- 论语学习第二十一天
一尘了心
子罕篇9.15:子曰:“吾自卫反鲁,然后乐正,《雅》《颂》各得其所。”译文:孔子说:我从卫国返回鲁国,开始整理《诗经》,《雅》《颂》都梳理好。感悟:孔子曾说过,兴于诗,立于礼,成于乐!最后的快乐归就于诗悦。我们都要学点诗韵,享受人生最美好快乐。9.16:子曰:“出则事公卿,入则事父兄,丧事不敢不勉,不为酒困,何有于我哉?”译文:孔子说:外在(为上级)工作做事,回家侍奉父兄(家人),村里办理丧礼不能
- 程序员的一生:代码、挑战与无限可能
Jay_MIng
开发语言phplinux运维nginxjavapython
程序员的职业生涯呈现出鲜明的阶段性特征,每个阶段都面临不同的挑战与机遇:成长期(22-30岁):黄金学习期。在这个阶段中的你身体机能处于巅峰,自由时间也充沛,你大多是一个人,没有太多的压力,核心任务是构建技术根基。从学校的书本知识到企业级开发实战的跨越在此阶段完成,需掌握团队协作、版本控制、代码测试等工程化能力。黄金期(30-45岁):上有老下有小的负重攀登期。技术能力达到高峰,却面临家庭责任挤压
- 悠悠同学情(第510篇)
宜可老师
图片发自App2019年6月25日星期二晴同学,越来越觉得亲切,同学情越来越珍贵了!同学十天,年龄差距悬殊,性格相反,今天,我们竟然一起学习一起玩耍的这么开心,我们还要一起做事!北开大学家庭教育大师班同学刘艳萍,我们的班长,性格开朗活泼,热情洋溢,不辞劳苦为大家服务,让我们都深深地记住了她!今天,我们因为金榜学霸走在了一起,这个暑假,我们和孩子一起成为学霸!今天,在课堂上留下了我们共同学习的身影;
- 2018-06-08
浙江路人甲
【日精进打卡第67天】姓名:杜俊杰公司:浙江省东阳市东元食品有限公司【知~学习】诵读《干法》2节。【经典名句分享】知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。知道自己该达到的境界才能志向坚定,志向坚定才能镇静不躁,镇静不躁后才能心安理得,心安理得后才能思虑周祥,思虑周祥后才能有所获得。【行~实践】一、修身:运动打篮球二、齐家:与家人一起去夏苑散步三、建功:组织学习《干法》。{积善
- opencv 4.12.0版本发布详解:核心优化与新特性全解析
Risehuxyc
#opencvopencv人工智能计算机视觉
OpenCV4.12.0夏季更新带来核心模块优化、图像处理增强、深度学习支持扩展及新兴硬件适配,全面提升计算机视觉开发效率与性能。引言OpenCV(开源计算机视觉库)作为计算机视觉领域最受欢迎的开源库之一,在2025年7月发布了4.12.0版本。这个夏季更新带来了大量性能优化、新功能和错误修复,覆盖了核心模块、图像处理、3D校准、深度学习等多个领域。本文将详细介绍OpenCV4.12.0的主要更新
- 拾荒爹娘
旖旎i
图片发自App图片发自App图片发自App图片发自App拾荒老人美名扬光荣事迹贴一墙四十年来如一日抚养弃婴做爹娘(拾荒老夫妇,你们的善良感天动地,为你们点赞)向你们学习!
