dns与域名
网络是基于tcp/ip协议进行通信和连接的
应用层--传输层---网络层----数据链路层-----物理层
ip地址,我们每一台主机都有一个唯一的地址标识(固定的ip地址),区分用户和计算机通信。
ip地址:32位二进制数组成的,不方便记忆
192.168.233.61
域名:
www,baidu.com
dns解析: 就是把域名解析成IP地址,方便通信。
dns解析的方式:
1、/etc/hosts
负责快速解析的文件,包含了ip与主机名之间的映射关系,如果没有dns服务器的情况下,可以使用/etc/hosts文件来完成解析和映射。
2、/etc/resolv.conf
dns客户端的配置文件,设置dns服务器的ip和域名。还包含了主机域名的搜索顺序。主要是域名解析服务器使用的配置文件。

它的源头在这


3、修改网卡配置文件
ifcfg-ens33

生效顺序:1、hosts 2、网卡配置文件 3、resolv.conf
dns域名解析服务器,现在都由运营商来做。
域名解析服务器作用:
1、保持和维护域名空间。
2、响应解析请求
解析端:(客户端)
根域------顶级域------二级域------子域------主机名
注册域名(了解):
1、准备材料------域名注册网站------注册,申请------>正式使用。
html:超文本标记语言,是一种规范的,标准的语言格式。网页文件本身就是一个文本文件,html通过标记的方式,告诉浏览器如何显示文本当中的内容。html文件是一个文本文件,所有能够生成txt文件的工具,都可以进行编辑。修改之后的文件的后缀名只能是 .html或者.htm
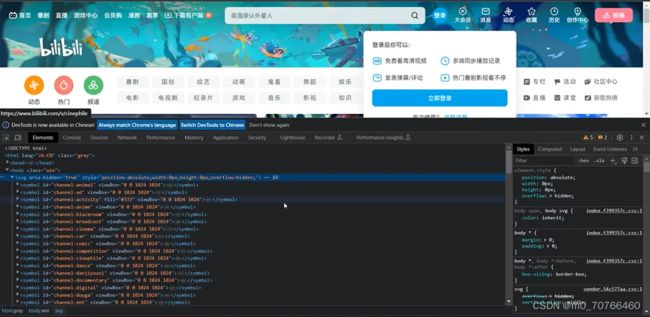
网页都是基于html来写的(F12查看)

可以修改
通过左边的图标可以进行定位,指定内容修改

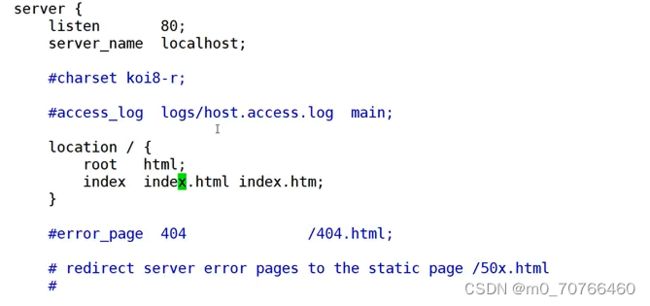
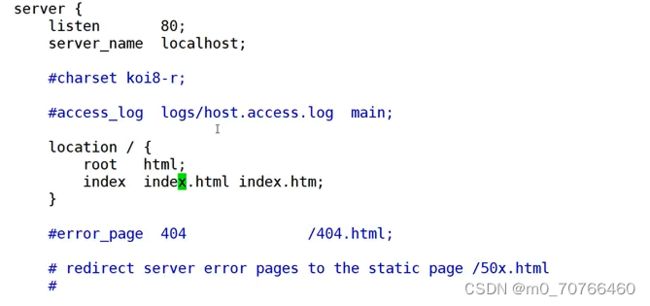
为什么是.htm?


这是网站服务的默认配置,只能识别.html或者.htm后缀名格式的文件
如果文件改了格式,配置文件也要和它保持一致,否则就会找不到


网页:就是一个纯文本格式的文件,用html语言来进行编写的。是用浏览器翻译成页面的形式显示出来的。
网站:是由多个页面组成的,网页的结合体。主页:打开网站之后出现的第一个页面,就是网站的主页(也可以理解为首页)。
域名:浏览网页时输入的网址。
http/https
用来传输页面的通信协议,https就是加密的,他们都是一种通信协议,基于tcp协议,端口号,http默认是80,https默认:443
netstat -antp | grep nginx 查看

URL:万维网寻址系统,唯一标识。
合起来完整的格式,包含域名和URI,是URL
https://www.bilibili.com/

URI:
https://www.bilibili.com/v/dance/?spm id from=333.1007.0.0
从/v/开始后面就是URI

超链接:超链接将网站中的不同页面连接起来。
发布
将制作好的网页上传到服务器,供用户访问
html的语法(了解即可):
网页的内容描述
网页的内容

头标签中常用的标签:
定义了文档的标题<br> <base> 定义了页面链接标签的默认链接地址<br> <link> 定义了一个文档和外部资源之间的关系<br> <meta> 定义了 HTML 文档中的元数据<br> <script> 定义了客户端的脚本文件<br> <style> 定义了 HTML 文档的样式文件</p>
<p></p>
<p><strong>内容当中常用的标签(都是了解即可):</strong></p>
<p><table> 定义表格<br> <br> <tr> 定义表格中的一行<br> <br> <td> 定义表格当中某一行的一列<br> <br> <img> 定义图片<br> <br> <a> 超链接<br> <br> <font> 定义字体</p>
<p></p>
<h1 style="background-color:transparent;">web概述</h1>
<p><a href="http://img.e-com-net.com/image/info8/41ebd21f95374663938fe64a5c56ecb1.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第11张图片" height="373" src="http://img.e-com-net.com/image/info8/41ebd21f95374663938fe64a5c56ecb1.jpg" width="648" style="border:1px solid black;"></a></p>
<p> 打开的页面也可以理解为web页面</p>
<p><a href="http://img.e-com-net.com/image/info8/44d0a8dc3a8e45a0923fc96abb3dccb3.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第12张图片" height="348" src="http://img.e-com-net.com/image/info8/44d0a8dc3a8e45a0923fc96abb3dccb3.jpg" width="631" style="border:1px solid black;"></a></p>
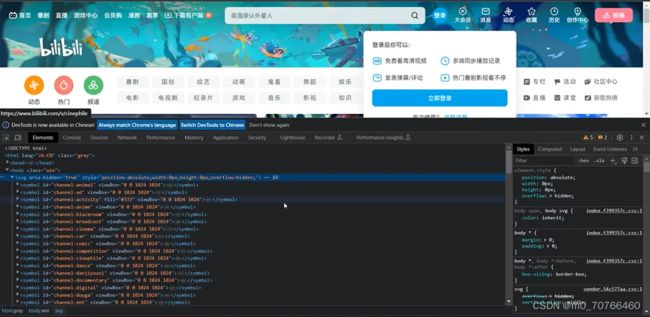
<p>现在主流的是web2.0</p>
<p>可以实现双向的交互</p>
<p>例如:发弹幕</p>
<p><a href="http://img.e-com-net.com/image/info8/601840c75eff4632b7d57e2be91aac5e.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第13张图片" height="390" src="http://img.e-com-net.com/image/info8/601840c75eff4632b7d57e2be91aac5e.jpg" width="548" style="border:1px solid black;"></a></p>
<p>视频是静态页面</p>
<p>点赞、投币等都是动态请求</p>
<p></p>
<p>因为web2.0用户交互</p>
<p>产生了<strong>静态页面和动态页面</strong>:</p>
<p>静态页面就是标准的html文件</p>
<p>扩展名都是.htm .html</p>
<p>里面可以包含图片,文本,声音,动画视频等。</p>
<p>是网站建设的基础。</p>
<p>没有后台数据,不包含可交互的内容。</p>
<p>更新起来比较麻烦,一般用于展示型网站。</p>
<p><a href="http://img.e-com-net.com/image/info8/88fad862ac8f40bcb7b915e42a109272.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第14张图片" height="103" src="http://img.e-com-net.com/image/info8/88fad862ac8f40bcb7b915e42a109272.jpg" width="310" style="border:1px solid black;"></a></p>
<p></p>
<p><strong>静态页面的特点:</strong></p>
<p>1、静态页面的URL是固定的。一般不包含?</p>
<p>2、页面一经发布,都是保存在网站的服务器上的。</p>
<p>3、静态页面相对稳定,内容很少发生变化,容易被搜索引擎解锁。</p>
<p>4、没有数据库的支持,制作和维护的工作量都比较大。网站的信息量如果太大,单纯使用静态页面比较困难。</p>
<p>5、没有交互性,只能看,功能上受限很大。</p>
<p>6、浏览的速度较快,因为不需要连接后端数据库。</p>
<p></p>
<p><strong>动态页面:</strong></p>
<p>1、网页URL是不固定的,用户可以和后台数据进行交互</p>
<p>2、动态页面的网址一般都会包含一个特殊标记------------?</p>
<p>3.动态页面的语音:PHP ISP PYTHON RUBY TOMCAT (JAVA)</p>
<p></p>
<p><strong>动态页面的特点:</strong></p>
<p>1、交互性</p>
<p>2、自动跟新</p>
<p>3、特效,每个人进入页面的时候,会有不同的效果。</p>
<p><span style="color:#fe2c24;"><strong>总结:</strong></span></p>
<p><span style="color:#fe2c24;"><strong>静态页面就是 看</strong></span></p>
<p><span style="color:#fe2c24;"><strong>动态页面 可以交互</strong></span></p>
<p></p>
<p>web1.0 wbe2.0核心的区别就是交互</p>
<p>web3.0 交互,场景融合(类似于头号玩家中的场景,元宇宙)</p>
<p></p>
<h2><span style="color:#fe2c24;"><strong>http协议(重点,需要掌握):</strong></span></h2>
<p><span style="color:#fe2c24;"><strong>httpd程序名,apache服务名</strong></span></p>
<p><span style="color:#fe2c24;"><strong>http协议,超文本传输协议。是互联网上引用最广泛的网络协议之一。</strong></span></p>
<p><span style="color:#fe2c24;"><strong>基于tcp协议的应用层的传输协议。面向用户</strong></span><span style="color:#fe2c24;"><strong>。</strong></span></p>
