每天学一点flash(69)菱形地图常见的情况
前一段时间跟civet@drM 讨论了一些这些分布情况,他给了我提出很多建议和想法。一方面是关于这种图形分布,另外方面就是提出解决的方案。 今天,我有了一些感想。我将其记录下来。
“对一个设计人员来讲,如果他们将复出出来的图案按圆的情况一个个布局。当然这种是人工的情况,但是我们可以利用jsfl 这些命令 对我们舞台上的元件进行命令和参数调节。这样出来的图形就能够呈现出一种分布情况。而不用手动的方式对舞台上每一个元件进行分布。”
利用菱形制作地图已经是十分普遍以及常用的手法。这个话题已经不是什么新鲜的话题,对于如此我们只是需要借助公司就可以尝试这种变成了下面的图案。
公式如下:图元块.x=startX+(j-i)*obj.width/2;
图元块.y=startY+(j+i)*obj.height/2;
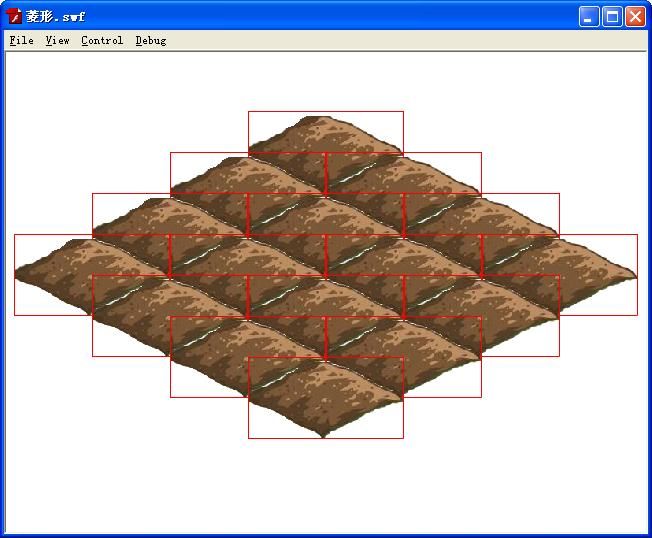
利用公式来制作下面的图案。
制作过程:
第一步:新建一个文档 cs3 或者 cs4 或者cs5 文档
第二步:创建文档类
第三步:制作一个菱形的元件,并将其进行库链接改名为“Tile”
第四步:编写代码
效果很容易出来,后面的事情就需要制作他们交互,对每一块图进行监听进行交互使用。
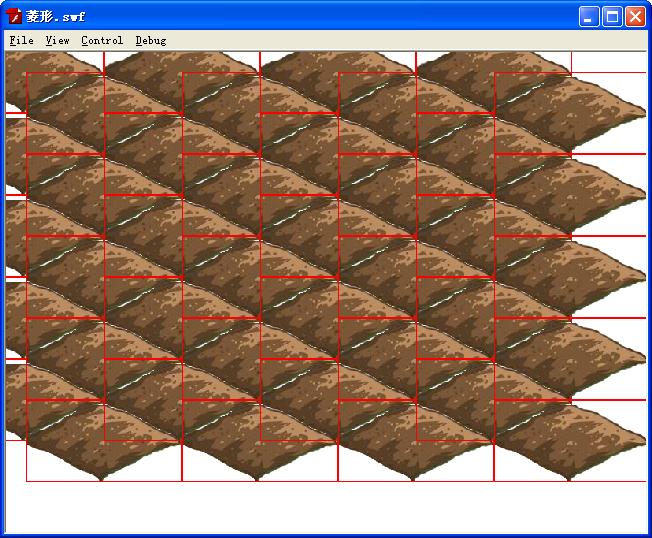
另外一种同样是采用这种菱形图案分布。在这些情况下,更加专业的术语应该是”等角投影“ 而个人所考虑仅仅是他们位置的情况,故此这种等角投影方面的事情还是有很多需要学习和探讨的地方。而你看到的情况可能会题目不相符合,但是在这里提出一种情况。用作使用。
第三种情况。