WebSocket协议原理
1、WebSocket协议是什么
1.1 WebSocket是应用层协议
WebSocket是基于TCP的应用层协议,用于在C/S架构的应用中实现双向通信,关于WebSocket协议的详细规范和定义参见rfc6455。
需要特别注意的是:虽然WebSocket协议在建立连接时会使用HTTP协议,但这并不意味着WebSocket协议是基于HTTP协议实现的。
1.2 WebSocket与Http的区别
实际上,WebSocket协议与Http协议有着本质的区别:
1.2.1 通信方式不同
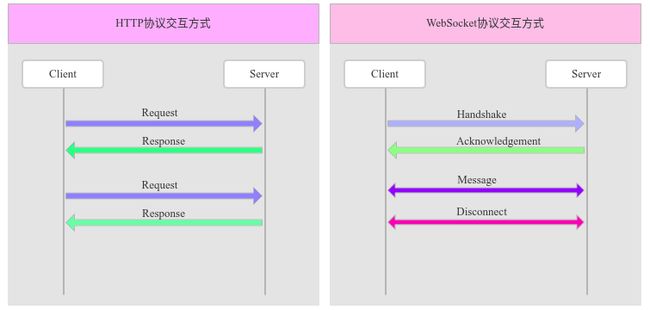
WebSocket是双向通信模式,客户端与服务器之间只有在握手阶段是使用HTTP协议的“请求-响应”模式交互,而一旦连接建立之后的通信则使用双向模式交互,不论是客户端还是服务端都可以随时将数据发送给对方;而HTTP协议则至始至终都采用“请求-响应”模式进行通信。也正因为如此,HTTP协议的通信效率没有WebSocket高。
1.2.2 通信方式不同
WebSocket与HTTP的协议格式是完全不同的,具体来讲:
(1)HTTP协议(参见:rfc2616)比较臃肿,而WebSocket协议比较轻量。
(2)对于HTTP协议来讲,一个数据包就是一条完整的消息;而WebSocket客户端与服务端通信的最小单位是帧(frame),由1个或多个帧组成一条完整的消息(message)。即:发送端将消息切割成多个帧,并发送给服务端;服务端接收消息帧,并将关联的帧重新组装成完整的消息。
HTTP请求消息格式:
Request-LineCRLF
general-headerCRLF
request-headerCRLF
entity-headerCRLF
CRLF
[ message-body ]HTTP响应消息格式:
Status-LineCRLF
general-headerCRLF
response-headerCRLF
entity-headerCRLF
CRLF
[ message-body ]WebSocket协议格式:
0 1 2 3
0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1
+-+-+-+-+-------+-+-------------+-------------------------------+
|F|R|R|R| opcode|M| Payload len | Extended payload length |
|I|S|S|S| (4) |A| (7) | (16/64) |
|N|V|V|V| |S| | (if payload len==126/127) |
| |1|2|3| |K| | |
+-+-+-+-+-------+-+-------------+ - - - - - - - - - - - - - - - +
| Extended payload length continued, if payload len == 127 |
+ - - - - - - - - - - - - - - - +-------------------------------+
| |Masking-key, if MASK set to 1 |
+-------------------------------+-------------------------------+
| Masking-key (continued) | Payload Data |
+-------------------------------- - - - - - - - - - - - - - - - +
: Payload Data continued ... :
+ - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - +
| Payload Data continued ... |
+---------------------------------------------------------------+虽然WebSocket和HTTP是不同应用协议,但rfc6455规定:“WebSocket设计为通过80和443端口工作,以及支持HTTP代理和中介”,从而使其与HTTP协议兼容。为了实现兼容性,WebSocket握手时使用HTTP Upgrade头从HTTP协议更改为WebSocket协议,参考:WebSocket维基百科 。
2、为什么要使用WebSocket?
