
木木黄木木
python计算机外设开发语言
Python自定义鼠标指针工具(支持像素级编辑)项目简介这是一个基于Python的鼠标指针自定义工具,可以让用户自由创建、编辑和设置Windows系统的鼠标指针。该工具提供了像素级编辑功能,支持多种绘图工具,并且可以直接将设计好的指针应用到系统中。主要功能像素级编辑器支持16x16到64x64多种尺寸铅笔、橡皮擦工具直线、矩形、圆形等几何图形工具填充/空心图形选择取色器功能热点设置可视化热点标记精
- mathpix snpping公式输入不限次数的方法
冰虺
编辑器
在写论文时,不可避免的需要输入大量的公式,为了减少公式输入所需的时间,mathpixsnpping这款软件,带来了极大的方便。仅需截图,就能快速输入好数学公式(化学式)。但由于已经过了推广的时期,该软件已经开始收费了!!!!!!为了不限次数输入,特地提供以下开源网站,供大家使用!!!!!使用方法:1、win+shift+s将公式截取复制到粘贴板2、打开以下网站在线LaTeX公式编辑器-编辑器3、将
- 手把手教你从头编写 PDF – 第 5 部分:Hello World PDF
IDRSolutions_CN
pdf软件工程经验分享团队开发java
上一篇:手把手教你从头编写PDF–第4部分:DIY空白页当恐龙还在地球上漫步的时候,我曾经谈到过构成PDF文件的各种对象。其中一种对象是流对象(streamobjects)。流对象包含了描述PDF页面外观的所有指令。在本文结束时,我们将能够创建一个“HelloWorld”PDF。为了在PDF文档中添加一些文本,我需要使用流对象。如果你用文本编辑器打开任意一个PDF文件,大多数你能看到的内容都包含在
- Python爬虫实战010:反爬取机制学习
若北辰
Python爬虫教程python爬虫开发语言
#-*-coding:utf-8-*-"""@ModuleName:demo_001@Function:@Author:@Time:2020/12/28上午11:21"""fromlxmlimportetreeimportpandasaspdimportreimportrandomimporturllibimportrequestsimporttimeimportosimportjson
- WIN32汇编: 31.列表视图控件
GodDragon
win32汇编汇编bufferlistviewnullreportstring
第三十一课列表视图控件本课中我们将学习如何创建和使用列表视图控件。理论:列表视图控件和树型视图、丰富文本编辑控件一样是通用控件的一种。可能您都已经知道了列表视图控件,只不过是不知道它的确切名字而已。列表视图控件可以用来很好地显示项目。在这方面它和列表框相同,只不过它的性能更强。有两种方法创建一个列表视图控件。第一种也是最简单的方法是:用资源编辑器来创建它。用该种方法只是不要忘记在您的代码(的任何位
- 物联网实时数据存储方案选择
动亦定
MySQL物联网数据库物联网时序数据库数据库
存储物联网设备发出的实时数据时,需考虑数据量、速度、类型和访问需求。以下是几种常见的存储方案:1.时序数据库适用场景:适合处理时间序列数据,如传感器数据。优点:高效存储和查询时间序列数据,支持高写入和查询吞吐量。常见选择:InfluxDB、TimescaleDB、Prometheus。2.NoSQL数据库适用场景:适合非结构化或半结构化数据,如JSON、XML。优点:灵活的数据模型,易于扩展,适合
- 【C++项目】从零实现RPC框架「一」:项目准备与前置知识学习
Zfox_
C++从入门到精通c++rpc项目分布式muduojsoncpplinux
个人主页:Zfox_系列专栏:C++从入门到精通目录一:项⽬介绍二:技术选型三:开发环境四:Ubuntu-22.04环境搭建五:第三⽅库使⽤介绍JsonCpp库Json数据格式JsonCpp介绍JsonCpp使⽤Muduo库Muduo库是什么通俗解释Muduo库常⻅接⼝介绍TcpServer类基础介绍EventLoop类基础介绍TcpConnection类基础介绍TcpClient类基础介绍Buf
- JSON对象处理工具类
波波有料
JAVAjsonjava开发语言
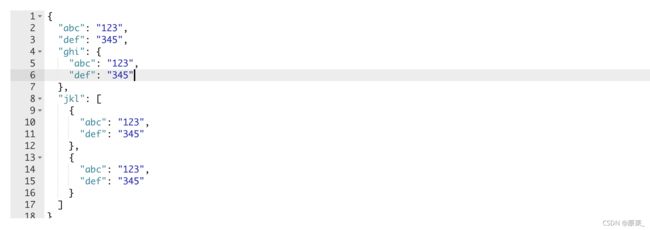
