第七周编程学习笔记(4.17-4.23)
目录
第一天4.17 星期一 anaconda环境配置 深度学习基础
第二天4.18 星期二 AI软件、sketchup、数据库与数据结构
第三天4.19 星期三 论文表格和图片、pyqt、软件开发基本步骤
第四天4.20 星期四 遥感相关概念、论文汇总文档、KD树
第五天 4.21 星期五 论文写作 深度学习相关概念
第六天 4.22 星期六 Qt软件相关问题汇总
第七天 4.22 星期日 cesium 淹没分析
本周总结:
第一天4.17 星期一 anaconda环境配置 深度学习基础
今天主要完成了anaconda的配置和其与原生Python冲突的问题的解决:
一、三种库的安装顺序
1.pandas的安装:一定要先装pandas
2.numpy+mkl的安装:可用pip list查看是否连接了mkl
3.sklearn的安装:先安装numpy+mkl,再安装matplotlib,再安装scipy,最后才可以装sklearn,若装不了,可考虑装scikit_learn
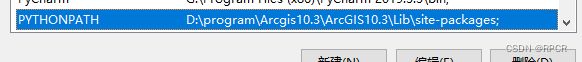
二、anaconda和原生Python的冲突
解决方法:更改环境变量,要配置用户变量,配置系统变量没有用
两个地址
三、点云学习方法
掌握点云的常用处理方法,尝试自己手动编程,了解基本的点云库pcl和开源软件cloudcompare等,
点云的格式及其之间的画面相互转换,常用的激光雷达数据格式;论文方面推荐voxelnet,second和point pillars,了解这些后在研究近期新的算法。
四、归一化点云
点云归一化就是将点云与 DEM 相减得到不含地形的点云,即每 个点云的的 Z 值都表示该点至地面的高度
五、刚体变换
变换前后两点间的距离依旧保持不变则被称为刚体变换(Rigid Transform)。 刚体变换可分解为平移变换、旋转变换和反转(镜像)变换
第二天4.18 星期二 AI软件、sketchup、数据库与数据结构
今天主要学习了一些AI软件的使用方法和sketchup的使用,同时阅读了一篇论文(绿色指数)
一、自动生成PPT方法
1.制作PPT
工具:chatGPT(免费)+闪击PPT(有免费版,付费一个月25,一年180)
步骤:1)复制指令到ChatGPT中,以代码段形式输出。
我的名字叫做芝士不吃,帮我制作一篇内容为《秦朝为什么会灭亡》PPT,要求如下:
第一、一定要使用中文。
第二、页面形式有3种,封面、目录、列表。
第三、目录页要列出内容大纲。
第四、根据内容大纲,生成对应的PPT列表页,每一页PPT列表页使用=====列表=====开头。
第五、封面页格式如下:
=====封面=====
# 主标题
## 副标题
演讲人:我的名字
第六、目录页格式如下:
=====目录=====
# 目录
## CONTENT
1、内容
2、内容
第七、列表页格式如下:
=====列表=====
# 页面主标题
1、要点1
要点描述内容
第八、列表页里的要点描述内容是对要点的详细描述,10个字以上,50个字以内。
最后,一定要使用代码块回复你生成的内容,切记切记2)将得到的代码段复制回来,并稍作修改(添加多个列表以分页,否则会挤在一起),添加致谢页等
二、英语学习(有待补充)
工具:ChatGPT+deepL+AnkiWeb
步骤:1)在ChatGPT中输入指令
①write a story of 100 words using the.following words:
②write a story of 100 words using the.following words.Each time when a word from the following list is Used, insert after the word its meaning in Chinese. I will give you can example after EG.Follow the example:
2)将结果复制到deepL中进行翻译
3)在AnkiWeb点Add,然后分别把原文和译文放在Front和Back中
三、论文学习
工具:scispace
步骤:将PDF论文传入library,然后阅读分析即可
四、sketchup学习日记
1.视图设置 模板 取消自动检测模型的问题
2.自动保存 抗锯齿 从文档里找自动保存的文件
备份文件 (skb文件),需要用时改后缀为skp
3.保存--选项(更改图像大小) 、7种显示模式
4.风格----手绘/默认/混合
5.视图工具:6种视图;3D驱动太卡
设置场景;添加/删除/更新场景(场景过渡);
素材透明度、阴影
6.选择:没有点的选择;框选和交叉选
7.成组:组件(用组件替换)和群组
同样组件之间相关联,群组之间没有
取消关联的组件不能再关联
只有内部关联,外部没有关联
选择工具双击进入组或组的内部/点击外部(Esc)退出
8.Ctrl 加选、 Ctrl+shift 减选
9.注册表的导出
五、数据库和数据结构的区别
数据库是在应用软件级别研究数据的存储和操作
数据结构是在系统软件级别研究数据的存储和操作
第三天4.19 星期三 论文表格和图片、pyqt、软件开发基本步骤
今天主要学习了pyqt、机器学习的简单概念,并阅读了一篇论文(多时相)
一、论文表格和图片的要求
1.英文文章表格字体 = 正文字体
中文文章表格字体 = 正文字体-1
2.图片要清晰:大于300dpi
二、pyqt
1.pyqt和qt的区别
pyqt和qt都是用于gui应用程序开发的工具包,但它们之间有一些区别。
- pyqt是一个python绑定库,qt是一个跨平台c++框架。
- pyqt使用python语言编写并在python环境中运行,qt可以用c++编写并在多个平台上编译、运行。
- pyqt提供的完整功能与qt相似,但并不完全相同。因为如果qt最新版本中添加了一些新函数,pyqt可能尚未提供这些函数。
- qt是一个更成熟的界面设计工具。许多专业软件公司使用qt作为其桌面和嵌入式gui应用程序的主要工具包,而pyqt则更适合小型项目和人员资源较少的团队。
- pyqt缺乏qt的官方支持,而qt的公司digia则提供了一个广泛的社区和技术支持。
2.Eric(非必须)
Eric是一个全功能的Python编辑器和IDE,用Python编写。它基于跨平台的Qt UI工具包,集成了高度灵活的Scintilla编辑器控件。它被设计成可以作为日常的快速和肮脏的编辑器使用,也可以作为专业的项目管理工具使用,集成了Python为专业编码者提供的许多高级功能。
3.exec()和app.exec_()的区别
在pyqt中,exec()和app.exec_()都是用于运行应用程序的方法。它们之间的区别在于:
-
exec()是qdialog和qmessagebox等特定窗口小部件的方法,可以显示该窗口小部件并阻塞程序执行,直到用户关闭该小部件为止。 -
app.exec_()是qapplication的方法,用于开始应用程序的主事件循环。这个主循环处理所有的输入和事件,并负责引发绘图、更新窗口和调用回调函数等任务。
因此,当您想要弹出一个模态对话框或消息框来获取用户的响应时,请使用exec()方法。而当你需要以事件驱动的方式运行整个应用程序时,请使用app.exec_()方法。
4.每个用Qdesigner完成的程序,需要添加如下代码
Importsys
