- word转html (正常的html代码)
不能懒鸭
方法一:打开word文档,另存为-修改文件格式为网页文件也能在浏览器中打开,但是你想打开控制台用它的代码,那就…是xml,不是想要的html方法二:在线转换**厉害的网站http://www.docpe.com/转换成功之后在浏览器中打开,检查查看代码就是html格式的
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- vue3 react区别
阿芯爱编程
js技巧面试react.js前端前端框架
Vue3和React是两个流行的前端JavaScript框架,它们在设计理念、API、生态系统等方面有所不同。以下是Vue3和React之间的一些主要区别:1.设计理念Vue3:以易用性和灵活性为核心,提供了直观的模板语法和渐进式的框架设计。React:由Facebook开发,强调组件化和函数式编程,提供了一个用于构建用户界面的JavaScript库。2.模板vsJSXVue3:使用基于HTML的
- java实现html转word
WAZYY0619
javahtmlwordhtml转word前端
publicstaticvoidmain(String[]args){StringhtmlContent="你好这是一个测试文档";Stringfilename="测试文档.docx";convertHtmlToWordWithFileChooser(htmlContent,filename);}publicstaticvoidconvertHtmlToWordWithFileChooser(St
- 《web开发: (Node.js)Express 中间件》
HarkerYX
【勿拍-整理区】
一、Express中间件1.什么是中间件中间件(Middleware),特指业务流程的中间处理环节2.现实生活中的例子在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准处理污水的这三个中间处理环节,就可以叫做中间件3.Express中间件的调用流程
- Vue编程式路由跳转多次执行报错
全端工程师
Vue2前端vue.jsjavascript
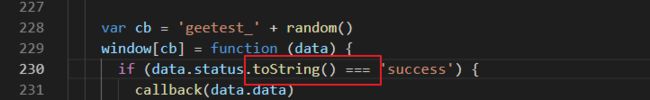
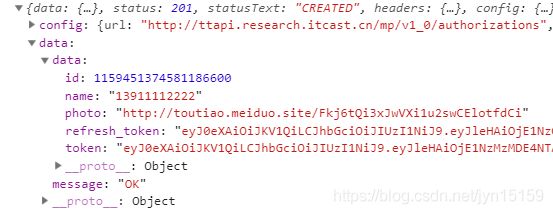
文章目录问题描述路由跳转的两种形式问题原因解决方案1.传递回调函数2.重写`push`方法(推荐)代码实现细节解析1.为什么不能直接使用`this.originalPush()`?2.`this`的指向是什么?3.`call(this)`的作用4.异常捕获的意义其他注意事项总结问题描述在使用Vue.js的vue-router进行编程式路由跳转时,如果多次执行跳转到当前路由(参数不变),会抛出Nav
- 1f7b9a6b7c5.html,View source code: library_access.rar_Main_Form.dfm page_1 - VerySource
綾音Ayane
objectMain_F:TMain_FLeft=170Top=130BorderStyle=bsSingleCaption=#22270#20070#31649#29702#31995#32479ClientHeight=606ClientWidth=776Color=clBtnFaceFont.Charset=DEFAULT_CHARSETFont.Color=clWindowTextFont
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- React 前端开发解析:从核心概念到最佳实践
神探阿航
计算机产业科普与思考前端javascript开发语言
引言React作为当今最流行的前端框架之一,凭借其组件化、声明式编程和高效的虚拟DOM机制,彻底改变了现代Web开发的范式。无论是构建小型应用还是复杂的企业级系统,React都展现出了强大的灵活性和可扩展性。本文将深入探讨React的核心设计思想、性能优化策略以及工程化实践,并通过代码示例演示如何在实际项目中应用这些技术。一、React核心设计思想1.1组件化开发模式React将UI分解为独立可复
- Vue介绍
go5463158465
前端vue.js前端javascript
一、Vue框架简介Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。响应式数据绑定Vue通过Object.defineProperty()方法来进行数据劫持。当一个Vue实例被创建时,它会遍历数据对象的所有属性,并使用Object.defineProperty
- vite webpack原理和区别
阿芯爱编程
js技巧面试webpack前端node.js
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- 将 Vue2 项目迁移到 Vue3
Chihirozy
vue.jsjavascriptecmascript