<p><span style="color:#fe2c24;"><strong>客户端和服务端之间进行数据传输的一种规则。</strong></span></p>
<p><strong><span style="color:#fe2c24;">工作流程(重点,面试题)</span></strong></p>
<p><strong><span style="color:#fe2c24;">1、客户端和服务端进行tcp连接</span></strong></p>
<p><span style="color:#fe2c24;"><strong>三次握手------建立连接。</strong></span></p>
<p><span style="color:#fe2c24;"><strong>2、客户端发送http请求,服务端接收到http请求之后,响应客户端的请求。</strong></span></p>
<p><span style="color:#fe2c24;"><strong>3、通过socket接口,通过端口进行通信。</strong></span></p>
<p><span style="color:#fe2c24;"><strong>4、响应到达客户端,解析的过程(浏览器解析),用户查看,使用,访问。</strong></span></p>
<p><span style="color:#fe2c24;"><strong>5、访问、使用、查看,结束之后,断开连接,四次挥手。</strong></span></p>
<p></p>
<p><strong>http的一种无状态的协议,它本身不会对发送过的请求和响应的通信进行持久化处理。链接保持</strong></p>
<p><strong>为了http能够快速的大量的进行处理事务,提高效率</strong></p>
<p><strong>连接保持的需要的</strong></p>
<p><strong>cookie:记录用户的登陆状态,跟踪统计用户访问网站的习惯,识别用户身份,保存用户信息。</strong></p>
<p><strong>这个是服务器保留在用户计算机上的小文件。</strong></p>
<p></p>
<p>http协议本身自带的连接保持功能</p>
<p>http0.9</p>
<p>http1.0</p>
<p><strong>http1.1 自带连接保持功能,长连接。</strong></p>
<p><strong>长连接:一次性获取页面文件的所有信息,不再需要分开处理请求。所以速度大大加快。并行。</strong></p>
<p></p>
<p> <span style="color:#fe2c24;"><strong> 连接保持:keep-alive,在一个tcp连接上,可以传送多个http的请求和响应。减少了建立和关闭连接的消耗以及延迟。</strong></span></p>
<p> 连接保持的有时间的,不是无限的。默认开启的。65秒</p>
<p><a href="http://img.e-com-net.com/image/info8/b37fb9ff75b94dbb99b78f60fe55ab8b.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第15张图片" height="123" src="http://img.e-com-net.com/image/info8/b37fb9ff75b94dbb99b78f60fe55ab8b.jpg" width="650" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/bd7be2e6f9554dbf8bcda0a434aba11b.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第16张图片" height="337" src="http://img.e-com-net.com/image/info8/bd7be2e6f9554dbf8bcda0a434aba11b.jpg" width="650" style="border:1px solid black;"></a></p>
<p></p>
<p>连接资源占用:长时间保持,会降低服务器的负载,如果是高并发,会使服务器耗尽资源</p>
<p>连接状态管理:长连接需要维护连接状态。服务器就需要跟踪每个连接的状态,增加服务器的负担(集群就诞生了)。</p>
<p></p>
<p>主流的就是http1.1</p>
<p><span style="color:#fe2c24;"><strong>https:加密通信协议,加密数据传输。</strong></span>加密过程涉及客户端和服务器之间进行秘钥交换,确保只有合法的接收方,才能够解密数据。</p>
<p>证书:https使用数字证书验证身份。</p>
<p>https:电子商务,银行网站。</p>
<p>加密解密会对访问速度有一定的影响,但是为了安全可以忽略不计</p>
<p></p>
<p><strong>http的请求方式:</strong></p>
<p>1、请求头</p>
<p>请求头当中包含请求体。</p>
<p><a href="http://img.e-com-net.com/image/info8/a3802afae1f54d43954611812bc97da3.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第17张图片" height="329" src="http://img.e-com-net.com/image/info8/a3802afae1f54d43954611812bc97da3.jpg" width="650" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/41884159b7f048e898dc8fcbbd918bde.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第18张图片" height="126" src="http://img.e-com-net.com/image/info8/41884159b7f048e898dc8fcbbd918bde.jpg" width="650" style="border:1px solid black;"></a></p>
<p>请求体当中的内容:</p>
<p>Accept:客户端可以接受的数据类型<br> Accept-Encoding: 客户端可以接受的编码格式</p>
<p>Accept-Language:客户端可以支持的语言类型。</p>
<p>Cache-Control: 缓存时间,图片或者音频文件的缓存时间缓存指的是保留在本地的时间,下一次再访问图片,不需要再去服务端发起请求了,提高访问速度<br> Connection: 告诉服务器处理请求连接。一般默认都是keep-alive,连接保持,默认65秒</p>
<p>keep-alive: 告诉服务器,别急着关闭连接,保持一下段时间</p>
<p></p>
<p>请求方式:get 就是用来向服务器发起请求。http协议中的get,就是请求。</p>
<p>post也是请求的一种,post是向后台发数据。向服务器会添加数据,也可以改变服务器上的数据。</p>
<p><a href="http://img.e-com-net.com/image/info8/5b69f46916ff46b3bfb97a8f50c422a5.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第19张图片" height="221" src="http://img.e-com-net.com/image/info8/5b69f46916ff46b3bfb97a8f50c422a5.jpg" width="650" style="border:1px solid black;"></a></p>
<p></p>
<p><strong>get方法:</strong></p>
<p><strong>1、从指定服务器获取数据</strong></p>
<p><strong>2、get请求可以被缓存</strong></p>
<p><strong>3、get请求会保存在浏览器的记录中,cookie</strong></p>
<p><strong>4、get请求的长度,是有限制的</strong></p>
<p><strong>就是获取数据</strong></p>
<p><a href="http://img.e-com-net.com/image/info8/2f52624a4c354cafb49cf09912c1866a.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第20张图片" height="416" src="http://img.e-com-net.com/image/info8/2f52624a4c354cafb49cf09912c1866a.jpg" width="650" style="border:1px solid black;"></a></p>
<p></p>
<p></p>
<p><strong>post:</strong></p>
<p><strong>也是请求的一种,提交数据给服务器处理</strong></p>
<p><strong>1、post请求不能缓存</strong></p>
<p><strong>2、post请求也不会记录在浏览器的记录当中</strong></p>
<p><strong>3、请求体的长度也没有限制。</strong></p>
<p><strong>post就是发数据,主要用于接口测试</strong></p>
<p></p>
<p></p>
<h2 style="background-color:transparent;"><span style="color:#fe2c24;"><strong>状态码,响应码,服务器来进行提供的(面试会问,工作中用得到)</strong>:</span></h2>
<p><span style="color:#fe2c24;"><strong>请求之后,服务器收到请求会有一个回应,响应,同时会反馈一个响应码</strong></span></p>