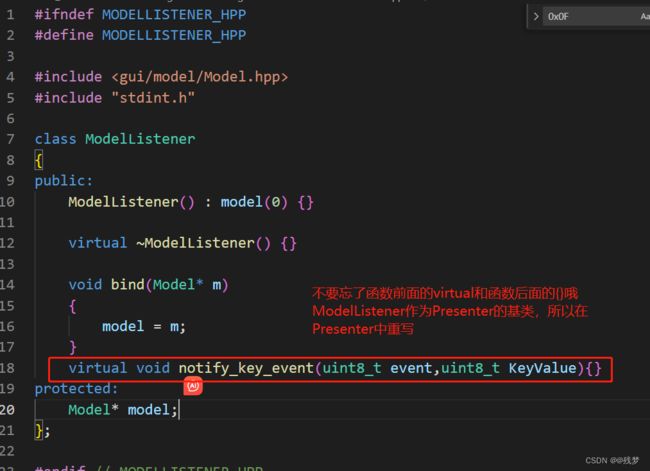
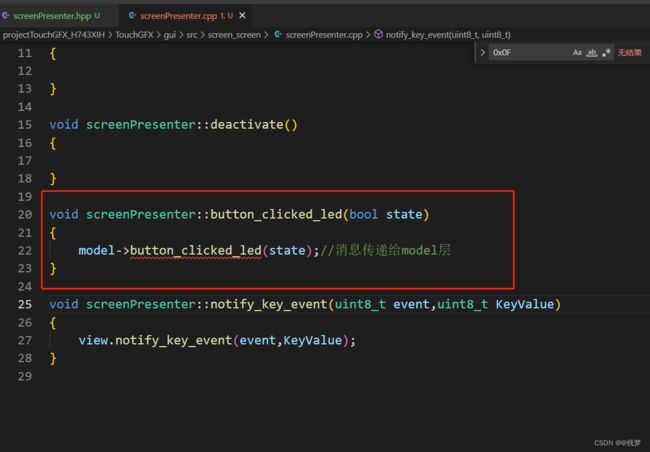
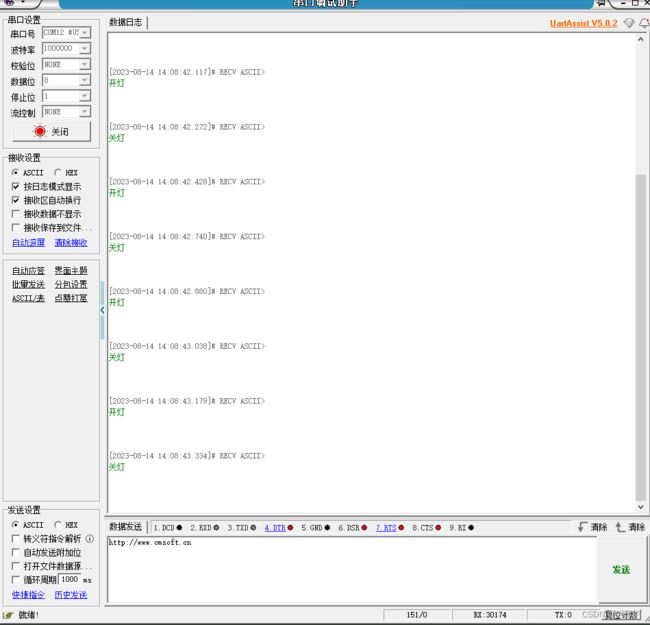
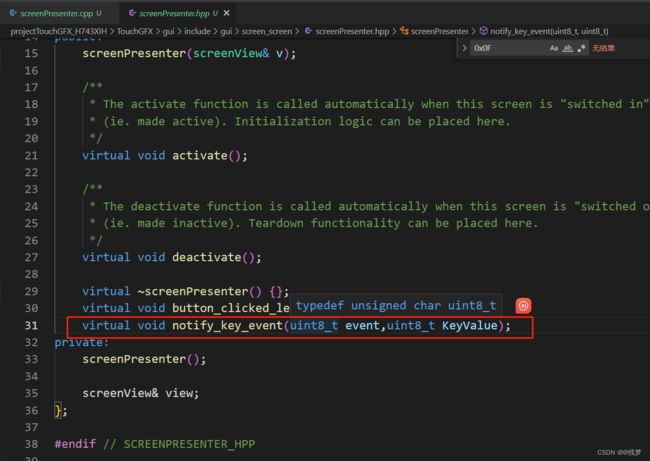
- Listener(监听器)
程序员的世界你不懂
《javaweb基础》hivehadoop数据仓库
Listener介绍观察者设计模式在介绍Listener(监听器)之前,需要先了解观察者设计模式,因为所有的监听器都是观察者设计模式的体现。那么什么是观察者设计模式呢?它是事件驱动的一种体现形式。就好比在做什么事情的时候被人盯着,当做了某件事时,就会触发事件。观察者模式通常由以下三部分组成:事件源:触发事件的对象。事件:触发的动作,里面封装了事件源。监听器:当事件源触发事件时,要做的事情。一般是一
- 最大的失败是放弃,最大的敌人是自己,最大的对手是时间。
Mirror镜子
#自律使我自由##2019.03.30.Day.72#【日更】时间管理课程复盘【阅读】生活总是让我们遍体鳞伤,但到后来,那些受伤的地方一定会变成我们最强壮的地方。Whatdoesn'tkillyoumakeyoustronger.——海明威《永别了武器》【运动】晨运啦~你的身材里,藏着你的自律与意志力。【新习惯1】练字☞硬笔简笔6字【新习惯2】学习英语(短篇阅读+1)【新习惯3】早起!☞06:40
- 2021-3-3晨间日记
灿烂的日光
今天是什么日子起床:六点多就起来了,舍友要接校车,走的早,我跟着也一起醒了。就寝:今天会早点睡,昨天晚上熬夜了。天气:晴,虽然早晚比较冷,但是十点多带孩子们出去做操已经比较热了。心情:OK纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:周目标·完成进度学习·信息·阅读昨天舍友回的晚,自己安静的看了一会儿书,把安全教案打了,今天发现整理错了还。健康·饮食·锻炼人际·家人·朋友工作·思
- 从0到1,带你轻松吃透Scratch编程
目录一、Scratch是什么二、为什么选择Scratch三、快速上手Scratch(一)界面初相识(二)基础编程概念(三)第一个程序诞生四、深入学习Scratch(一)常用积木块详解(二)变量与数据处理(三)控制结构运用五、实战项目演练(一)简易游戏开发(二)动画制作实战六、学习资源推荐七、总结与展望一、Scratch是什么Scratch是一款由麻省理工学院(MIT)媒体实验室的终身幼儿园团队开发
