设计HTML5表单
HTML5基于Web Forms 2.0标准对HTML4表单进行全面升级,在保持简便、易用的基础上,新增了很多控件和属性,从而减轻了开发人员的负担。表单为访问者提供了与网站进行互动的途径,完整的表单一般由控件和脚本两部分组成。
1、认识HTML5表单
HTML5的一个重要特性就是对表单的完善,其引入了新的表单元素和属性,简单概况如下。
1、HTML5新增输入型表单控件如下:
- 电子邮件框:
。 - 搜索框:
。 - 电话框:
。 - URL框:
。
2、以下控件得到部分浏览器的支持,更多信息可以访问链接www.wufoo.com/html5:
- 日期:
,浏览器支持https://caniuse.com/#feat=input-datetime。 - 数字:
,浏览器支持https://caniuse.com/#feat=input-number。 - 范围
:,浏览器支持https://caniuse.com/#feat=input-range。 - 数据列表:
<input type="text" name="favfruit"list="fruit" />
<datalist id="fruit"><option>备选列表项目1option><option>备选列表项目2option><option>备选列表项目3option>datalist>
3、以下控件争议较大,浏览器对其支持也不统一,W3C曾经放弃把它们列入HTML5,不过最后还是保留了下来:
- 颜色:
。 - 全局日期和时间:
。 - 局部日期和时间:
。 - 月:
。 - 时间:
。 - 周:
。 - 输出:
。
4、HTML5新增的表单属性如下:
- accept:限制用户可以上传文件的类型。
- autocomplete:如果对form元素或特定的字段添加autocomplete=“off”,就会关闭浏览器对该表单或该字段的自动填写功能。默认值为on。
- autofocus:页面加载后将焦点放到该字段。
- multiple:允许输入多个电子邮件地址,或者上传多个文件。
- list:将datalist与input联系起来。
- maxlength:指定textarea的最大字符数,HTML5之前的文本框就支持该特性。
- pattern:定义一个用户所输入的文本在提交之前必须遵循的模式。
- placeholder:指定一个出现在文本框中的提示文本,用户开始输入后该文本消失。
- required:需要访问者在提交表单之前必须完成该字段。
- formnovalidate:关闭HTML5的自动验证功能。应用于提交按钮。
- novalidate:关闭HTML5的自动验证功能。应用于表单元素。
提示:有关浏览器支持信息,https://caniuse.com/上的信息通常比www.wufoo.com/html5上的更新一些,不过后者仍然是有关HTML5表单信息的一个重要资源。Ryan Seddon的H5F(https://github.com/ryanseddon/H5F)可以为旧式浏览器提供模仿HTML5表单行为的JavaScript方案。
2、定义表单
每个表单都以标签开始,以标签结束。两个标签之间是各种标签和控件。每个控件都有一个name属性,用于在提交表单时标识数据。访问者通过“提交”按钮提交表单,触发“提交”按钮时,填写的表单数据将被发送给服务器端的处理脚本。
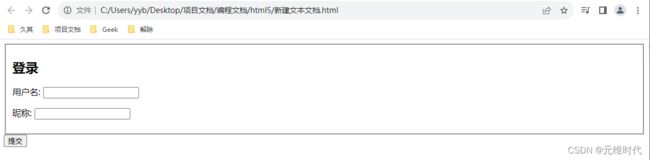
【示例】新建HTML5文档,保存为test.html,在内使用标签设计一个简单的用户登录表单。
<form method="post" action="show-data.php">
<fieldset>
<h2 class="hdr-account">登录h2>
<div class="fields">
<p class="row">
<label for="first-name">用户名:label>
<input type="text" id="first-name" name="first_name" class="field-large" />
p>
<p class="row">
<label for="last-name">昵称:label>
<input type="text" id="last-name" name="last_name" class="field-large" />
p>
div>
fieldset>
<input type="submit" value="提交" class="btn" />
form>
标签包含很多属性,其中HTML5支持的属性如下表所示。

提示:如果使用method="get"方式提交表单,表单中的数据会显示在浏览器的地址栏里;如果使用method="post"方式提交表单,表单中的数据不会显示在浏览器的地址栏里,这样比较安全。同时,使用post可以向服务器发送更多的数据。如果需要在数据库中保存、添加和删除数据,那么就应选择post方式提交数据。
3、组织表单
使用标签可以组织表单结构,为表单对象进行分组,这样表单会更容易理解。在默认状态下,分组的表单对象外面会显示一个包围框。
使用标签可以定义每组的标题,描述每个分组的目的,有时这些描述还可以使用h1~h6标题。默认显示在包含框的左上角。
对于一组单选按钮或复选框,建议使用把它们包裹起来,为其添加一个明确的上下文,让表单结构显得更清晰。
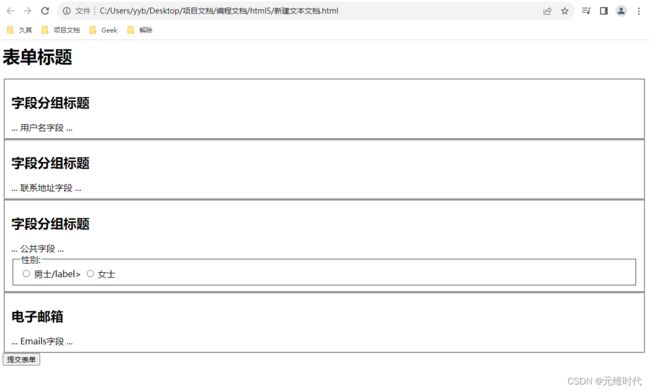
【示例】为表单的四个部分分别使用标签,并将公共字段部分的性别单选按钮使用一个嵌套的fieldset包围起来。被嵌套的fieldset添加radios类,方便为其添加特定的样式。同时,还在其中添加了一个legend元素,用于描述单选按钮。
<h1>表单标题h1>
<form method="post" action="show-data.php">
<fieldset>
<h2 class="hdr-account">字段分组标题h2>
... 用户名字段 ...
fieldset>
<fieldset>
<h2 class="hdr-address">字段分组标题h2>
... 联系地址字段 ...
fieldset>
<fieldset>
<h2 class="hdr-public-profile">字段分组标题h2>
... 公共字段 ...
<div class="row">
<fieldset class="radios">
<legend>性别:legend>
<input type="radio" id="gender-male" name="gender" value="male" />
<label for="gender-male">男士/label>
<input type="radio" id="gender-female" name="gender" value="female" />
<label for="gender-female">女士label>
fieldset>
div>
fieldset>
<fieldset>
<h2 class="hdr-emails">电子邮箱h2>
... Emails字段 ...
fieldset>
<input type="submit" value="提交表单" class="btn" />
form>