<p><span style="color:#fe2c24;"><strong>请求状态的响应码:</strong></span></p>
<p><strong><span style="color:#fe2c24;">1xx</span></strong></p>
<p><strong><span style="color:#fe2c24;">2xx</span></strong></p>
<p><strong><span style="color:#fe2c24;">3xx</span></strong></p>
<p><strong><span style="color:#fe2c24;">4xx</span></strong></p>
<p><strong><span style="color:#fe2c24;">5xx</span></strong></p>
<p><strong><span style="color:#fe2c24;">100-101 信息显示</span></strong></p>
<p><strong><span style="color:#fe2c24;">200-206 成功 只要状态码的200,统统都是成功。</span></strong></p>
<p><strong><span style="color:#fe2c24;">300-305 重定向</span></strong></p>
<p><strong><span style="color:#fe2c24;">400-415 客户端错误 请求失败,获取资源失败</span></strong></p>
<p><strong><span style="color:#fe2c24;">500-505 服务端错误 响应失败</span></strong></p>
<p></p>
<p><strong><span style="color:#fe2c24;">200:成功 ok</span></strong></p>
<p><strong><span style="color:#fe2c24;">301:请求的页面跳转</span></strong></p>
<p><strong><span style="color:#fe2c24;">304:重定向到缓存。</span></strong></p>
<p><a href="http://img.e-com-net.com/image/info8/aba7ed295d614df1a52ba17b50bb1623.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第21张图片" height="337" src="http://img.e-com-net.com/image/info8/aba7ed295d614df1a52ba17b50bb1623.jpg" width="650" style="border:1px solid black;"></a></p>
<p><span style="color:#fe2c24;"><strong>403:禁止访问</strong></span></p>
<p><span style="color:#fe2c24;"><strong>404:请求页面找不到</strong></span></p>
<p><span style="color:#fe2c24;"><strong>500:服务器内部错误</strong></span></p>
<p><span style="color:#fe2c24;"><strong>502:网关失效</strong></span></p>
<p><span style="color:#fe2c24;"><strong>503:服务不可用</strong></span></p>
<p><span style="color:#fe2c24;"><strong>504:网关请求超时</strong></span></p>
<p></p>
<h1>通信套接字(也很重要)</h1>
<p>socket:</p>
<p>实现不同主机进行通信和数据交换</p>
<p>进程间传输的标志:ip 端口</p>
<p>http协议当中socket的作用:</p>
<p>1、客户端套接字:定义唯一的客户进程<br> 2、服务端套接字:定义了一个唯一的服务器进程。<br> 套接字调用的相关接口</p>
<p>socket()创建端口<br> bind () 绑定ip和端口<br> listen() 监听,等待连接<br> accept0 接受请求<br> connect () 请求连接建立<br> write () 发送<br> read () 接受<br> ESTABLISHED 连接已经建立,正在传输数据</p>
<p>close()关闭连接</p>
<p></p>
<p>使用nc工具的模拟实验</p>
<p>nc -l 8888建立通信链接</p>
<p><a href="http://img.e-com-net.com/image/info8/9b55b836603543b29039b2cb8e157b5c.jpg" target="_blank"><img alt="" height="99" src="http://img.e-com-net.com/image/info8/9b55b836603543b29039b2cb8e157b5c.jpg" width="650"></a></p>
<p>等待连接:</p>
<p>nc 192.168.233.10 8888</p>
<p>建立连接之后的连接状态就变为了estab</p>
<p><a href="http://img.e-com-net.com/image/info8/27ab0be1fdc54165b89c4f78b4342318.jpg" target="_blank"><img alt="" height="92" src="http://img.e-com-net.com/image/info8/27ab0be1fdc54165b89c4f78b4342318.jpg" width="650"></a></p>
<p> 发送消息:</p>
<p><a href="http://img.e-com-net.com/image/info8/7396d1ded7044241a348124f30158747.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第22张图片" height="125" src="http://img.e-com-net.com/image/info8/7396d1ded7044241a348124f30158747.jpg" width="426" style="border:1px solid black;"></a></p>
<p> <a href="http://img.e-com-net.com/image/info8/347c47a6253c4cf9ba690de0df380424.jpg" target="_blank"><img alt="" height="76" src="http://img.e-com-net.com/image/info8/347c47a6253c4cf9ba690de0df380424.jpg" width="449"></a></p>
<p> <a href="http://img.e-com-net.com/image/info8/face17fd4811458191a61ddd30dcd113.jpg" target="_blank"><img alt="" height="74" src="http://img.e-com-net.com/image/info8/face17fd4811458191a61ddd30dcd113.jpg" width="380"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/58fda208bb1d4d86bb9227515ad17ca2.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第23张图片" height="381" src="http://img.e-com-net.com/image/info8/58fda208bb1d4d86bb9227515ad17ca2.jpg" width="454" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/7f7a86c2882842cd8ded0ffc191b9431.jpg" target="_blank"><img alt="8月1日上课内容 第一章web基础与http协议_第24张图片" height="168" src="http://img.e-com-net.com/image/info8/7f7a86c2882842cd8ded0ffc191b9431.jpg" width="410" style="border:1px solid black;"></a></p>
<p></p>
<p></p>
<p>附: </p>
<p>http协议请求流程分析详细版</p>
<p>用户输入URL(地址链接)(http://www.baidu.com:80/tools.html)客户端获取到端口及主机名后,<br> 客户端利用DNS解析域名,首先客户端的浏览器会先找自身的缓存,<br> 如果有解析结束,如果没有客户端会去找host文件,<br> 如果host文件没有的话,客户端会去找本地的DNS缓存服务器,<br> 本地的DNS缓存服务器没有的话,缓存服务器会去找根域,根域没有,<br> 会返回一个.com.然后本地缓存服务器会去找顶级域,顶级域没有的话会返回baidu.com.,<br> 然后本地缓存服务器会去找二级域,二级域解析完后会返回客户端。 </p>
<p>客户端解析到IP地址后会通过TCP的三次握手与服务器建立连接,<br> 首先客户端向服务器发送请求连接报文,SYN=1初始序号seq为x,<br> 这时客户端进入SYN-SENT状态,服务器确认请求报文ACK=1,SYN=1,确认序号ACK=X+1,<br> 服务器产生的初始序号seq=y,回复客户端确认连接,此时服务器进入SYN-RCVD状态,<br> 客户端接受后确认报文ACK=1,ACK=y+1,客户端又重组序号为x+1。<br> TCP连接已经建立,客户端进入ESTABLISHED 状态,当服务器收到客户端的确认后,<br> 也会进入 ESTABLISHED 状态。客户端连接到IP地址,发送httpGET的请求,从服务器读取http响应。</p>
