Javascript-API-DOM-操作元素对象的属性、文本内容、子元素、样式、事件
DOM
Document Object Model 文档对象模型:作用就是对象的方式操作HTML和CSS样式的
DOM中有哪些对象,这些对象有哪些属性和方法。
DOM编程的步骤:
1、获取元素对象。 2、操作元素对象的属性或方法。获取元素对象:
document.getElementById(id名) : 根据id的值选择对应的元素对象。(一个对象)
document.getElementsByTagName(标签名): 根据标签名获取元素对象的伪数组。
document.getElementsByClassName(类名):根据类名获取元素对象的伪数组。
document.querySelector(css选择器): 根据css选择器选择第一个找到的元素对象。
document.querySelectorAll(css选择器):根据css选择器选择所有找到的元素对象的伪数组。
事件驱动
事件的三个要素:
1、事件源:发生事件的那个东西(元素对象) 2、事件处理程序(监听器):发生事件后,需要执行的代码 3、事件(事件自身):发生的那件事事件驱动程序编写的三个步骤:
1、搞一个事件源 2、编写一个事件驱动程序(监听程序) 3、绑定事件源和事件处理程序
API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
简单理解:API是给程序员提供的一种工具、以便能更轻松的实现想要完成的功能
例如
C语言中有一个函数 fopen()可以打开硬盘上的文件,这个函数对于我们来说,就是一个C语言提供的打开文件的工具。
javascript中有一个函数alert()可以在页面弹一个提示框,这个函数就是js提供的一个弹框工具。
这些工具(函数)由编程语言提供,内部的实现已经封装好了,我们只要学会灵活的使用这些工具即可。
Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
总结
- API 是为我们程序员提供的一个接口,帮助我们实现某种功能
- Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
- Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
DOM 介绍
- 什么是DOM:
**使用对象的方式操作HTML与Css**
文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者xhtml)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
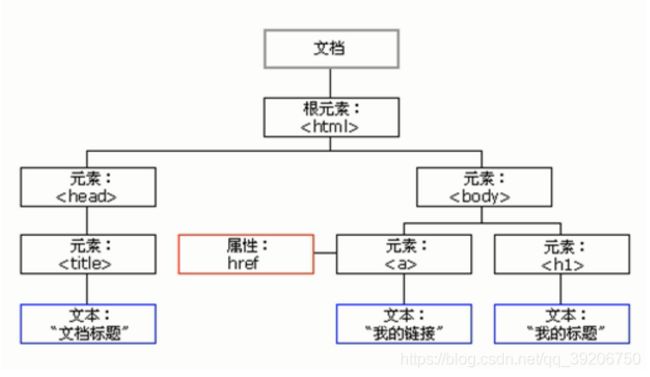
DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
- 文档:一个页面就是一个文档,DOM中使用
document表示- 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
- 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
DOM把以上的内容都看作是对象、
Dom就是使用对象的方式操作HTML与Css
获取元素
为什么要获取页面元素?
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。
- 根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象 参数:id值,区分大小写的字符串
返回值:元素对象 或 null
<body>
<div id="time">2019-9-9</div>
<script>
// 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
- 根据标签名获取元素
语法:document.getElementsByTagName(‘标签名’) 或者 element.getElementsByTagName(‘标签名’)
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
<li>知否知否,应是等你好久55</li>
</ul>
<ul id="nav">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
//通过数组方式找它
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 如果页面中只有一个li 返回的还是伪数组的形式
// 如果页面中没有这个元素 返回的是空的伪数组的形式
// 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签
var nav = document.getElementById('nav'); // 这个获得nav 元素
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
</body>
注:
- 因为得到的是一个对象的集合、、 以伪数组的形式存储的、所有操作元素需要用到遍历、
- 得到的元素对象是动态的
- 如果页面中只有一个li 返回的还是伪数组的形式
- 如果页面中没有这个元素 返回的是空的伪数组的形式
注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
H5新增获取元素方式
document.getElementsByclassName(‘类名’)//根据类名返回元素集合
document.querySelector(‘选择器’)//根据类名返回元素集合
document.querySelectorAll(‘选择器’)//根据指定选择器返回
注:querySelector和querySelectAll里面的选择器需要加符号、如document.querySelector(‘
#nav’)
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
获取特殊元素(body,html)
// 1.获取body 元素
var bodyEle = document.body;
console.log(bodyEle);//返回body元素对象
console.dir(bodyEle);
// 2.获取html 元素
//var htmlEle = document.html;//undefined
var htmlEle = document.documentElement;
console.log(htmlEle);//返回html元素对象
事件基础
