EasyUI 高级控件 之 增删查改
EasyUI 高级控件
- EasyUI 高级控件
-
- EasyUI的crud
-
- 增、删、改思路分析
- DataGrid、dialog、form讲解
-
- DataGrid 布局
- Dialog 布局
- Form 布局
- 通用操作方法
-
- JsonBaseDao
- dao 层
-
- UserDao
- web 层(控制Servlet)
-
- UserAction
- jsp界面/自定义js界面
-
- userManage.jsp
- userManage.js
- xml 配置
-
- mvc.xml
- 效果展示
EasyUI 高级控件
前言:
现如今,大部分的项目都是采用了前后端分离的方法,那么,为什么要采用前后端分离呢?这样做有什么优势呢?
让我们来对比分析一下之前的开发模式与前后端分离模式的区别 。
陈旧的开发模式:
美工(ui工程师:编写项目模型)
java工程师:将原有的html转成jsp,动态展示数据
缺点:
客户需要调节前端的展示效果 (样式美化)
解决:由美工去重新排版,重新选色。
前后端分离:
美工、java工程师都是独立工作的,彼此之间在开发过程中没有任何交际 。
但是,要在开发前约定数据交互的格式。
美工:只管展示 tree_data1.json
java工程师的工作:写方法返回数据,如:tree_data1.json
EasyUI的crud
增、删、改思路分析
具体思路:
增加、删除、修改 我都是用的form表单传值,在jsp界面,定义一个隐藏传值①,在具体调用哪个方法的时候,给这个①设置值(add、del、edit);
删除和修改,需要选中某一行,从而对该行的数据进行操作,所以,可以先判断是否有某一行被选中,如果没有,就弹个提示框提示一下,有的话就进行操作;
增加的时候,因为都是用一个弹出对话框,所以,调用该的时候,首先要先清除弹出对话框form表单里面的内容;
删除的时候,因为只需要传一个参数ID,所以弹出框可以不必要展示出来 ;
form表单提交后,就可以关闭弹出框、并刷新表单数据、清空弹出框的信息即可 。
注意:
-
为避免出现不必要的路径错误,建议大家用绝对路径,先在jsp界面定义隐藏域传值( < input type=“hidden” id=“mypath” value="${pageContext.request.contextPath }"> ),然后,在自定义js界面拼接即可 ( $("#mypath").val() )。
-
数据库中的主键最好用int类型,并设置自动增加 。
DataGrid、dialog、form讲解
DataGrid 布局
可使用Javascript去创建DataGrid控件(除此之外,还有另外的方法,) 。
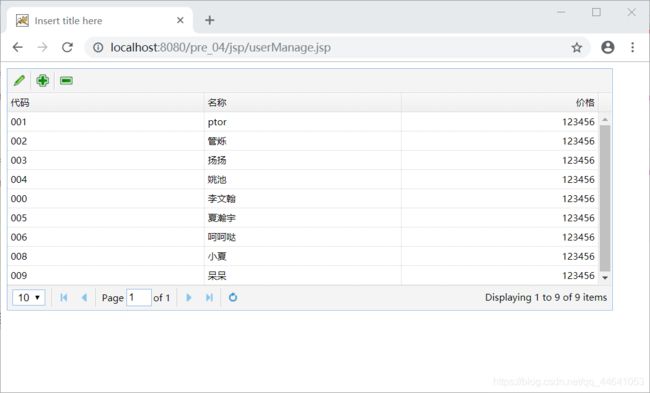
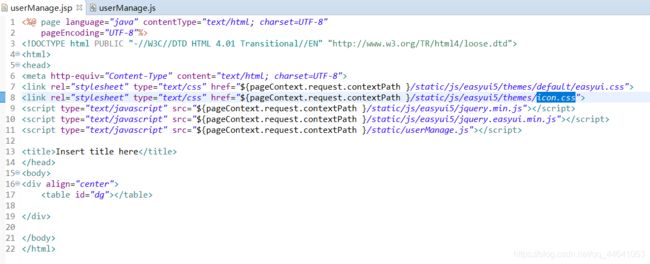
userManage.jsp

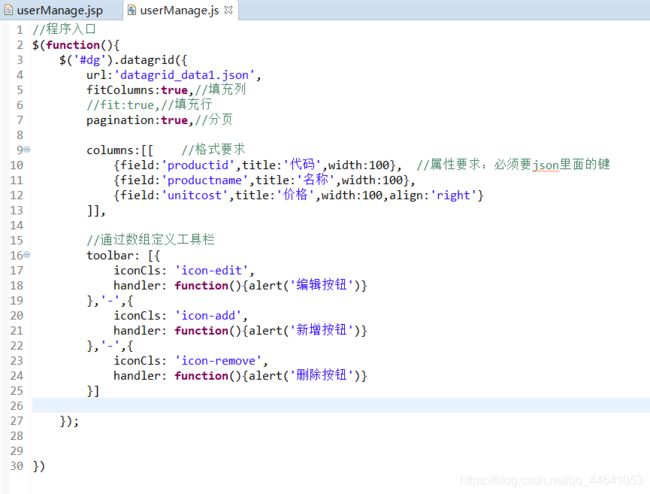
userManage.js

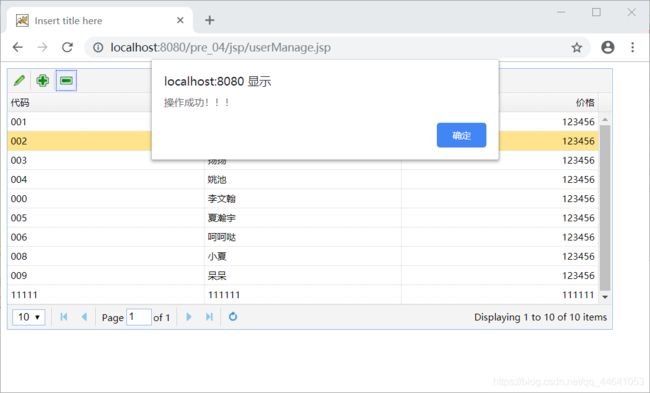
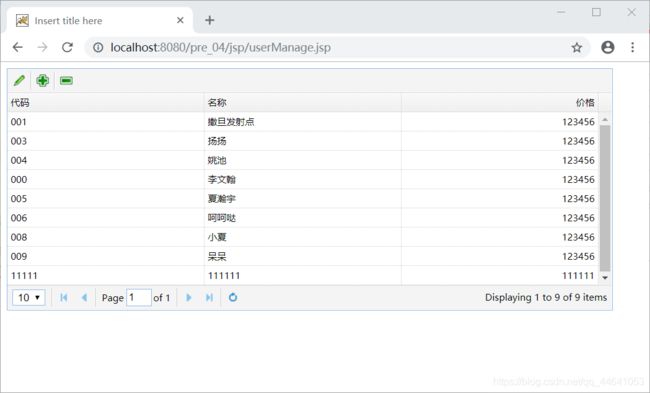
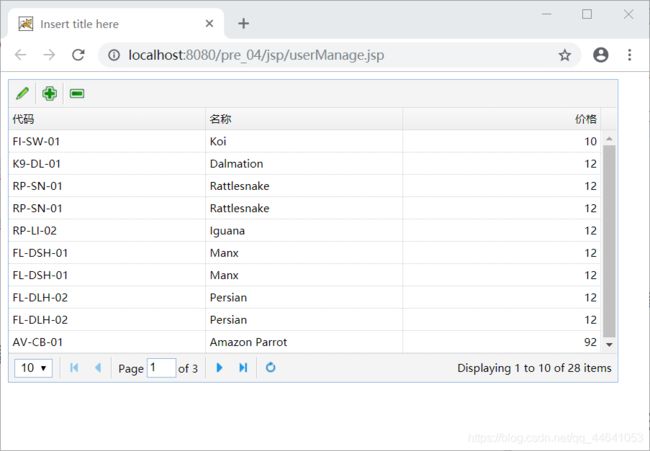
效果展示:

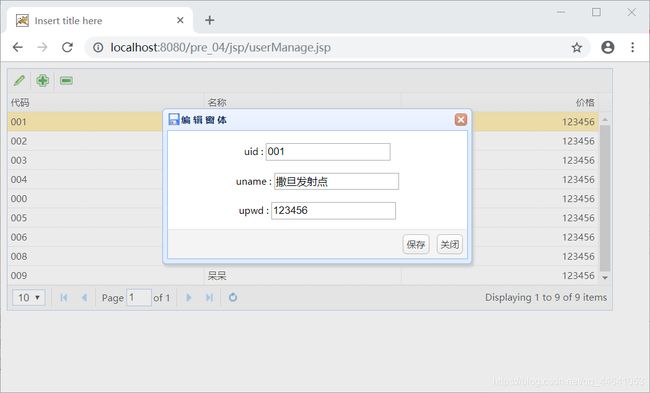
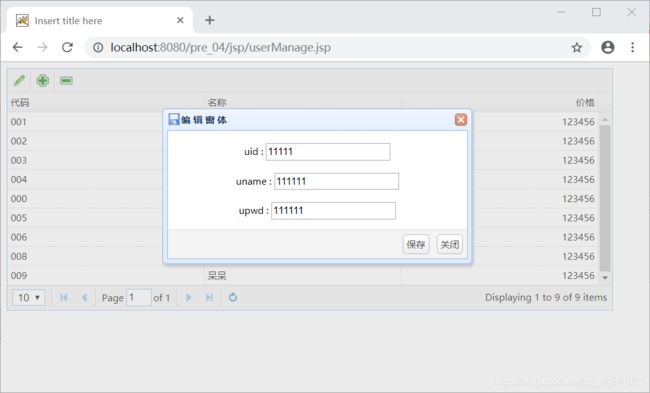
Dialog 布局
Form 布局
通用操作方法
JsonBaseDao
package com.dj.util;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class JsonBaseDao extends BaseDao<Map<String,Object>> {
/**
* 通用分页查询方法
*
* @param sql
* @param pageBean
* @return
* @throws SQLException
* @throws InstantiationException
* @throws IllegalAccessException
*/
public List<Map<String,Object>> executeQuery(String sql, PageBean pageBean) throws SQLException, InstantiationException, IllegalAccessException{
return super.executeQuery(sql, pageBean, new Callback<Map<String,Object>>() {
@Override
public List<Map<String,Object>> foreach(ResultSet rs) throws SQLException, InstantiationException, IllegalAccessException {
