iMessage 开发要点 坑点记录
pod
添加iMessage后,建议podfile要这样:
platform :ios, '14.0'
def commonPod
//这里写一些主应用和iMessage都要依赖的库
pod "YYKit", '~> 1.0.9'
end
target 'MainApp' do
frameworks
use_frameworks!
inhibit_all_warnings!
# 多Target都有的pod
commonPod
end
target 'IMessage' do
use_frameworks!
inhibit_all_warnings!
commonPod
end
UI相关
因为整个应用只有默认的viewcontroller,不能直接获取UIApplication ,所以要获取一部分属性需要在viewDidAppare后才能。以下为viewDidappear后可获取的属性。
拿到UIApplication:
var application:UIApplication? = {
var responder: UIResponder? = IMAppManager.shared.rootVc as UIResponder
while responder != nil {
if let application = responder as? UIApplication {
return application
}
responder = responder?.next
}
return nil
}()
安全区域safeBottom
application为上个获取方式获取,如果用viewController.view或者window 获取需要延时
var safeBottomHeight:CGFloat = {
return application?.windows.first?.safeAreaInsets.bottom ?? 0
}()
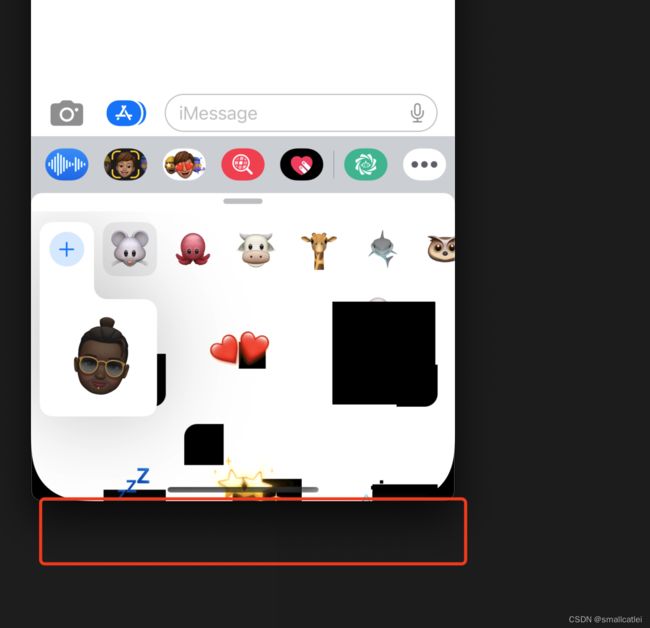
iMessage收起状态Vc一部分在屏幕外
为了让我的view都在这一截的上面,我使用了SnapKit约束布局+安全距离偏移(viewDidAppear之后),其中safeBottomHeight为上文代码:
tableView.snp.remakeConstraints { make in
make.top.leading.trailing.equalToSuperview()
make.bottom.equalTo(view.safeAreaLayoutGuide.snp.bottom).offset(safeBottomHeight)
}
获取屏幕当前是竖屏还是横屏
UIScreen还是可以用的。
func isPortail() ->Bool {
return UIScreen.main.bounds.size.width < UIScreen.main.bounds.size.height
}
屏幕旋转回调
override func viewWillTransition(to size: CGSize, with coordinator: UIViewControllerTransitionCoordinator) {
super.viewWillTransition(to: size, with: coordinator)
print("啦啦啦 屏幕旋转前 \(size)")
coordinator.animateAlongsideTransition(in: nil) { conte in
print("啦啦啦 屏幕旋转后 \(self.view.frame)")
}
}
iMessage 跳到主应用
使用url scheme方式跳转,这里不详细介绍。介绍一些相关工具。
在vc中跳转到主应用函数:
var responder: UIResponder? = IMAppManager.shared.rootVc as UIResponder
let selector = Selector(("openURL:"))
while responder != nil {
if responder!.responds(to: selector) {
responder!.perform(selector, with: url)
return
}
responder = responder?.next
}
用了url加参数工具函数
public func appendingQueryParameters(url: URL, _ params: [String: String]) -> URL {
var urlComponents = URLComponents(url: url, resolvingAgainstBaseURL: true)!
var items = urlComponents.queryItems ?? []
items += params.map({ URLQueryItem(name: $0, value: $1) })
urlComponents.queryItems = items
return urlComponents.url!
}
取参数工具:
extension URL {
public func queryValue(for key: String) -> String? {
let stringURL = self.absoluteString
guard let items = URLComponents(string: stringURL)?.queryItems else { return nil }
for item in items where item.name == key {
return item.value
}
return nil
}
}
iMessage 发消息
我这边xcode14.1 发消息模拟器会崩溃,真机正常
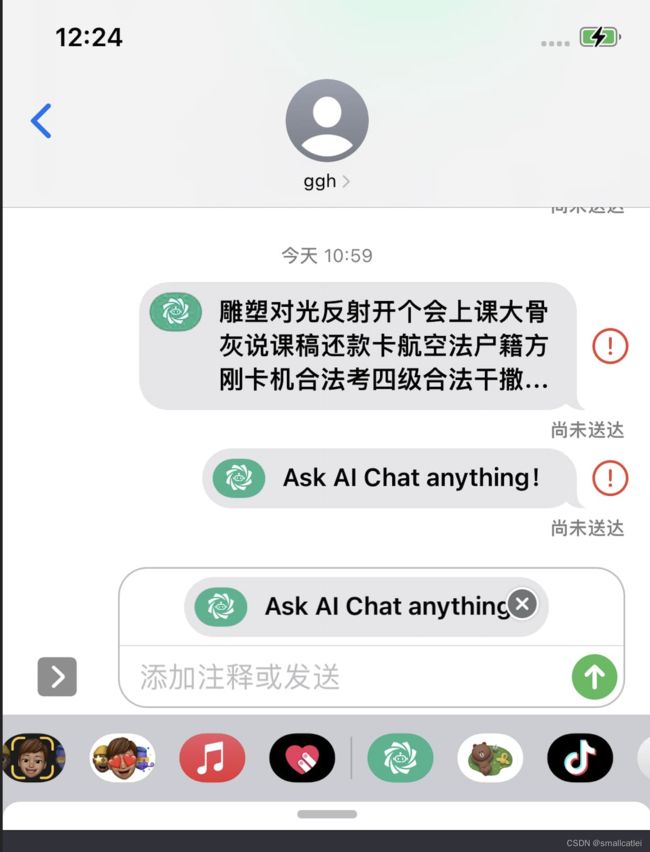
在iMessage中插入应用样式
像这样,点击发送出去的,会打开相应的iMessage扩展:
使用MSMessageTemplateLayout,如果配置了他的不同属性,展示出来效果也不一样,上面样式的是这样配置的。
let layout = MSMessageTemplateLayout()
layout.image = UIImage(named: "iMessage App Icon")
layout.caption = "要展示文本"
let myMessage = MSMessage()
myMessage.layout = layout
activeConversation?.insert(myMessage)