<p>之后断开连接时,需要通过TCP的四次挥手完成,<br> 客户端向服务器发送断开连接请求报文,FIN=1,ACK=1,序号为u,<br> 客户端处于FIN—WAIT-1(终止等待1)状态,服务器确认报文ACK=1,<br> 确认序号为ACK=u+1,服务器的序号为v,回复客户端,<br> 服务器服务端处于CLOSE—WAIT(关闭等待)状态,<br> 客户端接受确认报文ACK=1,确认序号ACK=v+1,客户端重组序号为seq=u+1,<br> 客户端处于FIN—WAIT-2(终止等待2)状态,然后服务器也想让客户端断开连接,<br> 就发送了断开连接请求,FIN=1,ACK=1,服务器重组序号为w,<br> 服务器服务端处于LAST—ACK(最后确认)状态,<br> 客户端接受后确认报文ACK=1.确认序号为ACK=w+1,客户端序号为u+1,<br> 客户端进入CLOSED(时间等待)状态,等待最长报文段寿命2*MSL,服务器确认后,<br> 立即进入关闭状态。然后进行关闭连接。</p>
<p><br> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1689626643804532736"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(http,网络,服务器)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1900864710371241984.htm"
title="Php关于切换版本" target="_blank">Php关于切换版本</a>
<span class="text-muted">道系女孩~</span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>composer.json文件中"config":{"optimize-autoloader":true,"preferred-install":"dist","sort-packages":true,"secure-http":false,"allow-plugins":{"pestphp/pest-plugin":true},"platform-check":false},中添加"platfo</div>
</li>
<li><a href="/article/1900862818362650624.htm"
title="论零信任架构在现代网络安全中的变革性作用" target="_blank">论零信任架构在现代网络安全中的变革性作用</a>
<span class="text-muted">烁月_o9</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>论零信任架构在现代网络安全中的变革性作用摘要本文深入探讨零信任架构(ZTA)在网络安全领域的关键地位与创新价值。通过分析传统网络安全模型的局限性,阐述ZTA的核心原则、技术组件及实践应用,揭示其在应对复杂多变的网络威胁时,如何重塑安全理念与防护模式,为保障组织数字资产安全提供前瞻性的策略与方法。一、引言在数字化浪潮席卷全球的当下,网络边界的模糊性使传统基于边界防御的安全模型捉襟见肘。零信任架构应运</div>
</li>
<li><a href="/article/1900862313326505984.htm"
title="全局路径规划器:full_coverage_path_planner完全指南" target="_blank">全局路径规划器:full_coverage_path_planner完全指南</a>
<span class="text-muted">段钰忻</span>
<div>全局路径规划器:full_coverage_path_planner完全指南项目地址:https://gitcode.com/gh_mirrors/fu/full_coverage_path_planner项目介绍full_coverage_path_planner是一个在ROS(RobotOperatingSystem)环境下开发的开源全局路径规划算法实现,旨在提供全面覆盖的路径规划解决方案。该</div>
</li>
<li><a href="/article/1900859167208435712.htm"
title="PHP 日志系统的最佳搭档:一个 Go 写的远程日志收集服务" target="_blank">PHP 日志系统的最佳搭档:一个 Go 写的远程日志收集服务</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/phpgo%E6%97%A5%E5%BF%97%E5%88%86%E6%9E%90/1.htm">phpgo日志分析</a>
<div>之前折腾了一个PHP日志系统,终于能让项目的错误信息乖乖地记录到日志里了。但问题又来了:日志是存了,可我怎么知道它什么时候爆炸了?有些错误轻微到无关紧要,有些错误严重到能把整个系统送走,但如果我要知道这些错误,我得SSH进服务器,然后手动去翻日志,效率低得要死。而且,多个服务器运行着同样的代码,有的报错,有的没事,我根本不知道到底哪里出了问题。于是,为了在bug出现的时候第一时间收到消息,而不是等</div>
</li>
<li><a href="/article/1900858908545708032.htm"
title="Django的视图(View)是处理Web请求并返回响应的核心组件,其作用类似于MVC模式中的控制器。以下是关于Django视图及相关功能的详细介绍:" target="_blank">Django的视图(View)是处理Web请求并返回响应的核心组件,其作用类似于MVC模式中的控制器。以下是关于Django视图及相关功能的详细介绍:</a>
<span class="text-muted">大霸王龙</span>
<a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>Django的视图(View)是处理Web请求并返回响应的核心组件,其作用类似于MVC模式中的控制器。以下是关于Django视图及相关功能的详细介绍:一、视图的类型与基本函数基于函数的视图(FBV)通过函数定义,接收request对象作为参数,返回HttpResponse或HttpResponse子类。fromdjango.httpimportHttpResponsedefmy_view(requ</div>
</li>
<li><a href="/article/1900858656346402816.htm"
title="laravel项目中使用FFMPeg 剪裁视频" target="_blank">laravel项目中使用FFMPeg 剪裁视频</a>
<span class="text-muted">道系女孩~</span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/laravel/1.htm">laravel</a>
<div>#运行环境需安装的软件ffmpeg#安装的扩展pbmedia/laravel-ffmpeg:^8.3#扩展文档https://packagist.org/packages/pbmedia/laravel-ffmpeg#引入的类useFFMpeg\Coordinate\TimeCode;useFFMpeg\Format\Video\X264;useFFMpeg\Exception\RuntimeEx</div>
</li>
<li><a href="/article/1900855002570747904.htm"
title="flutter 跑马灯+渐变透明度背景" target="_blank">flutter 跑马灯+渐变透明度背景</a>
<span class="text-muted">烟花下的孤独</span>
<a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/dart/1.htm">dart</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a>
<div>之前也是记录了很多小组件的实现,这次把所有代码都给放到这里吧这是效果:数据(后台数据,不过我这是没的,不要在意这些小细节,忽略吧)Http().post(url,pathParams:params,data:params,success:(json){studyModel=FindStudyModel.fromJson(json);},errorCallback:(error){print('er</div>
</li>
<li><a href="/article/1900853489534300160.htm"
title="Nginx、LVS、HAProxy 的区别和优缺点" target="_blank">Nginx、LVS、HAProxy 的区别和优缺点</a>
<span class="text-muted">青年夏日科技</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Nginx、LVS、HAProxy是目前使用最广泛的三种负载均衡软件,本人都在多个项目中实施过,通常会结合Keepalive做健康检查,实现故障转移的高可用功能。1)在四层(tcp)实现负载均衡的软件:lvs------>重量级nginx------>轻量级,带缓存功能,正则表达式较灵活haproxy------>模拟四层转发,较灵活2)在七层(http)实现反向代理的软件:haproxy----</div>
</li>
<li><a href="/article/1900851600344281088.htm"
title="docker-compose配置文件详解" target="_blank">docker-compose配置文件详解</a>
