2021-06-15
int a = 53;
int b = 19;
int c = 90;
int d = a+b+c;
float bili1 = a*10000/d*0.0001*0.5;
float bili2 = b*10000/d*0.0001*0.5;
float bili3 = c*10000/d*0.0001*0.5;
NSLog(@"%f",bili1);
NSLog(@"%f",bili2);
NSLog(@"%f",bili3);
CGFloat rectWidth = 175;
CGFloat lineWidth = 3;
// 创建弧线路径对象
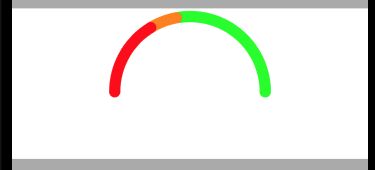
UIBezierPath *fullCirclePath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.view.bounds.size.width/2, 175/2+10) radius:rectWidth/2 startAngle:1*M_PI endAngle:3*M_PI clockwise:YES];
fullCirclePath.lineCapStyle = kCGLineCapRound;
fullCirclePath.lineJoinStyle = kCGLineCapRound;
//全白进度展示圆
CAShapeLayer * progressLayer = [CAShapeLayer layer];
progressLayer.lineCap = kCALineCapRound;
progressLayer.fillColor = [UIColor clearColor].CGColor;
progressLayer.lineWidth = lineWidth+10;
progressLayer.strokeColor = [UIColor whiteColor].CGColor;
progressLayer.path = fullCirclePath.CGPath;
progressLayer.strokeStart = 0;
progressLayer.strokeEnd = 0.5;
[self.whiteView.layer addSublayer:progressLayer];
CAShapeLayer * progressLayer3 = [CAShapeLayer layer];
progressLayer3.lineCap = kCALineCapRound;
progressLayer3.fillColor = [UIColor clearColor].CGColor;
progressLayer3.lineWidth = lineWidth+10;
progressLayer3.strokeColor = [UIColor greenColor].CGColor;
progressLayer3.path = fullCirclePath.CGPath;
progressLayer3.strokeStart = bili1+bili2;
progressLayer3.strokeEnd = bili1+bili2+bili3;
[self.whiteView.layer addSublayer:progressLayer3];
CAShapeLayer * progressLayer2 = [CAShapeLayer layer];
progressLayer2.lineCap = kCALineCapRound;
progressLayer2.fillColor = [UIColor clearColor].CGColor;
progressLayer2.lineWidth = lineWidth+10;
progressLayer2.strokeColor = [UIColor orangeColor].CGColor;
progressLayer2.path = fullCirclePath.CGPath;
progressLayer2.strokeStart = bili1;
progressLayer2.strokeEnd = bili1+bili2;
[self.whiteView.layer addSublayer:progressLayer2];
CAShapeLayer * progressLayer1 = [CAShapeLayer layer];
progressLayer1.lineCap = kCALineCapRound;
progressLayer1.fillColor = [UIColor clearColor].CGColor;
progressLayer1.lineWidth = lineWidth+10;
progressLayer1.strokeColor = [UIColor redColor].CGColor;
progressLayer1.path = fullCirclePath.CGPath;
progressLayer1.strokeStart = 0;
progressLayer1.strokeEnd = bili1;
[self.whiteView.layer addSublayer:progressLayer1];