随着Web应用的发展,特别是动态网页的普及,越来越多的场景需要实现数据动态刷新。
在早期的时候,实现数据刷新的方式通常有如下3种:
2.1 客户端定时查询
客户端定时查询(如:每隔10秒钟查询一次)是最原始也是最简单的实现数据刷新的方法,服务端不用做任何改动,只需要在客户端添加一个定时器即可。但是这种方式的缺点也很明显:大量的定时请求都是无效的,因为服务端的数据并没有更新,相应地也导致了大量的带宽浪费。
2.2 长轮训机制
长轮训机制是对客户端定时查询的一种改进,即:客户端依旧保持定时发送请求给服务端,但是服务端并不立即响应,而是等到真正有数据更新的时候才发送给客户端。实际上,并不是当没有数据更新时服务端就永远都不响应客户端,而是需要在等待一个超时时间之后结束该次长轮训请求。相对于客户端定时查询方式而言,当数据更新频率不确定时长轮训机制能够很明显地减少请求数。但是,在数据更新比较频繁的场景下,长轮训方式的优势就没那么明显了。
在Web开发中使用得最为普遍的长轮训实现方案为Comet(Comet (web技术)),Tomcat和Jetty都有对应的实现支持,详见:WhatIsComet,Why Asynchronous Servlets。
2.3 HTTP Streaming
不论是长轮训机制还是传统的客户端定时查询方式,都需要客户端不断地发送请求以获取数据更新,而HTTP Streaming则试图改变这种方式,其实现机制为:客户端发送获取数据更新请求到服务端时,服务端将保持该请求的响应数据流一直打开,只要有数据更新就实时地发送给客户端。
虽然这个设想是非常美好的,但这带来了新的问题:
(1)HTTP Streaming的实现机制违背了HTTP协议本身的语义,使得客户端与服务端不再是“请求-响应”的交互方式,而是直接在二者建立起了一个单向的“通信管道”。
(2)在HTTP Streaming模式下,服务端只要得到数据更新就发送给客户端,那么就需要客户端与服务端协商如何区分每一个更新数据包的开始和结尾,否则就可能出现解析数据错误的情况。
(3)另外,处于客户端与服务端的网络中介(如:代理)可能会缓存响应数据流,这可能会导致客户端无法真正获取到服务端的更新数据,这实际上与HTTP Streaming的本意是相违背的。
鉴于上述原因,在实际应用中HTTP Streaming并没有真正流行起来,反之使用得最多的是长轮训机制。
WebSocket是一个全新的应用层协议,专门用于Web应用中需要实现动态刷新的场景。
相比起HTTP协议,WebSocket具备如下特点:
- 支持双向通信,实时性更强。
- 更好的二进制支持。
- 较少的控制开销:连接创建后,WebSockete客户端、服务端进行数据交换时,协议控制的数据包头部较小。
- 支持扩展。
3、如何使用WebSocket?
基于Python给出对应的WebSocket的server和client实现。
3.1 WebSocket服务端代码(Python)
websocket_server_demo.py,本地启动 + 8181端口
#! -*- coding: utf-8 -*-
"""
Info: Websocket 的使用示例
"""
import asyncio
import websockets
websocket_users = set()
# 检测客户端权限,用户名密码通过才能退出循环
async def check_user_permit(websocket):
print("new websocket_users:", websocket)
websocket_users.add(websocket)
print("websocket_users list:", websocket_users)
while True:
recv_str = await websocket.recv()
cred_dict = recv_str.split(":")
if cred_dict[0] == "admin" and cred_dict[1] == "123456":
response_str = "Congratulation, you have connect with server..."
await websocket.send(response_str)
print("Password is ok...")
return True
else:
response_str = "Sorry, please input the username or password..."
print("Password is wrong...")
await websocket.send(response_str)
# 接收客户端消息并处理,这里只是简单把客户端发来的返回回去
async def recv_user_msg(websocket):
while True:
recv_text = await websocket.recv()
print("recv_text:", websocket.pong, recv_text)
response_text = f"Server return: {recv_text}"
print("response_text:", response_text)
await websocket.send(response_text)
# 服务器端主逻辑
async def run(websocket, path):
while True:
try:
await check_user_permit(websocket)
await recv_user_msg(websocket)
except websockets.ConnectionClosed:
print("ConnectionClosed...", path) # 链接断开
print("websocket_users old:", websocket_users)
websocket_users.remove(websocket)
print("websocket_users new:", websocket_users)
break
except websockets.InvalidState:
print("InvalidState...") # 无效状态
break
except Exception as e:
print("Exception:", e)
if __name__ == '__main__':
print("127.0.0.1:8181 websocket...")
asyncio.get_event_loop().run_until_complete(websockets.serve(run, "127.0.0.1", 8181))
asyncio.get_event_loop().run_forever()3.2 WebSocket客户端代码(Python)
websocket_client_demo.py
# -*- coding: UTF-8 -*-
"""
# rs勿忘初心
"""
import asyncio
import websockets
# 向服务器端认证,用户名密码通过才能退出循环
async def auth_system(websocket):
while True:
cred_text = input("please enter your username and password: ")
await websocket.send(cred_text)
response_str = await websocket.recv()
if "congratulation" in response_str:
return True
# 向服务器端发送认证后的消息
async def send_msg(websocket):
while True:
_text = input("please enter your context: ")
if _text == "exit":
print(f'you have enter "exit", goodbye')
await websocket.close(reason="user exit")
return False
await websocket.send(_text)
recv_text = await websocket.recv()
print(f"{recv_text}")
# 客户端主逻辑
async def main_logic():
async with websockets.connect('ws://0.0.0.0:8181') as websocket:
await auth_system(websocket)
await send_msg(websocket)
asyncio.get_event_loop().run_until_complete(main_logic())3.3 WebSocket客户端代码(Html(JS))
websocket_js.html
3.4 测试WebSocket服务端和客户端
# 1.启动websocket服务端
python3 websocket_server_demo.py
# 2.启动websocket客户端, 根据提示信息输入账户密码: admin:123456
python3 websocket_client_demo.py
# 3.浏览器打开Html文件: websocket_js.html
参考文档:
原理介绍:
WebSocket协议入门介绍 - nuccch - 博客园
WebSocket 是什么原理?为什么可以实现持久连接? - 知乎
实践:
Python3+WebSockets实现WebSocket通信 - 诸子流 - 博客园
https://www.cnblogs.com/nuccch/p/10947256.html