目录1.工具类的功能设计2.工具类的实现依赖配置工具类代码3.工具类的使用示例示例1:美化JSON打印示例2:从JSON中提取数据示例3:修改JSON数据示例4:合并JSON对象4.总结在现代软件开发中,JSON(JavaScriptObjectNotation)是一种广泛使用的轻量级数据交换格式。由于其简洁性和易读性,JSON被广泛应用于API通信、配置文件、数据存储等场景。然而,在处理JSON
- SpringBoot 外化配置及加载顺序
ashane1314
springbootpython后端
SpringBoot的外化配置加载顺序遵循特定的优先级规则,高优先级的配置会覆盖低优先级的。以下是详细的配置源加载顺序及规则:一、配置源的优先级(从高到低)命令行参数通过--key=value传递的参数,如java-jarapp.jar--server.port=8081。SPRING_APPLICATION_JSON属性通过环境变量或系统属性传递的JSON格式配置,如SPRING_APPLICA
- 重生之我在学Vue--第6天 Vue 3 状态管理(Pinia)
野生的程序媛
Vue前端成仙之路vue.js前端javascript
重生之我在学Vue–第6天Vue3状态管理(Pinia)文章目录重生之我在学Vue--第6天Vue3状态管理(Pinia)前言一、Pinia核心概念速览1.1为什么需要状态管理?1.2Pinia核心三要素二、Pinia快速上手2.1安装与初始化2.2创建第一个Store三、模块化状态管理3.1多Store场景3.2Store间通信四、在组件中使用Pinia4.1状态访问与修改4.2状态解构的陷阱五
- 重生之我在学Vue--第5天 Vue 3 路由管理(Vue Router)
野生的程序媛
Vue前端成仙之路vue.js前端javascript
重生之我在学Vue–第5天Vue3路由管理(VueRouter)文章目录重生之我在学Vue--第5天Vue3路由管理(VueRouter)前言一、路由配置与导航1.1什么是VueRouter?1.2安装VueRouter1.3基本路由配置步骤代码示例1.4路由导航二、动态路由与嵌套路由2.1动态路由示例:任务详情页2.2嵌套路由示例:嵌套任务详情三、路由守卫与懒加载3.1路由守卫示例:全局路由守卫
- 每日学Java之一万个为什么
~Yogi
修炼java开发语言
文章目录RESTFUL风格设计JSON数据中的返回工具类R浏览器跨域问题及其前后端解决办法SpringMVC基于AOP的功能有哪些SpringMVC声明式异常处理SpringMVC拦截器区别filter不能放行RESTFUL风格设计url:尽量使用名词,如果实在重复使用动词method:GETDELET(区别路径传参:唯一标识,和接受查询字符串:范围查询)POSTPUTparam:response
- 重生之我在学Vue--第8天 Vue 3 UI 框架(Element Plus)
野生的程序媛
Vue前端成仙之路vue.jsui前端
重生之我在学Vue–第8天Vue3UI框架(ElementPlus)文章目录重生之我在学Vue--第8天Vue3UI框架(ElementPlus)前言一、ElementPlus基础:从安装到组件革命1.1安装与两种引入模式全量引入(适合快速原型)按需引入(推荐生产环境)二、核心组件实战:重构任务管理系统2.1表格组件:专业数据展示2.2表单组件:优雅数据录入2.3反馈组件:增强交互体验三、主题定制
- 修改 Docker 网桥的 IP 范围
消码哥
运维dockerdocker
目录前言修改步骤前言有时候docker网桥ip与外部的ip相冲突时,外部ip是无法访问的,这时就需要我们修改Docker网桥的IP范围了,修改方法也很简单。修改步骤停止Docker服务sudosystemctlstopdocker编辑Docker的网络配置文件通常是/etc/docker/daemon.json,加入以下内容即可{"bip":"172.18.0.1/16",//Dockerdaem
- 正则表达式(1)
林深的林
正则表达式
正则表达式概述正则表达式,又称正规表示法、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。正则表达式类似于JSON,是一种通用的标准,被各种开发语言所支持,包括但不限于:Java,JavaScript,C,C++,C#,Python,SQL等等;因为在J
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息