QtGui.QMainWindow 代替 object
classMywindowmain(QtGui.QMainWindow):
def__init__(self):
super(Mywindowmain,self).__init__()
self.ui=类名()
self.ui.setupUi(self)
if__name__=="__main__":
app=QtGui.QApplication(sys.argv)
w_main=Mywindowmain()
w_main.show()
sys.exit(app.exec_())5.PyQt中的窗口提示
QMessageBox.information(None,_fromUtf8('提示'),_fromUtf8('完成dn值转p值'),QMessageBox.Ok)#提示窗口三、Qt进行软件开发的基本步骤
1.设计主要功能,定立框架
2.使用QtDesigner确定GUI界面,转代码
3.想好需要什么方法,先搭好各种方法的框架,试运行
4.对每种方法进行定义
4.1定义界面调整与按钮
4.2定义可视化模块
4.3定义主要功能模块
5.系统的调试
6.打包成.exe
第四天4.20 星期四 遥感相关概念、论文汇总文档、KD树
今天主要讲主被动分类相关文章进行了汇总,如下所示,同时对一些概念有了一个更为完善的理解
一、目视解译
在遥感图像分类领域,目视解译(Visual Interpretation,VI)是一种常用的图像分类方法。它是指人工分析遥感图像,通过观察图像中的不同区域、颜色、纹理等特征,将这些区域划分为不同的类别,并将其标注在图像上的过程。
目视解译通常需要有丰富的领域知识和经验,并且需要大量的时间和劳动力。但是,由于其对于图像中细节的敏感度和对于不同类别之间的差异性的理解,目视解译仍然是遥感图像分类中最准确的方法之一。在一些应用中,比如地物覆盖变化检测和制图等领域,目视解译仍然是不可替代的。
随着机器学习和深度学习的发展,自动化的遥感图像分类方法也越来越受到关注。这些方法不需要人工干预,而是通过训练算法来自动分类图像。虽然自动化方法的准确度可能不如目视解译,但是它们具有更高的效率和可扩展性。因此,未来的遥感图像分类研究很可能会更加注重将自动化方法和人工干预相结合,以达到更好的分类效果和更高的效率。
二、hughes现象
在遥感图像分类领域,Hughes现象是指在高维数据空间中,分类器的性能会随着样本数的增加而降低,这种现象被称为"维数灾难"。具体来说,当特征空间的维度增加时,分类器的性能会逐渐恶化,直到无法有效分类。这是因为随着维度增加,特征空间中数据点之间的距离变得更加稀疏,分类器很难对样本进行区分。
随着特征空间的维度增加,数据点之间的距离变得更加稀疏,分类器很难对样本进行区分。因此,为了避免维数灾难,通常需要对特征进行筛选或降维。
特征选择是一种通过选择最相关或最有用的特征来减少特征空间维度的技术。这可以通过统计方法、基于模型的方法或启发式方法来实现。在特征选择过程中,最相关的特征被保留下来,而不相关或冗余的特征则被删除。这可以帮助提高分类器的性能,并减少训练时间和存储空间。
另一种降维技术是主成分分析(PCA),它通过将高维数据投影到低维空间中来减少特征空间的维度。PCA将数据点映射到具有最大方差的方向上,因此可以保留大部分有用信息,并且在保持数据结构的同时减少了维度。
因此,为了在遥感图像分类中有效应对维数灾难,需要综合考虑特征选择和降维等技术,并结合具体应用场景和算法特性来选择最佳的方案。
三、KD树
kd树(K-Dimensional Tree)是一种多维空间数据结构,主要用于解决K近邻搜索问题。该数据结构是一种二叉树,其中每个节点代表一个k维的数据点,每个节点的左子树和右子树分别代表k维空间中左边和右边的子空间。
构建kd树的过程可以用以下步骤概括:
- 选择一个划分轴:选择一个维度作为当前节点的划分轴。
- 确定划分点:找到当前子空间中与该维度的中位数最接近的数据点,并以该数据点作为划分点。
- 分割子空间:将数据点根据划分点的位置划分为左右两个子空间,并在当前节点中存储划分点的信息。
- 递归构建子树:以左右子空间为根节点,重复以上步骤,直到子空间中只包含一个数据点或没有数据点。
在kd树的构建完成后,可以用它来进行K近邻搜索,其过程如下:
- 从根节点开始递归遍历kd树,直到找到目标数据点所在的叶节点。
- 在叶节点中寻找与目标数据点最近的数据点,并记下该点的距离。
- 回溯遍历树的其他部分,对于每个节点,如果该节点对应的子空间与目标点的距离小于已经找到的最近距离,那么该节点的另一个子空间也可能包含更接近目标点的数据点,需要继续递归搜索。
由于kd树在搜索高维空间数据点时具有较高的效率,因此它在机器学习、计算机视觉等领域中被广泛应用。
tips:1)具体理解划分轴
在一个二维平面上构建kd树时,划分轴可以是x轴或y轴。如果当前节点所代表的数据点的x坐标小于该层节点上所有数据点的x坐标的中位数,则选择x轴作为划分轴,否则选择y轴作为划分轴。同样地,在一个三维空间中,可以选择x、y、z轴中的一个作为划分轴。
2)划分轴、划分点选择的两种主要方法:轮换法和中文树法
在构建KD树时,选择划分轴和划分点的方法对于KD树的性能和效率有很大的影响。通常有两种选择划分轴和划分点的方法:轮换法和中位数法。
轮换法是指按照每个节点所在的深度来轮流选择一个维度作为划分轴,例如在三维点云中,根节点选择x轴作为划分轴,其子节点选择y轴作为划分轴,孙节点选择z轴作为划分轴,依此类推。而划分点则是选取节点数据中该维度的中值作为划分点。
中位数法则是在每个节点上,对数据沿着该节点的划分轴进行排序,然后选择中间的点作为划分点。这样的划分点可以保证将数据均匀地划分到树的两个子节点中。
3)将一个三维点云数据构建为KD树的方法步骤
在建立一个三维点云的KD树时,根节点就是包含所有点的矩形框,这个矩形框在三维空间中是一个长方体。根据KD树的构建过程,根节点会被分成两个子节点,这两个子节点分别代表矩形框被划分后的两个部分。通过不断递归划分矩形框,KD树最终会被构建出来。
具体来说,建立三维点云的KD树的过程如下:
-
选择一个划分轴。可以通过计算所有点在三个维度上的方差,选择方差最大的维度作为划分轴。
-
选择划分点。选择划分轴上的中位数作为划分点,将所有点按照划分轴上的数值排序后,选择中间位置的点作为划分点。
-
以划分点为界,将点云分成两个子集,并分别建立对应的子树。对于每个子树,重复上述步骤直到所有子树中只包含一个点或者为空。
这样,根据点云中所有点的位置信息,KD树就可以被构建出来,根节点就是包含所有点的矩形框。
一般来说,在三维点云中,如果当前节点的数据集合是{(2, 1, 5), (1, 3, 2), (6, 7, 8), (4, 5, 9)},则可以计算每个维度的均值和方差:
- x轴均值为 (2+1+6+4)/4 = 3.25,方差为 ((2-3.25)^2+(1-3.25)^2+(6-3.25)^2+(4-3.25)^2)/4 = 3.3125
- y轴均值为 (1+3+7+5)/4 = 4,方差为 ((1-4)^2+(3-4)^2+(7-4)^2+(5-4)^2)/4 = 4.5
- z轴均值为 (5+2+8+9)/4 = 6,方差为 ((5-6)^2+(2-6)^2+(8-6)^2+(9-6)^2)/4 = 5.5
因此,选择方差最大的z轴作为划分轴。