<span class="text-muted">东方、宏</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>文章目录一、docker-compose配置文件详解1.语法与格式2.版本兼容性3.服务定义4.网络配置数据持久化5.安全相关6.其他注意事项二、调试和测试DockerCompose配置文件1基本检查1.1语法检查1.2检查镜像和依赖2.启动和日志查看2.1.启动容器2.2.查看日志3.服务状态检查3.1.查看容器状态3.2.进入容器内部4.网络和端口测试4.1.检查网络连接4.2.测试端口映射5</div>
</li>
<li><a href="/article/1900851095291359232.htm"
title="13、JavaEE核心技术 - Servlet与JSP" target="_blank">13、JavaEE核心技术 - Servlet与JSP</a>
<span class="text-muted">跟着汪老师学编程</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求</div>
</li>
<li><a href="/article/1900848949569318912.htm"
title="flutter跑马灯" target="_blank">flutter跑马灯</a>
<span class="text-muted">我是刘成</span>
<a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/flutter%E8%B7%91%E9%A9%AC%E7%81%AF/1.htm">flutter跑马灯</a>
<div>flutter_marqueeflutter插件flutter跑马灯可以指定跑马灯的方向可以传入数组,可以是自定义的widget可以控制跑马灯的时间间隔控制点击事件等等效果图githttps://github.com/LiuC520/flutter_marquee引入:dependencies:flutter:sdk:flutterflutter_marquee:git:https://githu</div>
</li>
<li><a href="/article/1900848316862754816.htm"
title="OnionArch 项目教程" target="_blank">OnionArch 项目教程</a>
<span class="text-muted">宁彦腾</span>
<div>OnionArch项目教程OnionArchA.NETCoredemoapplicationwhichusestheOnionArchitecture项目地址:https://gitcode.com/gh_mirrors/on/OnionArch1.项目介绍OnionArch是一个基于.NETCore的演示应用程序,采用了洋葱架构(OnionArchitecture)。洋葱架构是一种软件设计模式,</div>
</li>
<li><a href="/article/1900846551983517696.htm"
title="Flutter项目升级Xcode 16.2之后编译问题" target="_blank">Flutter项目升级Xcode 16.2之后编译问题</a>
<span class="text-muted">Cao_Shixin攻城狮</span>
<a class="tag" taget="_blank" href="/search/Flutter/1.htm">Flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/xcode/1.htm">xcode</a>
<div>最近好久没升级Xcode了,升级了一下最新的16.2之后。发现Flutter项目在iOS设备上运行不起来了。报错:查了许多网友也遇到了,其中一个解决方案:https://stackoverflow.com/questions/79118572/xcode-16-and-ios-18-project-not-compiling有效。,通过设置DerivedData的路径:设置为工作文件路径。有三个选</div>
</li>
<li><a href="/article/1900845165665382400.htm"
title="lvs、nginx、haproxy区别和使用场景?" target="_blank">lvs、nginx、haproxy区别和使用场景?</a>
<span class="text-muted">企鹅侠客</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%81%8A%E8%81%8A%E8%BF%90%E7%BB%B4/1.htm">聊聊运维</a><a class="tag" taget="_blank" href="/search/lvs/1.htm">lvs</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>0.运维干货分享软考系统架构设计师三科备考经验附学习资料信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版LVS(LinuxVirtualServer)、Nginx和HAProxy都是常见的负载均衡工具,它们在不同的场景中各有优势。以下是它们的区别、特点及</div>
</li>
<li><a href="/article/1900844407771426816.htm"
title="OnionArch:构建高效.NET Core应用的洋葱架构模板" target="_blank">OnionArch:构建高效.NET Core应用的洋葱架构模板</a>
<span class="text-muted">樊慈宜Diane</span>
<div>OnionArch:构建高效.NETCore应用的洋葱架构模板项目地址:https://gitcode.com/gh_mirrors/on/OnionArch项目介绍OnionArch是一个基于.NETCore的演示应用程序,采用了经典的洋葱架构(OnionArchitecture)。洋葱架构是一种分层架构模式,通过将核心业务逻辑与外部依赖(如数据库、UI等)分离,使得应用程序更加模块化、可维护和</div>
</li>
<li><a href="/article/1900842644418916352.htm"
title="嵌入式面试真题——上半部与下半部" target="_blank">嵌入式面试真题——上半部与下半部</a>
<span class="text-muted">70000cc</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E9%9D%A2%E8%AF%95%E7%9C%9F%E9%A2%98/1.htm">嵌入式面试真题</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a>
<div>软中断运行在中断上下文,它是静态分配的,内核编译时就已经确定,不能动态注册或删除。这限制了它们的灵活性,但提高了性能。软中断可以在多个CPU上并行运行,包括同一种类型的软中断,所以需要处理好同步问题,比如使用自旋锁。不过,软中断的代码必须是可以重入的,这增加了实现的复杂性。常见的应用例子是网络和块设备的数据处理。Tasklet也是在中断上下文中运行,它是在软中断的基础上构建的。比如,tasklet</div>
</li>
<li><a href="/article/1900842517453139968.htm"
title="IDEA下载依赖慢" target="_blank">IDEA下载依赖慢</a>
<span class="text-muted">最懒的菜鸟</span>
<a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>因为是境外所以慢,像kafka依赖这些等半天有时还出错,怎么决绝呢?切换阿里云镜像源即可首先找到settings.xml文件,位置一般在于C:\Users\你的用户名\.m2\settings.xmalimavenaliyunmavenhttps://maven.aliyun.com/repository/publiccentral找不到settings.xml文件打开idea,到项目中pom.x</div>
</li>
<li><a href="/article/1900839745265659904.htm"
title="图像拼接-UDIS详细推导和精读Unsupervised Deep Image Stitching: ReconstructingStitched Features to Images" target="_blank">图像拼接-UDIS详细推导和精读Unsupervised Deep Image Stitching: ReconstructingStitched Features to Images</a>
<span class="text-muted">cccc来财</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a>
<div>无监督粗对齐1.基于消融的策略主要是为了找到重叠区,去除无效区2.拼接域的TransformerLayer无监督图像重建1.低分辨率变形单应性变换仅能表示同一深度的空间变换,在实际的图像拼接任务中,由于输入图像的多样性和复杂性,经过第一阶段的粗对齐后,图像往往无法完全对齐。为了让网络能够感知到这些错位区域,特别是在高分辨率和大视差的情况下,设计了低分辨率变形分支,先在低分辨率下对图像进行处理和学习</div>
</li>
<li><a href="/article/1900839366876524544.htm"
title="torch.logical_and()方法" target="_blank">torch.logical_and()方法</a>
<span class="text-muted">CodeWang_NC</span>