使用fieldset元素对表单进行组织是可选的,使用legend也是可选的(使用legend则必须有fieldset)。不过,推荐使用fieldset和legend对相关的单选按钮、复选框进行分组。
4、常用表单控件
4.1、文本框
文本框是访问者输入单行字符串的控件,常用于提交姓名、地址等信息。每个文本框都是通过带有type="text"的input标签定义。除了type之外,还有一些其他可用的属性,其中最重要的就是name。服务器端的脚本使用name获取访问者在文本框中输入的值或预设的值(即value属性值)。注意,name和value对其他的表单控件也是很重要的,具有相同的功能。
HTML5允许使用下面两种形式的定义文本框。
<input type="text" />
<input type="text">
4.2、标签
标签(label)是描述表单字段用途的文本。label元素有一个特殊的属性:for。如果for的值与一个表单字段的id的值相同,该label就与该字段显式地关联起来。如果访问者与标签进行交互,如使用鼠标单击标签,与之对应的表单字段就会获得焦点,这对提升表单的可用性和可访问性都有帮助。因此,建议在label元素中包含for属性。
【示例】使用label标记提示标签,提升用户体验。
<p class="row">
<label for="name">用户名<span class="required">*span>:label>
<input type="text" id="name" name="name" class="field-large" required="required" aria-required="true" />
p>

也可以将一个表单字段放在一个包含标签文本的label内,例如:
<label>用户名:<input type="text" name="name" />label>。
在这种情况下,就不需要使用for和id了。不过,将标签与字段分开是更常见的做法,原因之一是这样更容易添加样式。
4.3、密码框
密码框与文本框的唯一区别,就是在密码框中输入的文本会使用圆点或星号进行隐藏。密码框的作用是防止其他人看到用户输入的密码。如果要真正地保护密码,可以使用安全服务器(https://)。
使用type="password"创建密码框,而不要用type=“text”,例如:
<p class="row">
<label for="password">密码:label>
<input type="password" id="password" name="password" />
p>
当访问者在表单中输入密码时,密码会以圆点或星号的形式隐藏起来。但提交表单后访问者输入的真实值会被发送给服务器。信息在发送过程中没有加密。
使用size="n "属性可以定义密码框的大小,n表示密码框宽度,以字符为单位。如果需要,可以使用maxlength="n "设置密码框允许输入的最大字符数。
4.4、单选按钮
为input元素设置type="radio"属性,可以创建单选按钮。
【示例】设计一个性别选项组。
<fieldset class="radios">
<legend>姓名legend>
<p class="row">
<input type="radio" id="gender-male" name="gender" value="male" />
<label for="gender-male">男士label>
p>
<p class="row">
<input type="radio" id="gender-female" name="gender" value="female" />
<label for="gender-female">女士label>
p>
fieldset>

同一组单选按钮的name属性值必须相同,这样在同一时间只有其中一个能被选中。value属性也很重要,因为对于单选按钮来说,访问者无法输入值。
name="radioset"用于识别发送至服务器的数据,同时用于将多个单选按钮联系在一起,以确保同一组中最多只有一个被选中。推荐使用fieldset组织单选按钮组,并用legend进行描述。
4.5、复选框
在一组单选按钮中,只允许选择一个答案,但在一组复选框中,可以选择任意数量的答案。为input元素设置type="checkbox"属性,可以创建复选框。
【示例】演示如何创建复选框。
<div class="fields checkboxes">
<p class="row">
<input type="checkbox" id="email" name="email[]" value="电子邮箱" />
<label for="email">电子邮件label>
p>
<p class="row">
<input type="checkbox" id="phone" name="email[]" value="电话" />
<label for="phone">电话label>
p>
div>

标签文本不需要与value属性值一致。因为标签文本用于在浏览器中提示复选框,而value则是发送到服务器端脚本的数据。
创建.checkboxes类,可以方便地为复选框添加样式。使用checked或checked="checked"可以设置复选框在默认情况下处于选中状态。
访问者可以根据需要选择任意数量的复选框,每个复选框对应的value值,以及复选框组的name名称都会被发送给服务器端脚本。
使用name=“email"可以识别发送到服务器端的数据。对于组内所有复选框使用同一个name值,可以将多个复选框组织在一起。空的方括号是为PHP脚本的name准备的,如果使用PHP处理表单,使用name=” email[]"就会自动地创建一个包含复选框值的数组,名为$_POST[‘email’]。
4.6、文本区域
如果要设计多行文本框,如回答问题、评论反馈等,可以使用文本区域。
【示例1】演示如何创建一个反馈框。
<label for="jianyi">建议:label>
<textarea id="jianyi" name="jianyi" cols="40" rows="5" class="field-large">textarea>

maxlength="n"设置输入的最大字符数,cols="n"设置文本区域的宽度(以字符为单位),rows="n"设置文本区域的高度(以行为单位)。
也可以使用CSS更好地控制文本区域的尺寸。如果没有使用maxlength限制文本区域的最大字符数,最大可以输入32 700个字符,如果输入内容超出文本区域,则会自动显示滚动条。
textarea没有value属性,在和标签之间包含的文本,将作为默认值显示在文本区域中。可以设置placeholder属性,定义用于占位的文本。
使用wrap属性,可以定义当输入内容大于文本区域宽度时的显示方式:
- wrap=“hard”,如果文本区域内的文本自动换行显示,则提交文本中会包含换行符。当使用"hard"时,必须设置cols属性。
- wrap=“soft”,为默认值,提交的文本不会为自动换行位置添加换行符。
【示例2】比较设置wrap="hard"与wrap="soft"时,提交数据的不同,效果如下图所示。
- 客户端表单
<form action="test.php" method="post">
<textarea name="test" maxlength=40 rows=6 wrap="hard" cols=30>textarea>
<input type="submit" value="提交"/>
form>
- 服务器端脚本:
".$_POST['test']."4.7、选择框
选择框为访问者提供一组选项,允许从中选择。如果允许单选,则呈现为下拉菜单样式;如果允许多选,则呈现为一个列表框,在需要时会自动显示滚动条。
选择框由select和option元素合成。通常,在select元素里设置name属性,在每个option元素里设置value属性。
【示例1】创建一个简单的城市选择框。
<label for="state">省市label>
<select id="state" name="state">
<option value="BJ">北京option>
<option value="SH">上海option>
...
select>

在下拉菜单中,默认选中的是第一个选项;而在列表框中,默认没有选中的项。
使用size="n"设置选择框的高度(以行为单位)。使用multiple或者multiple="multiple"允许多选。每个选项的value属性值是选项选中后要发送给服务器的数据,如果省略value,则包含的文本会被发送给服务器。使用selected或者selected="selected"可以指定该选项被默认选中。
使用标签可以对选择项目进行分组,一个标签包含多个标签,然后使用label属性设置分类标题,分类标题是一个不可选的伪标题。
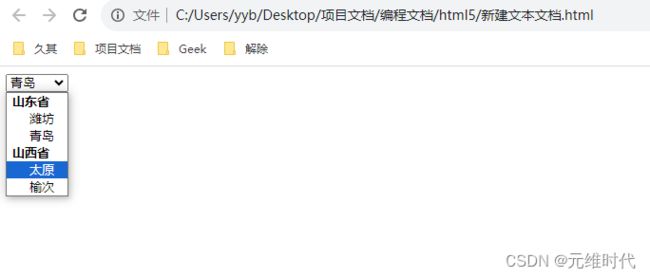
【示例2】使用optgroup元素对下拉菜单项目进行分组。
<select name="选择城市">
<optgroup label="山东省">
<option value="潍坊">潍坊option>
<option value="青岛" selected="selected">青岛option>
optgroup>
<optgroup label="山西省">
<option value="太原">太原option>
<option value="榆次">榆次option>
optgroup>
select>
4.8、上传文件
为input元素设置type="file"属性,可以创建文件域,用来把本地文件上传到服务器。
【示例】演示如何创建上传控件。
<form method="post" action="show-data.php" enctype="multipart/form-data">
<label for="picture">图片:label>
<input type="file" id="picture" name="picture" />
<p class="instructions">最大700k,JPG, GIF 或PNGp>
form>
4.9、隐藏字段
隐藏字段用于存储表单中的数据,但不会显示给访问者,可以视为不可见的文本框。它常用于存储先前表单收集的信息,以便将这些信息同当前表单的数据一起提交给服务器脚本进行处理。
【示例】演示如何定义隐藏域。
<form method="post" action="your-script.php">
<input type="hidden" name="step" value="6" />
<input type="submit" value="提交" />
form>

