Vue2-配置脚手架、分析脚手架、render函数、ref属性、props配置项、mixin配置项、scoped样式、插件
:总有一段付出了没有回报的日子 是在扎根
更多Vue知识请点击——Vue.js
VUE2-Day6
-
- 配置脚手架
- 脚手架结构
- render函数
-
- vue.js与vue.runtime.xxx.js的区别
- 引入render函数
- 为什么要引入残缺的vue呢?
- 脚手架默认配置
- ref属性
- props配置项
-
- 传递数据
- 接收数据
- 注意点
- mixin配置项
-
- 1、定义混合
- 2、使用混合
- 插件
-
- 定义插件
- 使用插件`Vue.use()`
- scoped样式
配置脚手架
Vue CLI(Vue Command Line Interface)Vue脚手架,Vue官方提供的标准化开发工具(开发平台)
安装node.js——可以查看此教程
第一步:输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站,全局安装@vue/cil ,命令行输入npm install -g @vue/cli。命令行输入vue,不报错及安装成功
第二步:切到要创建项目的目录,然后使用vue create name命令创建项目
第三步:进入新建的name项目文件目录中,输入命令:npm run serve
得到的第一个url即是你的内置服务器,第二个是同局域网的其他人可以使用
如果要停止工程:连按两次Ctrl+C即可。
脚手架结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
其中
- main.js
// 该文件是整个项目的入口文件
//引入Vue
import Vue from "vue";
//引入App组件,它是所有组件的父组件
import App from "./App.vue";
// 关闭vue的生产提示
Vue.config.productionTip = false;
//创建Vue实例对象:vm
new Vue({
//render的中文意思是渲染
render: (h) => h(App),
}).$mount("#app"); //此处相当于el:"#app",在上节讲过
- index.html:
DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>
We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work
properly without JavaScript enabled. Please enable it to continue.
strong>
noscript>
<div id="app">div>
body>
html>
render函数
如果使用ES6的模块化引入Vue,那么默认引入的vue.runtime.esm.js,其中esm是ES6 module简写
如果我们使用之前的方法:
// 该文件是整个项目的入口文件
//引入Vue(精简版)
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
// 关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象:vm
new Vue({
el: "#root",
template: `此时控制台会报错,错误信息显示残缺了模板解析器,建议我们使用render函数或者使用完整版Vue:
同时也意味着我们在这一行代码import Vue from 'vue'引入的vue是残缺版(精简版)的,它残缺了模板解析器,因此不能解析template。
vue.js与vue.runtime.xxx.js的区别
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版(残缺版)的Vue,只包含:核心功能,没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。为什么其他的.vue文件里写template标签就行呢?那是因为template写的是标签,而且在组件里,鱿鱼西专门儿又搞了个库去专门解析组件里的模板。
引入render函数
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//创建Vue实例对象:vm
new Vue({
el: '#app',
//render的中文意思是渲染
render: h => h(App),
})
render中文意思是渲染,render函数其实就扮演了vue中解析template模板的那块儿代码,把组件的内容解析一下,渲染到页面上。
(1)正常的render函数:
render: function (createElement) {
// console.log(typeof createElement); //createElement是一个函数
return createElement(App);
//return createElement('h1','你好啊');
}
(2)render函数写成箭头函数:
render: h => h(app)
为什么要引入残缺的vue呢?
vue.js是完整版的Vue,由核心和模板解析器组成。但是模板解析器占用的内存太大(占三分之一vue),开发完成后并不需要模板解析器。(模板解析器就像雇的贴瓷砖的工人,工人干完活儿就可以离开了,瓷砖就是那个Vue核心,就一直在那待着了)
脚手架默认配置
vue.config.js配置文件
1、使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
2、使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
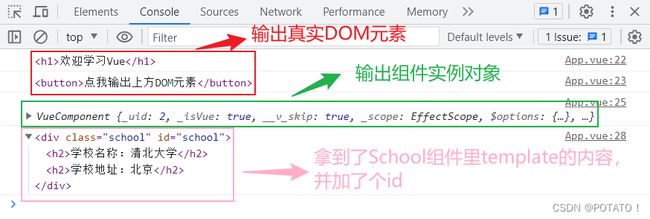
被用来给元素或子组件注册引用信息(id的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
1、打标识:.....
