- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- Github 2024-07-14 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-14统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10CSS项目1SymfonyPHP框架和组件创建周期:5130天开发语言:PHP协议类型:MITLicenseStar数量:28999个Fork数量:9440次关注人数:28999人贡献人数:368人OpenIssues数量:846个Gi
- 初识CSS
大耳朵图图!
总结心得css
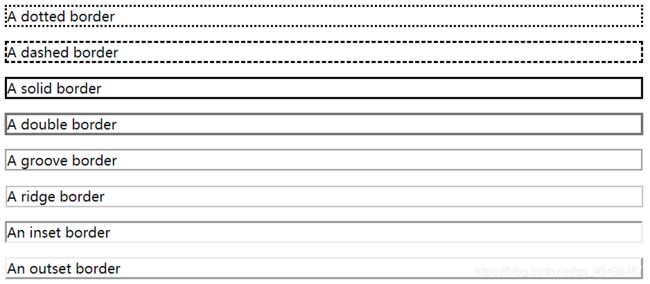
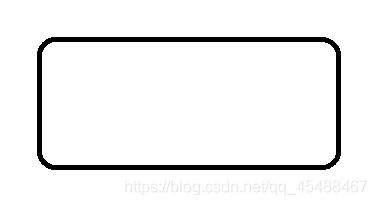
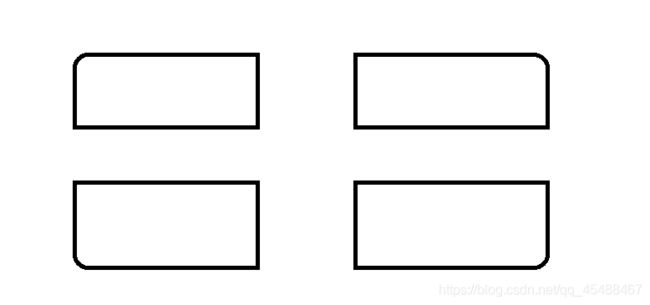
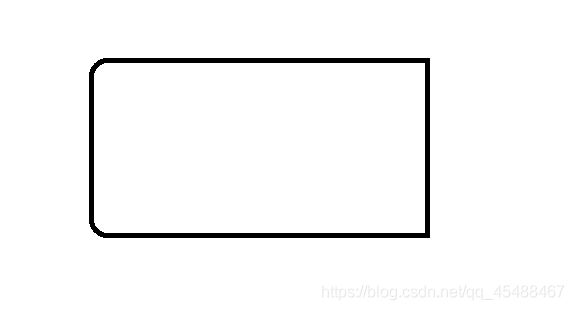
一.初识css1.什么是cssCascadingStyleSheet:层叠样式表,简称样式表。作用:实现网页布局,美化网页2.css的特性表现层和结构层完全分离,符合web标准便于团队开发(视觉设计师和内容编辑分离)便于网站的更新升级,维护性好用户体验好,网站性能高能够适应不同的显示设备二.CSS基本语法1.引入css的三种方法(1)行内样式就是直接在标签的开始标签中,使用style属性,如下:
- CSS中的响应式布局初识
匹马夕阳
css集锦css前端
响应式布局是一种Web设计方法,使网站能够在各种设备(如台式电脑、平板电脑、手机等)上有良好的显示效果。响应式布局通常使用CSS媒体查询来调整页面布局以适应不同的屏幕尺寸和分辨率。下面我将通过一个简单的示例来讲解如何实现响应式布局。示例场景假设我们要创建一个简单的Web页面,它包含一个标题和两个并排的内容区域。在较大的屏幕上,内容区域将并排显示;在较小的屏幕上,内容区域将堆叠显示。HTML代码首先
- Vue全流程--Vue2组件的理解第二部分
不清参
Vue全流程vue.jsjavascript前端
组件命名规则好的命名规则可以省去很多不必要的麻烦,这个好习惯还是要养成的一个单词组成:第一种写法(首字母小写):school第二种写法(首字母大写):School多个单词组成:第一种写法(kebab-case命名):my-school第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)备注:(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。(2).
- 关于如何转换MarkDown文本并在Html内进行显示
Singe.Chen
HTMLhtml前端
今天遇到一个问题,从ChatGpt的API获取的文本格式为MarkDown,在HTML上使用textarea控件显示的时候就只是文字格式,并没有对MarkDown格式进行处理,今天就分享一下如何在Html上进行MarkDown格式文本的显示1.创建一个HTML页面,包括textarea和一个用于显示Markdown内容的div:TextareatoMarkdown2.将文本输入到div控件的.in
- python openpyxl包excel 绘制 线性图表
呜呜呜小吴莫哭
python仿真excel可视化python
https://openpyxl.readthedocs.io/en/stable/charts/line.html说明:来自英文手册未翻译LineChartsLinechartsallowdatatobeplottedagainstafixedaxis.Theyaresimilartoscattercharts,themaindifferenceisthatwithlinechartseachd
- linux 开源oa系统,linux版64位免费OA办公系统4.17
大柚子蛇精病
linux开源oa系统
安装包为海钛瑞OA办公自动化系统Linux平台免费版,目前可以在centos7或以上版本安装。先安装好Firebird(可以这里下载http://www.hitai.com/oa/download/download31.html),记下数据库管理员(SYSDBA)密码,默认密码为masterkey,请修改。安装步骤如下:1.下载本安装包2.解压缩tar-xzvfgooffice64_4.17.ta
- java excel 转 图片_Java 将Excel转为图片、html、XPS、XML、CSV
甜甜呀嘿
javaexcel转图片
通过文档格式转换,可满足不同办公场合对文档操作的需求。本文将介绍转换Excel文档为其他常见文档格式的方法。通过文中的方法,可支持将Excel转换为包括PDF、图片、html、XPS、XML、CSV、PCL、ODS、PostScript、以及OfficeExcel不同版本,如,version97-2003,version2007,version2010,version2013,version201
- pdfjs转图片_PDF转图片,在线PDF转JPG/PNG
诡道荒行
pdfjs转图片
原理使用pdf.js预览图片,pdf.js将pdf通过canvas将每一页渲染出来,然后我们通过canvas的toDataURL方法保存为jpg或png格式。pdf.js是Mozilla开源的一个js库,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持HTML5。依赖需要pdf.min.js和pdf.worker.min.js两个js文件全部代码实现pdfjsLib.G
- 10.1、LNMT架构
weixin_30832405
java数据库运维
Java环境安装包下载路径:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.htmlTomcat安装包下载路径:https://tomcat.apache.org/download-90.cgijpress软件下载:http://jpress.io/downloadJava环境安装上传j
- pdfjs转图片_PDF转图片,PDF转JPG/PNG,完全由JS实现-阿里云开发者社区
陈紫璇
pdfjs转图片
原理使用pdf.js预览图片,pdf.js将pdf通过canvas将每一页渲染出来,然后我们通过canvas的toDataURL方法保存为jpg或png格式。pdf.js是Mozilla开源的一个js库,无需任何本地支持就可以在浏览器上显示pdf文档。唯一的要求就是浏览器必须支持HTML5。依赖需要pdf.min.js和pdf.worker.min.js两个js文件全部代码实现pdfjsLib.G
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- html5 h265播放器,PC端播放H265
健康和谐男哥
html5h265播放器
说明需要在PC端浏览器(Chrome)中播放直播视频,视频格式有H264/H265。有不少三方库可以实现。通过video.js(支持H264,不支持H265)videojs-contrib-hlsembedVideo.jsExampleEmbeddata-setup='{}'>参考地址:通过hls.js(支持H264,不支持H265)pcplaym3u8(hlsjs)video{width:600
- 基于python3.10的Django4.1项目安装启动(二)
weixin_40686234
前端djangobootstrappythonhtml
创建模版---templates和引入静态文件,bootstrap一.创建模版---templates1.在url.py页面编辑路由path("home/",views.home),#用于创建一个templates首页模板2.在views.py页面建立视图映射defhome(request):#去app目录下新建templates目录再新建home.html文件returnrender(reque
- html5 webgl stl,新闻|Babylon.js|Babylon.js教程|Babylon.js开发|Babylon.js制作|webgl|three.js|html53D可视化开发...