<a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>torch.logical_and()计算给定输入张量的元素逻辑AND。零被视为False,非零被视为True官方文档说明:https://pytorch.org/docs/stable/generated/torch.logical_and.html#torch.logical_andtorch.logical_and(input,other,*,out=None)→返回张量input(张量)–</div>
</li>
<li><a href="/article/1900838862465331200.htm"
title="springboot kafka spring boot搭建 单机 集群 集成入门" target="_blank">springboot kafka spring boot搭建 单机 集群 集成入门</a>
<span class="text-muted">木秀林</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/1.htm">环境配置</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a>
<div>搭建kafka(单机版)使用虚拟机+docker参考https://blog.csdn.net/qq_35394891/article/details/84349955https://www.cnblogs.com/xiaohanlin/p/10078865.html拉取镜像(kafka依赖zookeeper,所有两个都要)dockerpullwurstmeister/zookeeperdocke</div>
</li>
<li><a href="/article/1900837851663233024.htm"
title="探索Hyperlane:用Rust打造轻量级、高性能的Web后端框架" target="_blank">探索Hyperlane:用Rust打造轻量级、高性能的Web后端框架</a>
<span class="text-muted">LTPP</span>
<a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>引言在Web开发的世界里,性能和效率是每个开发者追求的终极目标。如果你正在寻找一个兼具速度、安全性和开发便捷性的后端框架,那么基于Rust语言开发的Hyperlane绝对值得你的关注!Hyperlane是一个轻量级、高性能的HTTP服务器框架,专为现代Web服务设计,旨在让开发者以最小的代价构建出强大的网络应用。本文将带你深入了解Hyperlane的独特魅力,并通过实用示例和推广内容激发你立即尝试</div>
</li>
<li><a href="/article/1900837220030410752.htm"
title="Manus开源平替-开源通用智能体" target="_blank">Manus开源平替-开源通用智能体</a>
<span class="text-muted">galileo2016</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>原文链接:https://i68.ltd/notes/posts/250306-opensource-agi-agent/OWL-比Manus还强的全能开源AgentOWL:OptimizedWorkforceLearningforGeneralMulti-AgentAssistanceinReal-WorldTaskAutomation,现实世界中执行自动化任务的通用多代理辅助优化学习框架项目仓</div>
</li>
<li><a href="/article/1900837220454035456.htm"
title="llm数据存储基础设施" target="_blank">llm数据存储基础设施</a>
<span class="text-muted">galileo2016</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>链接:https://i68.ltd/notes/posts/20250310-llm-db/infinity专为LLM应用程序构建的AI原生数据库,可提供对密集向量、稀疏向量、张量(多向量)和全文的快速混合搜索项目仓库:https://github.com/infiniflow/infinity关键特性令人难以置信的快在百万级矢量数据集上实现0.1毫秒查询延迟和15K+QPS在33M文档的全文搜</div>
</li>
<li><a href="/article/1900833187219697664.htm"
title="Gemini 2.0 Flash" target="_blank">Gemini 2.0 Flash</a>
<span class="text-muted">新加坡内哥谈技术</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a>
<div>每周跟踪AI热点新闻动向和震撼发展想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领域的领跑者。点击订阅,与未来同行!订阅:https://rengongzhineng.io/过去一年,人工智能领域取得了令人瞩目的进展。如今,备受期待的Gemini2.0系列首款模</div>
</li>
<li><a href="/article/1900828274796326912.htm"
title="67.220.90.4 forum index.php,http://67.220.92.14/forum/inde PHP注释实例技巧" target="_blank">67.220.90.4 forum index.php,http://67.220.92.14/forum/inde PHP注释实例技巧</a>
<span class="text-muted">朱佳顺</span>
<a class="tag" taget="_blank" href="/search/67.220.90.4/1.htm">67.220.90.4</a><a class="tag" taget="_blank" href="/search/forum/1.htm">forum</a><a class="tag" taget="_blank" href="/search/index.php/1.htm">index.php</a>
<div>复制代码代码如下:$a=1;$b=2;if(1==1){$andy=‘帅哥’;}?>一般注释的时候,用复制代码代码如下:/*$a=1;$b=2;*/if(1==1){$andy=‘帅哥’;}?>调程序的时候,老要把后面的*/拿到前面去,很麻烦复制代码代码如下:/**/$a=1;$b=2;if(1==1){$andy=‘帅哥’;}?>现在应该这样写这样是注释掉复制代码代码如下:/**$a=1;$b=</div>
</li>
<li><a href="/article/1900827391752728576.htm"
title="Windows下工作组架构和域架构" target="_blank">Windows下工作组架构和域架构</a>
<span class="text-muted">weixin_33728708</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E6%9E%B6%E6%9E%84/1.htm">系统架构</a>
<div>工作组架构的网络工作组架构网络也被称为对等网络(peertopeer)域架构网络工作组架构网络域架构网络网络内每台计算机地位平等,资源和管理分散在各个计算机上网络内分为域控制器和成员服务器,如果有多台域控制器,则域控制器之间地位平等每台计算机都有一个本地安全账户管理器(SecurityAccountsManager,SAM)数据库,存储本地账户域内计算机共享一个集中的目录数据库(Directory</div>
</li>
<li><a href="/article/1900827392444788736.htm"
title="利用A、G、DL、P策略来管理网络资源访问权限" target="_blank">利用A、G、DL、P策略来管理网络资源访问权限</a>
<span class="text-muted">lyuharvey</span>
<div>问题描述:如现在某个企业是通过域来管理的。在域中,有三台打印机,其中,销售部门只能够访问打印机A;管理部门只能够使用打印机B;财务部门可以访问打印机C,当打印机C不能够使用时,则可以使用打印机B。在域中,还有三个共享文件夹,其中文件夹甲是销售部门专用文件夹,只有销售员工以及销售总监与财务总监可以访问;文件夹乙是财务专用文件夹,只有财务部门以及财务总监帐户可以访问;文件夹丙是一个公共文件夹,任何部门</div>
</li>
<li><a href="/article/1900827265537732608.htm"
title="OpenAI 团队组织架构和研发技术栈" target="_blank">OpenAI 团队组织架构和研发技术栈</a>
<span class="text-muted">AI天才研究院</span>
<a class="tag" taget="_blank" href="/search/ChatGPT/1.htm">ChatGPT</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>OpenAI是一家致力于推动人工智能技术发展的公司,成立于2015年。其目标是确保人工智能技术造福全人类。为了实现这一目标,OpenAI采用了多种先进的技术和组织架构来推动其研发工作。目录OpenAI组织架构和研发技术栈概述1OpenAI团队的世界顶尖科学家IlyaSutskever:Ilya是OpenAI的联合创始人之一,也是深度学习领域的先驱。他在神经网络和深度学习方面的研究具有重要影响,曾与</div>
</li>
<li><a href="/article/1900825626349203456.htm"
title="Windows域渗透之域管理" target="_blank">Windows域渗透之域管理</a>