一、准备工作项目备份在开始迁移之前,务必备份整个项目,包括源代码、配置文件和相关的资源文件。这样在迁移过程中如果出现问题,可以方便地回滚到原始状态。更新工具链确保使用的构建工具(如VueCLI或Vite)是支持Vue3的版本。如果使用VueCLI,可以通过npmupdate-g@vue/cli更新到最新版本。二、Vue核心升级更新Vue依赖在项目的package.json文件中,将vue的版本从2
- CRM客户管理系统Config配置类和Listener和Filter------CRM项目
旧约Alatus
CRM项目#Spring-Boot框架#Spring框架mybatis分布式后端springcloud微服务javaspringboot
packagecom.alatus.config.filter;importcom.alatus.constant.Constants;importcom.alatus.model.TUser;importcom.alatus.result.Result;importcom.alatus.service.RedisService;importcom.alatus.util.JSONUtils;im
- JavaScript 中异步编程的挑战与解决方案
JavaScript作为一种单线程执行的语言,异步编程是其核心特性之一,可以有效地提高程序的执行效率,避免阻塞其他操作。然而,异步编程也带来了复杂性,尤其是当需要处理多个异步操作并维护代码的可读性和可维护性时。在这篇文章中,我们将探讨JavaScript异步编程的挑战及其解决方案,帮助开发者更好地掌握这一关键技术。异步编程的挑战回调地狱(CallbackHell)回调地狱是指在使用过多嵌套回调函数
- 分析 WebKit:跨平台的网页引擎及其挑战
WebKit是一个开源的网页浏览引擎,广泛应用于许多现代浏览器中,尤其是苹果的Safari浏览器。它支持HTML、CSS、JavaScript等网页标准,并使浏览器能够将网页内容正确地渲染出来。然而,尽管WebKit在性能和兼容性方面有着显著的优势,但它仍面临着一些专业性的问题,特别是在渲染性能优化和跨平台兼容性方面。本文将深入探讨WebKit在这两个领域的挑战及其解决方案。1.渲染性能优化:We
- Dify应用-工作流
三眼桥墩
AI大模型人工智能AIGC人工智能生成内容Dify
目录DIFY工作流参考DIFY工作流2025-1-15老规矩感谢参考文章的作者,避免走弯路。2025-1-15方便容易上手在dify的一个桌面上,添加多个节点来完成一个任务。每个工作流必须有一个开始和结束节点。节点之间用线连接即可。每个节点可以有输入和输出输出类型有,字符串,文件和json。每个节点就当成一个函数就ok。参考【1】Dify开发工作流
- OpenGL Shading Language - Built-In Functions (内置函数)
Yongqiang Cheng
VulkanOpenGLBuilt-InFunctions内置函数
OpenGLShadingLanguage-Built-InFunctions{内置函数}1.Introduction2.CommonFunctionsReferencesOpenGLShadingLanguageDocumentationhttps://docs.vulkan.org/glsl/latest/index.htmlBuilt-InFunctionshttps://docs.vulk
- 在Python中实现一个简单的社交媒体应用
清水白石008
Python题库pythonpython媒体开发语言
在Python中实现一个简单的社交媒体应用社交媒体应用是现代互联网的重要组成部分,允许用户分享信息、交流和互动。在这篇博文中,我们将使用Python构建一个简单的社交媒体应用,涵盖用户注册、发布动态、评论和查看动态等基本功能。我们将使用Flask框架作为后端,SQLite作为数据库,前端使用HTML和Bootstrap进行简单的界面设计。一、项目准备1.环境设置首先,确保你已经安装了Python和
- JWT(3)JWT的签名算法
w_t_y_y
安全安全
在JWT(JSONWebToken)中,涉及到两种主要的算法类型:加密算法和签名算法。签名算法用于确保JWT数据的完整性和真实性,必须使用;而加密算法用于保护JWT内容的机密性,选择性使用。这里看下签名算法。一、介绍1、简介签名算法的主要目的是确保JWT的内容未被篡改,并验证其来源。签名算法用于生成一个数字签名,接收方使用相同的算法来验证签名,从而确认数据的完整性。2、jwt常见的签名算法不同的j
- nvdia triton server运行pt文件
滑稽的柴犬
神经网络机器学习python
tritonserver默认都是tensorrt推理。但也会出现有操作不支持,导致无法转模型为engine的情况。可以选择直接运行pytorch的pt文件,以下为操作步骤。1.pytorch后端环境编译步骤原理是使用pytorchC++API运行pt文件模型。安装依赖项apt-getinstallpatchelfrapidjson-devpython3-dev构建NGC的PyTorch容器。例如,
- 如何把图片或者图片地址存到 MySQL 数据库中以及如何将这些图片数据通过 JSP 显示在网页中