- 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发— 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
- 事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>
执行事件的步骤
获取事件源注册事件(绑定事件)添加事件处理程序(采取函数赋值形式)
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
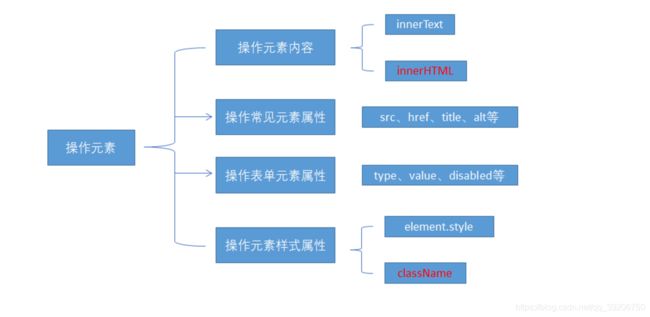
** 操作元素**
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
- 改变元素内容(获取或设置)
| 属性 | 说明 |
|---|---|
| element.innerText | 从起始位置到终止位置的内容、不包括html标签、空格与换行也会去掉、 |
| element.innerHTML | 从起始位置到终止位置的内容、包括html标签、保留空格与换行 |
innerText改变元素内容
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function() {
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
</script>
innerText和innerHTML的区别
- 获取内容时的区别: innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别: innerText不会识别html,而innerHTML会识别
小案例
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '今天是: 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '今天是: 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
常用元素的属性操作
1、innerText、innerHTML //改变元素内容
2、src、href
3、id、alt、title获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
案例代码
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
案例:分时问候
<style>
img {
width: 300px;
}
</style>
</head>
<body>
<img src="images/s.gif" alt="">
<div>上午好</div>
</body>
<script>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12) {
img.src = "images/s.gif";
div.innerHTML = '上午好!、要好好写代码'
} else if (h < 18) {
img.src = "images/x.gif";
div.innerHTML = '下午好!、、要好好写代码'
} else {
img.src = "images/w.gif";
div.innerHTML = '晚上好!、、要好好写代码'
}
</script>
表单元素的属性操作
利用dom操作表单元素的属性: type、value、checked、selected、disabled
获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
</body>
样式属性操作
**通过 JS 修改元素的大小、颜色、位置等样式。
| 属性 | 说明 |
|---|---|
| element.style | 行类样式操作 |
| element.className | 类名样式操作 |
- 方式1:通过操作style属性
**元素对象的style属性也是一个对象!
**元素对象.style.样式属性 = 值;
注意
1、JS里面的样式采取驼峰命名法、如:fontSize、backgroundColor
2、JS修改style样式操作、产生的是行类样式、css权重更高
例子
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
循环精灵图案例
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background: url(images/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
<script>
// 1. 获取元素 所有的小li
var li=document.querySelectorAll('li');
for(i=0;i<li.length;i++){
var index =i*44;
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
li[i].style.backgroundPosition='0 -'+index+'px';
}
</script>
显示隐藏文本框案例
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
通过操作className属性
操作className属性小例
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>
<title>访新浪注册页面</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
</body>
<script>
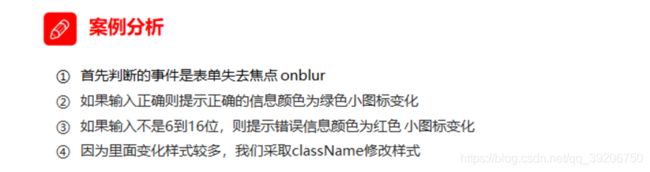
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
var ipt = document.querySelector('input');
var p = document.querySelector('p');
//失去焦点时
ipt.onblur = function () {
if (ipt.value.length < 6 || ipt.value.length > 16) {
p.className = 'message wrong';
p.innerHTML = '您输入的格式错误的'
} else {
p.className = 'message right';
p.innerHTML = '您输入的格式正确的';
}
}
</script>