- Python 生物信息学秘籍第三版(四)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/9694cf42f7d741c69225ff1cf52b0efe译者:飞龙协议:CCBY-NC-SA4.0第十一章:生物信息学中的机器学习机器学习在许多不同的领域中都有应用,计算生物学也不例外。机器学习在该领域有着无数的应用,最古老且最为人熟知的应用之一就是使用主成分分析(PCA)通过基因组学研究种群结构。随着该领域的蓬勃发展,还有许多其他潜在的应
- AI人工智能中Actor - Critic算法的深入解析与应用场景
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能中Actor-Critic算法的深入解析与应用场景关键词:Actor-Critic、强化学习、策略梯度、价值函数、深度强化学习、马尔可夫决策过程、A2C/A3C摘要:本文将深入解析Actor-Critic算法的核心原理,从基础概念到数学推导,再到实际应用场景。我们将通过生动的比喻解释这一强化学习中的重要算法,展示其Python实现代码,并探讨它在游戏AI、机器人控制等领域的应用。最后,
- AI人工智能领域多模态大模型的发展历程回顾
AI智能探索者
AIAgent智能体开发实战人工智能ai
AI人工智能领域多模态大模型的发展历程回顾关键词:AI人工智能、多模态大模型、发展历程、技术演变、应用场景摘要:本文旨在全面回顾AI人工智能领域多模态大模型的发展历程。通过对不同阶段核心概念、算法原理、数学模型等方面的深入剖析,结合实际项目案例,探讨其在各个领域的应用场景。同时,推荐相关的学习资源、开发工具和重要论文著作,最后总结多模态大模型的未来发展趋势与挑战,并对常见问题进行解答。1.背景介绍
- AI人工智能领域Actor - Critic算法的可视化分析
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能领域Actor-Critic算法的可视化分析关键词:Actor-Critic算法、强化学习、策略梯度、价值函数、可视化分析、神经网络、马尔可夫决策过程摘要:本文深入浅出地讲解Actor-Critic算法的核心原理,通过生活化的比喻和可视化分析,帮助读者理解这一强化学习中的重要算法。我们将从基础概念入手,逐步剖析算法架构,并通过Python代码实现和可视化演示,展示算法在实际问题中的应用
- 2019.6.16日精进
寒冷的韩3_3
敬爱的牛总,大爱的王总,亲爱的家人们:大家好!今天是我写日精进的第二百八十七天,给大家分享我今天的进步和改变,我们互相勉励,携手前进,每天进步一点点,距离成功便不远。1、比学习:勿以恶小而为之,勿以善小而不为。古人之话必有道理。2、比改变:当你珍惜自己的过去,满意自己的现在乐观自己的未来时,你就站在了生活的最高处。3、比付出:收拾家里卫生,给家人做丰盛的午餐。4、比谦卑对待工作要抱着一颗善被感动的
- 戒掉抖音2个月,感觉如何?