注意:不要将密码、信用卡号等敏感信息放在隐藏字段中。虽然它们不会显示到网页中,但访问者可以通过查看HTML源代码看到它。
4.10、提交按钮
提交按钮可以呈现为文本。
<input type="submit" value="提交表单" class="btn" />
也可以呈现为图像,使用type="image"可以创建图像提交按钮,width和height属性为可选。
<input type="image" src="button-submit.png" width="188" height="95" alt="提交表单" />
如果激活“提交”按钮,可以将表单数据发送给服务器端的脚本。如果不设置name属性,则“提交”按钮的value属性值就不会发送给服务器脚本。如果省略value属性,那么根据不同的浏览器,“提交”按钮会显示默认的“提交”文本。如果有多个“提交”按钮,可以为每个按钮设置name属性和value属性,从而让脚本知道用户按下的是哪个按钮,否则最好省略name属性。
5、HTML5新型输入框
5.1、定义email框
email类型的input元素是一种专门用于输入email地址的文本框,在提交表单的时候,会自动验证email输入框的值。如果不是一个有效的电子邮件地址,则该输入框不允许提交该表单。
【示例】email类型的应用。
<form action="demo_form.php" method="get">
请输入您的email地址:<input type="email" name="user_email" /><br />
<input type="submit" />
form>
如果输入了错误的email地址格式,单击“提交”按钮时会出现如下图所示的“请在电子邮件地址中包括‘@’”的提示。

对于不支持type="email"的浏览器来说,将会以type="text"来处理,所以并不妨碍旧版浏览器浏览采用HTML5中type="email"输入框的网页。
5.2、定义URL框
url类型的input元素提供用于输入url地址的文本框。当提交表单时,如果所输入的是url地址格式的字符串,则会提交给服务器;如果不是,则不允许提交。
【示例】url类型的应用。
<form action="demo_form.php" method="get">
请输入网址:<input type="url" name="user_url" /><br/>
<input type="submit" />
form>
以上代码在Chrome浏览器中的运行结果如下图所示。

。如果输入了错误的url地址格式,单击“提交”按钮时会出现如下图所示的“请输入网址”的提示。

对于不支持type="url"的浏览器,将会以type="text"来处理。
5.3、定义数字框
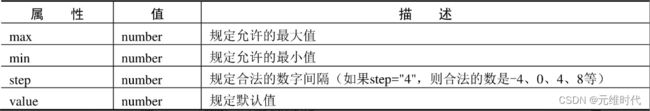
number类型的input元素提供用于输入数值的文本框。用户还可以设定对所接收的数字的限制,包括允许的最大值和最小值、合法的数字间隔或默认值等。如果所输入的数字不在限定范围之内,则会提示错误信息。number类型的属性如下表所示。

【示例】number类型的应用。
<form action="demo_form.php" method="get">
请输入数值:<input type="number" name="number1" min="1" max="20" step="4">
<input type="submit" />
form>
以上代码在Chrome浏览器中的运行结果如下图所示。

如果输入了不在限定范围之内的数字,单击“提交”按钮时会出现如下图所示的提示。

5.4、定义范围框
range类型的input元素提供用于输入包含一定范围内数字值的文本框,在网页中显示为滑动条。用户可以设定对所接收的数字的限制,包括规定允许的最大值和最小值、合法的数字间隔或默认值等。如果所输入的数字不在限定范围之内,则会出现错误提示。
range类型的属性如下表所示。

可以看出,range类型的属性与number类型的属性相同。这两种类型的不同在于外观表现上,支持range类型的浏览器都会将其显示为滑块的形式,而不支持range类型的浏览器则会将其显示为普通的文本框,即以type="text"来处理。
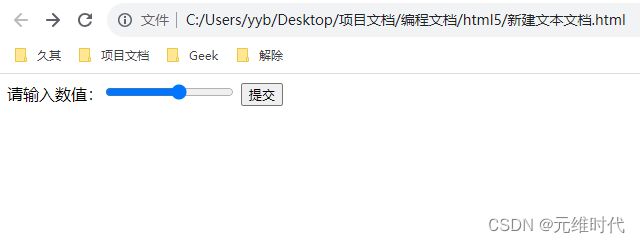
【示例】range类型的应用。
<form action="demo_form.php" method="get">
请输入数值:<input type="range" name="range1" min="1" max="30" />
<input type="submit" />
form>
5.5、定义日期选择器
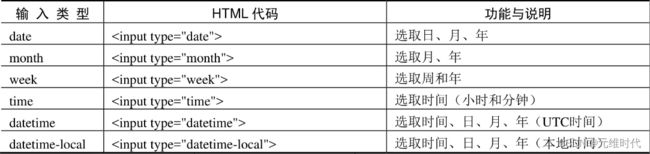
HTML5提供了多个可用于选取日期和时间的输入类型,即6种日期选择器控件,可选择的日期格式包括date(日期)、month(月)、week(星期)、time(时间)、datetime(日期+时间)、dateime-local(日期+时间+时区),如下表所示。

提示:UTC时间就是0时区的时间,而本地时间就是本地时区的时间。例如,北京时间为早上8点,则UTC时间为0点,也就是说,UTC时间比北京时间晚8小时。
- date类型:date类型的日期选择器用于选取日、月、年,即选择一个具体的日期。例如,2021年1月10日,选择后会以2021/01/10的形式显示。
【示例1】date类型的应用。
<form action="demo_form.php" method="get">
请输入日期: <input type="date" name=" date1" />
<input type="submit" />
form>

