安全基础知识大总结一
一、渗透防御中需要的前端基础
万国码
程序从美国起源------>26字母 +字符 共128位 组成初始
欧盟加入----->256
日本、韩国、中国等加入-------> unicode 万国码
缺点:不可边长
UTF-8 ——可变长的unicodecla
属性
1、class
class属性用来对网页元素进行分类。如果不同元素的class属性值相同,就表示它们是一类的。
上面代码中,第一个和第三个是一类,因为它们的class属性相同。
元素可以同时具有多个 class,它们之间使用空格分隔。
上面的p元素同时具有p1、p2、p3三个 class。
test1
test1-demo
div-demo-id
2、title
title属性用来为元素添加附加说明。大多数浏览器中,鼠标悬浮在元素上面时,会将title属性值作为浮动提示,显示出来。
本站内容使用创意共享许可证,可以自由使用。
上面代码中,title属性解释了这一块内容的目的。鼠标悬停在上面时,浏览器会显示一个浮动提示。一旦鼠标移开,提示就会消失。
3、焦点获取——tabindex
网页通常使用鼠标操作,但是某些情况下,用户可能希望使用键盘,或者只有键盘可以用。因此,浏览器允许使用 Tab 键,遍历网页元素。也就是说,只要不停按下 Tab 键,网页的焦点就会从一个元素转移到另一个元素,选定焦点元素以后,就可以进行下一步操作,比如按下回车键访问某个链接,或者直接在某个输入框输入文字。
这里就有一个问题,按下 Tab 键的时候,浏览器怎么知道跳到哪一个元素。HTML 提供了tabindex属性,解决这个问题。它的名字的含义,就是 Tab 的顺序(index)。
tabindex属性的值是一个整数,表示用户按下 Tab 键的时候,网页焦点转移的顺序。不同的属性值有不同的含义。
-
负整数:该元素可以获得焦点(比如使用 JavaScript 的
focus()方法),但不参与 Tab 键对网页元素的遍历。这个值通常是-1。 -
0:该元素参与 Tab 键的遍历,顺序由浏览器指定,通常是按照其在网页里面出现的位置。 -
正整数:网页元素按照从小到大的顺序(1、2、3、……),参与 Tab 键的遍历。如果多个元素的
tabindex属性相同,则按照在网页源码里面出现的顺序遍历。
这段文字可以获得焦点。
标签的tabindex为0,意味着该元素可以获得焦点,并且也可以被 Tab 键遍历,顺序由其在源码里面的位置决定。
一般来说, hello 上面代码指定文字颜色为红色——行内样式 优先级:就近原则 DNS (Domain Name System 的缩写)的作用非常简单,就是根据域名查出IP地址。你可以把它想象成一本巨大的电话本。 DNS原理:dns 53 映射 IP 与域名 域名与IP之间的对应关系,称为"记录"(record)。根据使用场景,"记录"可以分成不同的类型(type) 常见的DNS记录类型如下。 (1) (2) (3) (4) (5) 一般来说,为了服务的安全可靠,至少应该有两条 工具软件 上面的命令会输出六段信息。 NS——nameserver:名称服务器 第一段是查询参数和统计。 第二段是查询内容。 结果表示,查询域名 第三段是DNS服务器的答复。 结果显示, 第四段显示 结果显示 第五段是上面四个域名服务器的IP地址,这是随着前一段一起返回的。 第六段是DNS服务器的一些传输信息。 上面结果显示,本机的DNS服务器是 如果不想看到这么多内容,可以使用 上面命令只返回 本机只向自己的DNS服务器查询, 上面命令指定向DNS服务器 递归 迭代 命令的第一段列出根域名 根据内置的根域名服务器IP地址,DNS服务器向所有这些IP地址发出查询请求,询问 接着是第二段。 