选择好了划分轴之后,再按照中位数法选择划分点,即在当前节点的数据集合中,沿着划分轴排序,选择中间的点作为划分点。
4)PCL实现KD树的构建及搜索
#include
#include
#include
int main()
{
// 定义点云数据
pcl::PointCloud::Ptr cloud(new pcl::PointCloud);
cloud->width = 5;
cloud->height = 1;
cloud->points.resize(cloud->width * cloud->height);
// 添加点云数据
for (size_t i = 0; i < cloud->points.size(); ++i)
{
cloud->points[i].x = rand() / (RAND_MAX + 1.0);
cloud->points[i].y = rand() / (RAND_MAX + 1.0);
cloud->points[i].z = rand() / (RAND_MAX + 1.0);
}
// 构建KD树
pcl::KdTreeFLANN kdtree;
kdtree.setInputCloud(cloud);
// 搜索最近邻点
pcl::PointXYZ searchPoint;
searchPoint.x = 0.5;
searchPoint.y = 0.5;
searchPoint.z = 0.5;
int K = 3;
std::vector pointIdxNKNSearch(K);
std::vector pointNKNSquaredDistance(K);
if (kdtree.nearestKSearch(searchPoint, K, pointIdxNKNSearch, pointNKNSquaredDistance) > 0)
{
std::cout << "K nearest neighbor search at (" << searchPoint.x
<< " " << searchPoint.y
<< " " << searchPoint.z
<< ") with K=" << K << std::endl;
for (size_t i = 0; i < pointIdxNKNSearch.size(); ++i)
std::cout << " " << cloud->points[pointIdxNKNSearch[i]].x
<< " " << cloud->points[pointIdxNKNSearch[i]].y
<< " " << cloud->points[pointIdxNKNSearch[i]].z
<< " (squared distance: " << pointNKNSquaredDistance[i] << ")" << std::endl;
}
return 0;
}
在上面的示例代码中,我们首先定义了一个包含5个随机生成点的三维点云数据,然后使用pcl::KdTreeFLANN类来构建KD树。构建完成后,我们使用nearestKSearch()函数来查找最近的K个点,并输出它们的坐标和到目标点的距离。
上面代码使用了中位数法来确定KD树中的划分轴和划分点
5)使用Open3D构建KD树并进行搜索
import open3d as o3d
# create a point cloud
point_cloud = o3d.geometry.PointCloud()
point_cloud.points = o3d.utility.Vector3dVector([(0, 0, 0), (1, 0, 0), (0, 1, 0), (0, 0, 1)])
# create a KDTree from the point cloud
tree = o3d.geometry.KDTreeFlann(point_cloud)
# query the nearest neighbor of a point
query_point = [0.5, 0.5, 0.5]
[k, idx, _] = tree.search_knn_vector_3d(query_point, 1)
print(f"Nearest neighbor of {query_point} is {point_cloud.points[idx[0]]}")
在这个示例中,我们首先创建了一个点云数据point_cloud,然后使用o3d.geometry.KDTreeFlann类来构建一个KD树tree,其中Flann代表的是Fast Library for Approximate Nearest Neighbors,是一种快速的最近邻搜索算法。最后,我们可以使用tree.search_knn_vector_3d()函数来查询离一个给定点query_point最近的邻居,并输出其坐标。
需要注意的是,在Open3D中,KD树的构建和使用是分离的,即在构建完KD树后,我们可以对其进行多次查询。这在实际应用中可以提高计算效率。
在上面的Python代码示例中,使用了中位数法来确定划分轴和划分点。具体来说,我们在KD树的构建过程中,每次选择的划分轴都是当前节点包含的点集在各个维度上的方差最大的那个维度,而划分点则是该点集在该维度上的中位数。在Open3D中,这个过程是由o3d.geometry.KDTreeFlann类的构造函数自动完成的,我们不需要手动指定划分轴和划分点。
第五天 4.21 星期五 论文写作 深度学习相关概念
今天主要完成对论文写作的一些相关概念的学习,后续会出专刊讲解,同时也规划了深度学习的学习路线,如下:
一、学习深度学习的方法:
- 学习基础数学知识:深度学习涉及到许多数学概念和方法,如线性代数、微积分、概率论和统计学等。因此,在学习深度学习之前,你需要掌握这些基础数学知识。
- 掌握编程语言:深度学习的实现需要使用编程语言,建议选择Python作为你的编程语言,掌握Python基础语法和常用的数据结构和算法。
- 学习机器学习基础知识:在学习深度学习之前,你需要掌握机器学习的基础知识,如监督学习、无监督学习、半监督学习和强化学习等。
- 学习深度学习基础知识:学习深度学习的基础知识,如神经网络、反向传播、激活函数、优化器等。可以阅读经典的深度学习教材或者网上的教程,例如《Deep Learning》一书或者斯坦福大学的CS231n课程。
- 参加在线课程和学习社区:参加在线深度学习课程,例如吴恩达的深度学习课程,Coursera、Udacity等在线学习平台上都有相关的课程。加入学习社区,例如Kaggle、GitHub、Stack Overflow等,可以跟其他学习者交流和学习。
- 实践和练习:深度学习需要大量的实践和练习,建议选择一个深度学习框架,例如TensorFlow或者PyTorch,完成一些实际的项目,例如图像分类、文本分类、目标检测等。这将帮助你更好地理解深度学习的概念和方法。
二、TensorFlow和PyTorch的区别
- 优势:
TensorFlow的优势:
- TensorFlow是由Google开发的,广泛使用并得到支持。
- TensorFlow有更广泛的使用,可以在移动设备、嵌入式设备、服务器等多种设备上运行。
- TensorFlow的图形编程模型使得它可以在大规模分布式系统中进行高效的计算。
- TensorFlow拥有更丰富的文档和教程资源,易于学习和使用。