/*
* 1、创建一个实体类的实例
* 2、给创建的实例属性赋值
* 3、将添加完类容的实体类添加到list集合中
*/
// list.add(new Book(rs.getInt("bid"), rs.getString("bname"), rs.getFloat("price")));
List<Map<String,Object>> list = new ArrayList<>();
// 获取源数据
ResultSetMetaData md = rs.getMetaData();
int count = md.getColumnCount();
Map<String,Object> map = null;
while(rs.next()) {
map = new HashMap<>();
for (int i = 1; i <= count; i++) {
map.put(md.getColumnName(i), rs.getObject(i));
}
list.add(map);
}
return list;
}
});
}
/**
* 通用增删改方法
*
* @param sql
* @param attrs map中的key
* @param paMap jsp向后台传递的参数集合
* @return
* @throws SQLException
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
*/
public int executeUpdate(String sql, String[] attrs, Map<String,String[]> paMap) throws SQLException, NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException {
Connection con = DBAccess.getConnection();
PreparedStatement pst = con.prepareStatement(sql);
for (int i = 0; i < attrs.length; i++) {
pst.setObject(i+1, JsonUtils.getParamVal(paMap, attrs[i]));
}
return pst.executeUpdate();
}
}
dao 层
UserDao
package com.dj.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.dj.util.JsonBaseDao;
import com.dj.util.JsonUtils;
import com.dj.util.PageBean;
import com.dj.util.StringUtils;
public class UserDao extends JsonBaseDao {
/**
* 登录
*
* 登录查询用户表 t_easyui_user_version2
* @param paMap 传值
* @param pageBean 是否分页
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<Map<String, Object>> list(Map<String, String[]> paMap, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql = "select * from t_easyui_user_version2 where 1=1 ";
String uid = JsonUtils.getParamVal(paMap, "uid");
String upwd = JsonUtils.getParamVal(paMap, "upwd");
if(StringUtils.isNotBlank(uid)) {
sql = sql + " and uid="+uid;
}
if(StringUtils.isNotBlank(upwd)) {
sql = sql + " and upwd="+upwd;
}
return super.executeQuery(sql, pageBean);
}
/**
* 通过中间表,查找到登录用户所对应的权限
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> listMenu(String uid, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql = "select * from t_easyui_usermenu where 1=1 ";
if(StringUtils.isNotBlank(uid)) {
sql = sql + " and uid="+uid;
}
return super.executeQuery(sql, pageBean);
}
/**
* 修改方法