单击右侧小图标时会显示日期控件,用户可以使用日期控件选择具体日期。
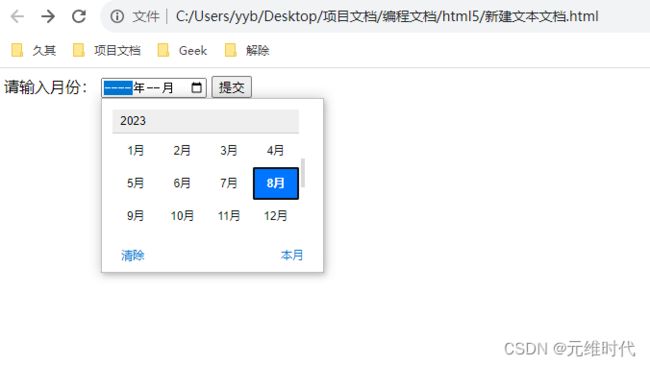
- month类型:month类型的日期选择器用于选取月、年,即选择一个具体的月份。例如,2021年1月,选择后会以“2021年01月”的形式显示。
【示例2】month类型的应用。
<form action="demo_form.php" method="get">
请输入月份: <input type="month" name=" month1" />
<input type="submit" />
form>
- week类型:week类型的日期选择器用于选取周和年,即选择一个具体的周。例如2021年1月第1周,选择后会以“第01周,2021”的形式显示。
【示例3】week类型的应用。
<form action="demo_form.php" method="get">
请选择年份和周数: <input type="week" name="week1" />
<input type="submit" />
form>
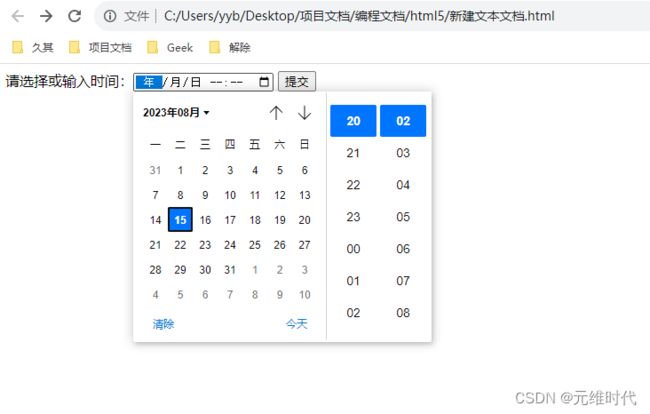
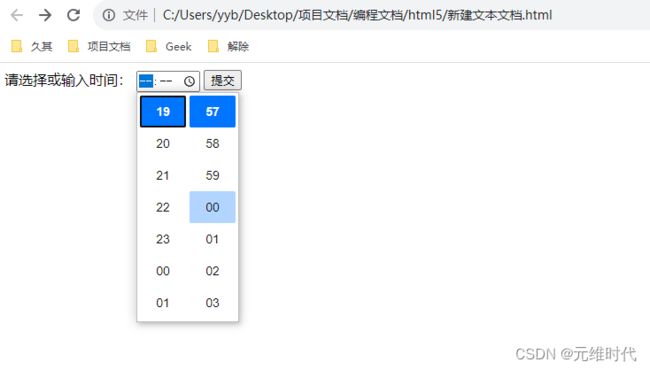
- time类型:time类型的日期选择器用于选取时间,具体到小时和分钟。例如,选择时间后会以00:00的形式显示。
【示例4】time类型的应用。
<form action="demo_form.php" method="get">
请选择或输入时间: <input type="time" name="time1" />
<input type="submit" />
form>

除了可以使用控制按钮之外,还可以直接输入时间值。如果输入了错误的时间格式并单击“提交”按钮,则在Chrome浏览器中会自动更正为最接近的合法值,而在IE10浏览器中则以普通的文本框显示。
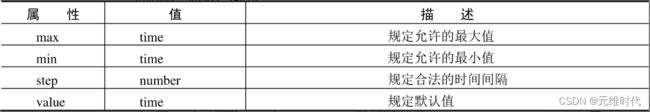
time类型支持使用一些属性来限定时间的大小范围或合法的时间间隔,如下表所示。

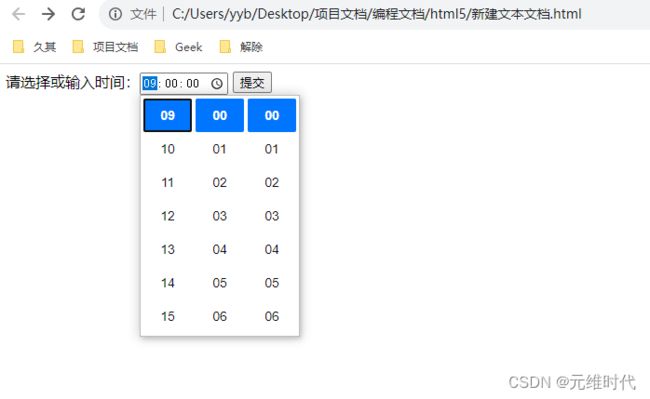
【示例5】使用下列代码来限定时间。
<form action="demo_form.php" method="get">
请选择或输入时间:<input type="time" name="time1" step="5" value="09:00">
<input type="submit" />
form>
可以看到,在输入框中出现设置的默认值09:00,并且当单击微调按钮时,会以5 s为单位递增或递减。当然,用户还可以使用min和max属性指定时间的范围。

在date类型、month类型、week类型中也支持使用上述属性值。
- datetime类型:datetime类型的日期选择器用于选取时间、日、月、年,其中时间为UTC时间。
【示例6】datetime类型的应用。
<form action="demo_form.php" method="get">
请选择或输入时间:<input type="datetime" name="datetime1" />
<input type="submit" />
form>

注意:IE、Edge、Firefox和Chrome最新版本不再支持元素,Chrome和Safari部分版本支持,Opera 12及更早的版本完全支持。
- datetime-local类型:datetime-local类型的日期选择器用于选取时间、日、月、年,其中时间为本地时间。
【示例7】datetime-local类型的应用。
<form action="demo_form.php" method="get">
请选择或输入时间:<input type="datetime-local" name="datetime-local1" />
<input type="submit" />
form>
5.6、定义搜索框
search类型的input元素提供用于输入搜索关键词的文本框。从外观上看,search类型的input元素与普通的text类型的input元素的区别:当输入内容时,右侧会出现一个×图标,单击即可清除搜索框。
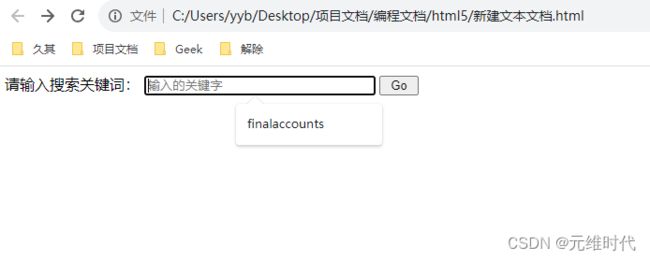
【示例】Search类型的应用示例。
<form method="get" action="search-results.php" role="search">
<label for="search">请输入搜索关键词:label>
<input type="search" id="search" name="search" size="30" placeholder="输入的关键字" />
<input type="submit" value=" Go " />
form>

搜索框是应用placeholder的最佳控件。同时,注意这里的form用的是method=“get”,而不是method=“post”。这是搜索字段的常规做法(无论是type=“search”,还是type=“text”)。如果在搜索框中输入要搜索的关键词,在搜索框右侧就会出现一个×按钮,单击该按钮可以清除已经输入的内容。
5.7、定义电话号码框
tel类型的input元素提供专门用于输入电话号码的文本框。它并不限定只输入数字,因为很多电话号码还包括其他字符,如+、-、(、)等,例如,86-0536-8888888。
【示例】tel类型的应用。
<form action="demo_form.php" method="get">
请输入电话号码:<input type="tel" name="tel1" />
<input type="submit" value="提交"/>
form>

