Vue案例详解(七):制作登录页面
目录
一.前言
二.概要
三.准备工作
1.安装arco toolbox figma:
2.按需加载运行下面两个插件
3.修改根目录下的vite.config.js文件
四. 编写验证码组件
五. 完成登录组件
六.引用登录组件
一.前言
本篇文章写于2023年7月8日,使用的包和工具基本上都是最新的(Vue3, VS code),如果你查看的时间比较晚,请注意版本的区别.
前面几篇文章介绍了Vue的使用,项目的搭建和一些基本信息.
Vue3案例详解(一)_flame.liu的博客-CSDN博客
Vue3案例详解(二)_flame.liu的博客-CSDN博客
Vue3案例详解(三)_flame.liu的博客-CSDN博客
Vue3案例详解(四)_flame.liu的博客-CSDN博客
Vue3案例详解(五)_flame.liu的博客-CSDN博客
Vue3案例详解(六)_flame.liu的博客-CSDN博客
二.概要
本篇文章主要介绍使用vue模板的方式制作登录组件,包含验证码的制作,其控件使用的是Arco toolbox.
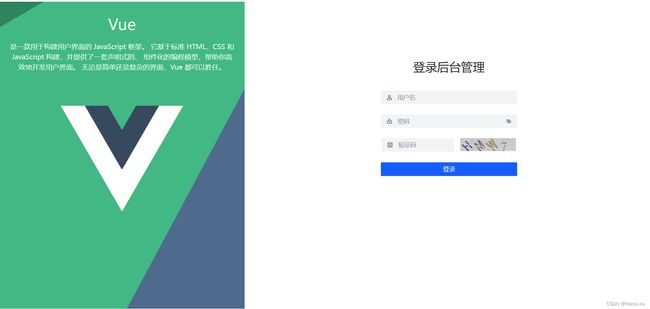
效果图如下:
三.准备工作
1.安装arco toolbox figma:
Arco Toolbox是由「抖音体验设计中心-UED 火山引擎」和 「架构前端团队」联合推出的Figma插件,帮助设计师和研发同学工提效的设计工具,包含Components、Tokens、Iconbox、和Palette四个主打功能:
组件:快速定义组件样式,组件用法全知道
Tokens:查看主题全局样式,设计token一目了然
Iconbox:一键拖拽使用图标,支持在线调整,灵活配置,游刃有余
Palette:强大色彩算法,快速生成属于你的调色板
参考:Arco Design Vue 快速上手
下面我们就开始,首先安装插件,在终端运行:
npm install --save-dev @arco-design/web-vue2.按需加载运行下面两个插件
npm install unplugin-vue-components
npm install unplugin-auto-import 3.修改根目录下的vite.config.js文件
内容如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite';
import { ArcoResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ArcoResolver()],
}),
Components({
resolvers: [
ArcoResolver({
sideEffect: true
})
]
})
]
});四. 编写验证码组件
在components文件夹中创建utils文件夹,并创建VerifyImg.vue文件,具体代码如下:(里面的关键代码注释比较清晰)
五. 完成登录组件
在components文件夹中创建login.vue组件,因为使用了arco插件,所以样式和布局都简单了.具体代码如下.
Vue
是一款用于构建用户界面的 JavaScript 框架。
它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、
组件化的编程模型,帮助你高效地开发用户界面。
无论是简单还是复杂的界面,Vue 都可以胜任。
登录后台管理
登录
六.引用登录组件
在src文件夹中创建login.html文件,完成登录页面,具体代码如下:
Document