qt自定义组件开发步骤演示。以下所有步骤的前提是自己先编译Qtcreator源码,最好生成release版的QtCreator,否则自定义的插件嵌入QtCreator会失败!!!(这个网上教程很多)
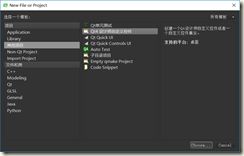
Step1:新建工程,选择其他项目->Qt4设计师自定义控件
Step2:填写工程名,然后一路点击下一步,直至Step3
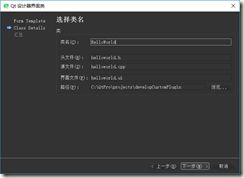
Step3:填写控件类名,点击下一步
Step4:若装了版本控制Git工具的话,最好选上,以便后期修改,点击完成即可成功创建工程
Step5:利用控件提升法。
Ø 删除上图黄色矩形框中的HelloWorld类的两个文件(helloworld.h和helloworld.cpp)
Ø 再重新给工程添加一个同名的HelloWorld类,基类选择QWidget类,如下图所示
点击下一步生成新的工程,如下图所示
Ø 接着修改helloworldplugin.h里的头文件根据Qt相应版本修改,我这里的版本是Qt5.6.1 MinGW,所以修改成如上图所示的红色矩形中的头文件
Ø 再接着在helloworld.h的头文件里添加头文件
#include
Ø 最后在helloworld.h头文件里的类名前加上宏QDESIGNER_WIDGET_EXPORT
如下图所示:
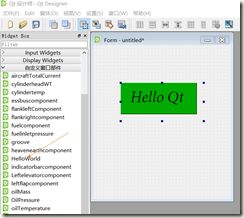
Step6:此时你就可以根据需求开发你想要的自定义插件了,这里之所以利用提升法来做最主要的是可以利用QtCreator的原生控件来辅助自定义插件开发,提高生产力。举一个简单的例子来说明自定义插件的使用,如下图示:拖一个pushbutton,定制一个字幕为Hello Qt的按钮插件 ,然后选择release模式运行工程,会生成库文件helloworldplugin.dll和libhelloworldplugin.a。
Step7:接下来将生成的helloworldplugin.dll文件放入Qt的安装路径里,我的是C:\Qt\Qt5.6.1\5.6\mingw49_32\plugins\designer
如下图示:
现在只需要将生成的dll放到C:\Qt\Qt5.6.1\5.6\mingw49_32\plugins\designer路径下,不仅Qtcreator中,Qt Designer中都可以成功嵌入自定义插件!!!
如下图示Qt 设计师:
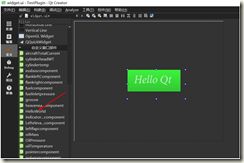
Qt Creator中,新建Qt 工程,测试插件的使用,如下图示:
Step7:自定义插件的使用
将自定义控件的helloworld.h头文件、helloworldplugin.dll文件、libhelloworldplugin.a(msvc编译器为.lib)文件复制出来,在根目录下分别创建include和lib文件夹,将头文件放到include目录,将libxxx.a文件放到lib目录,在项目的pro文件中,增加两行 :
INCLUDEPATH += $$PWD/include
LIBS += $$PWD/lib/libhelloworldplugin.a
最好将helloworldplugin.dll放到release里,以便工程移植。