从某种程度上说,所有的浏览器都支持tel类型的input元素,因为它们都会将其作为一个普通的文本框显示。HTML5规则并不需要浏览器执行任何特定的电话号码语法或以任何特别的方式显示电话号码。
5.8、定义拾色器
color类型的input元素提供专门用于选择颜色的文本框。当color类型的文本框获取焦点后,会自动调用系统的颜色窗口,包括苹果系统也能弹出相应的系统色盘。
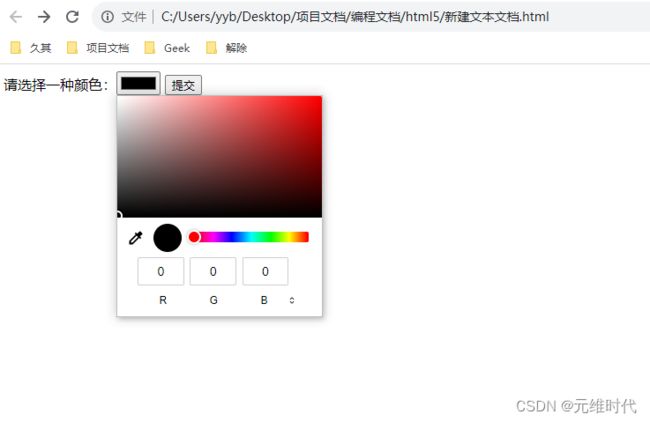
【示例】color类型的应用。
<form action="demo_form.php" method="get">
请选择一种颜色:<input type="color" name="color1" />
<input type="submit" value="提交"/>
form>
以上代码在Edge浏览器中的运行结果如图7.28所示。单击颜色文本框,会打开“颜色”控件,如下图所示。

选择一种颜色之后,可以看到颜色文本框显示对应颜色效果,如下图所示。

6、HTML5输入属性
6.1、定义自动完成
autocomplete属性可以帮助用户在输入框中实现自动完成输入,取值包括on和off,用法如下所示。
<input type="email" name="email" autocomplete="off" />
autocomplete属性适用input类型,包括text、search、url、telephone、email、password、datepickers、range和color。
autocomplete属性适用于form元素。默认状态下,表单的autocomplete属性处于打开状态,其包含的输入域会自动继承autocomplete状态,也可以为某个输入域单独设置autocomplete状态。

注意:在某些浏览器中,需要先启用浏览器本身的自动完成功能,才能使autocomplete属性起作用。
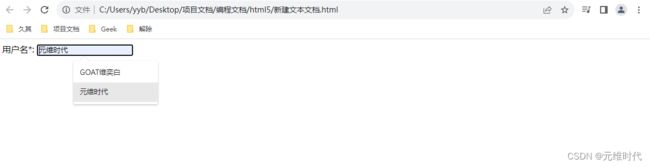
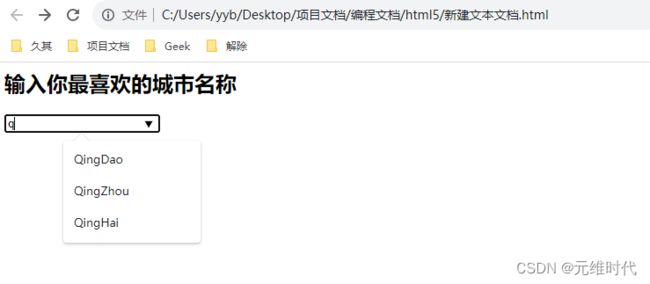
【示例】设置autocomplete为“on”时,可以使用HTML5新增的datalist元素和list属性提供一个数据列表供用户进行选择。下面演示如何应用autocomplete属性、datalist元素和list属性实现自动完成。
<h2>输入你最喜欢的城市名称h2>
<form autocompelete="on">
<input type="text" id="city" list="cityList">
<datalist id="cityList" style="display:none;">
<option value="BeiJing">BeiJingoption>
<option value="QingDao">QingDaooption>
<option value="QingZhou">QingZhouoption>
<option value="QingHai">QingHaioption>
datalist>
form>
在浏览器中预览,当用户将焦点定位到文本框中,会自动出现一个城市列表供用户选择,如下图所示。而当用户单击页面的其他位置时,这个列表就会消失。

当用户输入时,该列表会随用户的输入而自动更新。例如,当输入字母q时,会自动更新列表,只列出以q开头的城市名称,如下图所示。随着用户不断地输入新的字母,下面的列表还会随之变化。

提示:多数浏览器都带有辅助用户完成输入的自动完成功能,只要开启了该功能,浏览器就会自动记录用户所输入的信息,当再次输入相同的内容时,浏览器就会自动完成内容的输入。从安全性和隐私的角度考虑,这个功能存在较大的隐患。如果不希望浏览器自动记录这些信息,则可以为form或form中的input元素设置autocomplete属性,关闭该功能。
6.2、定义自动获取焦点
autofocus属性可以实现在页面加载时,让表单控件自动获得焦点。用法如下所示。
<input type="text" name="fname" autofocus="autofocus" />
autocomplete属性适用所有标签的类型,如文本框、复选框、单选按钮、普通按钮等。
注意:在同一页面中只能指定一个autofocus对象,当页面中的表单控件比较多时,建议为最需要聚焦的控件设置autofocus属性值,如在页面中搜索文本框,或者许可协议的“同意”按钮等。
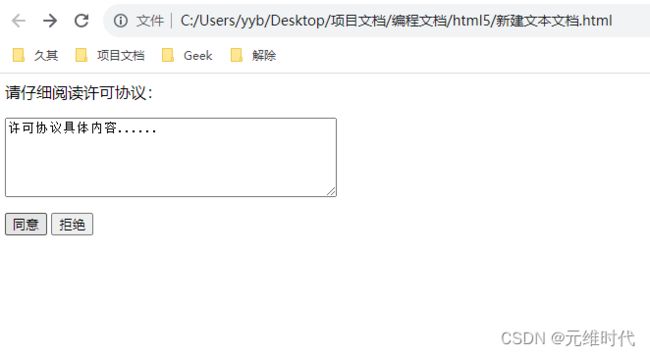
【示例1】演示如何应用autofocus属性。
<form>
<p>请仔细阅读许可协议:p>
<p>
<label for="textarea1">label>
<textarea name="textarea1" id="textarea1" cols="45" rows="5">许可协议具体内容......textarea>
p>
<p>
<input type="submit" value="同意" autofocus>
<input type="submit" value="拒绝">
p>
form>

页面载入后,按“同意”按钮自动获得焦点,因为通常会希望用户直接单击该按钮。如果将“拒绝”按钮的autofocus属性的值设置为on,则页面载入后焦点就会在“拒绝”按钮上,如下图所示,但从页面功用的角度来说并不合适。