一株苏木
去年因为生病,情绪和状态不好,当时不想看书、学习,只想让自己舒服。这时候抖音入侵了我的生活,每天除了吃饭、睡觉就是刷抖音。后来为了戒抖音,卸载了,又实在觉得无聊,开始刷微信短视频,一发不可收拾。刷到今年6月份。后来,下定决心要改变。因为,发刷短视频,除了当时让自己舒服以外,其他全是害处。1.视力下降。2.注意力不集中;3.因为浪费时间愧疚,而更加焦虑;4.挫败感强烈;5.失去了很多学习提升的时间。
- 我花钱,你受益,免费干货送给想学写作的你!
俪璇
有幸通过朋友介绍认识新媒体写作教练弗兰克,并参加了他的499元的写作特训营。时间:14天任务:根据每日主题(其间穿插四次老师的视频指导课程),连续14天作业,每篇666+,并在公号或朋友圈发布。福利:完成任务返现300元。我真是乘兴而来,满载而归!14天的听课+动手,不仅让我学会了写作技巧,而且学会了用写作的思维去工作,学习和生活。每天利用刷微信,聊QQ,骑车,甚至上厕所的时间构思、码字,每天的任
- 身体和灵魂
老狐狸文学
图片发自App行万里路,读万卷书,这是古人给我们最简单的修行方法,说是简单,做到的却寥寥无几。无不失败在坚守内心,拒绝诱惑。身体和灵魂总有一个要在路上,是什么羁绊着我们裹足不前?是诱惑!手机打乱了我们时间管理,游戏废止了我们的计划,社交阻止了我们学习,就这样一点点的,我们放弃了身体的旅行和灵魂的阅读。慢慢的就习惯了,然后不停的给那些绊脚石找更美丽的外衣……生而为人,想的好,做的少,说的多,做的少,
- 旧衣服回收赚钱渠道有哪些?普通人怎么找旧衣回收渠道
高省张导师
我是一个90后,偶然间听说了旧衣服回收这个行业,心想着每家每户几乎都有旧衣服,应该不难,而且是为环保做贡献,通过各种渠道去了解,最后找了个分拣厂交了点学费学习了分拣,了解了各种衣服的价值,以及回收的品类,学完马上干,找仓库,买面包车,印名片等准备工作花了半个月左右。在分享之前给大家推荐一个互联网最新导购平台(高省)买东西先上高省领取隐藏优惠券,还有高额返利,让你更优惠!大家好,我是高省APP最大团
- 如何用深度学习实现图像风格迁移
最近研学过程中发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击链接跳转到网站人工智能及编程语言学习教程。读者们可以通过里面的文章详细了解一下人工智能及其编程等教程和学习方法。下面开始对正文内容的介绍。前言图像风格迁移是人工智能领域中一个非常有趣且富有创意的应用。它能够让一张普通的照片瞬间变成梵高笔下的《星月夜》风格,或者像莫奈的《睡莲》一样充满艺术感。这种技术不仅在
- 2022-03-23
成长_3a8a
2022年3月23日中原焦点团队刘永利分享923天。咨询伦理第1课学习笔记。第1课:绪论、价值观与多元文化。一、专业伦理的意义。专业伦理系指心理咨询师在执行业务时能够节制自己的专业特权和个人欲望,遵循伦理守则和执业标准,提供个案最好的专业服务,以增进个案的福祉。伦理可以分为个人伦理和专业伦理两种。专业伦理又可分为两大类,一类是强制性伦理,另一类是理想性伦理。强制性能力是最低标准,理想性伦理目前可能
- 学习效果不尽如意的三大坑
艾欣525
在这个多变的世界中,学习成了一件非常重要的事情。很多人在学习过程中虽然很努力,可是学习效果却不尽人意,这究竟是为什么呢?这是因为陷入了学习中的坑。那么学习中究竟有哪些坑呢?如何跳出这些学习的坑呢?这就是我今天想要与你分享的内容,希望对你有用。01、没有学习目标,只追求知识快感。无论做任何事情都需要制定一个目标,如果没有明确的目标,就像一艘船在大海中漫无目的地航行,结果就会是东倒西歪,全程跑偏。学习
- Java——SpringBoot搭建(二)
文章目录Java成长中,学习记录一、SpringBoot二、controller控制层三、entity实体类四、mapper持久层五、service业务逻辑层总结Java成长中,学习记录小白记录学习springboot项目的过程,后续内容在专栏持续更新一、SpringBootspringboot可分为4层1.controller控制层2.entity实体类3.mapper持久层4.service业
