Python 图形界面框架TkInter(第八篇:理解pack布局)
前言
tkinter图形用户界面框架提供了3种布局方式,分别是
1、pack
2、grid
3、place
介绍下pack布局方式,这是我们最常用的布局方式,理解了pack布局,绝大多数需求都能满足。
第一次使用pack()
import tkinter
my_window = tkinter.Tk()
my_window.geometry('400x200')
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')
hello_world_label.pack()
my_window.mainloop()
实际效果:
创建的Label对象,使用pack布局摆放,可以看到它默认位于窗口的顶部,且位置居中,pack()方法的默认方式就是如此
再创建一个控件,再次使用pack()
import tkinter
my_window = tkinter.Tk()
my_window.geometry('400x200')
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')
hello_world_label.pack()
second_label = tkinter.Label(my_window, text="我是第二个控件", bg="yellow")
second_label.pack()
my_window.mainloop()
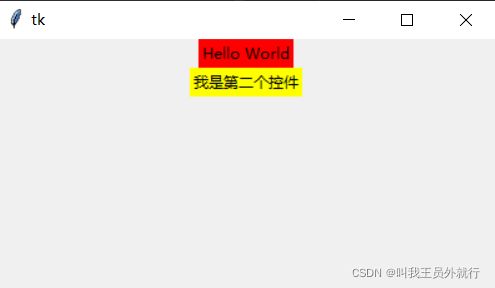
实际效果:
我们可以看到第2个控件位于第1个控件的后面,且也是居中位置,如果你仔细观察,我创建的每个控件,为其传入的第一个参数都是my_window,这将引出我们今天的第一个重要概念,每次创建控件时,传入的第一个参数表示什么?
创建控件的第一个位置参数表示什么?
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')second_label = tkinter.Label(my_window, text="我是第二个控件", bg="yellow")
每次创建控件时,传入的第1个位置参数,表示当前创建的控件要放置在哪,被放置的地方就被称为父容器,这个概念非常重要。在本文例子中,传入的my_window为Tk对象,Tk对象表示当前窗口,所以我们的每一个控件都放置在当前窗口中,当前的Tk对象则为父容器
控件的实际空间
上文中,我创建了两个控件,控件本身的大小为内容的大小,红色背景的控件刚好包裹住内容:Hello World,黄色背景的控件刚好包裹住文本内容:我是第二个控件,此时红色背景与黄色背景都表示各自控件的实际空间
看不见的独占空间
这是pack布局方式另外一个重要的概念,我称为看不见的独占空间,红色箭头指向的地方,即一整行,都是Hello World控件的独占空间,它会占据父容器的整行或者整列空间,这也是第二个控件直接出现在下一行的原因,因为上面的一整行都被Hello World控件所独占了,只不过我们看不到!
从上到下排列控件
pack(),表示从上到下的在父容器中摆放控件,每个控件独占父控件的一整行
pack(side="top"),side关键字参数在这里第一次出现,当我们使用pack()时,side的默认值为"top"
改变控件在独占空间中的位置
import tkinter
my_window = tkinter.Tk()
my_window.geometry('400x200')
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')
hello_world_label.pack(anchor='w')
second_label = tkinter.Label(my_window, text="我是第二个控件", bg="yellow")
second_label.pack()
my_window.mainloop()
实际效果:
整行都是Hello World控件在父容器中的独占空间,控件本身可以选择在它的独占空间中的位置,此时使用的关键字参数为anchor,anchor="w",w表示西,所以控件的位置变更到左侧!
看不见的剩余空间
看见画的绿线了嘛?这是Hello World控件在父容器中没有使用的空间,它称为剩余空间,那么如何才能用到这部分剩余空间呢?
使用剩余空间
使用pack()的fill关键字,传入字符串'x'即可
import tkinter
my_window = tkinter.Tk()
my_window.geometry('400x200')
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')
hello_world_label.pack(anchor='w', fill='x')
second_label = tkinter.Label(my_window, text="我是第二个控件", bg="yellow")
second_label.pack()
my_window.mainloop()
实际效果:
使用剩余空间后,控制的位置功能失效
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')
hello_world_label.pack(anchor='w', fill='x')
虽然pack方法使用了anchor关键字参数,但是文本已经居中了,Hello World控件又变得居中了?那我如果想让文本还是靠左呢?
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red', anchor="w") hello_world_label.pack(anchor='w', fill='x')
Label对象也有个anchor关键字参数,此时只需要anchor='w'即可靠左,其实它还支持这些参数: n, ne, e, se, s, sw, w, nw, or center,当然必须是字符串,如果你英文不错,你会发现它们都是英文的缩写,除了center(居中)
加深理解
理解父容器、实际空间、独占空间、剩余空间、只要你理解了它们的含义和使用,就理解了pack方式
一个控件放置在哪个控件的里面,哪个控件就是父容器
实际空间是控件本身的大小
独占空间则是占用父容器的空间
剩余空间则是除了实际空间外,没有使用的独占空间
从左到右的布局
import tkinter
my_window = tkinter.Tk()
my_window.geometry('400x200')
hello_world_label = tkinter.Label(my_window, text="Hello World", bg='red')
hello_world_label.pack(side='left')
second_label = tkinter.Label(my_window, text="我是第二个控件", bg="yellow")
second_label.pack(side='left')
my_window.mainloop()仅需要修改pack()的side关键字参数值为’left'即可从左到右的布局,当前控件会占据父容器的整列空间
pack的四种布局方向
1、从上到下
second_label.pack(side='top')
2、从下到上
second_label.pack(side='bottom')
3、从左到右
second_label.pack(side='left')
4、从右到左
second_label.pack(side='right')
只需要改变pack()方法的side关键字参数,即可改变布局方向,而布局方向则是作用在父容器中