使用Spring Initializr方式构建Spring Boot项目
除了可以使用Maven方式构建Spring Boot项目外,还可以通过Spring Initializr方式快速构建Spring Boot项目。从本质上说,Spring lnitializr是一个Web应用,它提供了一个基本的项目结构,能够帮助我们快速构建一个基础的Spring Boot项目。下面讲解如何使用Spring Initializr方式构建Spring Boot项目,具体步骤如下。
1.创建Spring Boot 项目
打开IDEA,选择【Create New Project】新建项目,在弹出的“New Porject”界面中,左侧选择【Spring Initializr】选项进行Spring Boot项目快速构建,具体如图所示。
“Project SDK”用于设置创建项目使用的JDK版本,这里,使用之前初始化设置好的JDK版本即可;在“Choose lnitializr Service URL.”(选择初始化服务地址)下使用默认的初始化服务地址“https://start.spring.io”进行Spring Boot项目创建(注意使用快速方式创建 Spring Boot 项目时,所在主机须在联网状态下)。接着单击【Next】按钮进入下一步,具体如图所示。

将Group设置为com.itheima,Artifact 设置为chapter01,其余选项使用默认值。单击【Next】按钮进入Spring Boot 场景依赖选择界面,具体如图所示。
在上图所示界面中,“Project SDK”用于设置创建项目使用的JDK版本,这里,使用之前初始化设置好的JDK版本即可;在“Choose Initializr Service URL.”(选择初始化服务地址)下使用默认的初始化服务地址“https://start.spring.io”进行Spring Boot项目创建(注意使用快速方式创建Spring Boot项目时,所在主机须在联网状态下)。接着单击【Next】按钮进入下一步,具体如图所示。
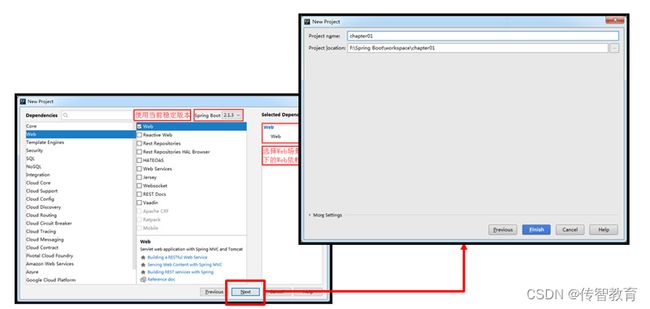
上图Spring Boot场景依赖选择界面中,主要分为4部分内容,具体说明如下。
(1)页面顶部的中间位置可以选择Spring Boot版本,默认显示的是最新稳定版本。如果要自定义项目版本号,则需要进入项目的pom,xml文件,在对应依赖的标签中指定版本号。
(2)页面左侧汇总了开发场景。每一个开发场景下会包含多种技术实现方案,同时提供多种集成的模块依赖。例如“Web”选项下集成了许多关于Web开发的依赖支持;“Template Engines”选项下集成了有关前端模板引擎的依赖支持。
(3)页面中间展示了开发场景中包括的依赖模块。例如,当选中页面左侧的Web开发场景后,页面中部会出现Web开发场景下集成支持的多个依赖模块,包括有Web、Reactive Web等。
(4)页面右侧展示已选择的依赖模块。当用户选择某个开发场景下的一些依赖模块后,此区域就会显示已选择的依赖模块,后续创建的Spring Boot项目中会自动导入这些依赖。
这里,选择Web开发场景下的Web依赖。单击【Next】按钮进入填写项目名和路径的界面,具体如图下所示。
Project name默认生成与Artifact一致的项目名,Project location默认使用的是上次创建项目所选择的地址。当然页面中的选项都是可以自定义的。单击【Finish】按钮完成项目创建。
至此,Spring Boot项目就创建好了。创建好的Spring Boot项目目录结构如图所示。
使用Spring lnitializr方式构建的Spring Boot 项目会默认生成项目启动类、存放前端静态资源和页面的文件夹、编写项目配置的配置文件以及进行项目单元测试的测试类。打开并查看自动生成的项目启动类Chapter01Application和项目依赖管理文件pom.xml,内容分别如下所示两个文件。
创建一个用于Web访问的Controller
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello(){
return "hello Spring Boot";
}
}
运行chapter01项目的主程序启动类Chapter01Application,项目运行成功后,在浏览器上访问“http:/Mocalhost:8080/hello”,具体如下示。

从图中可以看出,页面输出的内容是“hello SpringBoot”。至此,使用Spring Initializr方式构建的Spring Boot项目完成了。