- 最美教师优秀事迹
无奋斗不青春宋现明
宋现明,男,1983年10月出生。2008年参加工作,自从参加一直在南石冲小学任教。工作十年如一日,扎根乡村、认真教学。上班第一天,年轻气盛的他就被校长安排了四年级班主任和数学教学工作。没有工作经历的他,不但要学习如何教学,还要学习如何管理学生?学生仿佛“欺生”一般,总是不服从他的管教,弄得他焦头烂额。这时他就虚心的向有经验的老教师请教班级管理方法,在老教师的帮助下,自己再根据实际情况、在实践中不
- 写好文章第一步
386_be08
优秀的写作能力并不是一种天赋。的确,像托尔斯泰、莎士比亚等这些大文豪之所以如此突出一方面是因为他们具有一种天赋,一种来自于性格、阅历及信仰的天资。但是,准确地驾驭写作文字这样一种能力则不是与生俱来的,它和其他所有技巧一样,是后天经过专业培养、训练出来的。今天,就来讲一下写好文章,如何迈出第一步1、明确学习写作目的明确写作目的,自己为什么要写作?只有目的明确过后才有可能写出好文章。在这里,我总结了两
- 孩子的玩耍就是最好的学习
山东莒县仕阳小学王宏梅
孩子开心的玩耍,就是最好的学习。做父母的期望的太多,就会满意的很少,总觉得孩子这样达不到自己的期望,从而就会着急上火,给孩子太多的管束和压力。最后孩子就变得没有主见,自卑,什么事情都害怕,该做的事怕做不好,什么事情都要问妈妈或者别人。总有一种忧虑,始终无法释怀。仔细想想,产生这种心理的孩子生活是很痛苦的。所以我觉得作为父母,我们不要让孩子有这种心理。尝试想一下,如果咱们在这种每天被人管,还没有人权
- “闭门造车”之多模态思路浅谈:自回归学习与生成
PaperWeekly
回归学习数据挖掘人工智能机器学习
©PaperWeekly原创·作者|苏剑林单位|科学空间研究方向|NLP、神经网络这篇文章我们继续来闭门造车,分享一下笔者最近对多模态学习的一些新理解。在前文《“闭门造车”之多模态思路浅谈:无损》中,我们强调了无损输入对于理想的多模型模态的重要性。如果这个观点成立,那么当前基于VQ-VAE、VQ-GAN等将图像离散化的主流思路就存在能力瓶颈,因为只需要简单计算一下信息熵就可以表明离散化必然会有严重
- 回顾2022
星空梦想plus
学习轨迹总结
今年的学习可谓是毁誉参半,欠缺的方面就是对未来技术的探索并没有取得预期的成果,拖了许多的进度,但愿者最后这个月,能跟上原本的学习进度。值得肯定的方向呢是对自己未来发展的大胆探索,突破了原有的枷锁桎梏,找到了另一条探索出路,从长远来看,我的这次大胆探索是大有裨益的,对未来相机的技术能更好的,更精准,更稳健的把握住。 不单单是对相机技术追求的精益求精,不单是对相机上层,框架层,硬件抽象层,驱动层
- 强化学习------DDPG算法
ZPC8210
算法numpymatplotlib
一、前言DeepDeterministicPolicyGradient(DDPG)算法是DeepMind团队提出的一种专门用于解决连续控制问题的在线式(on-line)深度强化学习算法,它其实本质上借鉴了DeepQ-Network(DQN)算法里面的一些思想。论文和源代码如下:论文:https://arxiv.org/pdf/1509.02971.pdf代码:https://github.com/
- AI人工智能领域TensorFlow的模型训练策略
AIGC应用创新大全
人工智能tensorflowpythonai
AI人工智能领域TensorFlow的模型训练策略关键词:TensorFlow、模型训练、深度学习、神经网络、优化策略、分布式训练、迁移学习摘要:本文将深入探讨TensorFlow框架下的模型训练策略,从基础概念到高级技巧,全面解析如何高效训练深度学习模型。我们将从数据准备、模型构建、训练优化到部署应用,一步步揭示TensorFlow模型训练的核心技术,并通过实际代码示例展示最佳实践。背景介绍目的
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本