2、获取:this.$refs.xxx
props配置项
功能:让组件接收外部传过来的数据。
传递数据
App.vue:
注意点:age="18"和:age="18"是不一样的,加了个“:”相当于加了个单向数据绑定。没加数据绑定时,无论双引号里面写什么,都被认为是字符串;加了数据绑定后,双引号里面的就是js表达式。
接收数据
接收数据有多种方式,如:
- 简单接收,用的比较多
- 接收的同时对数据类型进行限制
- 接收的同时对数据:进行类型限制+默认值指定+必要性限制
例:
Student.vue:
{{ msg }}
学生姓名:{{ name }}
学生性别:{{ sex }}
学生年龄:{{ age }}
注意点
1、在传递数据的时候如果想实现正确收取数值数据,并且不想把props写那么复杂,可以加个v-bind:age=“18”,这样的话引号里边就不会是字符串了,而是当成js表达式执行,返回的结果就是数值
2、props中的内容优先级最高,先接这里边的数据放vc里,再去读data里的数据,若data中数据有重复则优先使用props中的数据,不会覆盖
3、props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告(能修改成功但是不建议改)。
若业务需求确实需要修改,那么请复制props的内容到data中一份(data中新建个名字),然后去修改data中的数据,同时把data中的东西呈现到页面上去,具体看下边的代码
{{ msg }}
学生名称:{{ name }}
学生性别:{{ sex }}
学生年龄age:{{ age + 1 }}
学生年龄myAge:{{ myAge + 1 }}
mixin配置项
功能:可以把多个组件共用的配置提取成一个混入对象
1、定义混合
定义在另一个js文件中,这里定义在mixin.js中
export const hunhe = {
methods: {
showName() {
alert(this.name)
},
},
mounted() {
console.log('混合里的mounted优先调用')
},
}
2、使用混合
全局混入:在main.js里写Vue.mixin(xxx),全局混合不用引入,自动就搞到所有东西上了
局部混入:先在相应的组件引入,然后mixins:['xxx']
{{ msg }}
学生姓名:{{ name }}
学生性别:{{ sex }}
学生年龄:{{ age }}
注意:
1、混合里的mounted优先调用,组件里单独写mounted比mixin中的mounted后调用
2、组件里原来有的数据,在混合中写不会覆盖原数据;组件里原来没有的数据,混合中写会添加过去和原数据合并
插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件
可以在另一个js中(这里在plugins.js)配置插件,然后通过import引入到main.js中
// 只有一个,直接默认
export default {
install(Vue, x, y, z) {
console.log(Vue) //第一个参数是Vue构造函数
console.log(x, y, z) //后面的参数是使用者传进来的东西123
//1.定义一个全局过滤器
Vue.filter('mySlice', function (val) {
return val.slice(0, 4) //返回值别忘了
})
//2.定义一个全局自定义指令,元素默认获取焦点
Vue.directive('fbind', {
bind(el, binding) {
el.value = binding.value
},
inserted(el) {
el.focus()
},
update(el, binding) {
el.value = binding.value
},
})
//3.定义一个全局混合,不用引入就能给所有的vm和vc
Vue.mixin({
data() {
return {
x: 1,
y: 2,
}
},
})
//4.给Vue的原型对象添加实例方法,vm和vc都能用
Vue.prototype.hello = () => {
alert('hello!')
}
},
}
- 注:关于这里的过滤器、自定义指令、原型等知识可以倒回之前的文章复习——vue.js
使用插件Vue.use()
use的作用就是帮忙调用插件对象中的install方法,而且还可以传一些参数给install函数。
//在main.js中引入插件并起个名儿
import plugins from './plugins';
//使用插件,要在new Vue之前使用
Vue.use(plugins, 1, 2, 3);
scoped样式
作用:让样式在局部生效,防止冲突。
写法: