阿里8年经验之谈 —— 如何使用Playwright进行视觉回归测试?
什么是视觉回归测试?
视觉回归测试(Visual Regression Testing)是一种软件测试技术,专注于检测Web应用程序或网站的用户界面中的视觉变化和差异。
它涉及在不同的开发阶段捕获网页的屏幕截图或图像,并进行比较,用来识别由代码更改或更新引起的任何意外的视觉回归。
为什么视觉回归测试很重要?
视觉回归测试之所以重要有几个原因:
- 增强用户体验:视觉错误会对用户体验产生负面影响,导致用户满意度下降。通过检测和修复视觉回归,可以确保流畅一致的用户界面,从而提高用户参与度。
- 检测UI是否一致:在大型应用程序中,保持各个页面之间的视觉一致性可能具有挑战性。视觉回归测试有助于识别用户界面 (UI) 不一致的地方,并确保遵守设计指南和品牌标准。
- 防止未检测到的错误:传统的功能测试可能无法捕获所有视觉问题,因此视觉回归测试对于识别可能导致未注意到的错误或设计缺陷的细微视觉变化至关重要。
- 支持持续集成 (CI/CD):将视觉回归测试集成到 CI/CD 中,可以在每次代码更改时进行自动测试,从而可以及早检测到视觉回归并防止它们进入生产环境。
- 最大限度地减少时间和精力:手动视觉测试可能非常耗时且容易出错,自动化视觉回归测试减少了手动工作量并增加了测试覆盖率,从而提高了测试效率。
一般来说,视觉回归测试是如何工作的?
- 场景内,第一次执行脚本时,会截取某个组件或者整个页面的截图,并保存下来供以后对比;
- 在下一次执行中,将拍摄另一张屏幕截图,并与之前存在的屏幕截图进行进一步比较;
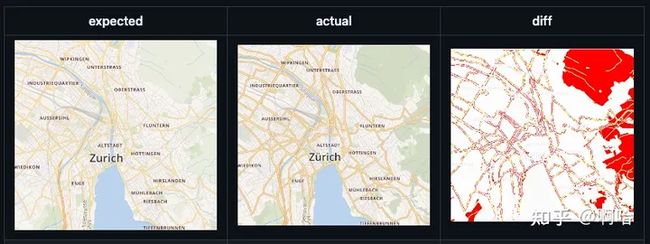
- 如果发现差异,执行将失败,输出将是上面显示的差异图像;
- 分析差异后,你可以选择将其假设为错误并进行相应处理,或者将其假设为预期和有意的更改,并且可以选择覆盖预先存在的屏幕截图,以便可能在下次执行时有更新的版本。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036实施这些测试的现有工具是什么?
就市场上的工具而言,可以分为付费和免费两类:
- 在付费工具中,可以突出显示Percy、Chromatic 和 Happo等示例。
- 另一方面,免费工具有Playwright、Cypress插件、Wraith和 BackstopJS等。
在本文中,我将更详细地介绍如何使用Playwright运行这些测试。
什么是Playwright?
Playwright是Microsoft开发的开源自动化库,专为测试和自动化 Web 应用程序而设计,特别针对现代 Web 浏览器。
Playwright 提供了功能强大且用户友好的 API,允许开发人员和测试人员与网页交互、模拟用户操作并验证应用程序的行为。
专门针对视觉测试,Playwright 提供了一个内置功能来执行这些测试,使用像素匹配库作为比较引擎。
此外,Playwright 允许在不同的屏幕尺寸和不同的浏览器中执行这些测试,能够覆盖每个场景。这个是在playwright.config(https://playwright.dev/docs/test-configuration)文件中配置的。
像素匹配如何工作?
这个库负责分析和比较测试期间捕获的屏幕截图与基线图像,用来检测任何视觉差异或回归。
它计算图像之间的像素级差异并生成突出显示变化的差异图像。
此外还有其他库,例如 Resemble.js(在 BackstopJS 中使用)和 Blink-diff,但不同的是,pixelmatch大约有150行代码,没有依赖性,并且适用于图像数据的原始类型数组,因此它快速且可靠可以在任何环境下使用。
如何实施简单的Playwright视觉测试?
当团队已将Playwright用于其他测试级别时,在这些测试中使用Playwright非常有用。
但如果这是你第一次使用它,应该按照他们的文档使用TypeScript安装 Playwright(https://playwright.dev/docs/intro)。
另外,请确保安装了NodeJS和 IDE,例如Visual Studio Code。
如果使用的是yarn,为了安装Playwright,请考虑运行:
yarn create playwright之后,创建一个名为example.spec.ts的 .spec 文件,例如:
import { test, expect } from '@playwright/test';
test('example test', async ({ page }) => {
await page.goto('https://playwright.dev');
await expect(page).toHaveScreenshot();
});为了执行该脚本,请运行:
npx playwright test当你第一次运行此脚本时,将遇到测试运行程序的以下输出:
Error: A snapshot doesn't exist at example.spec.ts-snapshots/example-test-1-chromium-darwin.png, writing actual.发生这种情况的原因是,它获取该页面的屏幕截图,然后当它尝试与基本屏幕截图进行比较时,它在本地没有找到具有该名称的屏幕截图。因此,它保存了屏幕截图,以便在接下来的测试执行中进行比较。
将来,如果再次运行测试但失败,则意味着两个屏幕截图之间存在视觉差异,你必须评估这是否是由于代码中的错误或有意更改造成的。
如果这是有意更改,运行带有标志— update-snapshots 的执行命令:
npx playwright test --update-snapshots屏幕截图命名法如何运作?
- 使用 .spec 文件的名称创建文件夹(如果尚不存在);
- 使用名称保存屏幕截图,在本例中为 example-test-1 (自动生成的快照名称和测试名称 - 你可以更改为自定义名称,将其作为 toHaveScreenshot() 方法的参数传递);
- 除了example-test-1 之外,它还添加了浏览器名称和平台,在本示例中分别是chromium和darwin(浏览器名称和平台无法自定义)。
请记住,必须具有与CI(持续集成)系统相同的操作系统 (OS),否则需要在 Docker 上运行这些测试,这是因为操作系统和CI中使用的屏幕可能有所不同。
如何定制视觉比较?
在我之前提供的示例中,脚本包括对整个页面进行屏幕截图并将其与已存在的屏幕截图进行比较。
但这只是一个示例,你也可能只想测试页面的特定元素。为此,应该使用Playwright定位器。
此外,还可以设置各种可以修改由 Pixelmatch 提供的toHaveScreenshot()行为的选项:
- maxDiffPixels:可接受的不同于像素总数的比例,介于0和1之间(默认未设置);
- 阈值(threshold):比较图像中相同像素之间YIQ 颜色空间中可接受的感知颜色差异,介于0(严格)和1(宽松)之间。默认为0.2 ;
- maxDiffPixelRatio:可接受的像素数量,可能不同(默认情况下未设置)。
以maxDiffPixels选项为例,语法为:
await expect(page).toHaveScreenshot({ maxDiffPixels: 100 });如果只想测试特定的UI元素,请再次将Expect()方法内的页面参数更改为特定的元素定位器。
此外,如果想检查元素内容是否具有参考文本或任意二进制数据,Playwright 测试会自动检测内容类型并使用适当的比较算法:
expect(await page.textContent('.hero__title')).toMatchSnapshot('heroText.txt');在此示例中,我们检查包含类名hero__title的元素的文本内容是否与heroText.txt文件中存在的文本内容相同。这些快照存储在测试文件旁边的单独目录中。
怎么样报告可视化?
关于报告,Playwright 配备了一些内置报告器以满足不同的需求,能够提供自定义报告器,也可以使用第三方报告器。
以Allure为例,如果执行这些测试并使用 Allure 作为报告器,将能够使用选项Show diff或Show Overlay看到有关失败测试的屏幕差异,并快速了解问题。
视觉回归测试有局限性吗?
这些测试确实有局限性。由于他们只检查UI外观,因此需要进行其他测试,例如功能、安全、性能、可访问性和可用性测试,以确保产品的质量有保证。
结论
视觉回归测试成为Web 应用程序综合测试策略的关键组成部分,虽然功能测试涵盖了底层功能的正确性,但视觉回归测试侧重于用户界面,确保一致且具有视觉吸引力的用户体验。
通过捕获和比较不同开发阶段的屏幕截图,视觉回归测试有助于检测传统测试方法可能忽略的细微视觉变化和回归。此类测试在保障用户满意度、检测 UI 不一致以及防止未检测到的视觉错误进入生产方面发挥着至关重要的作用。
为了实现有效的视觉回归测试,Playwright 被证明是一个强大且多功能的自动化库。凭借对多种 Web 浏览器、无头和非无头模式以及跨平台兼容性的支持,Playwright使开发人员和测试人员能够跨不同环境无缝地自动化视觉测试。通过使用像素匹配库,它可以提供精确的结果,使其成为分析最小视觉差异的理想选择。
通过将 Playwright 纳入测试工作流程并利用其可视化测试功能,团队可以有效地维护视觉上一致且可靠的用户界面,从而提高整体应用程序质量并提高用户满意度。
下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
![]()
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础
![]()
资料获取方式 :
![]()