- TensorFlow具有自动求导和自动微分的功能,使得模型训练更加方便。
PyTorch的优势:
- PyTorch是由Facebook开发的,得到了Facebook、NVIDIA等大公司的支持和贡献。
- PyTorch拥有更为灵活的图形计算模型,使得模型的构建和调试更加方便。
- PyTorch支持动态图,可以根据需要修改模型结构,更适合研究和实验。
- PyTorch对于Python开发人员来说更为友好,语法更加简单直观。
- PyTorch的文档和教程资源也比较丰富,可以快速上手。
2.环境配置难度:
TensorFlow的环境配置可能会比PyTorch复杂一些,因为TensorFlow需要对CUDA和cuDNN等底层库进行更加复杂的配置。但是TensorFlow的官方文档和社区提供了详细的指导和支持,可以帮助开发者顺利完成配置。
PyTorch的环境配置相对简单,只需要安装PyTorch库即可。如果要使用GPU进行计算,需要安装CUDA和cuDNN等库,但相对于TensorFlow来说,配置要简单一些。
3.包含的算法数量:
TensorFlow和PyTorch都包含了各种各样的深度学习算法和模型,例如卷积神经网络、循环神经网络、生成对抗网络等。由于它们都具有丰富的社区和贡献者,所以可以使用许多开源的预训练模型和工具。
4.运行速度:
TensorFlow和PyTorch都支持在GPU上进行计算,因此在训练和推理时都可以获得很好的性能。由于TensorFlow拥有更多的优化和性能调整,因此在某些情况下可能会略微快一些。
5.所占存储空间大小:
TensorFlow和PyTorch都需要占用一定的存储空间。它们的大小取决于所需的库和模型的数量和大小。在通常情况下,两者的存储空间大小相差不大,因为它们都可以选择只安装所需的库和模型。
6.学习难度:
TensorFlow和PyTorch在学习难度方面都有一定的挑战。TensorFlow的图形计算模型需要一些时间来习惯,而PyTorch则需要一定的编程经验。但是,它们都有大量的文档、教程和社区支持,可以帮助初学者快速上手。
总之,TensorFlow和PyTorch都是流行的深度学习框架,它们都有自己的优势和特点。选择哪一个取决于你的需求和偏好。如果你需要在多种设备上运行,或者想要更好的性能和更丰富的文档和教程资源,那么TensorFlow可能更适合你。如果你更喜欢灵活性和可调试性,或者对Python有更多的经验,那么PyTorch可能更适合你。
三、针对结合记载高光谱数据和记载lidar数据的结合林业树种分类任务,TensorFlow和PyTorch哪个更好
- 高光谱和lidar数据的处理能力:高光谱数据和lidar数据都具有较高的数据维度和复杂性,需要一定的预处理能力。TensorFlow和PyTorch都可以处理这些数据类型,并且提供了各种预处理函数和工具。然而,PyTorch在图像处理方面的表现稍微优于TensorFlow。
- 模型构建:在深度学习模型构建方面,TensorFlow和PyTorch都提供了强大的框架。但是,如果模型需要考虑到高维度和复杂度的数据,PyTorch可能更适合,因为它提供了更好的动态计算图和更灵活的构建方式。
- 训练速度和性能:TensorFlow和PyTorch都能够提供较快的训练速度和优秀的性能,但是TensorFlow在分布式训练方面的表现更加出色,因此如果需要对大规模数据进行训练,TensorFlow可能更适合。
- 社区支持和文档资源:TensorFlow和PyTorch都拥有活跃的社区和广泛的文档资源。但是,TensorFlow的社区规模更大,文档资源更加丰富,能够提供更全面的支持和解决问题的方案。
- 模型创新性:在深度学习模型方面,PyTorch通常更受科研人员的青睐,因为它提供了更灵活和直观的API,允许研究人员更容易地构建和尝试新的模型。
基于以上综合分析,如果你想要在一年之内完成结合记载高光谱数据和记载lidar数据的结合林业树种分类任务,并且需要构建足够新颖的深度学习模型,可以考虑使用PyTorch框架。PyTorch提供了灵活的API和优秀的动态计算图,便于研究人员构建新的深度学习模型。同时,它也具有良好的高光谱和lidar数据处理能力,并且具有广泛的社区支持和文档资源。
四、学习路线
第1-2个月:
- 学习深度学习基础知识,包括神经网络、反向传播算法等
- 学习如何使用 TensorFlow 或 PyTorch 框架实现深度学习模型
- 学习高光谱数据和 Lidar 数据的基础知识和处理方法
第3-4个月:
- 学习结合高光谱数据和 Lidar 数据进行树种分类的深度学习模型
- 完成模型搭建和训练,并进行模型调优
- 进行初步实验并记录结果
第5-6个月:
- 进一步优化模型,尝试不同的超参数、结构等
- 利用交叉验证等方法进行模型评估和对比
- 完成实验结果分析和总结,并撰写实验部分的论文内容
第7-8个月:
- 进一步优化模型,尝试不同的算法、数据增强等
- 探索高光谱数据和 Lidar 数据的结合方式,并进行实验比较
- 完成实验结果分析和总结,并撰写实验部分的论文内容
第9-10个月:
- 进行论文写作,并进行初步修改和审校
- 提交论文初稿,进行专家评审
第11-12个月:
- 根据评审意见进行修改和完善
- 完成最终论文,并进行审校和格式调整
- 提交最终论文并进行答辩
需要注意的是,以上时间表仅供参考,具体时间安排还需要根据实际情况和进展进行调整。同时,深度学习是一个较为复杂的领域,需要不断地学习和实践,建议研究生在实践过程中不断完善自己的知识体系和实践能力。
五、如何在在三个月内学会深度学习
在三个月内学会深度学习并掌握一个深度学习框架对于零基础的小白来说可能比较困难,需要花费更多的时间和精力。但是,如果你能够付出足够的努力和时间,并且拥有坚定的决心和强烈的学习动力,你可能会在三个月内掌握一些基本概念和技能。然而,要达到真正的深度学习专家水平需要更长时间的学习和实践。
建议你制定一个合理的学习计划,重视基础知识的学习和理解,选择适合自己的学习资料,同时进行实践和练习,多参与讨论和交流,不断提高自己的能力。
以下是一个可以参考的三个月深度学习学习时间表,具体时间和进度可以根据自己的情况和进度进行适当调整。
第一月:
- 第1周:深度学习入门概念学习,包括神经网络、反向传播算法、激活函数等基础知识。
- 第2周:Python编程基础学习,包括基本语法、控制流程、数据类型等。
- 第3周:线性代数基础学习,包括向量、矩阵、矩阵运算等。
- 第4周:概率论基础学习,包括概率分布、期望、方差、联合分布等。
第二月:
- 第5周:深度学习框架TensorFlow或PyTorch学习,包括环境配置、基本操作、数据加载和预处理等。
- 第6周:深度学习实战,实现基本神经网络,学习调试技巧。
- 第7周:卷积神经网络(CNN)学习,包括卷积、池化、批量归一化、dropout等技术。
- 第8周:递归神经网络(RNN)学习,包括循环神经网络、长短时记忆网络(LSTM)、门控循环单元(GRU)等技术。
第三月:
- 第9周:深度学习优化,包括梯度下降算法、自适应学习率算法、正则化等。
- 第10周:深度学习模型应用,包括计算机视觉、自然语言处理、推荐系统等应用领域。
- 第11周:深度学习模型调试与优化,包括过拟合、欠拟合、超参数优化等问题。
- 第12周:综合实战,独立完成一个深度学习项目,并准备撰写相关论文或报告。