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql = "update t_easyui_user_version2 set uid=?,uname=?,upwd=? where serialno=?";
return super.executeUpdate(sql, new String[] {"uid","uname","upwd","SerialNo"}, paMap);
}
/**
* 增加方法
* @param paMap
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
*/
public int add(Map<String, String[]> paMap) throws InstantiationException, IllegalAccessException, SQLException, NoSuchFieldException, SecurityException, IllegalArgumentException {
String sql = "insert into t_easyui_user_version2(uid,uname,upwd) values(?,?,?)";
return super.executeUpdate(sql, new String[] {"uid","uname","upwd"}, paMap);
}
/**
* 删除方法
* @param paMap
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
*/
public int del(Map<String, String[]> paMap) throws InstantiationException, IllegalAccessException, SQLException, NoSuchFieldException, SecurityException, IllegalArgumentException {
String sql = "delete from t_easyui_user_version2 where serialno=? ";
return super.executeUpdate(sql, new String[] {"SerialNo"}, paMap);
}
}
web 层(控制Servlet)
UserAction
package com.dj.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.dj.dao.UserDao;
import com.dj.util.PageBean;
import com.dj.util.ResponseUtil;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.framework.ActionSupport;
public class UserAction extends ActionSupport {
private UserDao userDao = new UserDao();
/**
* 登录
*
* @param req
* @param resp
* @return
*/
public String login(HttpServletRequest req,HttpServletResponse resp) {
try {
List<Map<String, Object>> list = this.userDao.list(req.getParameterMap(), null);
if(list !=null && list.size() > 0) {//list集合不为空
List<Map<String, Object>> listMenu = this.userDao.listMenu(req.getParameter("uid"), null);//查询登录用户的权限
StringBuffer sb = new StringBuffer();
for (Map<String, Object> map : listMenu) {//遍历权限集合listMenu
sb.append(","+map.get("menuId"));//将集合加入sb中
}
req.setAttribute("menuHid", sb.substring(1));//sb.substring(1)去除第一个逗号 并设置menuHid的值
}else {
req.getSession().setAttribute("message", "用户id或密码有误,请重新登录!");
return "login";//登录错误返回登录界面
}
} catch (Exception e) {
e.printStackTrace();
}
return "index";
}
/**
* 数据展示
* datagrid所需数据后端程序员开发
*
* @param req
* @param resp
* @return
*/
public String list(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();//需要分页