m0_74824687
面试学习路线阿里巴巴数据库mysqljava
如何优雅地管理图片:从MySQL数据库存储到JSP展示的全流程解析在互联网时代,一张引人入胜的图片往往能为网站带来巨大的流量。而作为开发者的我们,如何高效地管理和展示这些图片资源则成为了一项重要的技术挑战。今天,我们就一起来探讨一下,如何通过MySQL数据库存储图片(或其地址),并在JSP页面上实现美观大方的展示。一、存储策略选择图片存储方式存储图片有两种常见的方法:直接存储图片文件和存储图片路径
- Lambda架构
leveretz
大数据lambda
原文地址:https://www.cnblogs.com/xiaodf/p/11642555.html首先我们来看一个典型的互联网大数据平台的架构,如下图所示:在这张架构图中,大数据平台里面向用户的在线业务处理组件用褐色标示出来,这部分是属于互联网在线应用的部分,其他蓝色的部分属于大数据相关组件,使用开源大数据产品或者自己开发相关大数据组件。你可以看到,大数据平台由上到下,可分为三个部分:数据采集
- React框架
常蓬cium
笔记
文章目录react开始概念安装JSXreact都是有组件构成有状态组件有状态有生命周期class无状态组件函数组件只负责展示安装react项目(脚手架)React出版方:Facebook(脸书)终端的分类:1.原生App:就是用原生语言开发的(如安卓,ios),性能最高,其它不如混合App2.混合App:采用的原因是审核,维护就是原生(调用硬件)+H5(欠缺调用硬件的能力)3.webApp移动端性
- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
布兰妮甜
前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React
- golang工程组件篇 轻量级认证机制jwt之HS、RS. ES、ED签名与验证
SMILY12138
golang开发语言后端
JWT(JSONWebToken)是一种轻量级的认证机制,它可以用于身份验证和授权。在JWT中,令牌被加密并使用数字签名进行保护,以确保其完整性和安全性。在本文中,我们将介绍如何在Golang中使用HS、RS.ES、ED签名算法对JWT进行签名和验证。HS签名与验证HS(HMAC-SHA)是一种对称加密算法,它需要一个共享密钥来进行加解密操作。在JWT中,我们可以使用HS256、HS384和HS5
- 深入探讨Web应用开发:从前端到后端的全栈实践
芯作者
DD:日记神经网络人工智能
在数字化时代,Web应用已成为连接用户与服务的关键桥梁。无论是电商平台、社交媒体,还是企业内部管理系统,Web应用都扮演着不可或缺的角色。本文将深入探讨Web应用开发的全栈实践,从前端的用户体验设计到后端的数据处理与存储,全面解析构建高效、安全、可扩展Web应用的关键步骤与技术选型。一、前端:构建用户友好的交互界面前端是Web应用与用户直接交互的界面,其设计直接影响用户体验。前端开发主要涵盖HTM
- golang工程组件篇 轻量级认证机制jwt之HS、RS. ES、ED签名密钥生成
SMILY12138
golang开发语言后端
在使用JWT(JSONWebToken)进行身份验证时,我们需要使用签名算法对令牌进行加密。在JWT中,常用的签名算法有HS、RS、ES和ED等。本文将介绍这些签名算法的基本概念以及如何在Golang中生成相应的密钥。HS签名算法HS(HMAC-SHA)是一种对称加密算法,它需要一个共享密钥来进行加解密操作。在JWT中,我们可以使用HS256、HS384和HS512三种不同长度的哈希值作为加密算法
- git基础指令大全
五月仲夏
gitelasticsearch大数据
版本控制git管理文件夹进入要管理的文件夹—进入初始化(提名)gitinit管理文件夹生成版本.git----git在管理文件夹时,版本控制的信息生成版本gitstatus检测当前文件夹下的文件状态(检测,检测之后就要管理了)-------当执行时,什么都没有,说明当前文件夹所有的文件都被管理起来了,生成一个版本gitaddindex.html(我要管谁)gitadd.当前没有被管理的文件全部管理
- Angular 2 表单深度解析
lsx202406
开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu
- Python数据获取:从基础到实践,一场数据探索之旅
傻啦嘿哟
关于python那些事儿pythonoracle开发语言
目录一、引言二、理解数据获取的基本概念三、使用Python进行网络数据抓取3.1基础工具:requests库3.2解析HTML:BeautifulSoup库3.3实战案例:抓取网页新闻列表四、从文件中读取数据4.1使用pandas读取CSV文件4.2读取Excel文件五、数据库数据访问六、数据清洗与预处理6.1处理缺失值6.2处理异常值6.3处理重复值6.4数据格式化与编码6.5数据标准化与归一化
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class