【示例2】如果浏览器不支持autofocus属性,可以使用JavaScript实现相同的功能。在下面的脚本中,先检测浏览器是否支持autofocus属性,如果不支持则获取指定的表单域,为其调用focus()方法,强迫其获取焦点。
<script>
if (!("autofocus" in document.createElement("input"))) {
document.getElementById("ok").focus();
}
script>
6.3、定义所属表单
form属性可以设置表单控件归属的表单,它适用于所有标签的类型。
提示:在HTML4中,用户必须把相关的控件放在表单内部,即之间。在提交表单时,在之外的控件将被忽略。
【示例】form属性必须引用所属表单的id,如果一个form属性要引用两个或两个以上的表单,则需要使用空格将表单的id值分隔开。下面是一个form属性应用。
<form action="" method="get" id="form1">
请输入姓名:<input type="text" name="name1" autofocus/>
<input type="submit" value="提交"/>
form>
请输入住址:<input type="text" name="address1" form="form1" />
如果填写姓名和住址并单击“提交”按钮,则name1和address1会被分别赋值为所填写的值。例如,如果在姓名处填写“zhangsan”,住址处填写“北京”,则单击“提交”按钮后,服务器端会接收到“name1=zhangsan”和“address1=北京”。用户也可以在提交后观察浏览器的地址栏,可以看到有“name1=张三&address1=北京”的信息。

6.4、定义表单重写
HTML5新增了5个表单重写属性,用于重写标签属性设置,简单说明如下。
- formaction:重写
标签的action属性。 - formenctype:重写
标签的enctype属性。 - formmethod:重写
标签的method属性。 - formnovalidate:重写
标签的novalidate属性。 - formtarget:重写
标签的target属性。
注意:表单重写属性仅适用于submit和image类型的input元素。
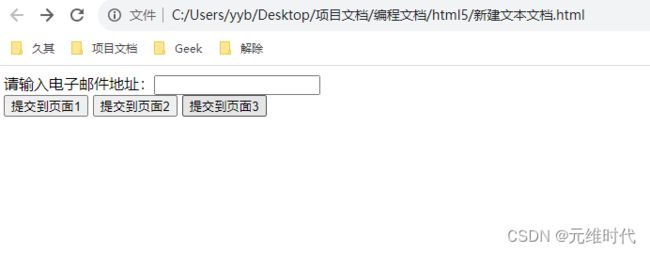
【示例】通过formaction属性,实现将表单提交到不同的服务器页面。
<form action="1.asp" id="testform">
请输入电子邮件地址:<input type="email" name="userid" /><br />
<input type="submit" value="提交到页面1" formaction="1.asp" />
<input type="submit" value="提交到页面2" formaction="2.asp" />
<input type="submit" value="提交到页面3" formaction="3.asp" />
form>
6.5、定义高和宽
height和width属性仅用于设置标签的图像高度和宽度。
【示例】演示height与width属性的应用。
<form action="testform.asp" method="get">
请输入用户名: <input type="text" name="user_name" /><br />
<input type="image" src="images/submit.png" width="72" height="26" />
form>
源图像的大小为288px×104px,使用以上代码将其大小限制为72px×267px,在Chrome浏览器中的运行结果如下图所示。

6.6、定义列表选项
list属性用于设置输入域的datalist,datalist是输入域的选项列表。list属性适用于text、search、url、telephone、email、date pickers、number、range和color类型的标签。
注意:目前,最新的主流浏览器都已支持list属性,不过呈现形式略有不同。
6.7、定义最小值、最大值和步长
min、max和step属性用于为包含数字或日期的input输入类型设置限值,适用于date pickers、number和range类型的标签。具体说明如下:
- max属性:设置输入框所允许的最大值。
- min属性:设置输入框所允许的最小值。
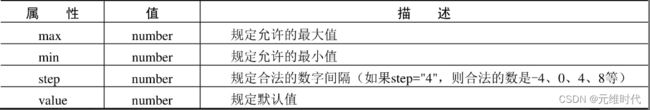
- step属性:为输入框设置合法的数字间隔(步长)。例如,step=“4”,则合法值包括-4、0、4等。
【示例】设计一个数字输入框,并规定该输入框接收0~12的值,且数字间隔为4。
<form action="testform.asp" method="get">
请输入数值:<input type="number" name="number1" min="0" max="12" step="4" />
<input type="submit" value="提交" />
form>
如果单击数字输入框右侧的微调按钮,则可以看到数字以4为步进值递增。

6.8、定义多选
multiple属性可以设置输入域一次选择多个值,适用于email和file类型的标签。
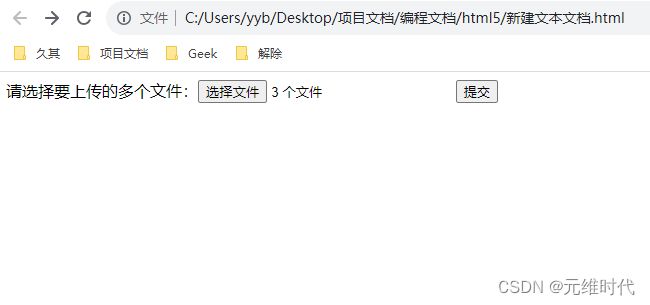
【示例】在页面中插入一个文件域,使用multiple属性允许用户一次可以提交多个文件。
<form action="testform.asp" method="get">
请选择要上传的多个文件:<input type="file" name="img" multiple />
<input type="submit" value="提交" />
form>
如果单击“添加文件”按钮,则会允许在打开的对话框中选择多个文件。选择文件并单击“打开”按钮后会关闭对话框。

6.9、定义匹配模式
pattern属性规定用于验证input域的模式。模式就是JavaScript正则表达式,通过自定义的正则表达式匹配用户输入的内容,以便进行验证。该属性适用于text、search、url、telephone、email和password类型的标签。
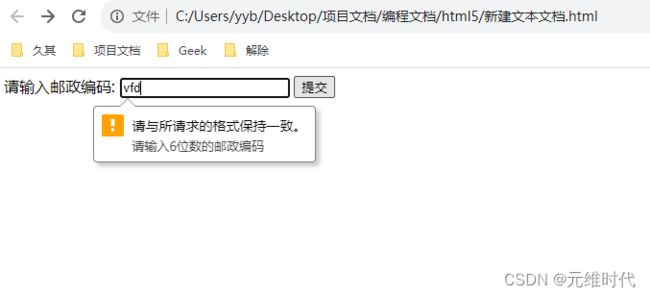
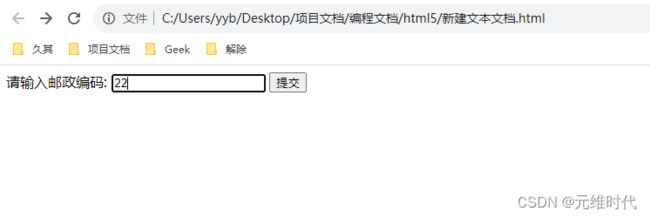
【示例】使用pattern属性设置文本框必须输入6位数的邮政编码。
<form action="/testform.asp" method="get">
请输入邮政编码: <input type="text" name="zip_code" pattern="[0-9]{6}"
title="请输入6位数的邮政编码" />
<input type="submit" value="提交" />
form>
6.10、定义替换文本
placeholder属性用于为input类型的输入框提供一种文本提示,这些提示可以描述输入框期待用户输入的内容,在输入框为空时显示,而当输入框获取焦点时则自动消失。placeholder属性适用于text、search、url、telephone、email和password类型的标签。
【示例】placeholder属性的应用。请注意比较本例与上例提示方法的不同。
<form action="/testform.asp" method="get">
请输入邮政编码:
<input type="text" name="zip_code" pattern="[0-9]{6}"
placeholder="请输入6位数的邮政编码" />
<input type="submit" value="提交" />
form>
6.11、定义必填
required属性用于定义输入框填写的内容不能为空,否则不允许提交表单。该属性适用于text、search、url、telephone、email、password、date pickers、number、checkbox、radio和file类型的标签。
【示例】使用required属性规定文本框必须输入内容。
<form action="/testform.asp" method="get">
请输入姓名: <input type="text" name="usr_name" required="required" />
<input type="submit" value="提交" />
form>
当输入框内容为空并单击“提交”按钮时,会出现“请填写此字段”的提示,只有输入内容之后才允许提交表单。