<span class="text-muted">人间酒中仙</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%A2%E9%98%9F%E7%AC%94%E8%AE%B0%E4%B9%8B%E5%9F%9F%E6%B8%97%E9%80%8F/1.htm">红队笔记之域渗透</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E5%9F%9F%E6%B8%97%E9%80%8F/1.htm">域渗透</a><a class="tag" taget="_blank" href="/search/%E7%BA%A2%E9%98%9F%E7%AC%94%E8%AE%B0/1.htm">红队笔记</a>
<div>Windows域管理一、使用组策略进行软件分发1、操作步骤2、PowerShell命令示例二、配置组策略(GPO)设置1、设置密码策略2、禁用USB存储设备三、批量用户管理1、创建单个用户2、批量导入用户四、部署和管理共享驱动器1、使用组策略登录脚本自动映射驱动器2、使用PowerShell映射网络驱动器五、管理Windows更新1、使用组策略配置自动更新2、使用PowerShell管理Windo</div>
</li>
<li><a href="/article/1900825373113905152.htm"
title="红队内网攻防渗透:内网渗透之内网对抗:隧道技术篇&防火墙组策略&HTTP反向&SSH转发&出网穿透&CrossC2&解决方案" target="_blank">红队内网攻防渗透:内网渗透之内网对抗:隧道技术篇&防火墙组策略&HTTP反向&SSH转发&出网穿透&CrossC2&解决方案</a>
<span class="text-muted">HACKNOE</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%A2%E9%98%9F%E6%94%BB%E9%98%B2%E5%86%85%E7%BD%91%E6%B8%97%E9%80%8F%E7%A0%94%E7%A9%B6%E9%99%A2/1.htm">红队攻防内网渗透研究院</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%AE%89%E5%85%A8/1.htm">系统安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>红队内网攻防渗透1.内网隧道技术1.1HTTP隧道搭建内网穿透:(解决目标出站限制做信息收集)1.1.1项目Neo-reGeorg1.1.2HTTP隧道搭建上线C2:(解决目标出站限制上线C2)1.1.3哥斯拉&冰蝎自带http上线1.1.3.1冰蝎1.1.3.2哥斯拉1.1.3.3CS上线http隧道1.1.3.3.1reverse反向连接1.1.3.3.2bind正向连接1.1.3.3.3ht</div>
</li>
<li><a href="/article/125.htm"
title="apache 安装linux windows" target="_blank">apache 安装linux windows</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/inux/1.htm">inux</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt</div>
</li>
<li><a href="/article/252.htm"
title="fill_parent、wrap_content和match_parent的区别" target="_blank">fill_parent、wrap_content和match_parent的区别</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/match_parent/1.htm">match_parent</a><a class="tag" taget="_blank" href="/search/fill_parent/1.htm">fill_parent</a>
<div>fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte</div>
</li>
<li><a href="/article/379.htm"
title="网页自适应设计" target="_blank">网页自适应设计</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%93%8D%E5%BA%94%E5%BC%8F%E8%AE%BE%E8%AE%A1/1.htm">响应式设计</a><a class="tag" taget="_blank" href="/search/%E9%A1%B5%E9%9D%A2%E8%87%AA%E9%80%82%E5%BA%94/1.htm">页面自适应</a>
<div>网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所</div>
</li>
<li><a href="/article/506.htm"
title="[sql server] 分组取最大最小常用sql" target="_blank">[sql server] 分组取最大最小常用sql</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1</div>
</li>
<li><a href="/article/633.htm"
title="ImageIO写图片输出到硬盘" target="_blank">ImageIO写图片输出到硬盘</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/image/1.htm">image</a>
<div>package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei</div>
</li>
<li><a href="/article/760.htm"
title="自己的String动态数组" target="_blank">自己的String动态数组</a>
<span class="text-muted">宝剑锋梅花香</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E6%95%B0%E7%BB%84/1.htm">动态数组</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a>
<div>数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符</div>
</li>
<li><a href="/article/887.htm"
title="pinyin4j工具类" target="_blank">pinyin4j工具类</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div>pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,</div>
</li>
<li><a href="/article/1014.htm"
title="StarUML学习笔记----基本概念" target="_blank">StarUML学习笔记----基本概念</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/UML%E5%BB%BA%E6%A8%A1/1.htm">UML建模</a>
<div>介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&</div>
</li>
<li><a href="/article/1141.htm"
title="Activiti最终总结" target="_blank">Activiti最终总结</a>
<span class="text-muted">avords</span>
<a class="tag" taget="_blank" href="/search/Activiti+id+%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">Activiti id 工作流</a>
<div>1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId </div>
</li>
<li><a href="/article/1268.htm"
title="从省市区多重级联想到的,react和jquery的差别" target="_blank">从省市区多重级联想到的,react和jquery的差别</a>
<span class="text-muted">bee1314</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a>
<div>在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面</div>
</li>
<li><a href="/article/1395.htm"
title="Eclipse快捷键大全" target="_blank">Eclipse快捷键大全</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E5%BF%AB%E6%8D%B7%E9%94%AE/1.htm">快捷键</a>
<div>Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En</div>
</li>
<li><a href="/article/1522.htm"
title="js 笔记 函数" target="_blank">js 笔记 函数</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff</div>
