EasyX图形库基础
目录
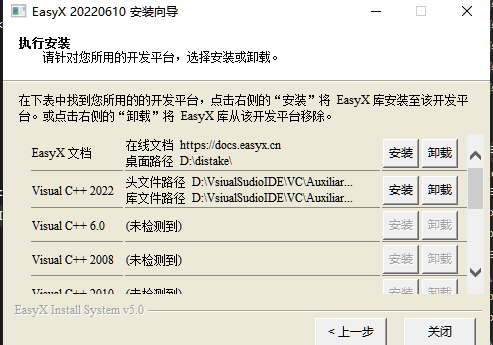
安装 EasyX
窗口生成
坐标
颜色设置
刷新
音乐
tips
遇到的bug:
代码:
文字
图片
正常贴图
批量绘图
透明绘图
黑白化
安装 EasyX
第一步,EasyX Graphics Library for C++
窗口生成
头文件:easyx.h
initgraph(width,height);//初始化图形界面,就两个参数width 为宽 (整形)
height 为高 (整形)
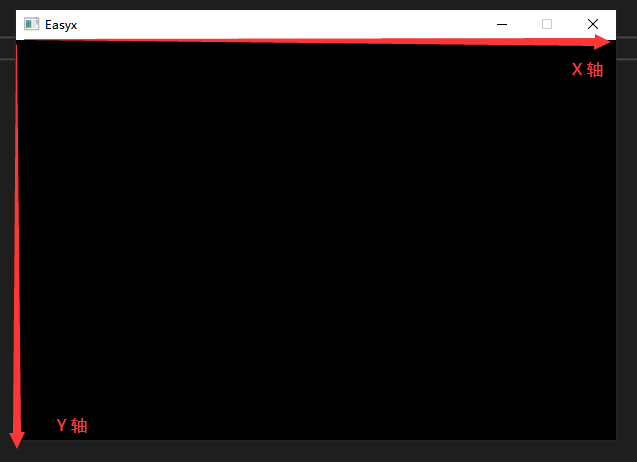
坐标
左上角为坐标原点,往右为 x 轴,往下为 y 轴(几乎所有图形界面都是如此)
找不准位置的时候用一些截图工具去截取一下
颜色设置
两种方式:
1、快捷方式:白色——WHITE 黑色——BLACK 红色——RED 绿色——GREEN 黄色——YELLOW
-
2、合成颜色:RGB (r, g, b); //红、绿、蓝三个参数
例如下方图片上的颜色可以表示为 RGB(124, 210, 248);
刷新
控制台刷新:system("CLS");
图形界面刷新:cleardevice();//clear 清楚 device 设备
音乐
1、包含头文件 mmsysem.h 媒体控制接口头文件
2、包含库文件 winmm.lib 库文件
#pragma comment(lib, "winmm.lib")3、函数 mciSendString
media control interface send string
mciSendString("open 6005663EF31223255.mp3", 0, 0, 0);//打开
mciSendString("play 6005663EF31223255.mp3", 0, 0, 0);//播放
mciSendString("pause 6005663EF31223255.mp3", 0, 0, 0);//暂停
mciSendString("close 6005663EF31223255.mp3", 0, 0, 0);//关闭
//close 关闭设备
//stop 暂停设备
//record 开始记录
//save 保存设备内容
//resume 恢复暂停播放或记录的设备
//seek 改变媒体播放的位置(指时刻)
//capacility 查询设备能力
//info 查询设备信息
//status 查询设备状态信息
//等等可以使用 alias
指定了别名为 mymusic,这样在之后的代码中就可以方便的通过“mymusic”这个别名访问该音乐了。
mciSendString("open music.mp3 alias mymusic", NULL, 0, NULL);
mciSendString("stop mymusic", NULL, 0, NULL);tips
将下好的音乐文件复制到源文件磁盘所在位置。
也可是绝对路径
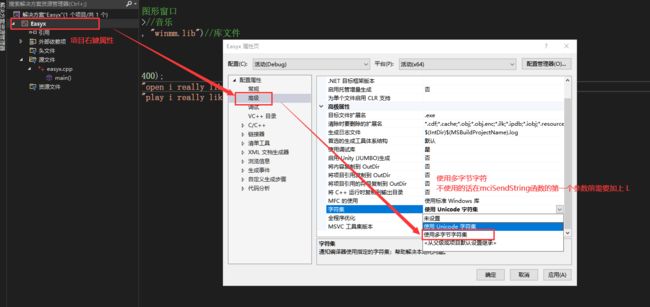
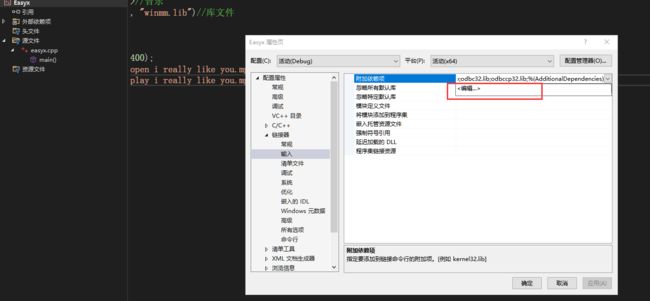
tips: 需要的一些配置
1、字符集修改
2、SQL检查
3、添加依赖项:
这部操作和 #pragma comment(lib, "winmm.lib") 效果一致,已经加了就可以不做操作
遇到的bug:
歌曲名(设备)不要含有空格,否则会找不到文件,无法进行操作
字符集问题,使用Unicode字符集就要使用字符串前加 L ,不使用 L 就要使用多字符字集
生成exe文件不能播放声音,要将音乐文件复制到和exe文件同一目录下
记录:
为了让exe可以单独运行放音乐,我将exe文件进行了封装,第一次封装选择了整个项目文件,发现把新创建的 exe 移出项目后没声音,于是我想会不会是没有头文件,于是我又将vs新加的easyx.h 头文件封装进去,但是刚开始找不到,就把VSIDE下的vs封装进去了结果1个多 G...........很恐怖,更恐怖的是还没有声音┭┮﹏┭┮。。。然后我就试着只封装×64的 Debug (我刚开始封装的exe也是 Debug的) 欸欸欸 ....结果意外的成功了
不要使用网易云音乐,编码方式不同
音乐文件名称不要加空格
代码:
音乐文件名修改为了musi.mp3 只要不含空都能正常运行
#include
#include//图形窗口
#include//音乐
#pragma comment(lib, "winmm.lib")//库文件
int main()
{
initgraph(600, 400);
mciSendString("open music.mp3", NULL, 0, NULL);
mciSendString("play music.mp3", NULL, 0, NULL);
while (1);//维持窗口
return 0;
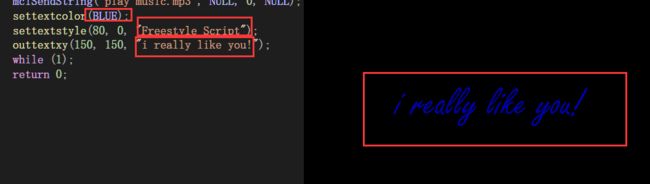
} 文字
settextcolor (RGB(100, 30, 40)); //设置文字颜色
settextstyle (20, 0, "微软雅黑"); //设置文字的风格。字号、高度(0为自适应)、字体样式
outtextxy(100, 50, "想要输入的文字"); //输出文字到某一个坐标 ,文字左上角开始计算坐标
设置的文字要放在图片之后,否则会被较大的图片内容覆盖
图片
1、图片大小需要调整到和窗口像素大小一致
2、把图片文件复制到源文件所在文件夹
正常贴图
定义 ——> 赋值 ——> 输出
-
这种方式加载多张图片会出现闪屏的现象
定义 picture就是变量名可以按正常变量取名
IMAGE picture;赋值 将图片 p.jpg(图片名也尽量不含有空格) 加载到 picture
loadimage(&picture, "p.jpg");输出 输出到坐标为 0 和 0 的位置,左上角开始贴
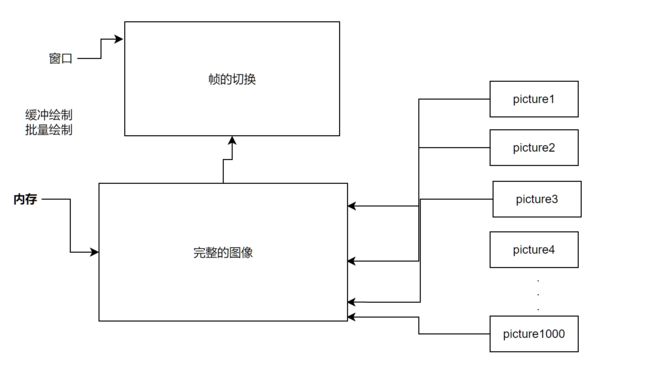
putimage(0, 0, &picture);批量绘图
在应用里看到的是帧的切换,不是图片的绘制,就是要批量绘制
开始批量绘制,在内存中绘制图片
BeginBatchDraw();结束批量绘制 结束绘制后的完整图像输出在窗口中
EndBatchDraw();所有绘制图片都要放在 BeginBatchDraw();和EndBatchDraw();函数之间
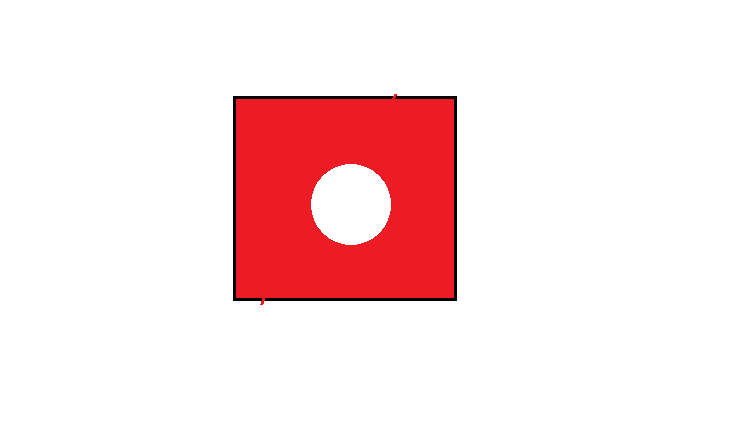
透明绘图
1、准备两张图片,黑底白面,白底彩面(遮罩图)
IMAGE picture2;
IMAGE picture3;
loadimage(&picture2, "p2.jpg");
loadimage(&picture3, "p3.jpg");2、绘制在同一坐标
putimage(0, 0, &picture2);
putimage(0, 0, &picture3);3、分别使用 SRCPAINT ( | )(黑底白面) SRCAND ( & )(白底彩面)
putimage(0, 0, &picture2, SRCPAINT);
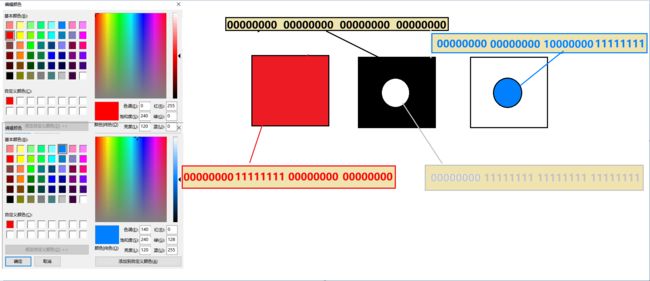
putimage(0, 0, &picture3, SRCAND);原理:
图片是由像素点组成,像素点本质是颜色,颜色在电脑中存储时为 二进制 无符号整型 有32位
两张照片进行 位操作
a透明度 r红 g绿 b蓝
运用黑色 的二进制为 00000000 00000000 00000000 00000000
任意颜色与 黑色 进行 按位或| 的时候都为其自身颜色
任意颜色与 白色 进行 按位或| 的时候都为白色
运用白色 的二进制为 11111111 11111111 11111111 11111111
任意颜色与 白色 进行 按位或| 的时候都为白色
第一步红色和黑色进行按位或,得到红色,白色与红色按位或,得到白色
图像为
第二步,白色与红色进行按位与,得到红色,蓝色与白色进行按位与,得到蓝色
图像为
至此透明化完成
黑白化
for (int y = 0; y < 400; y++)
{
for (int x = 0; x < 600; x++)
{
//获取像素点 32位 a r g b
unsigned long color = getpixel(x, y);
int r = GetRValue(color);//获取红色的值
int g = GetGValue(color);//获取绿色的值
int b = GetBValue(color);//获取蓝色的值
int c = (r + g + b) / 3;//取平均数
//把c放在后24个二进制位上,按位移动
putpixel(x,y,(c << 16) + (c << 8) + c);
}
}效果
让exe封装后能单独运行也需要将照片放到 exe 文件目录下