6.12、定义复选框状态
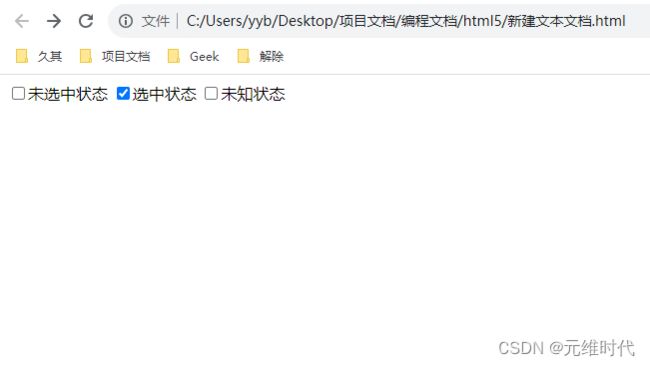
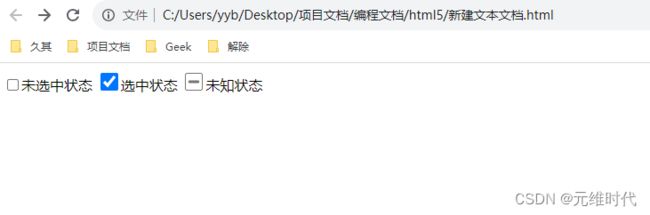
在HTML4中,复选框有两种状态:选中和未选中。HTML5为复选框添加了一种状态—未知,使用indeterminate属性可以对其进行控制,它与checked属性一样,都是布尔属性,用法相同。
<label><input type="checkbox" id="chk1" >未选中状态label>
<label><input type="checkbox" id="chk2" checked >选中状态label>
<label><input type="checkbox" id="chk3" indeterminate >未知状态label>

【示例】在JavaScript脚本中直接设置或访问复选框的状态。
<style>
input:indeterminate {width: 20px; height: 20px;} /*未知状态的样式*/
input:checked {width: 20px; height: 20px;} /*选中状态的样式*/
style>
<script>
chk3.indeterminate = true; //设置为未知状态
chk2.indeterminate = false; //设置为确知状态
if ( chk3.indeterminate ){ alert("未知状态") }
else{
if ( chk3.checked ){ alert("选中状态") }
else{ alert("未选中状态") }
}
script>
值得注意的是,目前浏览器仅支持使用JavaScript脚本控制未知状态,如果直接为复选框标签设置indeterminate属性,则无任何效果,如下图所示。

另外,复选框的indeterminate状态的价值仅是视觉意义,在用户界面上看起来更友好,复选框的值仍然只有选中和未选中两种。
6.13、获取文本选取方向
HTML5为文本框和文本区域控件新增了selectionDirection属性,用来检测用户在这两个元素中使用鼠标选取文字时的操作方向。如果是正向选择,则返回forward;如果是反向选择,则返回backford;如果没有选择,则返回forward。
【示例】简单演示如何获取用户选择文本的操作方向。
<script>
function ok() {
var a=document.forms[0]['test'];
alert(a.selectionDirection);
}
script>
<form>
<input type="text" name="test" value="selectionDirection属性">
<input type="button" value="提交" onClick="ok()">
form>
6.14、访问标签绑定的控件
HTML5为label元素新增control属性,允许使用该属性访问label绑定的表单控件。
【示例】使用包含一个文本框,然后通过label.control来访问文本框。
<script type="text/javascript">
function setValue() {
var label =document.getElementById("label");
label.control.value = "010888"; // 访问绑定的文本框,并设置它的值
}
script>
<form>
<label id="label">邮编 <input id="code" maxlength="6">label>
<input type="button" value="默认值" onclick="setValue()">
form>
提示:可以通过label元素的for属性绑定文本框,然后使用label的control属性访问它。
7.15、访问控件的标签集
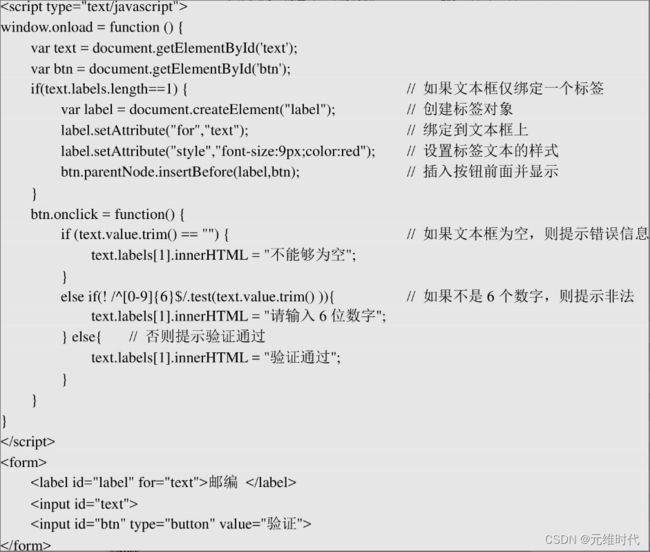
HTML5为所有表单控件新增labels属性,允许使用该属性访问与控件绑定的标签对象,该属性返回一个NodeList对象(节点集合),再通过下标或for循环可以访问某个具体绑定的标签。
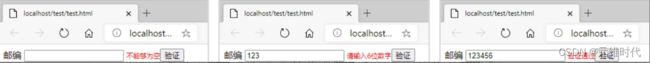
【示例】使用text.labels.length获取与文本框绑定的标签个数,如果仅绑定一个标签,则创建一个标签,然后绑定到文本框上,设置它的属性,并显示在按钮前面。然后判断用户输入的信息,并把验证信息显示在第二个绑定的标签对象中,效果如下图所示。


7、HTML5新表单元素
7.1、定义数据列表
datalist元素用于为输入框提供一个可选的列表,供用户输入匹配或直接选择。如果不想从列表中选择,也可以自行输入内容。
datalist元素需要与option元素配合使用,每一个option选项都必须设置value属性值。其中标签用于定义列表框,标签用于定义列表项。如果要把datalist提供的列表绑定到某输入框上,还需要使用输入框的list属性引用datalist元素的id。
【示例】演示datalist元素和list属性如何配合使用。
<form action="testform.asp" method="get">
请输入网址:<input type="url" list="url_list" name="weblink" />
<datalist id="url_list">
<option label="新浪" value="http://www.sina.com.cn" />
<option label="搜狐" value="http://www.sohu.com" />
<option label="网易" value="http://www.163.com" />
datalist>
<input type="submit" value="提交" />
form>
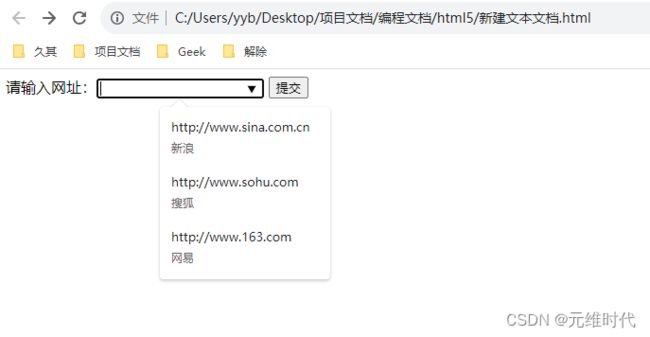
在Chrome浏览器中运行,当用户单击输入框之后,就会弹出一个下拉列表,供用户选择网址,效果如下图所示。