pageBean.setRequest(req);//初始化
List<Map<String, Object>> list = this.userDao.list(req.getParameterMap(), pageBean);
ObjectMapper om = new ObjectMapper();
//转为json格式
Map<String, Object> map = new HashMap<>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
//ResponseUtil.write(resp, om.writeValueAsString(list));//格式不符合json
ResponseUtil.write(resp, om.writeValueAsString(map));
} catch (Exception e) {
e.printStackTrace();
}
return null;//不需要跳转页面
}
/**
* 修改
* form组件提交所需数据后端程序员处理
*
* @param req
* @param resp
* @return
*/
public String edit(HttpServletRequest req,HttpServletResponse resp) {
try {
int edit = this.userDao.edit(req.getParameterMap());//调用修改方法
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(edit));
} catch (Exception e) {
e.printStackTrace();
}
return null;//不需要跳转页面
}
/**
* 增加
* form组件提交所需数据后端程序员处理
*
* @param req
* @param resp
* @return
*/
public String add(HttpServletRequest req,HttpServletResponse resp) {
try {
int edit = this.userDao.add(req.getParameterMap());//调用增加方法
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(edit));
} catch (Exception e) {
e.printStackTrace();
}
return null;//不需要跳转页面
}
/**
* 删除
* form组件提交所需数据后端程序员处理
*
* @param req
* @param resp
* @return
*/
public String del(HttpServletRequest req,HttpServletResponse resp) {
try {
int edit = this.userDao.del(req.getParameterMap());//调用删除方法
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(edit));
} catch (Exception e) {
e.printStackTrace();
}
return null;//不需要跳转页面
}
}
jsp界面/自定义js界面
userManage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/userManage.js"></script>
<title>Insert title here</title>
</head>
<body>
<div align="center">
<!-- 数据展示 -->
<table id="dg"></table>
<!-- 隐藏域传值 绝对路径 -->
<input type="hidden" id="mypath" value="${pageContext.request.contextPath }">
<!-- 区别修改、增加弹出框所用 -->
<input type="hidden" id="str">
<!-- 弹出框提交 -->
<div id="dd" align="center" class="easyui-dialog" title="编 辑 窗 体" style="width:400px;height:200px;" data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb' "><br>
<!-- form表单提交 -->
<form id="ff" method="post">
<!-- 隐藏域传值 修改和删除 所用 -->
<input type="hidden" id="serialno" name="SerialNo">
<div>
<label for="uid">uid :</label>