以上是一个大概的学习时间表,其中包含了一些基础和高级的深度学习概念和技术。需要注意的是,每个人的学习能力和进度都不同,因此需要根据自己的情况进行适当调整,可能需要更长或更短的时间来完成学习目标。
六、关于环境配置
深度学习环境的配置时间因个人经验和电脑配置而异。对于有经验的人来说,可能只需要几个小时就能完成配置,但对于初学者来说,可能需要花费更多的时间。一般来说,如果按照官方文档的步骤进行配置,初学者可能需要花费一天到一周的时间。如果遇到问题需要解决,时间可能会更长。
深度学习的环境配置可能有一定的难度,但是随着深度学习框架的发展和开源社区的支持,现在已经有了许多方便的工具和方法来简化配置。例如,TensorFlow和PyTorch都提供了Anaconda包和Docker镜像,使得环境配置变得更加容易。此外,也有许多开源的深度学习环境管理工具,如virtualenv、conda、pipenv等,它们可以帮助您快速搭建和管理深度学习环境。如果您不想自己搭建环境,也可以使用云端服务商提供的深度学习平台,如Google Colab、AWS Sagemaker、Microsoft Azure等,这些平台提供了预装了深度学习框架的环境,使得您可以更快速地开始实践深度学习项目。
关于深度学习环境的配置教程,可以在各种教学网站和博客上找到。以下是一些常见的深度学习框架和其配置教程的链接:
TensorFlow 官方文档: https://www.tensorflow.org/install/
PyTorch 官方文档: Start Locally | PyTorch
Keras 官方文档: Getting started
Caffe 官方文档: Caffe | Installation
此外,GitHub上有许多深度学习环境配置的教程,可以搜索相关关键字,如 "TensorFlow installation"、"PyTorch setup" 等等,找到适合自己的教程。在博客平台上,如csdn、知乎等也有不少作者分享的深度学习环境配置心得。
七、学习途径
- 视频教程:
- 吴恩达机器学习: Supervised Machine Learning: Regression and Classification Course with Certificate (DeepLearning.AI) | Coursera
- 吴恩达深度学习: Deep Learning Specialization Certification (DeepLearning.AI) | Coursera
- PyTorch 官方教程: Welcome to PyTorch Tutorials — PyTorch Tutorials 2.0.0+cu117 documentation
- TensorFlow 官方教程: https://www.tensorflow.org/tutorials
- Coursera 的深度学习课程: Deep Learning Specialization Certification (DeepLearning.AI) | Coursera
2.书籍:
- 《深度学习》(花书): Deep Learning
- 《Python深度学习》: Python深度学习 (豆瓣)
- 《深度学习入门》: Big Red Machine (豆瓣)
- 《神经网络与深度学习》: 神经网络与深度学习
3.网站:
- Kaggle: Kaggle: Your Machine Learning and Data Science Community
- Arxiv: https://arxiv.org/list/cs.LG/recent
- Github: GitHub: Let’s build from here · GitHub
- Google AI Blog: https://ai.googleblog.com/
- Medium: https://medium.com/
4.论坛:
- Reddit 的 Machine Learning 社区: https://www.reddit.com/r/MachineLearning/
- Reddit 的 Deep Learning 社区: https://www.reddit.com/r/deeplearning/
- Google Group 的 TensorFlow 论坛: https://groups.google.com/forum/#!forum/tensorflow
- PyTorch 论坛: PyTorch Forums
- 中国机器人论坛: robotic.cn域名出售
- 中国人工智能学会: https://www.caaia.org/
八、tips
1)学习时间
每天学习深度学习的时间应该根据个人的情况来定,不过一般建议每天至少保持2小时以上的学习时间,这样可以比较好地保持思维的连贯性和学习的效率。当然,如果您的时间允许,可以更长时间地投入到学习中。重要的是保持持续的学习和实践。
2)什么时候开始做项目
对于零基础的小白来说,学习的时间会相对较长,因为需要先掌握深度学习的基础知识,然后再逐渐深入了解和实践深度学习的应用。一般建议初学者在学习基础理论的同时,就可以开始接触一些基本的实战项目,例如图像分类、目标检测、自然语言处理等,这样有助于加深对理论知识的理解和应用,提高实践能力。一般来说,初学者学习一个框架的基础知识后,可以尝试做一些简单的小项目,大约需要1-2个月的时间,随着知识的不断深入,可以逐渐尝试更复杂的深度学习项目。
第六天 4.22 星期六 Qt软件相关问题汇总
1.创建0-maxY范围内的随机数,并将其传入data数据中
// 产生一个数据,模拟不停的接收到新数据
int newData;
newData = (qrand() % maxY) - 1;
data << newData;2.曲线绘制
splineSeries = new QSplineSeries();
QPen pen(0x000001); //设置pen的颜色
pen.setWidth(1);
splineSeries->setPen(pen); //设置画笔颜色和大小3.用一个for循环完成元素的添加
for (int i = 0; i < row - 1200; i++)
{
QString str = ui->tableWidget->item(i, 1)->text();//取出字符串
double j = (str.toDouble() + 707) * 100;//转成int
//ui->TableWidget->item(row, column)->setText(QString("%1").arg(num));//写入
splineSeries->append(i, j);
scatterSeries->append(i, j);
}4.往折线图中添加数据的两种方式
scatterSeries->append(3, 8);
scatterSeries->append(7, 4);
scatterSeries->append(10, 5);
*scatterSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
5.chart->setTitle(u8"折线图"); //设置标题
6.axes(Qt::Horizontal).back()指的就是坐标轴
7.这段代码使得折线图上方显示鼠标所在位置的坐标