结果显示 然后,DNS服务器向这些顶级域名服务器发出查询请求,询问 结果显示 然后,DNS服务器向上面这四台NS服务器查询 `math.stackexchange.com`有4条`A`记录,即这四个IP地址都可以访问到网站。并且还显示,最先返回结果的NS服务器是`ns-463.awsdns-57.com`,IP地址为`205.251.193.207`。 注: host文件:优先看host文件目录 除了 (1)host 命令 (2)nslookup 命令 优点:可以在Windows环境下操作 (3)whois 命令 上面的代码在浏览器里面,会折叠起来,显示 用户点击这段文本,折叠的文本就会展开,显示详细内容。 再点击一下,展开的文本又会重新折叠起来。 上面代码默认打开折叠。 上面的代码显示结果如下。 点击后,展示的效果如下。 通过 CSS 设置 下面的样式是另一种替换箭头的方法。 未完待续……tabindex属性最好都设成0,按照自然顺序进行遍历,这样比较符合用户的预期,除非网页有特殊布局。如果网页所有元素都没有设置tabindex,那么只有那些默认可以遍历的元素(比如链接、输入框等)才能参与 Tab 键的遍历,顺序由其在源码的位置决定。因此实际上,只有那些无法获得焦点的元素(比如、tabindex属性。
4、style
style属性用来指定当前元素的 CSS 样式
二、渗透防御中需要的DNS 原理入门
DNS的记录类型
A:地址记录(Address),返回域名指向的IP地址。NS:域名服务器记录(Name Server),返回保存下一级域名信息的服务器地址。该记录只能设置为域名,不能设置为IP地址。MX:邮件记录(Mail eXchange),返回接收电子邮件的服务器地址。CNAME:规范名称记录(Canonical Name),返回另一个域名,即当前查询的域名是另一个域名的跳转,详见下文。PTR:逆向查询记录(Pointer Record),只用于从IP地址查询域名,详见下文。NS记录,而A记录和MX记录也可以有多条,这样就提供了服务的冗余性,防止出现单点失败。CNAME记录主要用于域名的内部跳转,为服务器配置提供灵活性,用户感知不到。举例来说,facebook.github.io这个域名就是一个CNAME记录。dig可以显示整个查询过程。
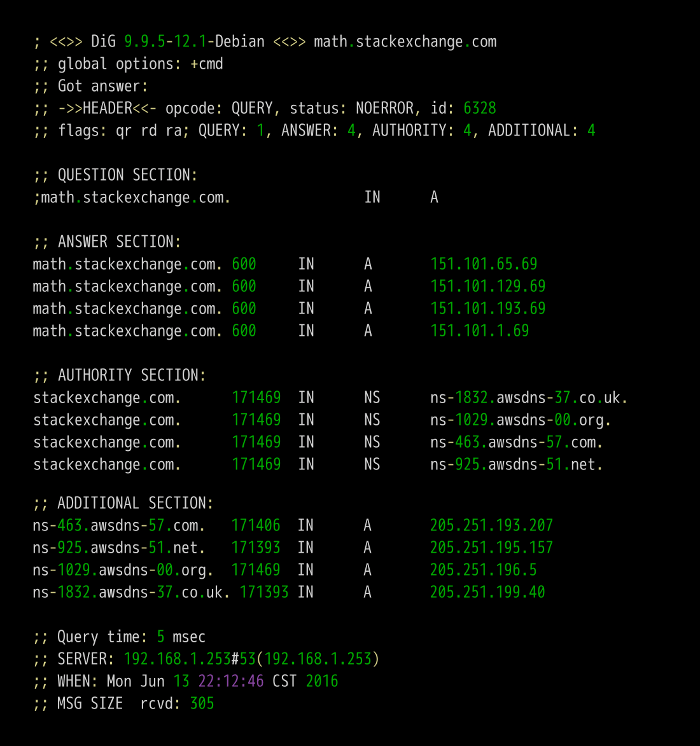
$ dig math.stackexchange.com
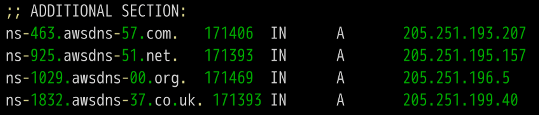
math.stackexchange.com的A记录,A是address的缩写。math.stackexchange.com有四个A记录,即四个IP地址。600是TTL值(Time to live 的缩写),表示缓存时间,即600秒之内不用重新查询。stackexchange.com的NS记录(Name Server的缩写),即哪些服务器负责管理stackexchange.com的DNS记录。stackexchange.com共有四条NS记录,即四个域名服务器,向其中任一台查询就能知道math.stackexchange.com的IP地址是什么。192.168.1.253,查询端口是53(DNS服务器的默认端口),以及回应长度是305字节。+short参数。
$ dig +short math.stackexchange.com
151.101.129.69
151.101.65.69
151.101.193.69
151.101.1.69
math.stackexchange.com对应的4个IP地址(即A记录)。dig命令有一个@参数,显示向其他DNS服务器查询的结果。
$ dig @4.2.2.2 math.stackexchange.com
4.2.2.2查询。分级查询的实例
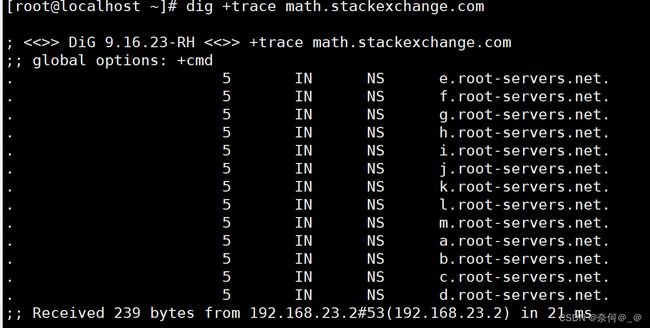