7.2、定义密钥对生成器
keygen元素的作用是提供一种验证用户的可靠方法。
作为密钥对生成器,当提交表单时,keygen元素会生成两个键:私钥和公钥。私钥存储于客户端;公钥被发送到服务器,可用于之后验证用户的客户端证书。
目前,浏览器对该元素的支持不是很理想。
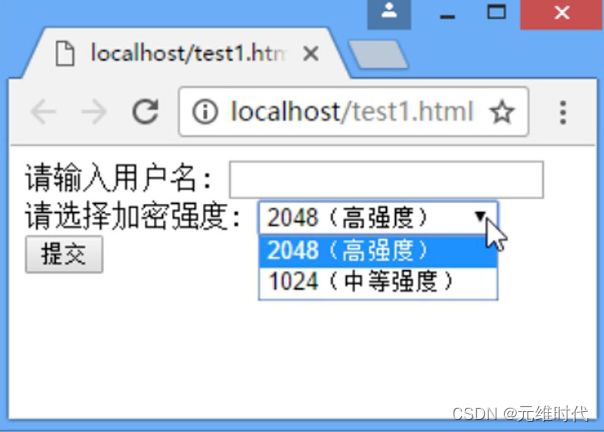
【示例】keygen属性的应用。
<form action="/testform.asp" method="get">
请输入用户名: <input type="text" name="usr_name" /><br>
请选择加密强度: <keygen name="security" /><br>
<input type="submit" value="提交" />
form>
7.3、定义输出结果
output元素用于在浏览器中显示计算结果或脚本输出,其语法如下。output元素应该位于表单结构的内部,或者设置form属性指定所属表单,也可以设置for属性绑定输出控件。
<output name="">Textoutput>
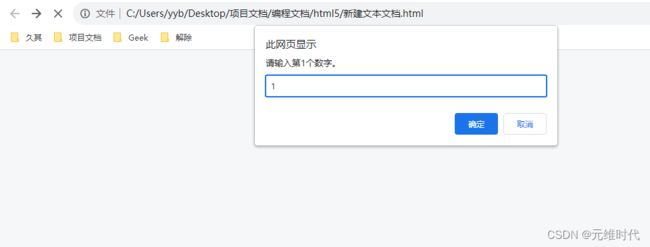
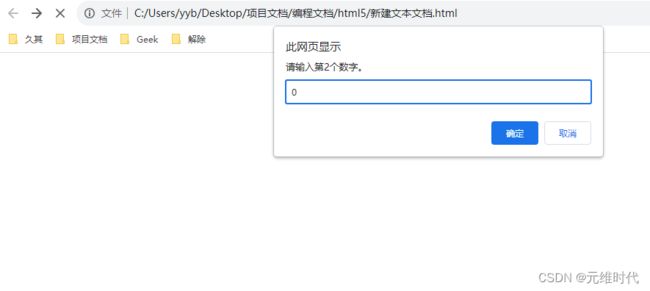
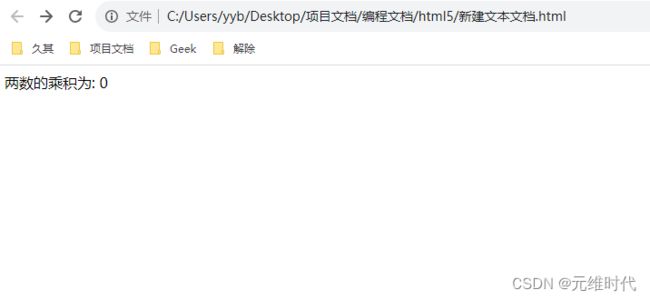
【示例】下面是output元素的一个应用示例。该示例计算用户输入的两个数字的乘积。
<script type="text/javascript">
function multi(){
a=parseInt(prompt("请输入第1个数字。",0));
b=parseInt(prompt("请输入第2个数字。",0));
document.forms["form"]["result"].value=a*b;
}
script>
<body onload="multi()">
<form action="testform.asp" method="get" name="form">
两数的乘积为: <output name="result">output>
form>
body>
8、HTML5表单属性
8.1、定义自动完成
autocomplete属性用于规定form中所有元素都拥有自动完成功能。该属性在介绍input属性时已经介绍过,用法与之相同。
但是,当autocomplete属性用于整个form时,所有从属于该form的控件都具备自动完成功能。如果要关闭部分控件的自动完成功能,则需要单独设置autocomplete=“off”,具体示例可参考autocomplete属性的介绍。
8.2、定义禁止验证
HTML5表单控件具有自动验证功能,如果要禁止验证,可以使用novalidate属性,该属性规定在提交表单时不应该验证form或input域。它适用于标签,以及text、search、url、telephone、email、password、date pickers、range和color类型的标签。
【示例1】使用novalidate属性取消整个表单的验证。
<form action="testform.asp" method="get" novalidate>
请输入电子邮件地址: <input type="email" name="user_email" />
<input type="submit" value="提交" />
form>

【补充】:HTML5为form、input、select和textarea元素定义了一个checkValidity()方法。调用该方法,可以显式地对表单内所有元素内容或单个元素内容进行有效性验证。checkValidity()方法将返回布尔值,以提示是否通过验证。
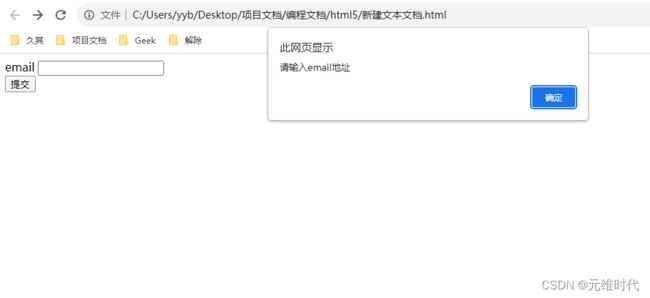
【示例2】使用checkValidity()方法,主动验证用户输入的email地址是否有效。
<script>
function check(){
var email = document.getElementById("email");
if(email.value==""){
alert("请输入email地址");
return false;
}
else if(!email.checkValidity()){
alert("请输入正确的email地址");
return false;
}
else
alert("您输入的email地址有效");
}
script>
<form id=testform onsubmit="return check();" novalidate>
<label for=email>emaillabel>
<input name=email id=email type=email /><br/>
<input type=submit>
form>
提示:在HTML5中,form和input元素都有一个validity属性,该属性返回一个ValidityState对象。该对象具有很多属性,其中最简单、最重要的属性为valid属性,它表示表单内所有元素内容是否有效或单个input元素内容是否有效。