miao君
html5webglstl
4.0.0主要更新添加了对ammo.js的支持,作为物理插件(复合对象,电机,关节)(TrevorDev)Added在ammo.js物理插件中增加了对3D软体,2D布和1D绳索的软体的支持(JohnK)添加了AmmoJSPlugin场景文件加载器(MackeyK24)添加了对WebXR支持(TrevorDev)添加customAnimationFrameRequester以允许会话挂钩到引擎的渲染
- SAP GR/IR在系统AP中收货和校验对会计业务的影响(详细)
trassion
SAP-FISAPGRIR采购
转自:http://www.studa.net/kuaiji/100405/14523268.html【摘要】正确理解和掌握SAP系统采购收货和发票校验的集成性对会计业务的影响,可以为物料数据分析和成本数据分析提供有力工具,保证数据真实、完整、实时和丰富,为企业管理者提供决策支持。【关键词】SAP;采购收货;发票校验;集成;影响mySAPERP系统是一种可以实现跨地区、跨部门、甚至跨公司整合实时信
- 怎么创建一个能在线测试php的html5网页?
很酷的站长
编程记录html5专题php专题phphtml5开发语言
代码示例:一、搭建服务器环境首先,你需要在服务器上搭建PHP运行环境。如果你使用的是Linux服务器,可以使用Apache或Nginx作为Web服务器,并安装PHP解释器。对于Windows服务器,可以使用WAMP(Windows,Apache,MySQL,PHP)或XAMPP等集成环境。二、创建HTML表单页面创建一个HTML页面,包含一个表单,用户可以在表单中输入PHP代码,将该代码提交到服务
- 一个简单的html5导航页面
很酷的站长
html5专题html5前端html
一个简单的HTML5导航页面的示例代码:html简单导航页面/*样式部分*/body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}nav{background-color:#333;overflow:hidden;}nava{float:left;display:block;color:whit
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 基于requests库的爬虫实战 京东商品信息爬取
Jerry104393
Pythonpython爬虫正则表达式
一,功能描述:目标:从京东商城爬取商品信息,输出商品名称和价格二、技术路线:requests-re-bs4三,程序设计结构:1.爬取网页内容:getHTMLText()2.提取信息到合适的数据结构中:parsePage()3.利用数据结构展示并输出:printGoodsList()四、体会:本次实验遇到的最大技术难题就是怎么剔除HTML标签(查看源代码发现可以用i和em两个标签精确定位),后来查看
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- Formality:黑盒(black box)
日晨难再
Synopsys#Formality数字IC硬件工程
相关阅读Formalityhttps://blog.csdn.net/weixin_45791458/category_12841971.html?spm=1001.2014.3001.5482简介在使用Formality时,黑盒(blackbox)的概念很重要,指的是一个其功能未知的设计。黑盒通常用于设计中不可综合的组件,包括RAM、ROM、模拟电路和硬核IP等。它也是需要匹配的对象之一,必须确
- 开启eslint后,html中全角符号绕过eslint检测
Э时间行者于我
前端前端
直接在需要的地方复制这块eslint代码就行
- gin框架学习笔记
蛮吉(lambda)
goginjsonjava中间件
gin框架学习笔记官网reviewgin是用go编写的web框架,由于httprputer(基于radix树路由)速度快了40倍,支持中间件,路由组处理,json等多方式验证,内置了json/xml/html等渲染,是一个易于使用的go框架如果是用常量,比如http.statusOkimpport“net/http”gin使用默认的encoding/json作为默认的json包,但是可以通过其他标
- VUE项目使用高德地图进行精准定位 高德地图API
HhhDreamof_
定位
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、高德地图API二、使用步骤1.引入key2.创建方法总结前言提示:以下是本篇文章正文内容,下面案例可供参考一、高德地图的准备工作1.注册高德地图管理者账号https://developer.amap.com/准备好key2.在index.htmlbody中引入高德地图定位二、创建方法1.methods代码如下(示例):
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。