</li>
<li><a href="/article/1649.htm"
title="【Scala四】分析Spark源代码总结的Scala语法二" target="_blank">【Scala四】分析Spark源代码总结的Scala语法二</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin</div>
</li>
<li><a href="/article/1776.htm"
title="java 匿名内部类" target="_blank">java 匿名内部类</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/java%E5%8C%BF%E5%90%8D%E5%86%85%E9%83%A8%E7%B1%BB/1.htm">java匿名内部类</a>
<div>组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相</div>
</li>
<li><a href="/article/1903.htm"
title="盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用" target="_blank">盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/XP/1.htm">XP</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a>
<div>Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs</div>
</li>
<li><a href="/article/2030.htm"
title="读《研磨设计模式》-代码笔记-生成器模式-Builder" target="_blank">读《研磨设计模式》-代码笔记-生成器模式-Builder</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构</div>
</li>
<li><a href="/article/2157.htm"
title="JIRA与SVN插件安装" target="_blank">JIRA与SVN插件安装</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/jira/1.htm">jira</a>
<div>JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB</div>
</li>
<li><a href="/article/2284.htm"
title="常用数学思想方法" target="_blank">常用数学思想方法</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法</div>
</li>
<li><a href="/article/2411.htm"
title="pl/sql集合类型" target="_blank">pl/sql集合类型</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E5%90%88/1.htm">集合</a><a class="tag" taget="_blank" href="/search/type/1.htm">type</a><a class="tag" taget="_blank" href="/search/pl%2Fsql/1.htm">pl/sql</a>
<div>--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n</div>
</li>
<li><a href="/article/2538.htm"
title="[Ofbiz]ofbiz初用" target="_blank">[Ofbiz]ofbiz初用</a>
<span class="text-muted">dinguangx</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%95%86/1.htm">电商</a><a class="tag" taget="_blank" href="/search/ofbiz/1.htm">ofbiz</a>
<div>从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&</div>
</li>
<li><a href="/article/2665.htm"
title="结构体中最后一个元素是长度为0的数组" target="_blank">结构体中最后一个元素是长度为0的数组</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/gcc/1.htm">gcc</a>
<div>在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n</div>
</li>
<li><a href="/article/2792.htm"
title="Linux cp 实现强行覆盖" target="_blank">Linux cp 实现强行覆盖</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a</div>
</li>
<li><a href="/article/2919.htm"
title="Memcached(一)、HelloWorld" target="_blank">Memcached(一)、HelloWorld</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc</div>
</li>
<li><a href="/article/3046.htm"
title="Search in Rotated Sorted Array II" target="_blank">Search in Rotated Sorted Array II</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/search/1.htm">search</a>
<div>Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta</div>
</li>
<li><a href="/article/3173.htm"
title="Spring4新特性——更好的Java泛型操作API" target="_blank">Spring4新特性——更好的Java泛型操作API</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a><a class="tag" taget="_blank" href="/search/generic+type/1.htm">generic type</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3300.htm"
title="CentOS安装JDK" target="_blank">CentOS安装JDK</a>
<span class="text-muted">liuxingguome</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost</div>
</li>
<li><a href="/article/3427.htm"
title="二分搜索专题2-在有序二维数组中搜索一个元素" target="_blank">二分搜索专题2-在有序二维数组中搜索一个元素</a>
<span class="text-muted">OpenMind</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%90%9C%E7%B4%A2/1.htm">二分搜索</a>
<div>1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(</div>
</li>
<li><a href="/article/3554.htm"
title="java 随机数 Math与Random" target="_blank">java 随机数 Math与Random</a>
<span class="text-muted">SaraWon</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/Random/1.htm">Random</a>
<div>今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun</div>
</li>
<li><a href="/article/3681.htm"
title="oracle创建表空间" target="_blank">oracle创建表空间</a>
<span class="text-muted">tugn</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m</div>
</li>
<li><a href="/article/3808.htm"
title="使用Java8实现自己的个性化搜索引擎" target="_blank">使用Java8实现自己的个性化搜索引擎</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/superword/1.htm">superword</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/java8/1.htm">java8</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a>
<div>需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>