<input class="easyui-validatebox" type="text" name="uid" data-options="required:true" />
</div><br>
<div>
<label for="uname">uname :</label>
<input class="easyui-validatebox" type="text" name="uname" data-options="required:true" />
</div><br>
<div>
<label for="upwd">upwd :</label>
<input class="easyui-validatebox" type="text" name="upwd" data-options="required:true" />
</div>
</form>
</div>
<!-- 保存、关闭弹出框 -->
<div id="bb">
<a onclick="myf();" class="easyui-linkbutton">保存</a>
<a onclick="myc();" class="easyui-linkbutton">关闭</a>
</div>
</div>
</body>
</html>
userManage.js
//程序入口
$(function(){
$('#dg').datagrid({
url:$("#mypath").val()+'/userAction.action?methodName=list',
fitColumns:true,//填充列
//fit:true,//填充行
pagination:true,//分页
columns:[[ //格式要求
{field:'uid',title:'代码',width:100}, //属性要求:必须要json里面的键
{field:'uname',title:'名称',width:100},
{field:'upwd',title:'价格',width:100,align:'right'}
]],
//通过数组定义工具栏
toolbar: [{
iconCls: 'icon-edit',//修改信息
handler: function(){
$("#str").val('edit');//修改
var row = $("#dg").datagrid('getSelected');//选中行
if(row){//有选中行数
$('#ff').form('load',row);//选中数据信息传值到form表单
$('#dd').dialog('open');//打开窗口
}else{
alert("请先选中你要编辑的行信息");
}
}
},'-',{
iconCls: 'icon-add',//增加信息
handler: function(){
$("#str").val('add');//增加
$('#ff').form('clear');//清空弹出框原有信息
$('#dd').dialog('open');//打开窗口
}
},'-',{
iconCls: 'icon-remove',//删除信息
handler: function(){
$("#str").val('del');//删除
var row = $("#dg").datagrid('getSelected');//选中行
if(row){//有选中行数
$('#ff').form('load',row);//选中数据信息传值到form表单 这里不需要打开窗口
myf();
}else{
alert("请先选中你要删除的行信息");
}
}
}]
});
})
// 表单提交
function myf(){
$('#ff').form('submit', {
url:$("#mypath").val()+'/userAction.action?methodName='+$("#str").val(),
success: function(param){//param与后台相关
$('#dd').dialog('close');//关闭窗口
$('#dg').datagrid("reload");//刷新信息展示
$('#ff').form('clear');//清空弹出框原有信息
if(param == 1){//修改成功
alert("操作成功!!!");
}else{//修改失败
alert("操作失败!!!");
}
}
});
}
//弹出框关闭
function myc(){
$('#dd').dialog('close');//关闭窗口
}
xml 配置
mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/MenuAction" type="com.dj.web.MenuAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
<action path="/userAction" type="com.dj.web.UserAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
</config>