const QPoint curPos = event->pos();
QPointF curVal = this->chart()->mapToValue(QPointF(curPos));
QDateTime x = QDateTime::fromMSecsSinceEpoch(static_cast(curVal.x()));
double y = static_cast(curVal.y());
QString coordStr = QString("X = %1, Y = %2").arg(x.toString("yyyy-MM-dd hh:mm:ss")).arg(QString::number(y, 'f', 2));
m_coordItem->setText(coordStr); 8.设置scrollbar
chartview->sethorizontalscrollbarpolicy(qt::scrollbaralwayson);
chartview->setverticalscrollbarpolicy(qt::scrollbaralwaysoff);9.向QVector中添加时间信息
QVector timeValues = { QDateTime::fromString("2023-04-24 11:10:50", "yyyy-MM-dd hh:mm:ss"),
QDateTime::fromString("2023-04-24 11:10:52", "yyyy-MM-dd hh:mm:ss"),
QDateTime::fromString("2023-04-24 11:10:54", "yyyy-MM-dd hh:mm:ss"),
QDateTime::fromString("2023-04-24 11:10:56", "yyyy-MM-dd hh:mm:ss") };
QVector yValues = { 1.2, 3.4, 2.3, 4.1 }; 10.以1为步长,绘制折线图和散点图
for (int i = 0; i < data.size(); ++i) {
splineSeries->append(now.addSecs(i * 60).toMSecsSinceEpoch(), j); // x 轴使用 QDateTime 类型
splineSeries->append(now.addSecs(i * 60).toMSecsSinceEpoch(), data.at(i));
scatterSeries->append(now.addSecs(i * 60).toMSecsSinceEpoch(), data.at(i));
}11.timer1 = startTimer(10000); //初始化定时器,10s定时一次,这里的单位是毫秒
12.折线图数据的两种添加方式
for (int i = 0; i < row - 1200; i++)
{
QString str = ui->tableWidget->item(i, 1)->text();//取出字符串
double j = (str.toDouble() + 707) * 100;//转成int
ui->TableWidget->item(row, column)->setText(QString("%1").arg(num));//写入
splineSeries->append(i, j);
scatterSeries->append(i, j);
*scatterSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
}第七天 4.22 星期日 cesium 淹没分析
1.使用cesium完成淹没分析的基本步骤
Cesium是一个基于WebGL的开源虚拟地球软件开发工具,可以用于可视化和分析地球上的各种数据。下面是使用Cesium完成淹没分析的步骤:
-
导入地形数据和水深数据:在Cesium中可以使用TerrainProvider来加载地形数据,可以使用HeightmapTerrainProvider、CesiumTerrainProvider等不同的数据源。同时,还需要导入水深数据,可以使用GeoTIFF等格式。
-
创建水面primitive:使用Cesium的Primitive API创建一个水面primitive,设置其位置、颜色等属性。可以使用PolygonGeometry、PlaneGeometry等不同的几何图形创建水面。
-
创建水面shader:在Cesium中可以使用ShaderProgram API创建自定义shader,用于渲染水面。在水面shader中,需要定义如何处理地形高度和水深数据,以及如何将水面与地形进行融合。
-
定义渲染顺序:在Cesium中,由于地形和水面primitive都使用不同的shader进行渲染,需要定义它们之间的渲染顺序。可以使用Scene API中的renderOrder属性来指定渲染顺序。
-
进行淹没分析:将水面的高度调整到特定的高度,然后根据地形高度和水深数据进行淹没分析。可以使用Cesium的Cartesian3 API将高度值转换为三维坐标。
-
可视化分析结果:使用Cesium的Entity API创建一个可视化实体,将淹没分析的结果与地球场景进行融合。可以设置实体的颜色、透明度等属性,以便更好地呈现分析结果。
需要注意的是,在进行淹没分析时,需要确保地形和水深数据的精度和分辨率足够高,以便获得准确的分析结果。同时,还需要考虑到数据量的大小和渲染效率的问题,以便在保证分析精度的同时,保持良好的用户体验。
2.衍生原生primitive的shader
如果要对Cesium中的原生Primitive进行深度定制,通常需要编写自定义的shader。Cesium使用WebGL进行渲染,WebGL中的着色器(shader)是一种可编程的渲染管线,它可以让开发者控制渲染的每个细节,包括顶点处理、光照、纹理采样、深度测试等。
在Cesium中,每个Primitive都有一个默认的shader程序,用于渲染它所包含的几何图形。这个默认的shader通常只是一个基础的着色器,能够渲染基本的颜色和光照,如果需要实现更复杂的效果,就需要编写自定义的shader。
例如,在实现淹没分析时,需要创建一个自定义的shader程序,用于渲染水面。这个shader程序需要对地形高度和水深数据进行处理,并且要将水面与地形进行融合,以实现更真实的效果。
Cesium提供了ShaderProgram API,用于创建和管理shader程序。开发者可以通过这个API编写自定义的shader程序,并将其应用到特定的Primitive中。例如:
var vertexShaderSource = '...';
var fragmentShaderSource = '...';
var shaderProgram = Cesium.ShaderProgram.fromSource({
context : viewer.scene.context,
vertexShaderSource : vertexShaderSource,
fragmentShaderSource : fragmentShaderSource,
});
var primitive = new Cesium.Primitive({
geometryInstances : ...,
appearance : new Cesium.Appearance({
shaderProgram : shaderProgram,
}),
});
这段代码创建了一个自定义的shader程序,并将其应用到了一个Primitive中,以实现更复杂的渲染效果。
tips:具体分析
1)Cesium的Primitive默认的shader程序通常包含顶点着色器和片段着色器,它们可以使用ShaderSource API来获取:
var vertexShaderSource = Cesium.ShaderSource._Source.toVertexShaderSource();
var fragmentShaderSource = Cesium.ShaderSource._Source.toFragmentShaderSource();
2)如果要衍生原生Primitive的shader,可以创建一个新的ShaderProgram,并使用Cesium.ShaderSource API获取原始的shader代码。在原始的shader代码的基础上进行修改,以实现自定义的渲染效果。
例如,在实现淹没分析时,可以创建一个新的ShaderProgram,然后使用Cesium.ShaderSource API获取Primitive默认的shader代码,并在其中添加水面效果的代码:
var waterVertexShader = '...'; // 自定义的顶点着色器
var waterFragmentShader = '...'; // 自定义的片段着色器
var primitive = ...; // 原始的Primitive
var shaderProgram = new Cesium.ShaderProgram({
context: viewer.scene.context,
vertexShaderSource: primitive.appearance.vertexShaderSource,
fragmentShaderSource: primitive.appearance.fragmentShaderSource,
});
shaderProgram.vertexShaderSource = shaderProgram.vertexShaderSource.replace('#ifdef LOG_DEPTH\n#define czm_writeLogDepth(v) czm_branchFreeTernary(gl_FragDepthEXT, 1.0, exp2(min(v * czm_log2Exaggeration, 38.23080944932501)))\n#else\n#define czm_writeLogDepth(v) gl_FragDepthEXT = exp2(min(v * czm_log2Exaggeration, 38.23080944932501))\n#endif\n', '');
shaderProgram.vertexShaderSource += waterVertexShader;
shaderProgram.fragmentShaderSource += waterFragmentShader;
primitive.appearance.shaderProgram = shaderProgram;
在这段代码中,首先创建了一个新的ShaderProgram,然后使用Primitive默认的shader代码作为基础,进行了一些修改,最后将修改后的shader应用到了Primitive上。
需要注意的是,修改shader代码时需要了解WebGL的着色器语言,以确保修改后的代码能够正确编译和运行。同时,由于Cesium的shader程序结构比较复杂,因此编写自定义shader程序时需要进行一定的实验和调试,以确保最终效果正确和稳定。
3.动态更新primitive参数
在实现淹没分析时,需要动态更新Primitive的参数,以实现水面高度的变化。因此,需要在代码中使用Cesium提供的一些API,动态更新Primitive的参数。以下是一些常用的API:
primitive.geometryInstances: 用于设置Primitive的几何实例,可以通过更新几何实例中的顶点位置来动态更新Primitive的形状。primitive.appearance: 用于设置Primitive的外观,可以通过修改外观中的shader程序和uniform变量来动态更新Primitive的渲染效果。
例如,在实现淹没分析时,可以使用primitive.geometryInstances来动态更新Primitive的高度。假设原始的Primitive的几何实例定义如下:
var geometry = new Cesium.GeometryInstance({
geometry: new Cesium.RectangleGeometry({
rectangle: rectangle,
height: 0,
vertexFormat: Cesium.VertexFormat.POSITION_ONLY
})
});
var primitive = new Cesium.Primitive({
geometryInstances: [geometry],
appearance: new Cesium.PerInstanceColorAppearance({
flat: true,
translucent: false
})
});
要动态更新Primitive的高度,可以通过修改几何实例中的顶点位置来实现。首先,需要获取原始几何实例的位置信息:
var attributes = geometry.geometry.attributes;
var positions = attributes.position.values;
然后,可以通过遍历所有的顶点,并根据当前水面高度修改每个顶点的高度:
var waterLevel = 100; // 水面高度
for (var i = 0; i < positions.length; i += 3) {
positions[i + 2] = Math.max(positions[i + 2], waterLevel);
}
attributes.position.values = positions;
在修改完几何实例后,还需要通知Primitive进行更新:
primitive.geometryInstances = [geometry];
通过这样的方式,就可以实现动态更新Primitive的高度,从而实现淹没分析的效果。
4.设置动画帧以实现淹没分析
在实现淹没分析时,通常需要设置动画帧,以实现动态的水面高度变化。可以使用Cesium提供的动画框架来实现这个功能。以下是一些实现动画帧的思路:
首先,需要定义一个变量来表示当前的帧数。可以使用Cesium的Clock对象来实现:
var clock = new Cesium.Clock();
var frameNumber = 0;
然后,在每一帧中更新水面高度。可以使用Cesium的RequestAnimationFrame API来实现:
function updateWaterLevel() {
var waterLevel = Math.sin(frameNumber * 0.1) * 50 + 100; // 模拟水面高度变化
// 根据水面高度动态更新Primitive的高度
// ...
