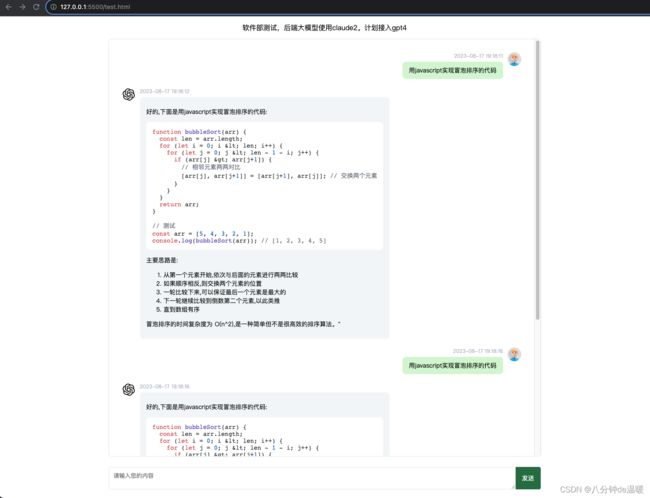
实现chatGPT 聊天样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat Example</title>
<link rel="stylesheet" href="./highlight/default.min.css">
<script src="./highlight/highlight.min.js"></script>
<script src="./marked/marked.min.js"></script>
</head>
<body>
<div class="title">
<span> 软件部测试,后端大模型使用claude2。计划接入gpt4</span>
</div>
<div id="chat-container">
<div id="chat-messages">
</div>
</div>
<div class="message-input-wrapper">
<textarea type="text" id="message-input" placeholder="请输入您的内容"></textarea>
<div id="send-button">发送</div>
</div>
<script>
console.log(window)
// 获取需要的DOM元素
const chatMessages = document.getElementById("chat-messages");
const messageInput = document.getElementById("message-input");
const sendButton = document.getElementById("send-button");
// formateMarkdown("# Hello World")
// 定义发送消息的函数
function sendMessage() {
const message = messageInput.value;
if (message.trim() === "") {
return;
}
// 创建一个新的消息元素,并添加到聊天框
let messageElement = `<div class="flex-right">
<div class="time-remark-wrapper mr10">
<span class="time">${getNowTime()}</span>
<div class="message user-message" style="display: inline-block;">
${message}
</div>
</div>
<img src="./images/avatar.jpeg" class="avatar"/>
</div>`
chatMessages.innerHTML += messageElement;
messageInput.value = "";
// 发送消息到服务器
sendToServer(message);
}
function getNowTime() {
var currentTime = new Date();
var year = currentTime.getFullYear();
var month = currentTime.getMonth() + 1; // 月份从 0 开始,所以要加 1
var day = currentTime.getDate();
var hours = currentTime.getHours();
var minutes = currentTime.getMinutes();
var seconds = currentTime.getSeconds();
// 格式化为两位数
if (month < 10) {
month = '0' + month;
}
if (day < 10) {
day = '0' + day;
}
if (hours < 10) {
hours = '0' + hours;
}
if (minutes < 10) {
minutes = '0' + minutes;
}
if (seconds < 10) {
seconds = '0' + seconds;
}
var formattedTime = year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds;
return formattedTime;
}
function formateMarkdown(message) {
var renderer = new marked.Renderer();
renderer.code = function (code, language) {
var highlightedCode = hljs.highlightAuto(code).value;
return '+
language + '">' + highlightedCode + '实现思路:
1、因为GPT请求返回来得数据是markdown数据,主要是用marked解析markdown数据格式
marked.parse(message);
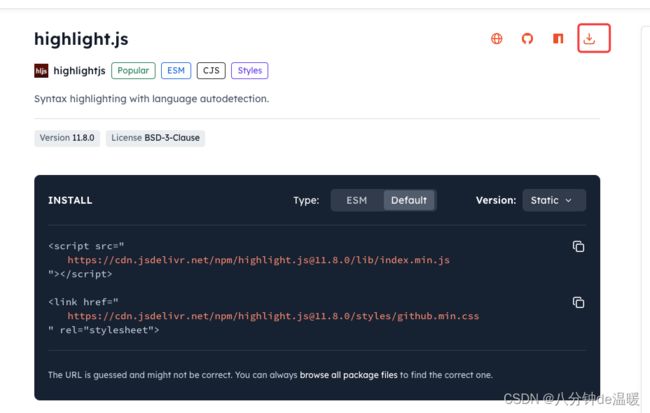
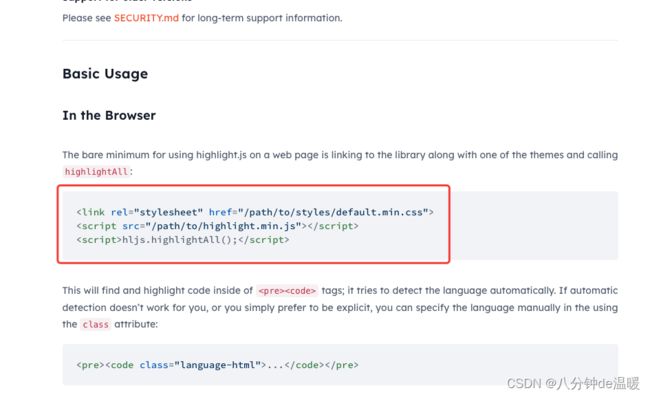
2、然后用highlight实现代码的高亮显示
https://www.jsdelivr.com/

最开始这里不晓得怎么引入, 然后用
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/highlight.js/styles/default.min.css">
<script src="https://cdn.jsdelivr.net/npm/highlight.js"></script>
提示没有require