dig命令的+trace参数可以显示DNS的整个分级查询过程。.的所有NS记录,即所有根域名服务器。
$ dig +trace math.stackexchange.com
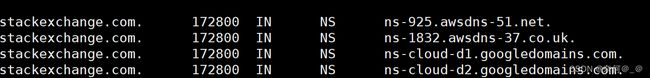
math.stackexchange.com的顶级域名服务器com.的NS记录。最先回复的根域名服务器将被缓存,以后只向这台服务器发请求。.com域名的13条NS记录,同时返回的还有每一条记录对应的IP地址。math.stackexchange.com的次级域名stackexchange.com的NS记录。stackexchange.com有四条NS记录,同时返回的还有每一条NS记录对应的IP地址。math.stackexchange.com的主机名。
其他DNS工具
dig,还有一些其他小工具也可以使用。host命令可以看作dig命令的简化版本,返回当前请求域名的各种记录。
$ host github.com
github.com has address 192.30.252.121
github.com mail is handled by 5 ALT2.ASPMX.L.GOOGLE.COM.
github.com mail is handled by 10 ALT4.ASPMX.L.GOOGLE.COM.
github.com mail is handled by 10 ALT3.ASPMX.L.GOOGLE.COM.
github.com mail is handled by 5 ALT1.ASPMX.L.GOOGLE.COM.
github.com mail is handled by 1 ASPMX.L.GOOGLE.COM.
$ host facebook.github.com
facebook.github.com is an alias for github.map.fastly.net.
github.map.fastly.net has address 103.245.222.133
host命令也可以用于逆向查询,即从IP地址查询域名,等同于dig -x 。
$ host 192.30.252.153
153.252.30.192.in-addr.arpa domain name pointer pages.github.com.
nslookup命令用于互动式地查询域名记录。
$ nslookup
> facebook.github.io
Server: 192.168.1.253
Address: 192.168.1.253#53
Non-authoritative answer:
facebook.github.io canonical name = github.map.fastly.net.
Name: github.map.fastly.net
Address: 103.245.222.133
>
whois命令用来查看域名的注册情况。标签
基本用法
Details,前面有一个三角形,就像下面这样。
▶ Details
▼ Details
这是一段解释文本。
open属性,用于默认打开折叠。这是标题
这是一段解释文本。
▶ 这是标题
▼ 这是标题
这是一段解释文本。
summary::-webkit-details-marker,可以改变标题前面的三角箭头。summary::-webkit-details-marker {
background: url(https://example.com/foo.svg);
color: transparent;
}summary::-webkit-details-marker {
display: none;
}
summary:before {
content: "\2714";
color: #696f7c;
margin-right: 5px;
}