frameNumber++;
requestAnimationFrame(updateWaterLevel);
}
updateWaterLevel();
在每一帧中,可以根据当前的帧数计算出水面的高度,并动态更新Primitive的高度。在这个例子中,使用Math.sin函数模拟了水面高度的变化,每秒钟会产生10次帧,每次改变的高度为50,初始高度为100。
使用RequestAnimationFrame API可以让更新高度的函数在浏览器每次绘制时都被调用,从而实现动画效果。
最后,需要在更新完Primitive后,使用Cesium的requestRender API通知Cesium重新渲染场景:
primitive.geometryInstances = [geometry];
viewer.scene.requestRender();
这样就可以实现淹没分析的动态效果了。需要注意的是,在实际应用中,水面高度可能会受到很多因素的影响,例如潮汐、水流等,需要根据实际情况动态计算水面高度。
5.Cesium在未来的GIS开发领域的发展前景与市场占比
Cesium是一种开源的三维地球可视化引擎,它可以用于创建高度交互式的虚拟地球应用程序。在未来的GIS开发领域,Cesium有很大的发展潜力,主要表现在以下几个方面:
-
实时性:Cesium具有实时性能,可以实时获取并显示地球上的数据,这对于许多应用程序来说非常重要,特别是在处理天气预测、航空和航海等领域。
-
开放性:Cesium是开源的,这意味着开发人员可以自由地使用和修改代码,以满足其特定的需求。此外,Cesium支持多种编程语言和开发框架,包括JavaScript、TypeScript和React等。
-
互操作性:Cesium具有良好的互操作性能,可以与其他GIS应用程序和数据源进行无缝集成。这对于许多应用程序来说非常重要,因为它们需要在不同的平台和设备之间进行数据交换。
-
可扩展性:Cesium可以扩展到支持大规模地理数据集,并且可以在不同的平台上运行,包括桌面、移动设备和Web浏览器。
-
用户友好性:Cesium提供了易于使用的API和工具,使开发人员能够快速构建高质量的应用程序,而无需进行深入的GIS知识培训。
总的来说,Cesium在未来的GIS开发领域具有非常广阔的市场前景和潜力。根据市场调研机构的数据显示,全球3D地图和虚拟地球市场的规模正在迅速扩大,预计到2025年,其市场规模将达到350亿美元左右。在这个市场中,Cesium具有很大的市场占有率,尤其是在航空、航海、国防和城市规划等领域。
6.Cesium的学习难度
Cesium的学习难度相对较低,尤其是对于有Web开发经验的人来说。学习Cesium主要需要掌握JavaScript或TypeScript等前端开发语言,以及一些基本的3D图形学和GIS概念。如果您有Web开发背景,并且对JavaScript和3D图形学有一定了解,那么您可以在相对短的时间内快速掌握Cesium。
对于没有Web开发经验的人来说,学习Cesium可能需要更长的时间。如果您想全面掌握Cesium,需要花费数周到数月的时间来学习基本的Web开发技能和GIS概念,并逐步掌握Cesium的使用方法和API。
相比于C++的库,Cesium的学习难度要低得多,因为C++是一种更底层的编程语言,需要掌握更多的计算机科学和编程概念。Cesium是一种基于JavaScript或TypeScript的库,更适合用于Web应用程序开发,而不是系统级编程或高性能计算。因此,相对而言,Cesium的学习曲线要平缓得多。
7.Cesium的环境配置
Cesium是一种基于Web的GIS开发引擎,它的环境配置主要包括以下几个方面:
-
安装Node.js和npm:Cesium需要在Node.js环境下运行,因此需要先安装Node.js和npm。您可以从Node.js官网(https://nodejs.org/)下载最新的Node.js安装包,安装过程中会自动安装npm。
-
创建新的Web应用程序:使用Cesium时,通常需要创建一个新的Web应用程序,并将Cesium引入到该应用程序中。您可以使用现有的Web开发工具(如Visual Studio Code)创建一个新的Web应用程序,或者可以使用Cesium提供的基本示例作为起点。
-
下载Cesium库文件:Cesium提供了完整的库文件和一些示例应用程序,您可以从Cesium的官方网站(https://cesium.com/downloads/)下载相应的库文件,也可以使用npm安装Cesium。
-
引入Cesium库文件:将下载的Cesium库文件解压缩到Web应用程序的目录中,然后在HTML文件中引入Cesium库文件(如cesium.js)。您还可以使用ES6模块语法(import)或TypeScript来导入Cesium。
-
配置应用程序:根据需要配置Web应用程序的其他方面,如地图的初始化设置、数据源、相机视角、UI控件等。
本周总结:
1.对深度学习与论文写作有了一个初步的认识,有待进一步提升
2.对AI软件基本可以灵活使用
3.对软件的开发流程有了一个总体的理解
4.对于anaconda的安装以及其与原生Python冲突问题有了一个完善的解决
5.对cesium和其淹没分析功能有了一定的认识