若依框架调试:遇到的问题及解决步骤
关于若依项目调试出现的问题:
Hbiuld启动项目报如下错误:
Proxy error: Could not proxy request /logout from localhost to http://localhost:81/.
See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNREFUSED).
启动前端项目,报404异常。
系统接口404异常
初步断定是端口号问题
更改前端端口号后,报500错误.更改vue.config.js的后台端口,
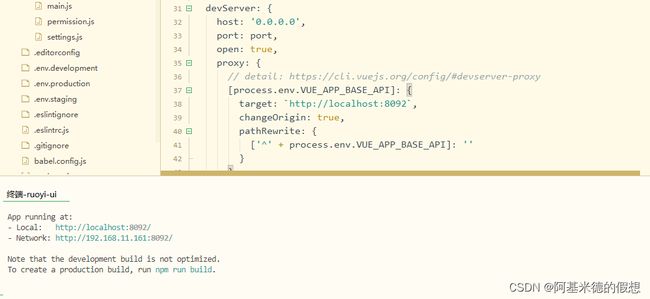
前端两处位置:在vue.config.js文件中
const port = process.env.port || process.env.npm_config_port || 8092 // 端口
target: `http://localhost:8092`,
server:
# 服务器的HTTP端口,默认为8080
port: 8092
Error querying database. Cause: java.sql.SQLSyntaxErrorException: Unknown column 'type' in 'field list'
Hbuild启动项目报错误:
When `proxy` in package.json is an object, each `context` object must have a `target` property specified as a url string
启动后端项目:
尝试一个端口,端口占用,
尝试另一个端口,端口也被占用
escription:
Web server failed to start. Port 8088 was already in use.
Action:
Identify and stop the process that's listening on port 8088 or configure this application to listen on another port.
Disconnected from the target VM, address: '127.0.0.1:56493', transport: 'socket'
Process finished with exit code 1
Web server failed to start. Port 8090 was already in use.
Description:
Web server failed to start. Port 8090 was already in use.
Action:
Identify and stop the process that's listening on port 8090 or configure this application to listen on another port.
Disconnected from the target VM, address: '127.0.0.1:64665', transport: 'socket'
Process finished with exit code 1
Web server failed to start. Port 80 was already in use.
Description:
Web server failed to start. Port 80 was already in use.
Action:
Identify and stop the process that's listening on port 80 or configure this application to listen on another port.
Disconnected from the target VM, address: '127.0.0.1:64728', transport: 'socket'
Process finished with exit code 1
解决方法:
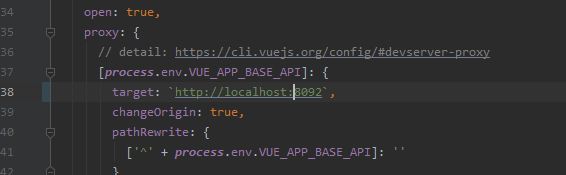
重启电脑,回退版本,重新更改前后端口号为8090,发现vue.config.js的proxy中target没写,示例:
target: `http://localhost:8090`,
加上之后,解决!
问题:Hbuilder定义8090接口,为什么打开的是8091?Hbuilder定义8092接口,为什么打开的是8093?


注意:每次前端要改两个地方:
![]()
解答:
通过本次事件,学到了:前端target里面写的是设定的后端地址,可以和后端地址的port一样,
const post 里面是前端地址,不能和后端地址设定的一样,不然会报错。
windows环境下如何干掉进程?
netstat -o -n -a | findstr:端口号
taskill /F /PID 序列号

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gvBddM2p-1641984283254)(C:\Users\lcb\Pictures\image-20220112133005750.png)]](http://img.e-com-net.com/image/info8/ca8c821948fd4f03918193284bea2e3e.jpg)